SVG有提供Filter(滤镜)这个东西,可以用来在SVG图形上加入特殊的效果,像是图形模糊化、产生图形阴影、将杂讯加入图形等。以下介绍的是图形模糊化、产生图形阴影这2个滤镜效果。

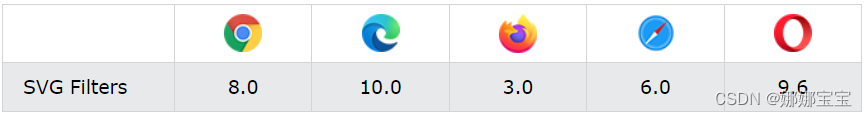
浏览器对于SVG Filter的支援

SVG : 滤镜
(仅列出部分有使用到的属性)
-
<svg></svg>- height : 整个图形(画布)的原始长度
- width: 整个图形(画布)的原始宽度
-
<defs></defs>- defs是definitions(定义)的简写,用来存放SVG特殊元素的定义,像是filter
-
<filter></filter>- 滤镜的本体,设定滤镜套用后的实际效果
- id: filter的名称
- x: filter的x坐标
- y: filter的y坐标
(也有width、height)
-
<rect></rect>或<rect />- ...
- filter: 要套用的滤镜
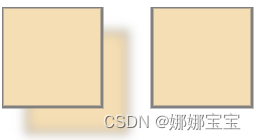
范例1 - 套用模糊滤镜

(左边有套用滤镜,右边是原始图形)
<svg height="300" width="400">
<defs>
<filter id="blur_effect" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
</defs>
<rect width="100" height="100" stroke="gray" stroke-width="3"
fill="wheat" filter="url(#blur_effect)" />
<rect width="100" height="100" stroke="gray" stroke-width="3"
fill="wheat" transform="translate(150,0)" />
</svg>feGaussianBlur的SourceGraphic表示将整个图形来源(rect)都套用滤镜
- filter="url(#滤镜名称)"
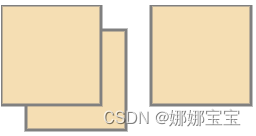
范例2 - 产生阴影效果

(左边有套用滤镜,右边是原始图形)
-
<feOffset></feOffset>或<feOffset />- in: 套用滤镜效果的图形来源
- dx: 图形在x坐标上的位移
- dy: 图形在y坐标上的位移
- result: 套用滤镜后的结果名称
-
<feBlend></feBlend>或<feBlend />- in: 套用滤镜效果的图形来源1
- in2: 套用滤镜效果的图形来源2
- mode: 图形混和的模式
feOffset的功能是将原始图形进行位移,feBlend的功能则是将位移后的图形和原始图形混和在一起。
如果filetr的width、height没有设定的比rect大一些,会造成部分滤镜阴影效果消失。
<svg height="300" width="400">
<defs>
<filter id="blur_effect" x="0" y="0" width="150px" height="150px">
<feOffset result="offOut" in="SourceGraphic" dx="25" dy="25" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
<rect width="100" height="100" stroke="gray" stroke-width="3"
fill="wheat" filter="url(#blur_effect)" />
<rect width="100" height="100" stroke="gray" stroke-width="3"
fill="wheat" transform="translate(150,0)" />
</svg>范例3 - 产生阴影效果+阴影模糊化

(左边有套用滤镜,右边是原始图形)
可以把位移后的图形结果(offOut)再套用模糊滤镜,最后将模糊后的结果(blurout)与原始图形(SourceGraphic)混和在一起。
<svg height="300" width="400">
<defs>
<filter id="blur_effect" x="0" y="0" width="150px" height="150px">
<feOffset result="offOut" in="SourceGraphic" dx="25" dy="25" />
<feGaussianBlur in="offOut" result="blurout" stdDeviation="5" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="100" height="100" stroke="gray" stroke-width="3"
fill="wheat" filter="url(#blur_effect)" />
<rect width="100" height="100" stroke="gray" stroke-width="3"
fill="wheat" transform="translate(150,0)" />
</svg>