本篇文章是此专栏的第四篇文章,如果想阅读前三篇文章的话请点击下方链接:
- Compose 动画艺术探索之瞅下 Compose 的动画
- Compose 动画艺术探索之可见性动画
- Compose 动画艺术探索之属性动画
动画规格在上一篇文章中提到过,不过上一篇文章中说的是有限动画规格 FiniteAnimationSpec ,它继承自 AnimationSpec 。
interface AnimationSpec<T> {
fun <V : AnimationVector> vectorize(
converter: TwoWayConverter<T, V>
): VectorizedAnimationSpec<V>
}
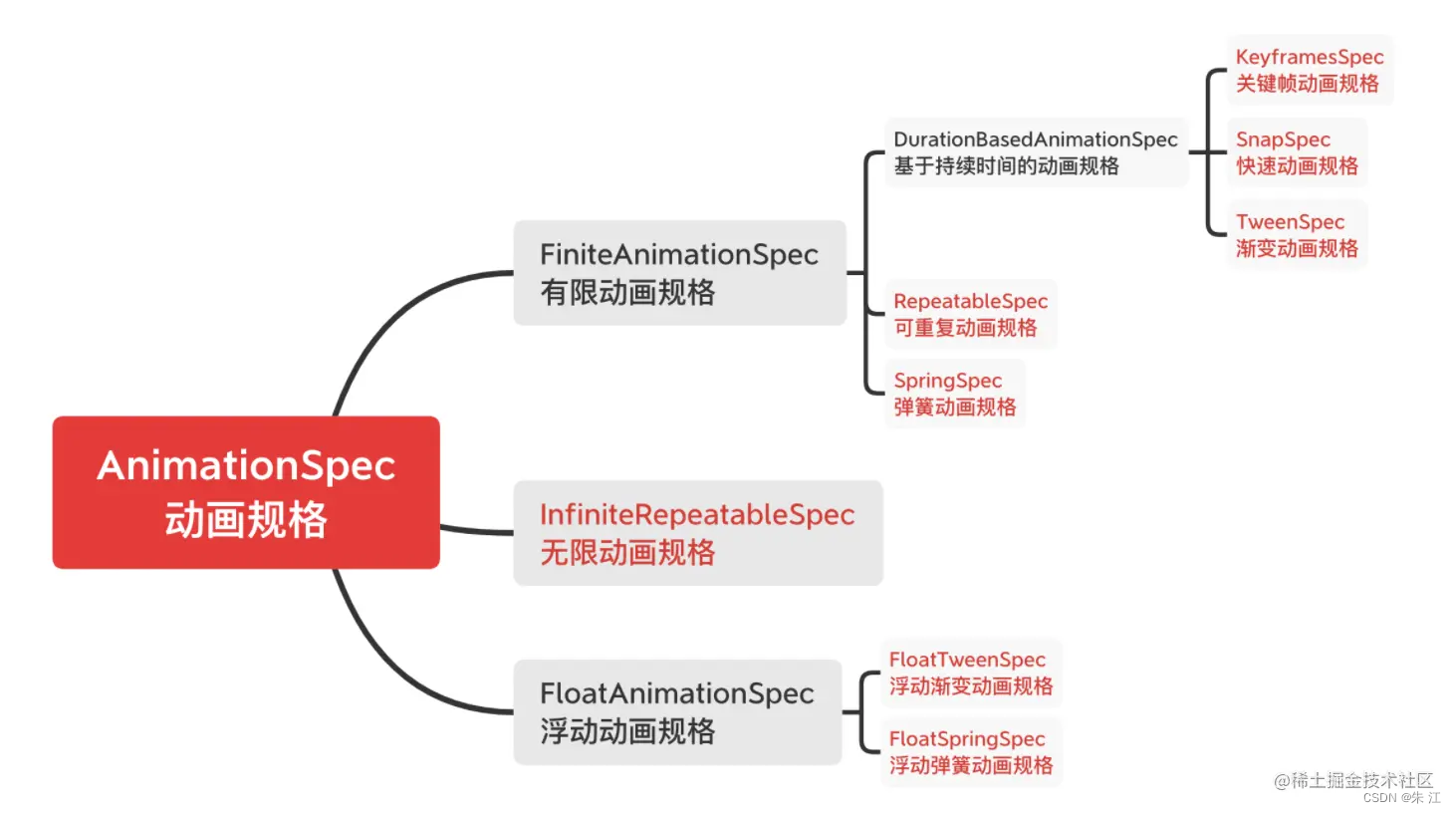
可以看到 AnimationSpec 是一个接口,它用来存储动画规格,包括要进行动画处理的数据类型、将数据转换为动画后将使用的动画配置。Compose 为我们实现了常用的一些动画规格,先来看下思维导图吧:

