滚动行为
开发某一个产品的详情页面?
1.静态组件
 但是这个详情页,我们还没有注册为路由
但是这个详情页,我们还没有注册为路由
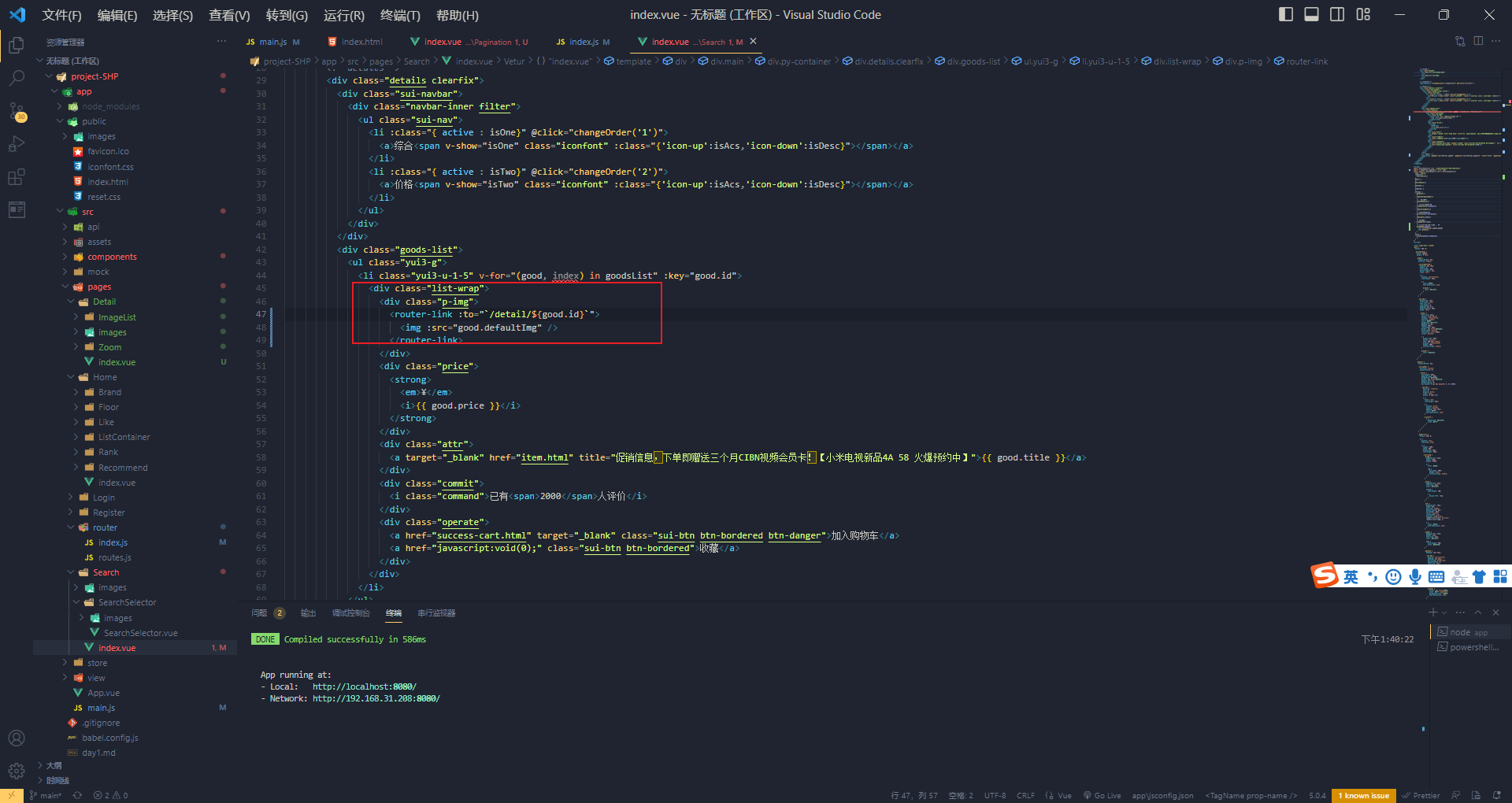
 当点击商品图片的时候,跳转到详情页面,在路由跳转的时候需要带上产品的ID给详情页面
当点击商品图片的时候,跳转到详情页面,在路由跳转的时候需要带上产品的ID给详情页面
 干掉a标签换成router-link标签
干掉a标签换成router-link标签 
