PxCook
PxCook测量像素工具下载
https://www.fancynode.com.cn/pxcook

PxCook基本操作
通过软件打开设计图
打开软件

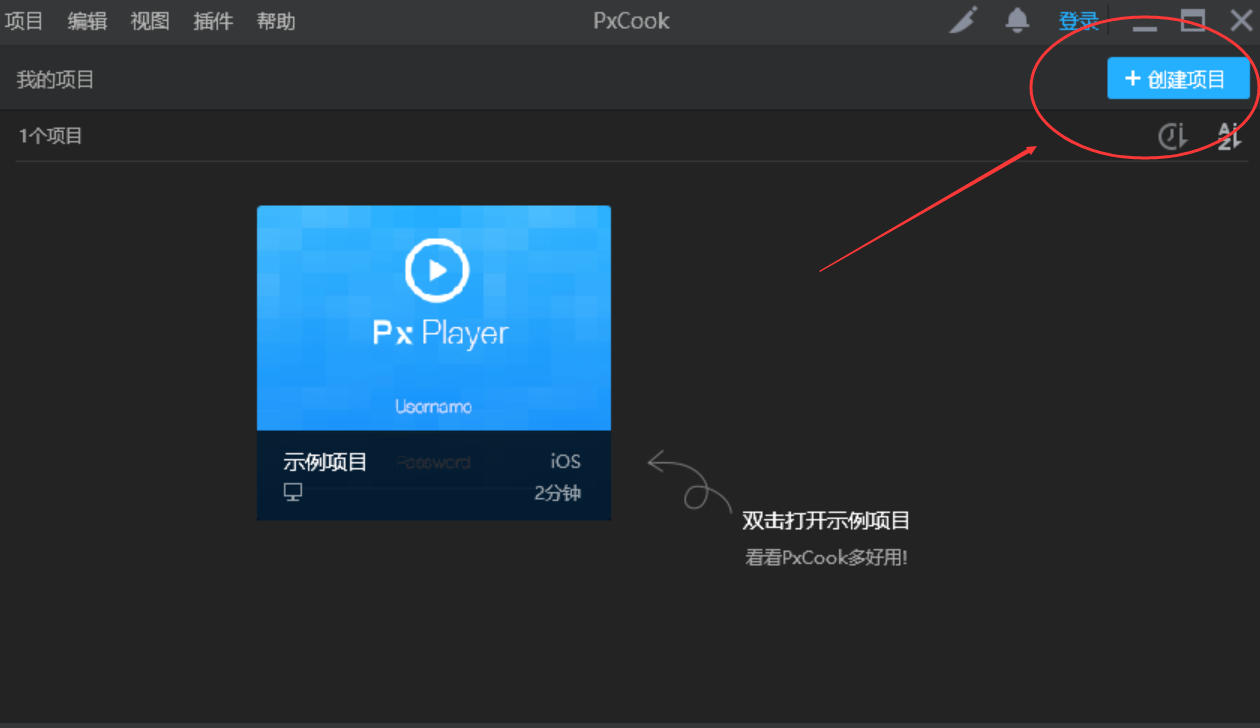
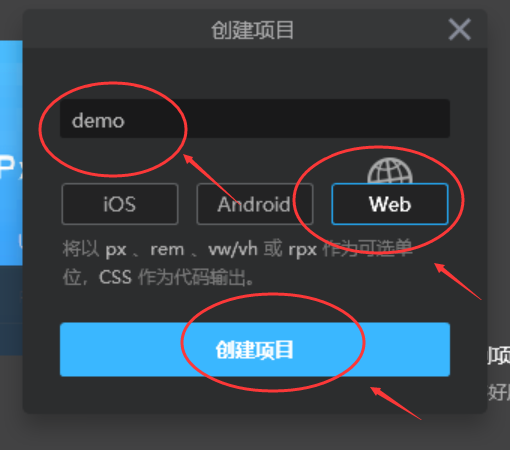
创建web项目

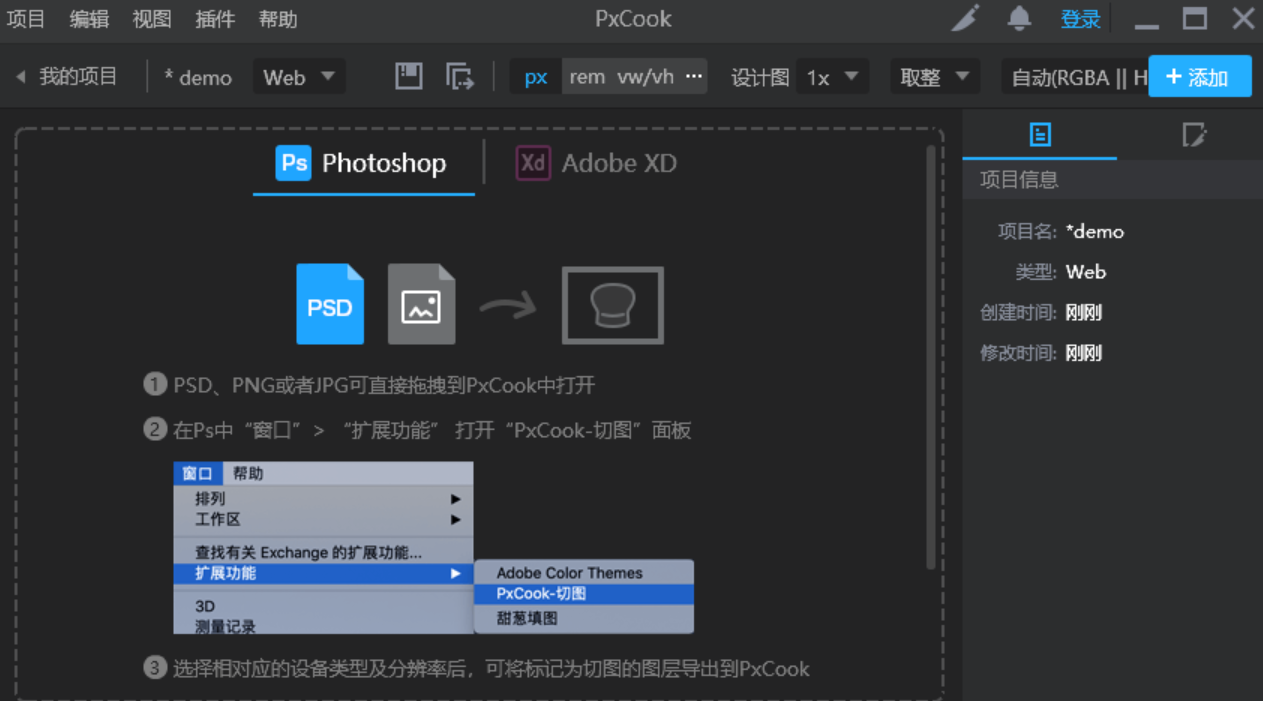
拖拽入设计图,png用设计模式 psd用开发模式

常用快捷键
放大设计图:ctrl + +
缩小设计图:ctrl - -
移动设计图:空格按住不放,鼠标拖动
常用工具
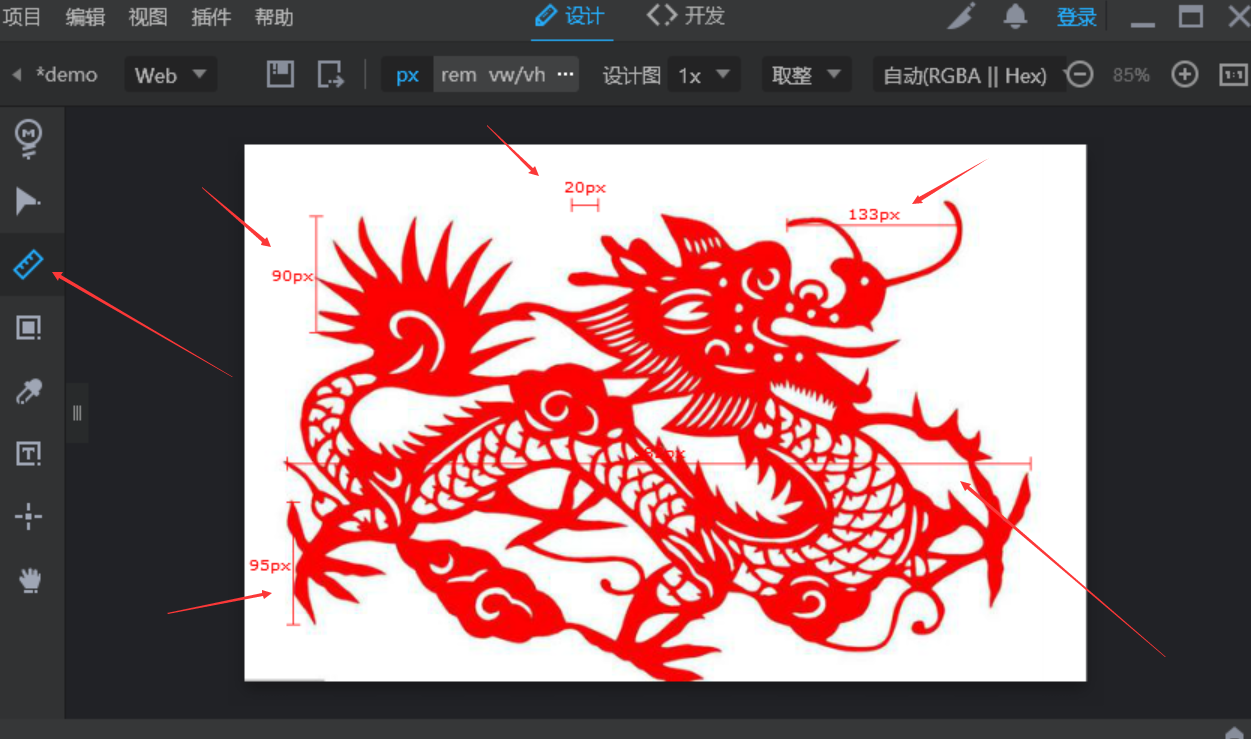
1.量尺寸

