Android动画深入分析(View动画)
Android的动画我其实在View的滑动里面写过,主要还是分为2点。
一个就是View动画,还有一个是属性动画
先讲述View动画
View动画
View动画主要分为4种,平移动画,缩放动画,旋转动画,透明度动画。
还有一个叫帧动画,但是表现方式和上面4种不太一样
一般情况下我们是在xml里面定义动画的
先在res创建anim文件夹然后创建文件
代码如下
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0dp"
android:toXDelta="20dp"
android:duration = "30"/>
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration = "30"/>
<rotate
android:fromDegrees="0"
android:toDegrees="100"
android:duration = "30"/>
<scale
android:fromXScale="0"
android:toXScale="2"
android:duration = "30"/>
</set>
translate为平移
alpha为透明度
rotate为旋转
scale为扩大/缩小
我之前写View动画的时候,发现在xml界面中没有提示写duration的,就以为不写,但是不写的话,根本没办法跑起来,最后把这段代码自己在xml中写了一遍发现也没有报错
然后运行也没啥问题
其中 标签表示动画集合,对应AnimationSet类,它可以包含若干个动画,并且内部也是可以嵌套其他动画集合的,它的内部也是可以嵌套其他动画集合的,两个属性的含义如下:
一个是:interpolator
表示动画集合所采用的插值器,插值器影响动画的速度,比如非匀速动画就需要通过插值器来控制动画播放的过程
第二个是:shareInterpolator
表示集合中的动画是否和集合共享同一个插值器,如果集合不指定插值器,那么子动画就需要单独指定所需的插值器或使用默认值
1.XML文件中定义动画
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:duration="300"
android:fromDegrees="0"
android:toDegrees="90" />
<scale
android:duration="3000"
android:fromXScale="1.0"
android:fromYScale="30%"
android:toXScale="2.0"
android:toYScale="2.0" />
</set>
在MainActivity
Animation animation = AnimationUtils.loadAnimation(this,R.anim.animation);
button.startAnimation(animation);
2.代码中定义动画
AlphaAnimation alphaAnimation = new AlphaAnimation(1,0);
alphaAnimation.setDuration(3000);
button1.startAnimation(alphaAnimation);
效果还不错
3.自定义View动画
新的动画继承Animation这个抽象类,然后重写initialize和applyTransformation方法
- initialize方法
initialize方法是View的初始化方法,用于在View被添加到窗口或在View大小发生改变时初始化View的状态。在该方法中,您可以初始化一些变量、获取View的宽度和高度等,以便在后续的绘制过程中使用。 - applyTransformation方法
applyTransformation方法是View动画的核心方法,用于更新View的状态并实现动画效果。该方法会在每一帧绘制之前被调用,并接收一个时间插值器(Interpolator)计算出的动画进度值,以及一个Transformation对象,您可以通过该对象来更新View的状态。
4.帧动画
帧动画是按顺序播放一组预定好的图片,类似于电影播放,
要实现帧动画,我们需要在drawable中先创建一个类
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/kuga"
android:duration="500"
/>
<item
android:drawable="@drawable/roky"
android:duration="500"/>
<item
android:drawable="@drawable/kiva"
android:duration="500"/>
</animation-list>
注意它是animation-list开头的
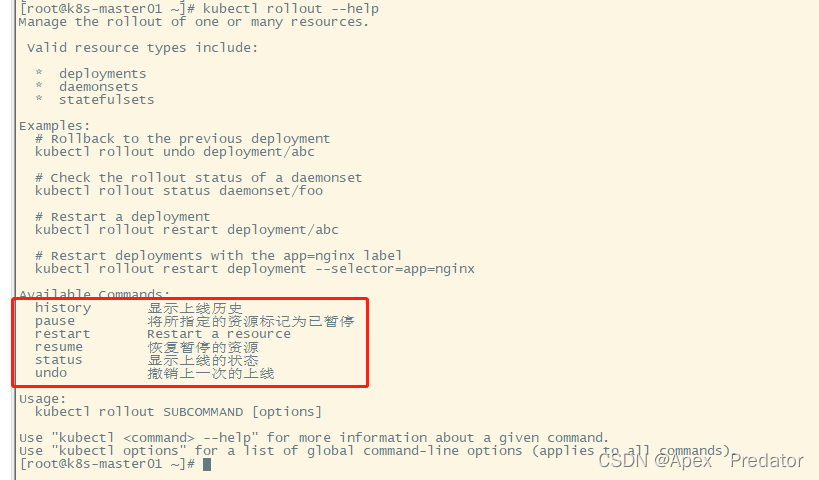
除了它还有
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gwJl7rBA-1685089024595)(../../assets/QQ图片20230526113250.png)]](https://img-blog.csdnimg.cn/a9083f1857134daf8ba917fede1cce04.png)
这几种,但我试了一下,如果只把animation-list改成其他的会直接闪退
然后在MainActivity中
imageView.setBackgroundResource(R.drawable.animationdrawable);
AnimationDrawable drawable = (AnimationDrawable) imageView.getBackground();
drawable.start();
然后就可以播放动画了
它播放完最后一张图,又会从第一张图重新开始播放
5.View动画的特殊使用场景
前面我们说的主要是作用于View上的,其实View动画还可以作用于ViewGroup和不同Activity切换中
作用于ViewGroup
我们常会看见listView或者recyclerView,它的每一个item都以一定的动画形式出现
并没有采用什么高深的技术而只是使用了一下LayoutAnimation
首先先创建recyclerView,
然后在anim文件中指定每一个元素的动画
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000">
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"/>
<translate
android:fromXDelta="500"
android:toXDelta="0"/>
</set>
然后定义LayoutAnimation
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="0.5"
android:animationOrder="normal"
android:animation="@anim/anim_item">
</layoutAnimation>
因为我在上面定义了duraion = 3000,然后delay = 0.5,代表着第一个子元素需要延迟1500ms才会播放开场动画
然后android:animationOrder有3个选项normal,reverse,random
normal表示顺序显示
reverse表示逆向显示
random表示随机显示
最后在recyclerView的xml中加上
android:layoutAnimation="@anim/layoutanimation"
就行了
但是我在里面发现了一个问题
就是我把recyclerView设置的高度一次只能显示5个子元素,通过滑动才能显示后面的元素
其中0-4是可以看到动画效果的,剩余的元素看不到动画效果
会这样
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-okabojUN-1685089024596)(../../assets/QQ图片20230526121656.jpg)]](https://img-blog.csdnimg.cn/2c2e87bbb3e547f7bef66df49f45bb67.jpeg)
除了在xml中指定,还可以通过LayoutAnimationController来实现
Animation animation = AnimationUtils.loadAnimation(this,R.anim.anim_item);
LayoutAnimationController controller = new LayoutAnimationController(animation);
controller.setDelay(0.5f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);;
recyclerView.setLayoutAnimation(controller);
Activity的切换效果
主要用到的是overridePendingTransition()
里面第一个参数是表示Activity被打开的时候,所需要的动画资源的id
第二个参数表示Activity被暂停的时候,所需要的动画资源的id
比如我的enter_anim
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000">
<translate
android:fromYDelta="100.0%"
android:toYDelta="0.0%"
/>
</set>
我的exit_anim
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000">
<translate
android:fromYDelta="0.0%"
android:toYDelta="100.0%"/>
</set>