这里要注意的一点是我们需要给它传递参数
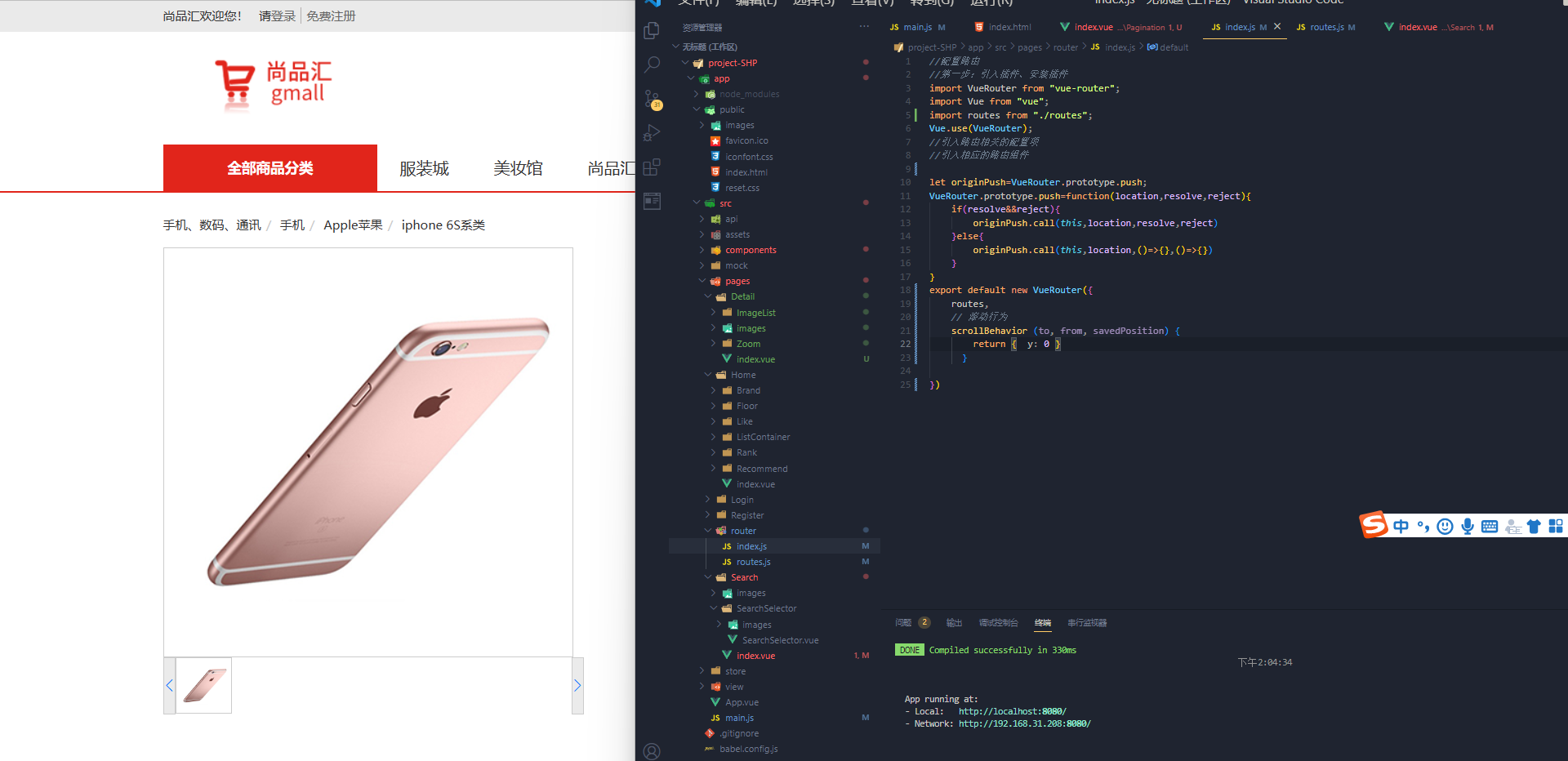
这里说到一点,就是滚动条的问题,当我们处于浏览器最低端,滚动条也处于最低端。当我们进行路由跳转,滚动条不应该还处于最低端

 这里我们要用到这个滚动行为 | Vue Router (vuejs.org)
这里我们要用到这个滚动行为 | Vue Router (vuejs.org)
 这就搞定了
这就搞定了
scrollBehavior (to, from, savedPosition) {
