富文本编译器的选择
- Editor.md
- TinyMCE
- SimpleMDE
- CKEditor
还有一些,这里讲的是我用的TinyMCE
1、下载
下载地址:下载tiny | TinyMCE中文文档中文手册
下载开发版本,我下载的最新版 tinymce_6.4.2_dev.zip
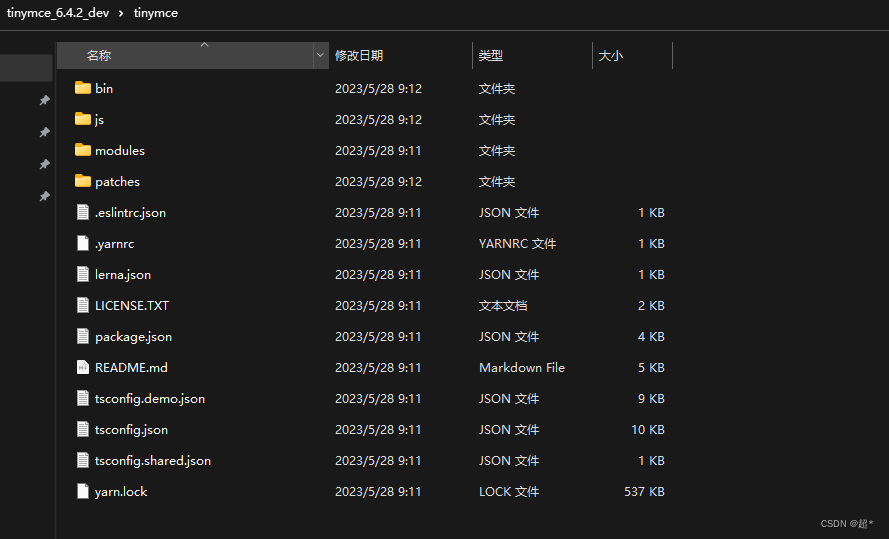
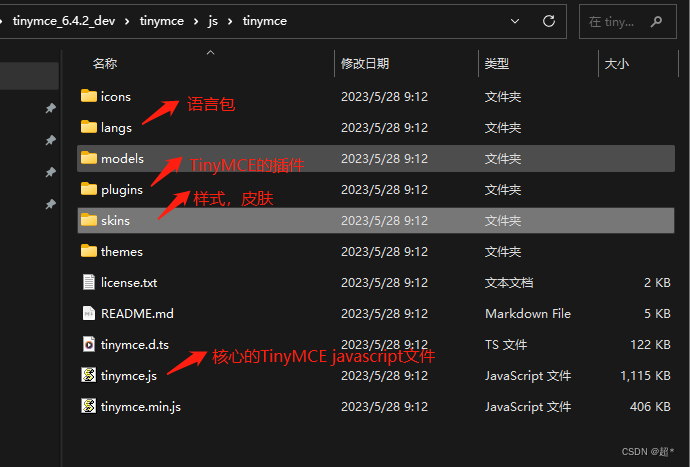
将压缩包解压后可以看到下面目录:

点进js目录,发现还有一个tinymce目录(真正用到的),里面的每个目录含义如下:

其他目录文件应该是构建、修补文件。总之不要丢掉,将js下的整个tinymce目录复制到你项目中

这里就用 1.html做个示例,哈哈。
2、初始化配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<textarea></textarea>
</body>
<script src="tinymce/tinymce.min.js"></script> <!--引用核心js-->
<script>
tinymce.init({ //初始化配置
selector: 'textarea', // 指定要应用编辑器的 textarea 元素
toolbar: 'undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image', //工具栏配置
plugins: 'advlist autolink lists link image charmap preview anchor', //插件列表
height: 400 //编译器的高度
});
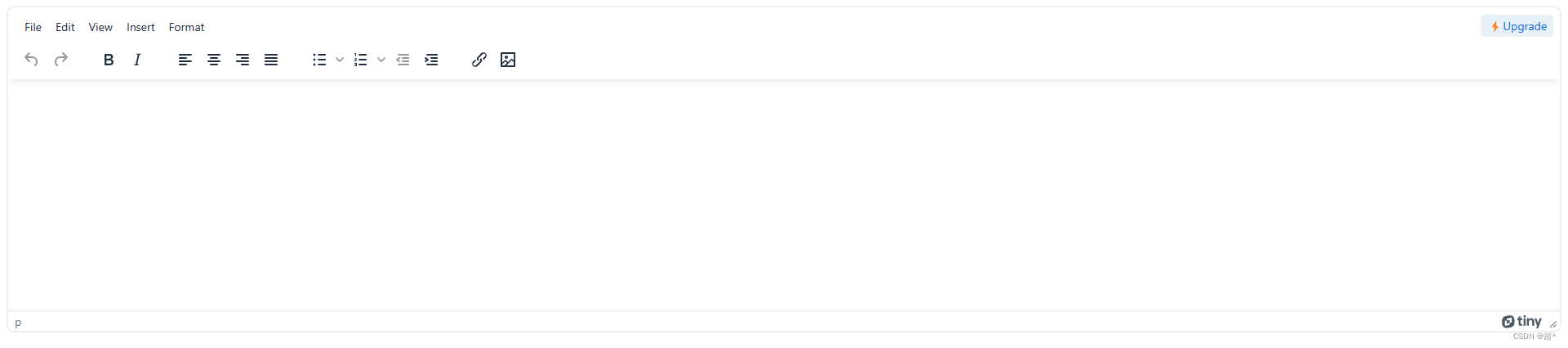
</script>上面就是基础默认配置,运行就可以看到下图模样:
还是蛮不错的,但是工具栏都是英文。
3、中文设置
语言包下载:Language Packages | Trusted Rich Text Editor | TinyMCE

