目录
1.HTML结构
1.1认识HTML标签
1.2HTML文件基本结构
1.3标签层次结构
1.4快速生成代码框架
2.HTML常见标签
注释标签
标题标签:h1-h6
段落标签:p
换行标签:br
格式化标签
图片标签
超链接标签:a
表格标签
列表标签
表单标签
form标签
input标签
lable标签
select标签
textarea
无语义标签:div & span
1.HTML结构
1.1认识HTML标签
HTML是由“标签”构成的。
形如:
<body> hello </body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. <body> 为开始标签, </body> 为结束标签.
- 少数标签只有开始标签, 称为 "单标签".
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
<body id = "myId" > hello </body>
1.2HTML文件基本结构
<html><head><title> 第一个页面 </title></head><body>hello world</body></html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
1.3标签层次结构
- 父子关系
- 兄弟关系
<html><head><title> 第一个页面 </title></head><body>hello world</body></html>
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
标签之间的结构关系,构成了一个DOM树。

1.4快速生成代码框架
在vs code中创建文件xxx.html,直接输入!,按Tab键,此时就能自动生成代码的主体框架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>细节解释:
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- <meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并 设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
2.HTML常见标签
行级标签:内容都在一行中显示的标签称为行级标签
块级标签:每一个标签的内容都会分段称为块级标签
注释标签
注释不会显示在界面上,目的是提高代码可读性。
语法:<!--我是注释-->
补充:ctrl+/快捷键可以快速进行注释/取消注释
标题标签:h1-h6
有六个,从h1到h6,数字越大,字体越小
语法:<h1>一级标题</h1>
示例代码:
<!--标题-->
<h1>这是第一个标题</h1>
<h2>这是第二个标题</h2>
<h3>这是第三个标题</h3>
<h4>这是第四个标题</h4>
<h5>这是第五个标题</h5>
<h6>这是第六个标题</h6>
段落标签:p
语法:<p>这是一个段落</p>
示例代码:
<h1>这是一个标题</h1>
<!--p标签表示段落-->
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
换行标签:br
br是break的缩写,表示换行。
br是一个单标签(不需要结束标签)
规范写法:<br/>
示例:
只有段落标签时
<!--p标签表示段落-->
<p>十七八岁的时候不能理解久别重逢的人为什么总是说些不痛不痒的话,这一刻盛望才明白,不是无话可说,而是不敢问。
就像要趟一片密集的雷区,不知哪步走错就会被炸得支离破碎...不如寒暄。人间骄阳正好,风过林梢,彼时他们正当年少。
我怎么能够把你来比作夏天?你不独比它可爱也比它温婉,但是你的长夏永远不会凋落,或死神夸口你在他影里漂泊,当你在
不朽的诗里与时同长。只要一天有人类,或人有眼睛,神明将长存,并且赐给你生命。</p>
加入换行标签:
<!--p标签表示段落-->
<p>十七八岁的时候不能理解久别重逢的人为什么总是说些不痛不痒的话,这一刻盛望才明白,不是无话可说,而是不敢问。
就像要趟一片密集的雷区,不知哪步走错就会被炸得支离破碎...不如寒暄。<br/>人间骄阳正好,风过林梢,彼时他们正当年少。
<br/>我怎么能够把你来比作夏天?你不独比它可爱也比它温婉,但是你的长夏永远不会凋落,或死神夸口你在他影里漂泊,当你在
不朽的诗里与时同长。只要一天有人类,或人有眼睛,神明将长存,并且赐给你生命。</p>
格式化标签
加粗 : strong 标签 和 b 标签倾斜 : em 标签 和 i 标签删除线 : del 标签 和 s 标签下划线 : ins 标签 和 u 标签
示例代码:
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
图片标签
img标签必须带有src属性,表示图片的路径。
<img src = "rose.jpg" >
此时要把rose.jpg这个图片文件放到和html同级目录中。
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<img src = "rose.jpg" alt = " 鲜花 " title = " 这是一朵鲜花 " width = "500px" height = "800px"border = "5px" >
1) 相对路径 : 以 html 所在位置为基准 , 找到图片的位置 .同级路径 : 直接写文件名即可 ( 或者 ./)下一级路径 : image/1.jpg上一级路径 : ../image/1.jpg2) 绝对路径 : 一个完整的磁盘路径 , 或者网络路径 . 例如磁盘路径 D:\rose.jpg网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
超链接标签:a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href = "http://www.baidu.com" > 百度 </a>
- 外部链接: href 引用其他网站的地址
<a href = "http://www.baidu.com" > 百度 </a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
<!-- 1.html -->我是 1.html<a href = "2.html" > 点我跳转到 2.html </a><!-- 2.html -->我是 2.html<a href = "1.html" > 点我跳转到 1.html </a>
- 空链接: 使用 # 在 href 中占位.
<a href = "#" > 空链接 </a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href = "test.zip" > 下载文件 </a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href = "http://www.sogou.com" ><img src = "rose.jpg" alt = "" ></a>
表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.