return { y: 0 }
}2.发请求
3.vuex
4.动态展示组件
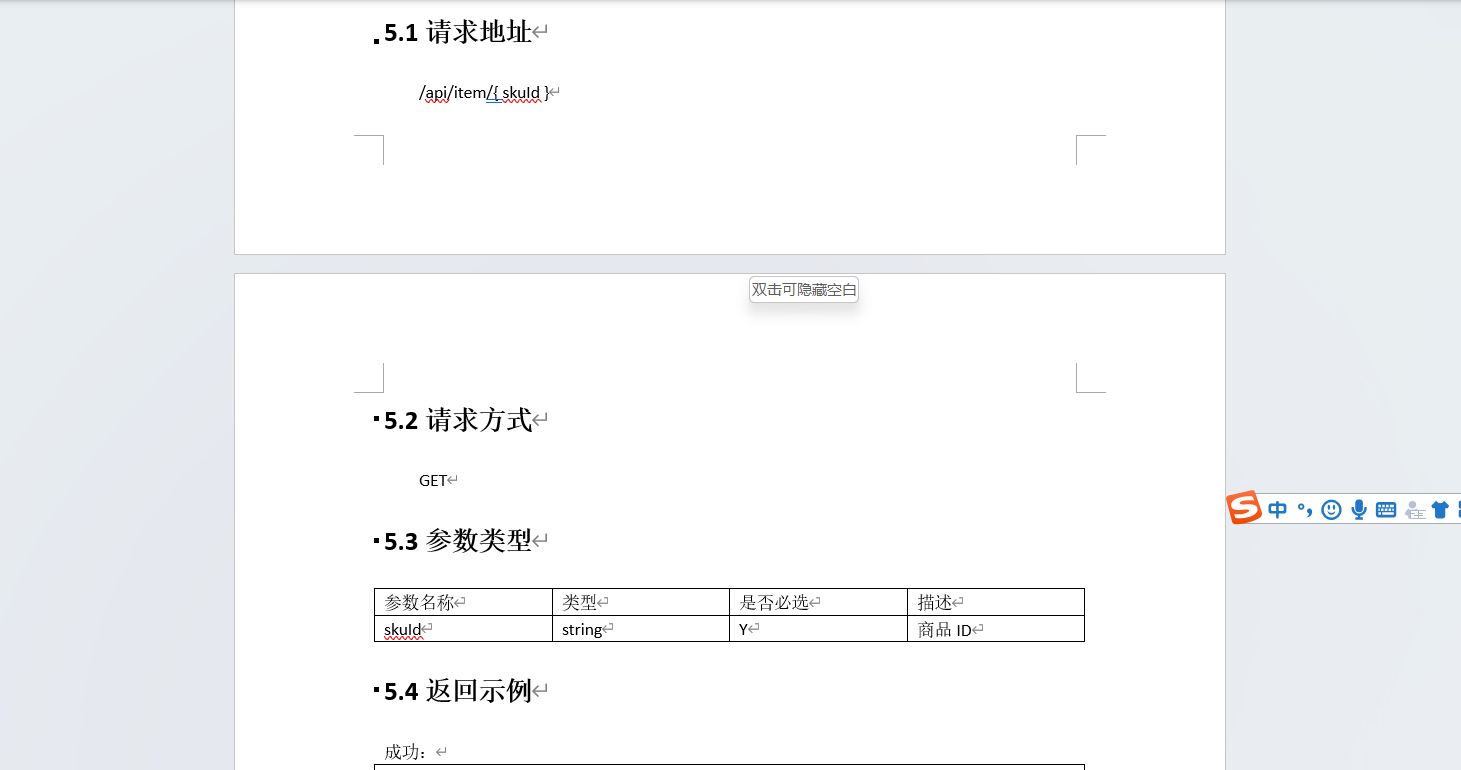
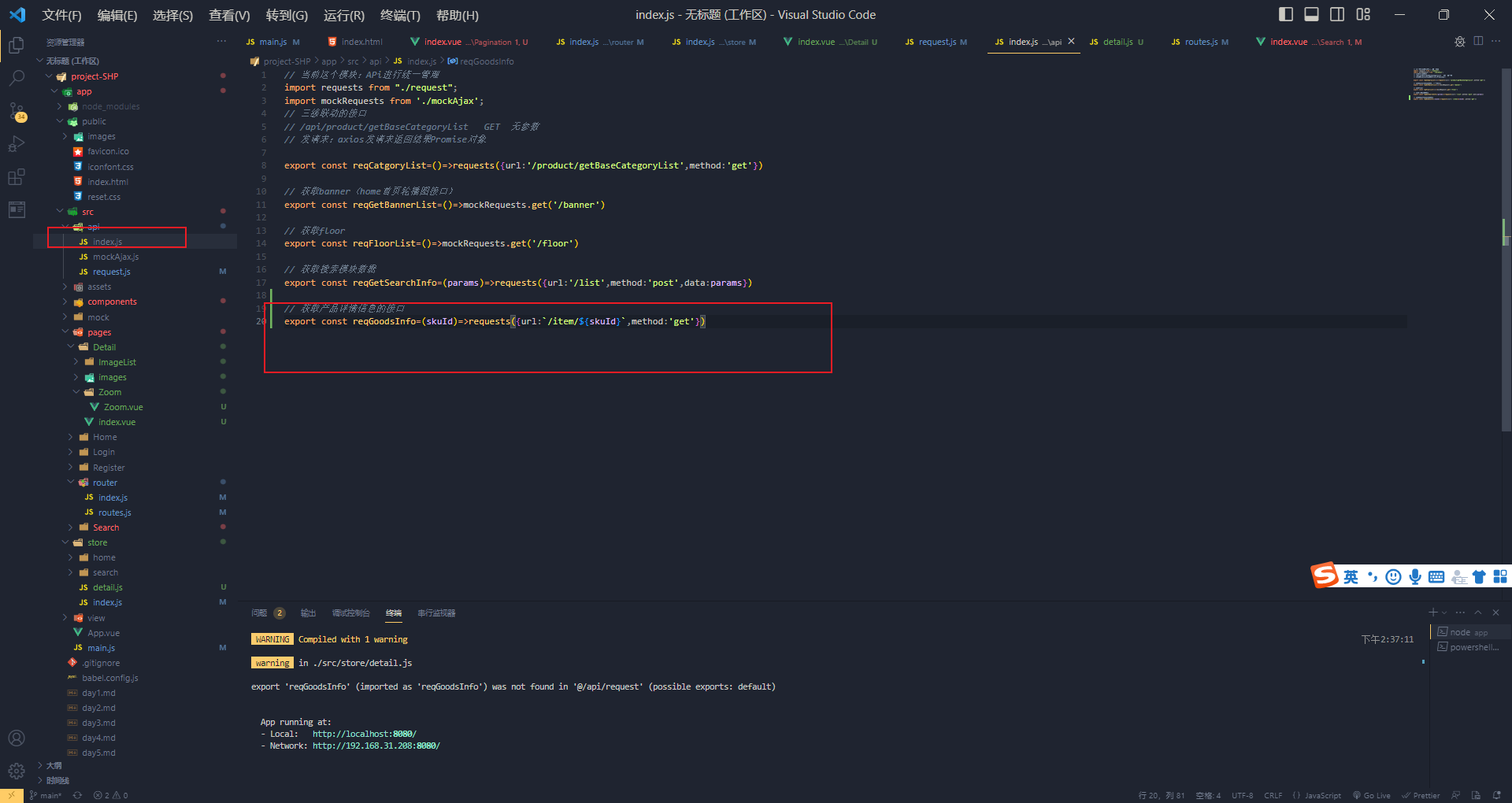
产品详情数据获取
 看一下文档 /api/item/{ skuId }
看一下文档 /api/item/{ skuId }
 然后去创建仓库,vuex中还需要在新增一个模块 detail,需要回到大仓库进行合并