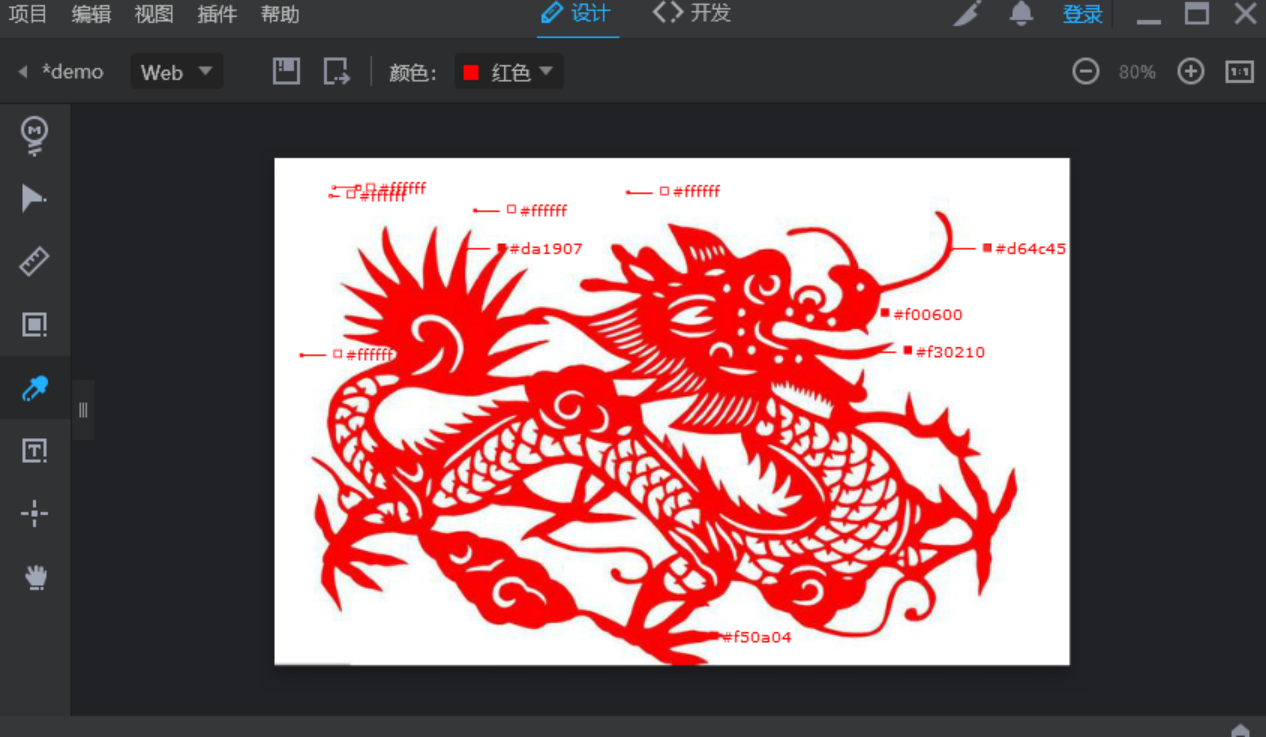
2.吸颜色

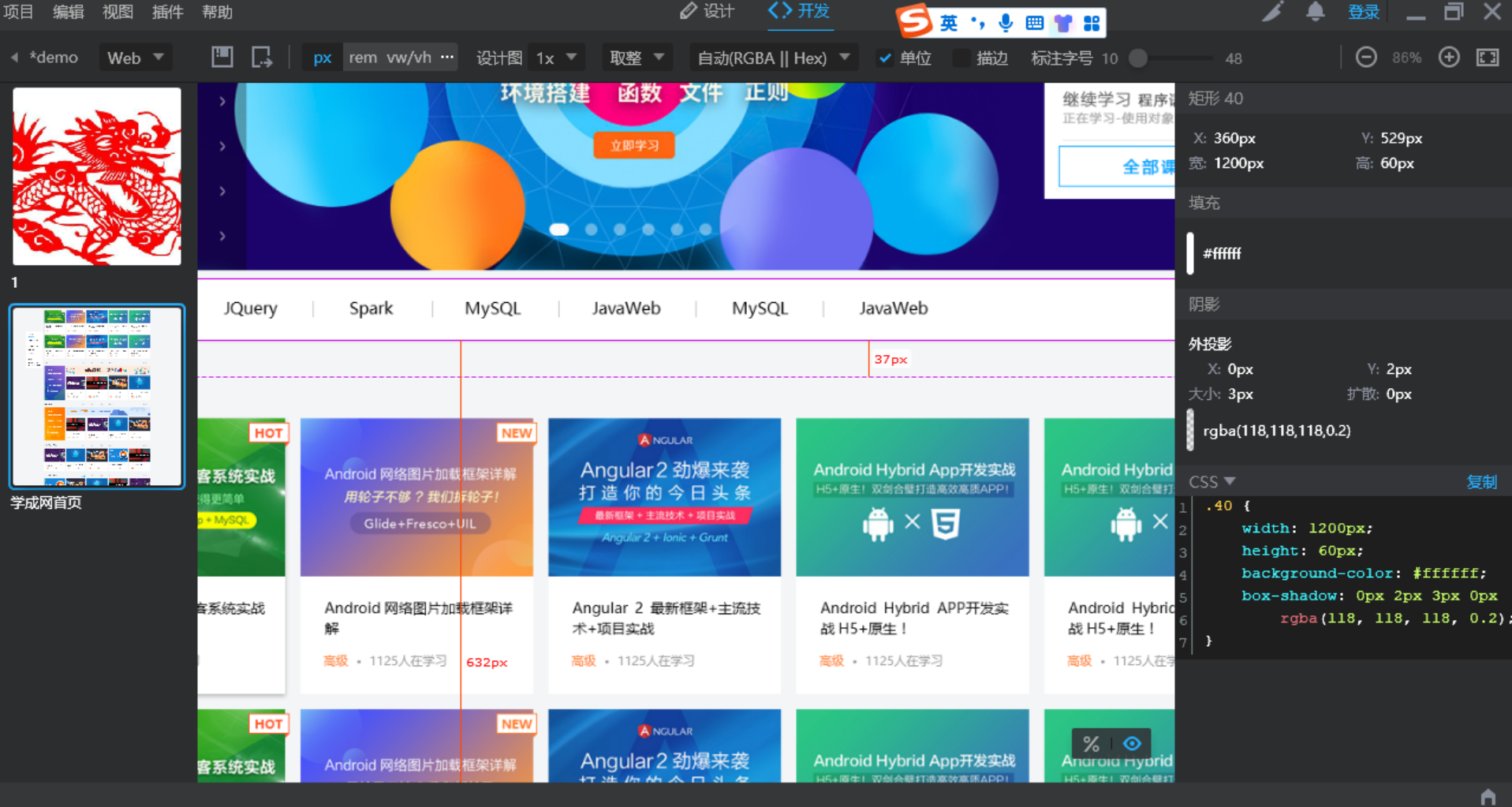
4.从psd文件中直接获取数据
切换到开发界面,直接点击获取数据

多类选择器
咱们平常都是用单个类的选择器,例如如下。
<style>
.class1{
color:red;
}
</style>
<div class="class1"></div>
多类选择器的语法是多个类之间用空格隔开,例如如下。
<style>
.class1{
width: 100%;
height: 50%;
}
.red{
color:red;
}
</style>
<div class="class1 red"></div>