上面可以看到,官方提供的能直接使用的有八种(标红的表示可以直接使用的,剩下的为接口),今天咱们来一一尝试下!
动画规格——Spring
spring 是很多动画的默认动画规格,比如前几篇文章中说到的 animate*AsState 和 updateTransition 的默认动画规格都是 spring 。下面来看下 spring 的源码吧!
@Stable
fun <T> spring(
dampingRatio: Float = Spring.DampingRatioNoBouncy,
stiffness: Float = Spring.StiffnessMedium,
visibilityThreshold: T? = null
): SpringSpec<T> =
SpringSpec(dampingRatio, stiffness, visibilityThreshold)
可以看到 spring 返回值是 SpringSpec ,接收三个参数,但都有默认值,所以 colorDefaultSpring 并没有传参数,来看下三个参数都是什么吧:
- dampingRatio:阻尼比,默认值为
DampingRatioNoBouncy,也就是无阻尼,通俗点说就是没有弹性,还有一些别的值,下面会一一列举 - stiffness:刚度,默认值为
StiffnessMedium,中度,别的值也会在下面列举 - visibilityThreshold:可见性阈值
到这里其实上面所说的新构建的 spring 大抵能理解了。
这里简单说下,spring 在很多动画 API 中是动画规格的默认值,比如 animate*AsState 和 updateTransition。下面来看下 dampingRatio 和 stiffness 除了默认值外的值吧:
object Spring {
// 对于极硬的弹簧刚度常数
const val StiffnessHigh = 10_000f
// 中等硬度弹簧的刚度常数。这是弹簧力的默认刚度。
const val StiffnessMedium = 1500f
// 中低刚度弹簧的刚度常数。这是用于进入出口转换的弹簧的默认刚度。
const val StiffnessMediumLow = 400f
// 低刚度弹簧的刚度常数
const val StiffnessLow = 200f
// 很低刚度的弹簧的刚度常数
const val StiffnessVeryLow = 50f
// 弹性弹簧的阻尼比。注意:对于欠阻尼弹簧(即阻尼比< 1),阻尼比越低,弹簧越有弹性。
const val DampingRatioHighBouncy = 0.2f
// 中等弹性弹簧的阻尼比。这也是弹簧力的默认阻尼比。
const val DampingRatioMediumBouncy = 0.5f
// 低弹性弹簧的阻尼比。
const val DampingRatioLowBouncy = 0.75f
// 无弹性弹簧的阻尼比
const val DampingRatioNoBouncy = 1f
// 基于物理的动画的默认截断,默认的位移阈值
const val DefaultDisplacementThreshold = 0.01f
}
可以看到这是一个单例,里面定义了阻尼比和刚度的一些默认值,咱们来一个个看看实际效果吧!
默认值无阻尼和中度刚度
先来写下测试代码吧:
val blue = remember { mutableStateOf(true) }
val color by animateColorAsState(
if (blue.value) Blue else Red,
animationSpec = spring(
dampingRatio = Spring.DampingRatioNoBouncy,
stiffness = Spring.StiffnessMedium
)
)
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally,
) {
Button(
onClick = { blue.value = !blue.value },
) {
Text("修改颜色值")
}
Box(modifier = Modifier.size(100.dp).background(color))
}
代码很简单,一个线性布局包裹着一个按钮和一个 Box 块,点击按钮修改 Box 块的颜色,这里的阻尼比和刚度是默认值,来看下运行效果吧!

可以看到点击之后里面切换,动画时间很短。
默认值无阻尼和很低刚度
刚度一共默认了五个值,这里咱们直接用最小的再试下效果!
animationSpec = spring(
dampingRatio = Spring.DampingRatioNoBouncy,
stiffness = Spring.StiffnessVeryLow
)

可以看到点击按钮之后明显有了动画效果,动画时间明显增加。
很低刚度和高阻尼
阻尼默认的是最小的,这里咱们直接试下最大的来看下:
animationSpec = spring(
dampingRatio = Spring.DampingRatioHighBouncy,
stiffness = Spring.StiffnessVeryLow
)

