函数
js中的函数,类似java中的方法
<script>
// 定义函数方式一
function addA(x, y) {
return x + y;
}
// 定义函数方式二,注意addB是函数的名称,不是返回值
let addB = function(x, y) {
return x * y;
}
</script>
<script>
document.write("10 + 20 = ");
document.write(addA(10,20));
document.write("<br />");
document.write("10 * 20 =");
document.write(addB(10,20));
</script>

Array
Array是js内置的对象,表示数组,数组内可以存放任意的类型的数据,使用时可通过索引获取对应的元素,且js中的数组不存在数组索引越界的错误,超出数组长度的值或者未设置的值会用undefined填充;需要注意,数组元素是用[]中括号包起来的,不是{}花括号
<script>
// 定义数组方式一
let arr1 = new Array(1, 2, 3, 4, 5, 6);
// 定义数组方式二;
let arr2 = ["a", "和", "b", 3, 6, arr1, null, NaN, undefined];
</script>
<script>
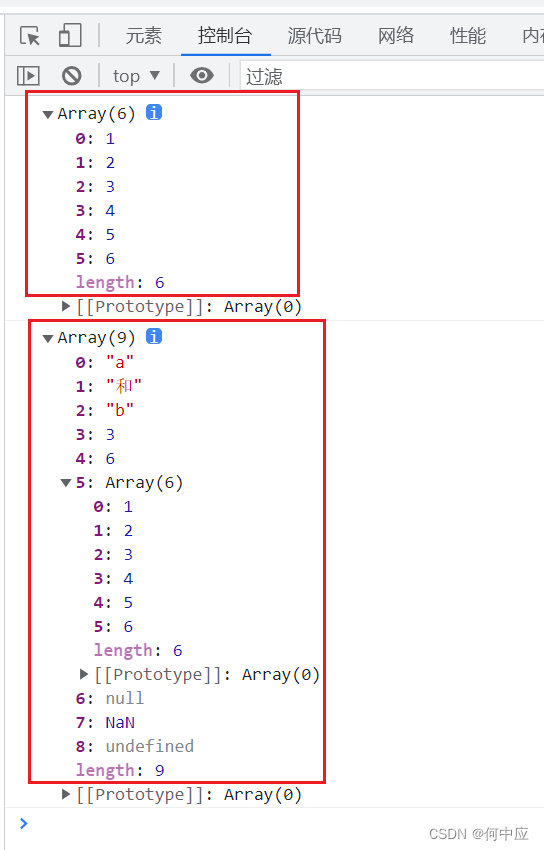
console.log(arr1);
console.log(arr2);
</script>

<script>
// 定义数组方式一
let arr1 = new Array(1, 2, 3, 4, 5, 6);
// 给一个超过数组长度的索引设置值
arr1[10] = 11;
console.log(arr1);
// 输出未设置值的数组内容,会用undefined填充
document.write(arr1[9]);
document.write("<br />")
document.write(arr1[11]);
</script>

String
定义字符串单引号、双引号都可以,但是要配对,不能一边单引号,一边双引号;另外,java中关于字符串操作的API,js中也基本可以使用,使用前可以在官网上查一下(https://www.w3school.com.cn/jsref/jsref_obj_string.asp)
<script>
// 创建字符串对象的方式一
let s1 = new String("hello js");
// 创建字符串对象的方式二
let s2 = 'hello javascript';
</script>
<script>
document.write(s1);
document.write("<br />")
document.write(s2);
</script>