表格标签有一些属性 , 可以用于设置大小边框等 . 但是 一般使用 CSS 方式 来设置 .这些属性都要放到 table 标签中 .align 是表格相对于周围元素的对齐方式 . align="center" ( 不是内部元素的对齐方式 )border 表示边框 . 1 表示有边框 ( 数字越大 , 边框越粗 ), "" 表示没边框 .cellpadding: 内容距离边框的距离 , 默认 1 像素cellspacing: 单元格之间的距离 . 默认为 2 像素width / height: 设置尺寸 .注意 , 这几个属性 , vscode 都提示不出来 .
<table align = "center" border = "1" cellpadding = "20" cellspacing = "0" width = "500"height = "500" ><tr><td> 姓名 </td><td> 性别 </td><td> 年龄 </td></tr><tr><td> 张三 </td><td> 男 </td><td> 10 </td></tr><tr><td> 李四 </td><td> 女 </td><td> 11 </td></tr></table>
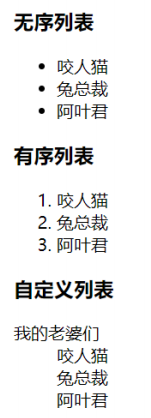
列表标签
主要使用来布局,整齐好看。
- 无序列表 ul li , .
- 有序列表 ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.



注意元素之间是并列关系ul/ol 中只能放 li 不能放其他标签 , dl 中只能放 dt 和 ddli 中可以放其他标签 .列表带有自己的样式 , 可以使用 CSS 来修改 . ( 例如前面的小圆点都会去掉 )
<h3>无序列表</h3>
<ul>
<li>咬人猫</li>
<li>兔总裁</li>
<li>阿叶君</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>咬人猫</li>
<li>兔总裁</li>
<li>阿叶君</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我的老婆们</dt>
<dd>咬人猫</dd>
<dd>兔总裁</dd>
<dd>阿叶君</dd>
</dl>
表单标签
表单是让用户输入信息的重要途径。

分成两个部分:
- 表单域:包含表单元素区域。重点是form标签
- 表单控件:输入框,提交按钮等,重点是Input标签
form标签
<form action = "test.html" >... [form 的内容 ]</form>
input标签
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
文本框
<input type = "text" >
密码框
<input type = "password" >
单选框
性别 :<input type = "radio" name = "sex" > 男<input type = "radio" name = "sex" checked = "checked">女
复选框
爱好 :<input type = "checkbox" > 吃饭 <input type = "checkbox" > 睡觉 <input type = "checkbox" >打游戏
普通按钮
<input type = "button" value= "我只是个按钮"
提交按钮
<form action = "test.html" ><input type = "text" name = "username" ><input type = "submit" value = " 提交 " ></form>
清空按钮
<form action = "test.html" ><input type = "text" name = "username" ><input type = "submit" value = " 提交 " ><input type = "reset" value = " 清空 " ></form>
选择文件
<input type="file">
lable标签
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
select标签
下拉菜单。
- option 中定义 selected="selected" 表示默认选中
<select><option> 北京 </option><option selected = "selected" > 上海 </option></select>
<select><option> -- 请选择年份 -- </option><option> 1991 </option><option> 1992 </option><option> 1993 </option><option> 1994 </option><option> 1995 </option></select>
textarea
<textarea rows = "3" cols = "50" ></textarea>
<!--文本域-->
<textarea name="" id="" cols="30" rows="10">
木木木木木苏苏苏苏苏苏苏里里里里里里
</textarea>
无语义标签:div & span
- div 是独占一行的, 是一个大盒子. 块级标签
- span 不独占一行, 是一个小盒子. 行级标签
<span>这是一个span</span>
<div>
这是一个层
</div>