可以看到有回弹效果,类似弹簧,但颜色有点看不太清,我改成 size 让大家看的更加明显一些:
var isSmall by remember { mutableStateOf(true) }
val size: Dp by animateDpAsState(
targetValue = if (isSmall) 40.dp else 100.dp,
animationSpec = spring(
dampingRatio = Spring.DampingRatioHighBouncy,
stiffness = Spring.StiffnessVeryLow
)
)
OK,改成了 size 咱们再来看下效果!

size 就能明显看到弹簧效果了!
动画规格——tween
tween 是用来创建使用给定的持续时间、延迟和缓和曲线配置的动画规格,先来看下使用方法吧:
var isSmall by remember { mutableStateOf(true) }
val size: Dp by animateDpAsState(
targetValue = if (isSmall) 40.dp else 100.dp,
animationSpec = tween()
)
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally,
) {
Button(
onClick = { isSmall = !isSmall },
) {
Text("修改Dp值")
}
Box(modifier = Modifier.size(size).background(Blue))
}
代码是不是很熟悉,没错,和上一篇文章中的测试代码差不多,只不过这里将动画规格由默认的 spring 换为了 tween ,来看下运行效果吧!

可以看到 tween 默认刚开始运行比较快,快完成时开始减速。下面来看看 tween 的代码吧!
fun <T> tween(
durationMillis: Int = DefaultDurationMillis,
delayMillis: Int = 0,
easing: Easing = FastOutSlowInEasing
): TweenSpec<T> = TweenSpec(durationMillis, delayMillis, easing)
可以看到 tween 也是一个泛型方法,返回值为 TweenSpec ,然后有三个参数,老规矩,来看下这三个参数有啥用!
- durationMillis:动画持续时间,默认值为
DefaultDurationMillis,300 - delayMillis:动画在启动前等待的时间,以毫秒为单位
- easing:用于在开始和结束之间插入的松弛曲线,默认值为
FastOutSlowInEasing
前两个参数都很好理解,这里重点来看下第三个参数 easing ,它的参数类型为 Easing ,那么 Easing 是个啥呢?来看看!
fun interface Easing {
fun transform(fraction: Float): Float
}
奥,Easing 原来是个接口,是一种调整动画分数的方法,允许过渡元素加速或减速,而不是以恒定的速度移动,Easing 中还有一个方法,方法中参数 fraction 是一个在0到1.0之间的值,表示动画中的当前点,其中0表示开始,1.0表示结束。
看了下 Easing 只有一个实现类 CubicBezierEasing ,表示三阶贝塞尔曲线运动,CubicBezierEasing 类中的具体实现这里不仅行深究,感兴趣的可以去看下。
Easing 中官方给了四种实现,来看下吧!
// 以静止开始和结束的元素使用这个标准缓动。他们快速加速,逐渐减速,以强调过渡的结束。这是最常见的方式。这相当于原生插值器FastOutSlowInInterpolator
val FastOutSlowInEasing: Easing = CubicBezierEasing(0.4f, 0.0f, 0.2f, 1.0f)
// 进入的元素使用减速缓和动画,以峰值速度(元素移动的最快点)开始过渡,并在静止时结束。这相当于原生插值器LinearOutSlowInInterpolator
val LinearOutSlowInEasing: Easing = CubicBezierEasing(0.0f, 0.0f, 0.2f, 1.0f)
// 退出屏幕的元素使用加速缓动,它们从静止开始,以峰值速度结束。这相当于原生中插值器 FastOutLinearInInterpolator
val FastOutLinearInEasing: Easing = CubicBezierEasing(0.4f, 0.0f, 1.0f, 1.0f)
// 线性,匀速
val LinearEasing: Easing = Easing { fraction -> fraction }
可以看到这四种都很好理解,有三种和原生中的一些插值器类似,剩下的一种直接就是线型的。下面就来分别看下吧!
LinearEasing
先从线型的 Easing 来看下吧,先来修改下代码:
animationSpec = tween(
durationMillis = 2000,
easing = LinearEasing
)
为了看的更加明显将持续时间改为了两秒,然后将 easing 设置为了 LinearEasing ,运行来看下!

可以看到 LinearEasing 匀速的执行整个动画。
FastOutLinearInEasing
接下来看下 FastOutLinearInEasing ,同样修改下代码:
animationSpec = tween(
durationMillis = 2000,
easing = FastOutLinearInEasing
)
运行看效果!

可以明显看到动画速度由慢到快,速度从零开始慢慢加快,到动画结束时速度达到最快。
LinearOutSlowInEasing
下面来看下 LinearOutSlowInEasing ,同样修改下代码:
animationSpec = tween(
durationMillis = 2000,
easing = LinearOutSlowInEasing
)
运行看效果!