但是下载解压后发现是zh_Hans.js,然后我配置后也没有转换成中文,所以我想 6版本里没有成功转换简体中文的js。于是我下载了 5版本的所有语言包,找到了zh_CN.js,它就可以帮助我们成功转换为简体中文。
链接:https://pan.baidu.com/s/1dzo6RfxRQebpJu5WfL9rcg?pwd=ialp
提取码:ialp
我们将zh_CN.js文件复制到langs目录下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<textarea></textarea>
</body>
<script src="tinymce/tinymce.min.js"></script> <!--引用核心js-->
<script>
tinymce.init({
selector: 'textarea', // 指定要应用编辑器的 textarea 元素
language: 'zh_CN', //设置中文
toolbar: 'undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image', //工具栏配置
plugins: 'advlist autolink lists link image charmap preview anchor', //插件列表
height: 400 //编译器的高度
});
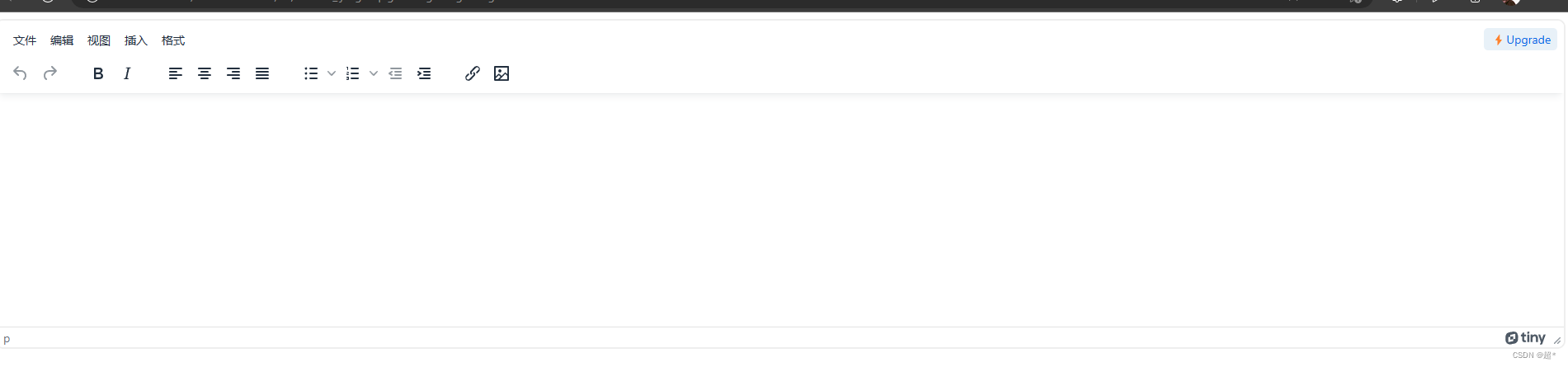
</script>再运行发现就是中文的界面了

4、补充
- 添加插件
去看plugins文件夹下的目录,对比这行代码就知道了,
修改这行代码,想添加什么插件就在后面追加,自己多试。plugins: 'advlist autolink lists link image charmap preview anchor', //插件列表 - 添加样式
在初始化配置中添加代码,同样看skins文件夹下的目录skin:"oxide-dark", //定义工具栏样式 content_css: 'tinymce/skins/content/dark/content.css', //定义编辑内容部分样式 - 去掉右下角的图标
branding:false, - 自定义工具栏按钮
这个按钮的位置是根据toolbar配置的顺序决定的。setup:function (editor){ editor.ui.registry.addButton('clear',{ //注册一个名为clear的按钮,定义行为 text:'清空内容', //标题 onAction:function (){ //点击触发行为 editor.setContent('')//清空编译器 } }), editor.ui.registry.addMenuButton('heading', { text: '标题', fetch: function(callback) { //菜单点击时触发,并指定回调函数 let items = [ //定义菜单项的内容 { type: 'menuitem', text: '标题 1', onAction: function() { editor.execCommand('mceInsertContent', false, '<h1></h1>'); } }, //editor.execCommand(内容插入到编辑器,表示不替换选中内容,内容) { type: 'menuitem', text: '标题 2', onAction: function() { editor.execCommand('mceInsertContent', false, '<h2></h2>'); } }, { type: 'menuitem', text: '标题 3', onAction: function() { editor.execCommand('mceInsertContent', false, '<h3></h3>'); } } ]; callback(items); //将菜单项数组传递给回调函数 } }); }