然后去创建仓库,vuex中还需要在新增一个模块 detail,需要回到大仓库进行合并
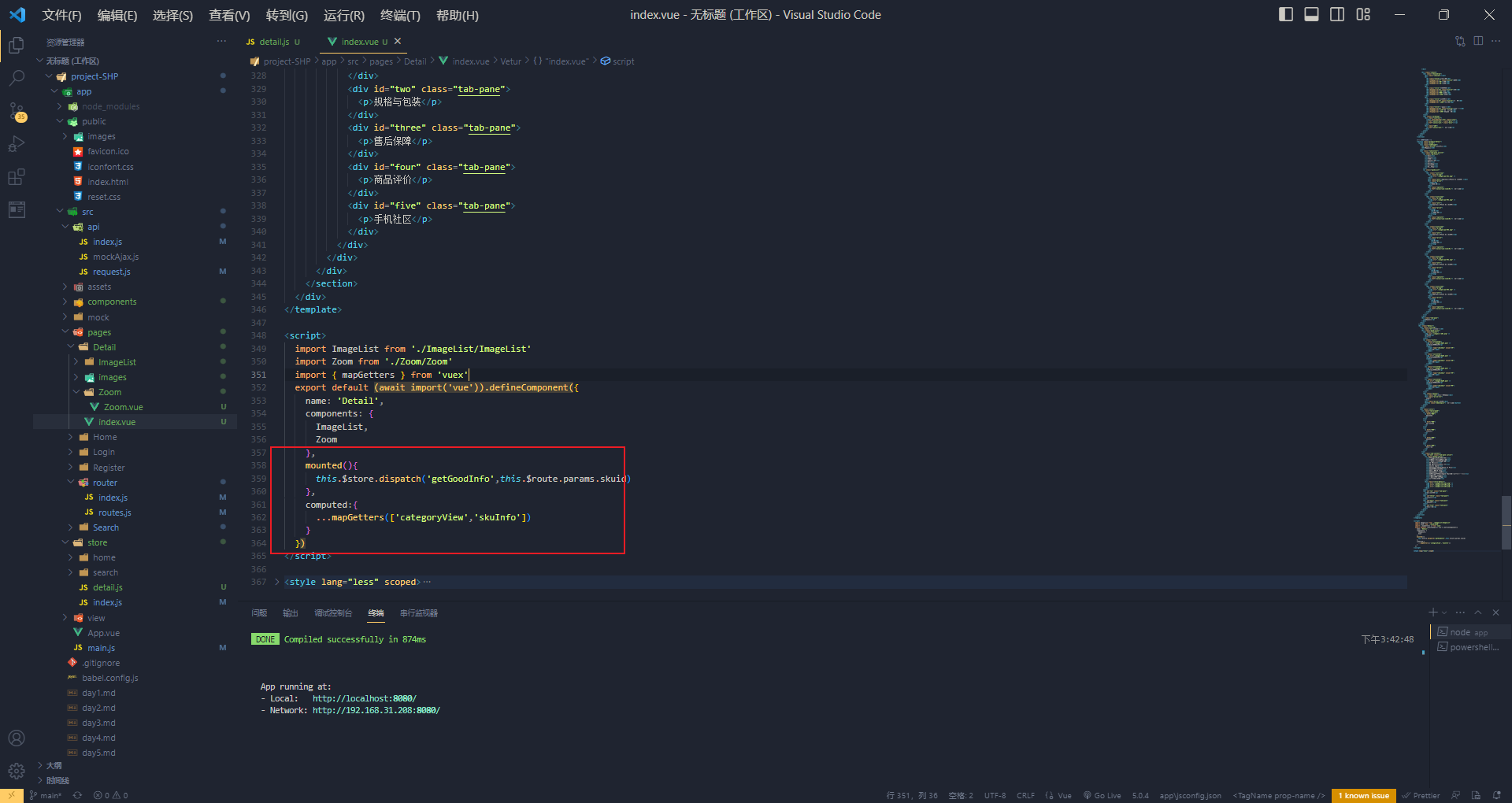
 然后派发数据
然后派发数据


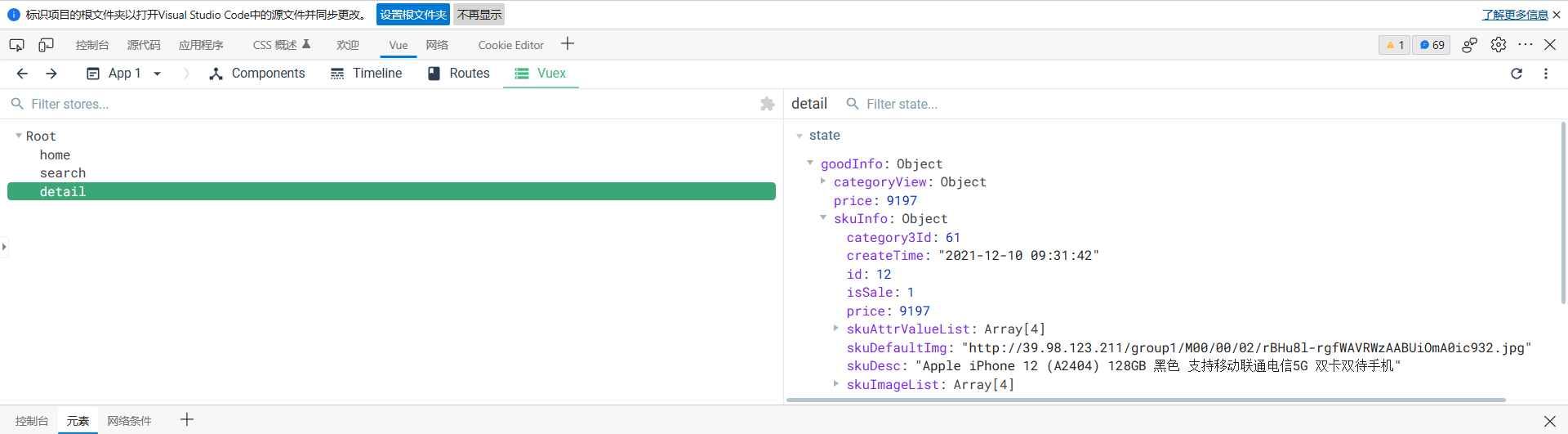
state拿到数据
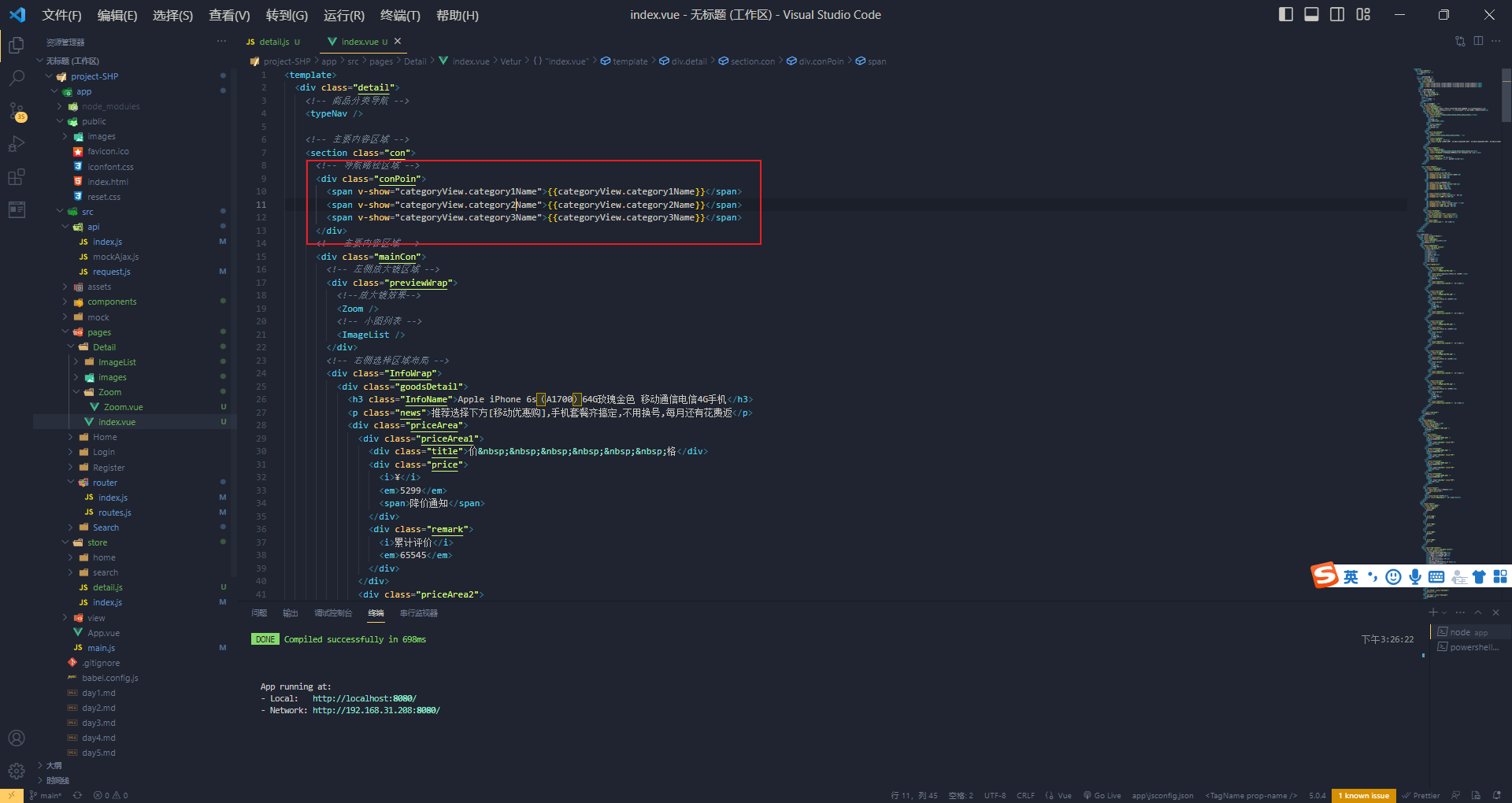
产品详情展示动态数据

当前计算出的categoryView属性值至少是一个空对象,假的报错就不会有了

 按照同样的方法,把skuInfo给捞出来,展示在页面上
按照同样的方法,把skuInfo给捞出来,展示在页面上
分页器复习
1.分页器封装原理?
知道当前第几页,pageNo
知道分页器一共需要展示多少条数据:total
知道每一页需要展示数据个数:pageSize---[总共多少页]
知道连续的页码5|7
2.对于分页器
比如,当前是第5页
3 4 5 6 7
比如:当前是第8页
6 7 8 9 10
3.分页器情况需要考虑的?