可以看到动画由快到慢,在做减速运动。
FastOutSlowInEasing
最后来看下 FastOutSlowInEasing ,同样修改下代码:
animationSpec = tween(
durationMillis = 2000,
easing = FastOutSlowInEasing
)
运行看效果!

可以看到动画快速加速,逐渐减速,这是 tween 默认的 Easing 。
官方内置的几种 Easing 一般来说够用了,但如果项目中有特殊需求的话,大家也可以对 Easing 进行自定义。
动画规格——snap
Snap 用于立即将动画值切换到结束值,先来看下 snap 的代码吧:
fun <T> snap(delayMillis: Int = 0) = SnapSpec<T>(delayMillis)
很简单,只有一个参数,而且在上面 tween 中还遇到过,就是动画播放的开始时间,也没啥好说的,接着来看 SnapSpec 吧!
class SnapSpec<T>(val delay: Int = 0) : DurationBasedAnimationSpec<T> {
override fun <V : AnimationVector> vectorize(
converter: TwoWayConverter<T, V>
): VectorizedDurationBasedAnimationSpec<V> = VectorizedSnapSpec(delay)
}
可以看到 SnapSpec 继承自 实现了 DurationBasedAnimationSpec ,DurationBasedAnimationSpec 是基于持续时间的动画规范,那就再来看下 DurationBasedAnimationSpec :
interface DurationBasedAnimationSpec<T> : FiniteAnimationSpec<T> {
override fun <V : AnimationVector> vectorize(converter: TwoWayConverter<T, V>):
VectorizedDurationBasedAnimationSpec<V>
}
嗯,DurationBasedAnimationSpec 也是个接口,继承自有限动画规格。其实上面所说的 tweenSpec 也实现了的是 DurationBasedAnimationSpec 接口,实现 DurationBasedAnimationSpec 接口的还有 KeyframesSpec ,这个下面会说,这里咱们先看 snap 。
下面写个测试代码来看看效果!
val size: Dp by animateDpAsState(
targetValue = if (isSmall) 40.dp else 100.dp,
animationSpec = snap(delayMillis = 500)
)
还用刚才的测试代码吧,修改下动画规格,这里将延迟动画设置为了 500,运行看下效果!

可以看到点击按钮后停顿了下,这就是我们刚设置的 500,然后开始后动画直接结束,没有动画过程。
动画规格——keyframes
keyframes 基于动画持续时间中不同时间戳定义的值(即不同的关键帧)来制作动画。每个关键帧都可以使用 KeyframesSpecConfig.at来进行定义。老规矩,先来看下 keyframes 函数:
fun <T> keyframes(
init: KeyframesSpec.KeyframesSpecConfig<T>.() -> Unit
): KeyframesSpec<T> {
return KeyframesSpec(KeyframesSpec.KeyframesSpecConfig<T>().apply(init))
}
同样的,keyframes 也只有一个参数,但这个参数没有见过,是 KeyframesSpec 中的一个内部类,来看下吧:
class KeyframesSpecConfig<T> {
// 动画持续时间,默认为300
var durationMillis: Int = DefaultDurationMillis
// 动画播放延迟时间,默认为0
var delayMillis: Int = 0
// 关键帧
internal val keyframes = mutableMapOf<Int, KeyframeEntity<T>>()
// 添加一个关键帧
infix fun T.at(/*@IntRange(from = 0)*/ timeStamp: Int): KeyframeEntity<T> {
return KeyframeEntity(this).also {
keyframes[timeStamp] = it
}
}
// 为刚提供的时间戳开始的时间间隔添加 Easing
infix fun KeyframeEntity<T>.with(easing: Easing) {
this.easing = easing
}
}
KeyframesSpecConfig 是一个泛型类,类中只有三个参数和两个方法,注释写在了代码中。但这块还需要说下 kotlin 的一个关键字 infix ,infix 是中缀表达式,有几个前提条件:
- 必须是成员函数或扩展函数
- 必须只有一个参数
- 参数不可能是可变参数或默认参数
可以看到 at 和 with 方法都符合要求,下面咱们来看看如何使用吧!
animationSpec = keyframes {
durationMillis = 375
50.dp at 0 with LinearOutSlowInEasing
52.dp at 35 with FastOutLinearInEasing
55.dp at 75 // ms
100.dp at 225 // ms
}
同样还是使用刚才的测试,修改下动画规格,可以看到 kotlin 的 infix 的骚操作,写起来很好用,插入了四个关键帧,并定义了下动画时间,下面运行来看下效果吧!

