先引入依赖
npm install element-plus --save
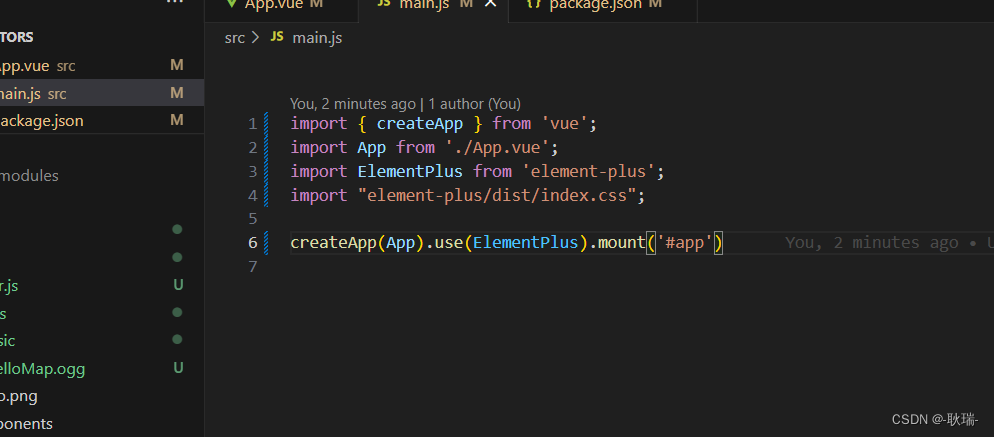
main.js中要引入两个依赖
import ElementPlus from 'element-plus';
import "element-plus/dist/index.css";
然后 这个东西 我们最好还是挂载vue上
所以 还是
createApp(App).use(ElementPlus)

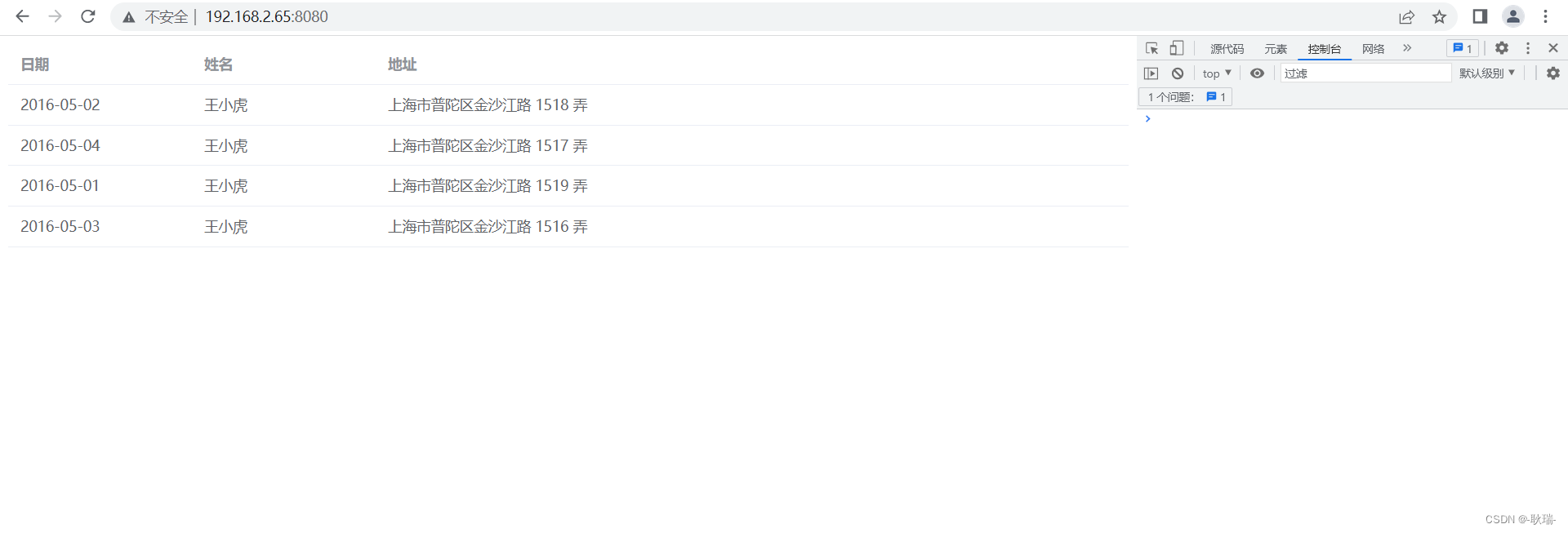
然后 我们可以在组件上试一下用一个ElementUi的表格组件
参考代码如下
<template>
<div>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
setup(){
const tableData = reactive([{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}])
return {
tableData
}
}
};
</script>
运行结果如下

也是没有任何问题