当前这个项目:连续的页码数-----5(暗含条件,分页器至少五页)
4.特殊情况考虑进来
pageNo:1
1 2 3 4 5
pageNo:2
1 2 3 4 5
pageNo:33 ---[一共33]
31 32 33 34 35 =》29 30 31 32 33
pageNo:32---[一共32]
30 31 32 33 34=》29 30 31 32 33
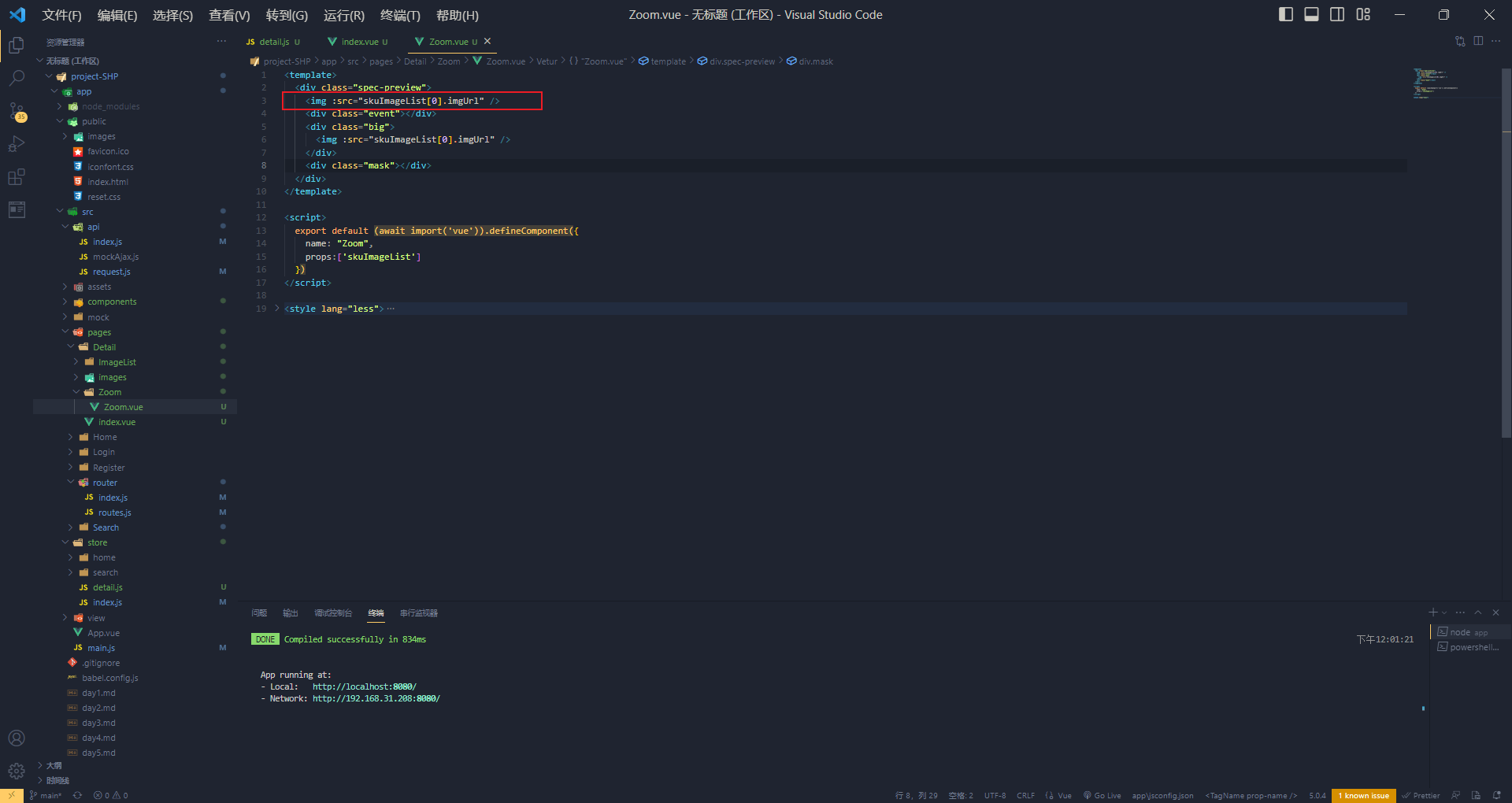
zoom放大镜展示数据
 这些都是我们skuInfo里面的数据
这些都是我们skuInfo里面的数据
 而我们之前就已经封装好了skuInfo的数据,现在只要捞过来放在页面上就可以了
而我们之前就已经封装好了skuInfo的数据,现在只要捞过来放在页面上就可以了
 父给子传递数据,使用自定义属性
父给子传递数据,使用自定义属性
