通过 Vue 实例绑定方法:
在 plugins.js 文件中创建 filter 过滤器,定义一个只返回前四个字符的方法。
export default {
install(Vue){
// 定义过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4);
})
}
}
由于我们之前在 main.js 文件中引入过,所以直接在 Home.vue 页面使用即可。
<template>
<div>
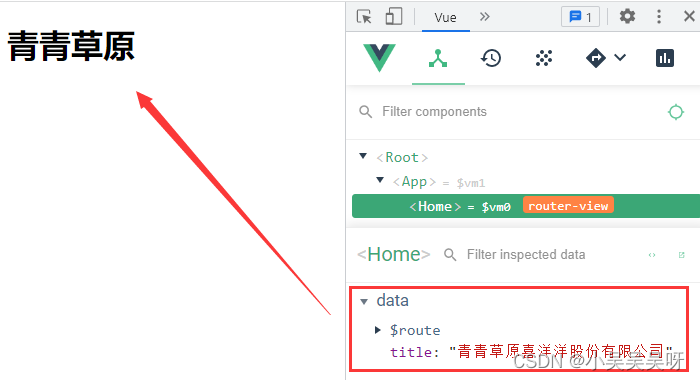
<h1>{{ title | mySlice }}</h1>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
title: "青青草原喜洋洋股份有限公司"
}
}
}
</script>注:这个插件就相当于在全局注册了一个过滤器,任何地方都可以使用。

注:除了通过 Vue 实例绑定,还可以往 Vue 原型上绑定方法,这样 Vue 实例和组件都能使用这个方法。
通过原型链绑定方法:
在 plugins.js 文件中给 Vue 的原型添加一个自定义方法。
export default {
install(Vue){
// 定义过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4);
})
// 通过原型链创建方法
Vue.prototype.hello = () => {
alert("你好呀!");
}
}
}然后在 Home.vue 页面创建点击事件使用这个方法。
<template>
<div>
<h1 @click="hello">{{ title | mySlice }}</h1>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
title: "青青草原喜洋洋股份有限公司"
}
}
}
</script>注:由于 Vue 实例和组件共用一个原型对象,所以这个方法在任何地方也都可以使用。

自定义插件接收参数:
插件还可以接收自定义参数,只需要在引用时传递接收即可。例如:main.js 文件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 引入插件
import plugins from './plugins'
Vue.config.productionTip = false
// 使用插件,并传递参数
Vue.use(plugins,1,2,3)
new Vue({
router,
render: h => h(App)
}).$mount('#app')然后在 plugins.js 文件中的 install 方法里接收。
export default {
install(Vue,a,b,c){
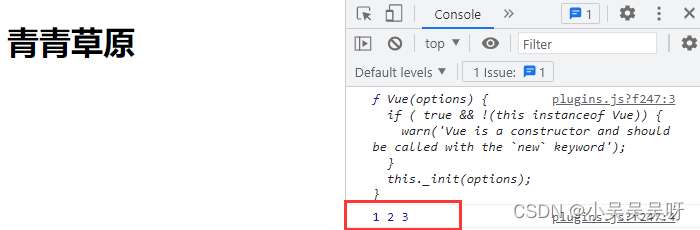
console.log(Vue);
console.log(a,b,c); // 1 2 3
// 定义过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4);
})
// 通过原型链创建方法
Vue.prototype.hello = () => {
alert("你好呀!");
}
}
}注:install 方法的第一个参数永远是 Vue 实例的构造函数,之后接收的才是自定义的参数

原创作者:吴小糖
创作时间:2023.5.28