可以看到动画确实是按照咱们定义的关键帧来执行的,没毛病!如果有需要的话大家可以在每一个关键帧上添加 Easing ,当然不加也可以!
动画规格——repeatable
repeatable 用来构建可重复的动画,先来看下调用函数吧:
fun <T> repeatable(
iterations: Int,
animation: DurationBasedAnimationSpec<T>,
repeatMode: RepeatMode = RepeatMode.Restart,
initialStartOffset: StartOffset = StartOffset(0)
): RepeatableSpec<T> =
RepeatableSpec(iterations, animation, repeatMode, initialStartOffset)
可以看到 repeatable 有四个参数,来分别看下:
- iterations:重复次数,理论上来说应该大于一,其实等于也可以,但没必要
- animation:将被重复的动画规格,注意这里的动画规格是
DurationBasedAnimationSpec,也就是说可以使用KeyframesSpec、SnapSpec和TweenSpec - repeatMode:指定动画播放模式
- initialStartOffset:动画开始的偏移
四个参数中前两个参数好理解,第三个参数 repeatMode 类型为 RepeatMode ,来看下!
enum class RepeatMode {
// 将重新启动动画,并从开始值动画到结束值。
Restart,
// 将在动画重复时反转上一次迭代
Reverse
}
RepeatMode 是一个枚举类,定义了两种类型 Restart 和 Reverse ,Restart 将重新启动动画,并从开始值动画到结束值;Reverse 将在动画重复时反转上一次迭代。
第四个 initialStartOffset 其实有点云里雾里,参数类型为 StartOffset ,那咱们就来看看!
value class StartOffsetType private constructor(internal val value: Int) {
companion object {
// 延迟动画的开始。
val Delay = StartOffsetType(-1)
// 快进动画到给定的播放时间,并立即开始播放。
val FastForward = StartOffsetType(1)
}
}
这个类定义了 repeatable 和 infiniteRepeatable 的起始偏移量。有两种类型的启动偏移量: StartOffsetType.Delay 和 StartOffsetType.FastForward。StartOffsetType.Delay 延迟动画的开始,而 StartOffsetType.FastForward 会快进动画到给定的播放时间,并立即开始播放。
下面咱们来看下使用方法吧:
val size: Dp by animateDpAsState(
targetValue = if (isSmall) 40.dp else 100.dp,
animationSpec = repeatable(iterations = 3, animation = tween(500))
)
同样的代码,动画规格改为了 repeatable ,animation 设置为了 tween ,下面来运行看下效果:

没毛病,重复了三次,有需要可以将 animation 修改不同的动画规格,但需要注意的是只支持 DurationBasedAnimationSpec ,也就是说目前官方实现的只有 KeyframesSpec 、SnapSpec 和 TweenSpec 可用,如实在不满足实际需求,可实现 DurationBasedAnimationSpec 接口并进行自定义。
动画规格——infiniteRepeatable
无限重复动画规格和有限重复动画规格类似,先来看下函数定义吧:
fun <T> infiniteRepeatable(
animation: DurationBasedAnimationSpec<T>,
repeatMode: RepeatMode = RepeatMode.Restart,
initialStartOffset: StartOffset = StartOffset(0)
): InfiniteRepeatableSpec<T> =
InfiniteRepeatableSpec(animation, repeatMode, initialStartOffset)
相比 repeatable 少了一个参数 iterations ,因为本来都是无限动画了也就不需要设定几次了,其他参数都一致,用法也相同。下面来写下测试代码:
val size: Dp by animateDpAsState(
targetValue = if (isSmall) 40.dp else 100.dp,
animationSpec = infiniteRepeatable(animation = tween(500))
)
代码和上面基本一致,动画规格改为了 infiniteRepeatable ,运行看效果!

无限重复动画在日常开发中也经常会用到,大家可以根据实际情况进行选择使用。
总结
FloatSpringSpec 和 FloatTweenSpec 这两个动画规格比较特殊,系统没有提供直接进行使用的方法,其实也没有必要使用了,需要使用的话有 spring 和 tween 就够了。
本文至此结束,有用的地方大家可以参考,当然如果能帮助到大家,哪怕是一点也足够了。就这样。







![[附源码]Python计算机毕业设计Django路政管理信息系统](https://img-blog.csdnimg.cn/476f360b3e9f44c08f60dd4f3b633ada.png)


![[附源码]Python计算机毕业设计Django环境保护宣传网站](https://img-blog.csdnimg.cn/4a500a7fb567433482e4312d55475e86.png)