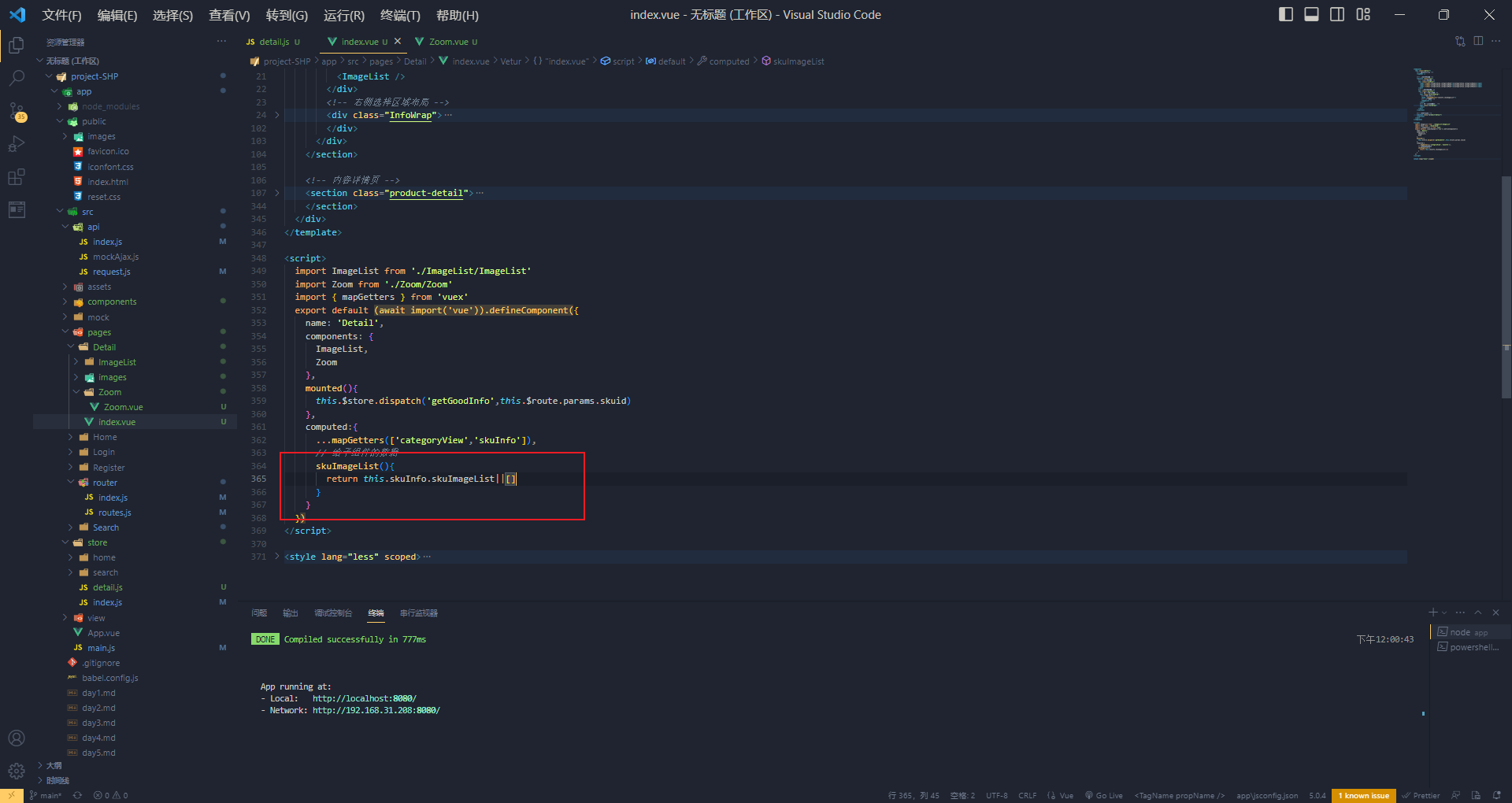
 然后在子组件中接收数据,但是报错了。说渲染的时候没有定义0。因为父亲给的数据是一个underfined。我们不能给他一个underfined而是给他一个【】就可以了
然后在子组件中接收数据,但是报错了。说渲染的时候没有定义0。因为父亲给的数据是一个underfined。我们不能给他一个underfined而是给他一个【】就可以了

 然后又报了一个imgurl的错误
然后又报了一个imgurl的错误
 问空数组有imgUrl这个属性吗?
问空数组有imgUrl这个属性吗?
 因此我们还要加工一下
因此我们还要加工一下
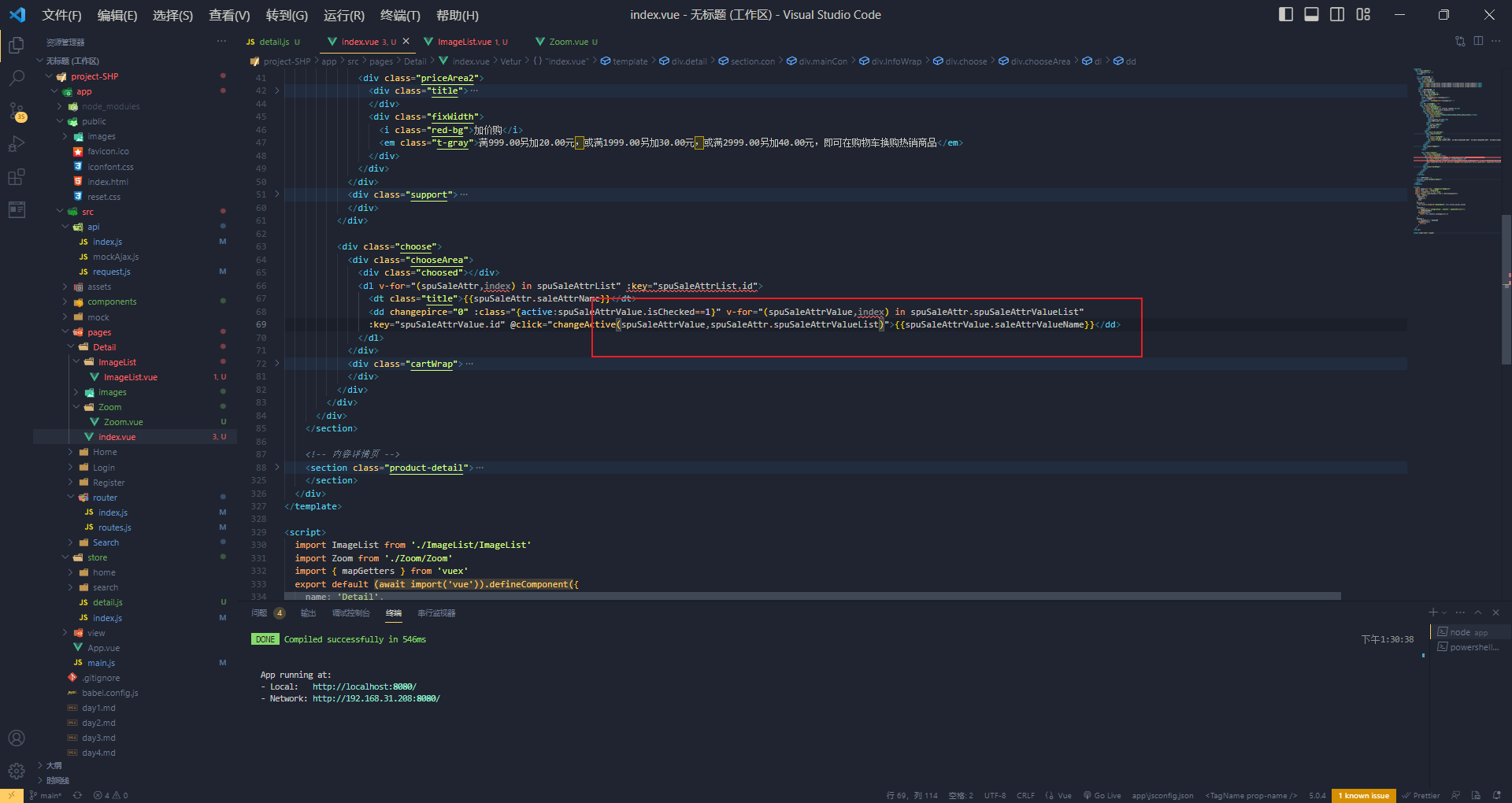
detail路由组件展示商品售卖属性
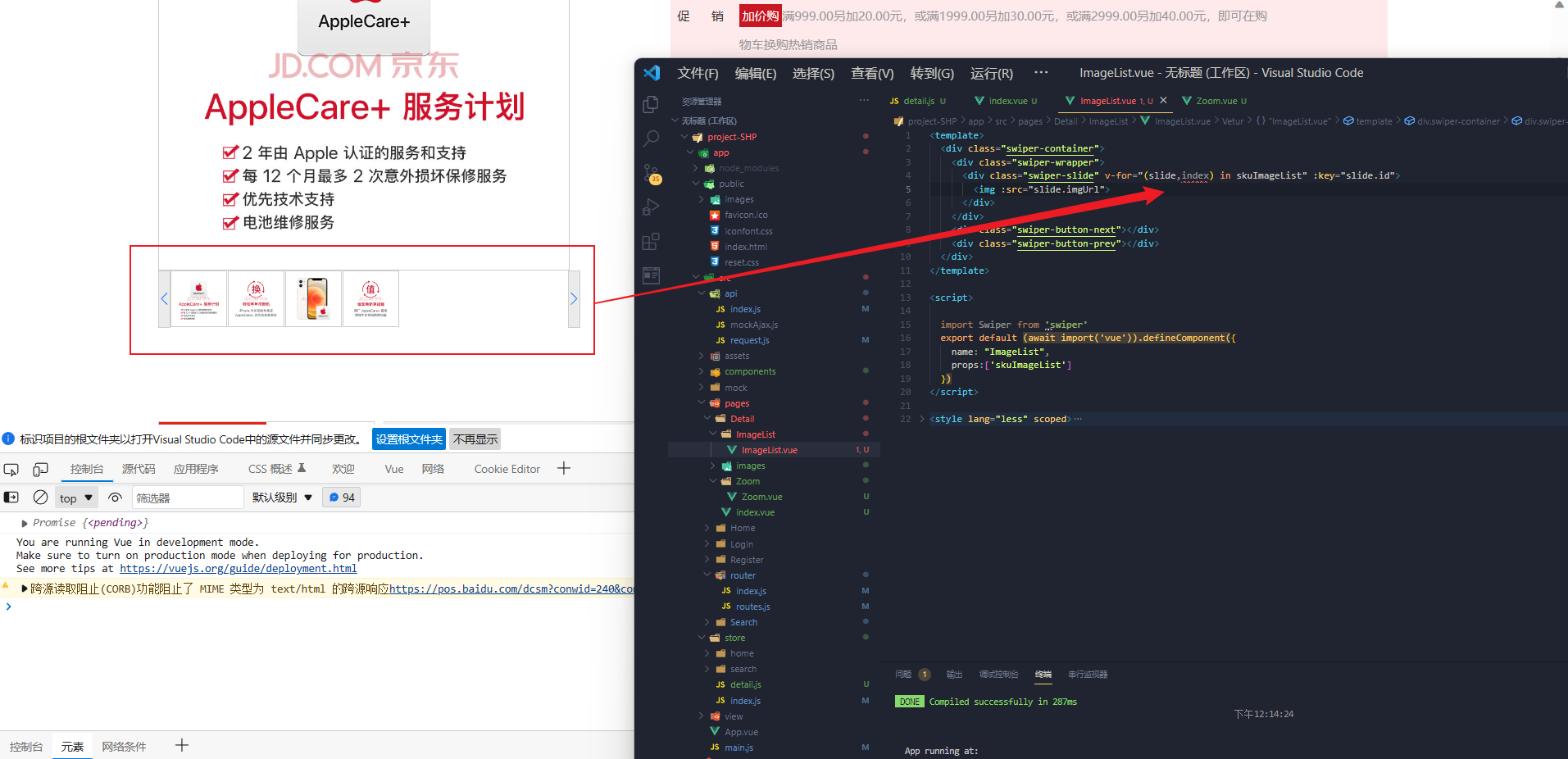
下面的小图,跟上面的一样,复制粘贴

 然后把数据渲染到页面上
然后把数据渲染到页面上
简化产品售卖属性,然后渲染到页面上

 这样就搞定了
这样就搞定了
产品售卖属性值排他操作
就是上面的部分,我们点击自身,让他高亮。其余的兄弟不高亮。标准的排他思想
 这里我们定义一个事件,传俩个值,第一个是点击售卖的属性。第二个是售卖属性的数组
这里我们定义一个事件,传俩个值,第一个是点击售卖的属性。第二个是售卖属性的数组
 这样就搞定了
这样就搞定了
changeActive(saleAttrValue,arr){
console.log(arr);
// 遍历全部的售卖属性isChecked为0就没有高亮了
arr.forEach(item=>{
console.log(item);
item.isChecked='0'
})
// 点击的那个售卖属性
saleAttrValue.isChecked='1'
}