这里的意思其实就是组合类选择器,一个标签用到了多个样式,但是样式并不是一个类选择器就能代表全部的
标准文档流
文档流
标准文档流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素。及标签默认的排版方式
- 标准文档流:指的是元素排版布局过程中,标签的一个“默认”状态。元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。
三微观现象
- 空白折叠现象:无论写多少个空格(或者换行),最终显示的都只有一个空格
- 底边对齐现象:当排列在同一行的元素高度不一致的时候,会出现底边对齐的现象
- 自动换行:当一行展示不下的时候,会自动排列到下一行现象
三元素等级
1.块级元素
特点:
- 可以设置宽高。如果不设置宽高,会被内容自动撑开高度!
- 必须独占一行,不能与其他元素并排显示。
2.行内元素
特点:
- 不能正常加载 height、width 属性。
- 无论是否设置 height、width 属性, 高度和宽度都只能被内容自动撑开
- 可以与其他行内、行内块元素并排显示!
3.行内块元素
特点:
- 行内块元素可以设置宽高。
- 行内块元素可以并排一行显示。
- 如果没有设置宽高,则会被内容自动撑开。
- 行内元素可以同时设置宽高,和并排显示。
虽然我们可以通过css 属性display 可以更改元素的显示模式,但还是不能改变标准文档流的性质,页面只能从上往下加载,并且存在三微观现象,
所以想要实现更多的界面布局效果,需要脱离标准文档流的限制!
改变标准文档流的方式
对于脱离标准文档流的方法,有三种:
- 给元素添加浮动: float
- 绝对定位: position:absolute
- 固定定位: position:fixed
浮动
想要设置CSS的浮动,通过float关键字。
浮动的特性:
css浮动是一种使元素脱离普通标准流控制的方法,会使元素向左或向右移动,其周围的元素也会重新排列。
浮动是一种非常有用的布局方式,它能够改变页面中对象的前后流动顺序。这样做的好处是,使得内容的排版变的简单,具有良好的伸缩性。
浮动是css布局非常强大的布局功能,也是理解CSS布局的关键问题所在,在CSS中,包括div在内的任何元素都可以浮动的方式显示。
浮动可以让设置了浮动属性的元素脱离标准普通流的控制,移动到其父元素中指定位置。
关于浮动
我们接下来理解这三个问题就可以了。
什么是浮动?浮动带来的影响?怎么清除浮动?
早期的作用:让文字环绕图片排布。
现在的作用:网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。(脱离标准文档流)
- 行内块可以一排显示;但是中间会有缝隙,所以不能满足我们的开发需求。
什么是浮动?
float属性
在css中可以通过float属性实现元素浮动,float属性定义元素在哪个方向浮动。
float:属性值
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| rigth | 元素向左右浮动 |
| rigth | 元素向左右浮动 |
| none | 默认值元素不浮动,并且会显示出文本中出现的位置 |
注意:
设置浮动以后,样式相同的话会跟在前面浮动的元素后面,并且浮动以后层级提高,后面的元素会排上去,浮动元素有可能会盖在未浮动元素的上面。
- 浮动使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻浮动元素会停下来(padding也算)
- 浮动元素之后的元素将围绕它,之前的元素将不会受到影响
浮动的特点(重点!):
-
浮动元素会脱离标准流,在标准流中不占位置(自己原来的位置给后面的标流)
-
浮动元素比标准流高半个级别,可以覆盖标准流中的元素
-
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
-
浮动的元素一排显示,如果父亲装不下了,默认另起一行显示。浮动的元素之间默认无缝隙。
-
任何元素都可以添加浮动,无论它是块元素还是行内元素,浮动后可以直接设置宽高,支持宽高、margin、padding,默认类似于行内块特性,不需要display转换。
-
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
注意:
浮动的元素不能使用(无效)text-align:center或者margin:0 auto
浮动排版注意点
- 一般一个标准文档流的父亲,里面一个孩子浮动了,其他的孩子也都浮动。
浮动与兄弟盒子的关系(重点)
-
标准流➡️➡️占有位置
-
浮动➡️➡️➡️不占位置(脱离标准文档流)
怎么清除浮动
清除浮动不是真的把浮动清除,而是清除加了浮动带给后面的标准文档流的影响。
如果儿子(盒子)是标准文档流,因为标准文档流占有位置,所以父亲能检测到高度。
儿子(盒子)加了浮动,不占有位置,而父亲(盒子)高度为零;所以父亲(盒子)检测不到高度。
清除浮动的本质
清除前面的盒子设置浮动后,带给后面盒子的影响。
清除浮动的方法:
- 额外标签法(不推荐使用)
在最后一个加了浮动元素的末尾添加一个块级别的空标签。
<div style="clear:both;"></div>
➡️➡️这个空标签一定是块元素。
缺点:结构容易乱。加了对于网页原有的标签
- 给浮动元素的父亲添加overflow属性方法
overflow:hidden;
缺点:内容增多的时候导致内容被剪贴掉,无法显示需要溢出的内容。
- after伪元素清除浮动(推荐)
.clearfix:after {
/* 使用伪元素必须添加content属性 */
content: "";
/* 因为伪元素是行内元素,所以需要转换成块元素 */
display: block;
/* 兼容 */
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
- 双伪元素清除浮动(推荐)
.clearfix::before,
.clearfix::after {
/* 要想使用伪元素,必须写上content属性 */
content: "";
/* 这里写成block也是没有问题的,为什么使用table,这是老的写法,兼容老版本浏览器 */
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}
什么时候清除浮动?
- 父亲没有高度。
- 儿子(盒子)有浮动。
- 因为浮动影响了后面的布局。
内边距和外边距
margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
/* "0" 指上下外边距为 0,"15px"
指左右外边距
如果是auto则自动调整以使元素水平居中。*/
/* 每个li之间互相有左右外边距15px */
margin: 0 15px;
-------------------------------------
/*"0" 指上下内边距为 0,"10px"
指左右内边距为10px
*/
padding: 0 10px;
行高
line-height(行高)介绍
1、行高指的是文字占有的实际高度
2、通过line-height来设置行高
3、行高可以直接指定一个大小(px em)
4、也可以直接为行高设置一个整数。如果是一个整数的话,行高将会是字体的指定的倍数
5、行高会在字体框的上下平均分配
6、可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中
7、行高经常还用来设置文字的行间距
行间距 = 行高+字体大小
字体框
字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度