1. emmet语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one {
text-align: center;
line-height: 199;
text-decoration: none;
}
</style>
</head>
<body>
<!-- 1.生成标签直接输入标签名并按tab键自动生成;
2.div*3;
3.父子级关系:ul>li;
4.兄弟关系标签:div+p;
5.生成带类名或者id名字的:.demo 或者 #demo;
6.生成的div带有顺序,可以使用自增符号$;
7.在标签内部写内容可以使用{}; div{HelloWorld} -->
</html>
2. CSS引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<!--
1. 行内样式表: 控制一个标签;
2. 内部样式表: 控制一个页面;
3. 外部样式表: 控制多个页面;
-->
</head>
<body>
<!-- 1. 行内样式表: -->
<div style="color:red;font-size: 20px;">青春不常在,抓紧时间疯狂起来!</div>
<!-- 2. 内部样式表: 放在<style></style>标签内 -->
<!-- 3. 外部样式表 :核心是单独写到CSS文件之中,之后把CSS文件引入到HTML页面中使用-->
<hr>
<h1>外部引入样式表示例测试</h1>
</body>
</html>
style.css
/* 样式表文件之中,只是对样式进行设置,没有标签一说! */
h1 {
font-size: 40px;
color: green;
font-family: 黑体;
}
3. 单行文字垂直居中
3.1 单行文字垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 技巧:使得line-height = height即可完成此效果 */
/* 文字的高度 = 盒子的高度 => 使得文字在当前盒子内垂直居中 */
width: 200px;
height: 40px;
background-color: red;
line-height: 40px;
}
</style>
</head>
<body>
<h1>单行文字垂直居中技巧</h1>
<div>你过的怎么样?</div>
</body>
</html>

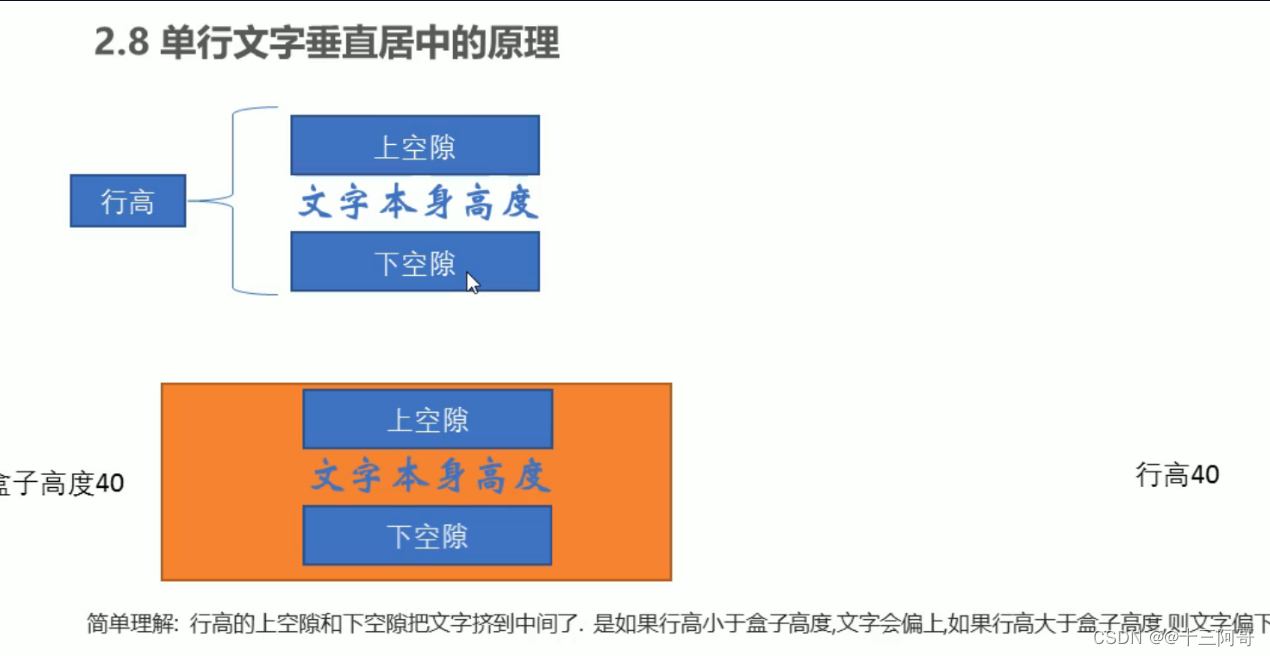
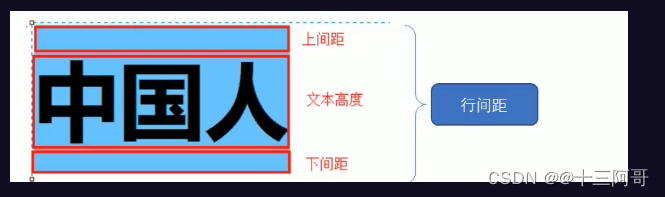
3.2 单行文字垂直居中原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 40px;
background-color: green;
line-height: 40px;
}
</style>
</head>
<body>
<!--
1. 行高 = 盒子高度 => 垂直居中
2. 行高 < 盒子高度 => 文字偏上
3. 行高 > 盒子高度 => 文字偏下
=> 可以在调试中动态改变值进行观看验证!
-->
<div>HelloWorld</div>
</body>
</html>
3.3 图片解释


4. 网页布局总结
1. 通过盒子模型,我们可以清楚地知道大部分html标签是一个盒子。
2. 通过CSS浮动,定位 可以让每个盒子排列成网页。
3. 一个完整的网页,是标准流,浮动,定位一起布局完成的,每个都有自己专门的用法。
4.
标准流:可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
浮动: 可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平布局就用浮动布局。
定位: 定位最大的特点是具有层叠的概念,就是可以让多个盒子青后叠压来显示。
如果元素自由在某个盒子内移动就用定位布局。
5. 标题文字大小的特殊性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-size: 16px;
}
/* 欲改变标签文字的大小, 需要单独指定, body中无效 */
h1 {
font-size: 16px;
}
</style>
</head>
<body>
<h1>HelloWorld</h1> <!-- 标题标签比较特殊, 需要单独指定文字大小 -->
<p>HelloWorld</p>
</body>
</html>

6. 使得em正常
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.x {
font-style: normal;
}
</style>
</head>
<body>
<em>HelloWorld</em> <!-- 倾斜 -->
<br>
<em class="x">HelloWorld</em> <!-- 通过CSS使其变正 -->
</body>
</html>

7. 去除链接的下划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">HelloWorld</a>
</body>
</html>
8. inherit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.class1 {
color: red;
}
.class2 {
color: green;
}
strong {
border: inherit;
} /* 使得strong的border进行继承,继承其父亲的border */
</style>
</head>
<body>
<div>helloWorld</div>
<span>HelloWorld</span>
<link rel="stylesheet" href="./res/style.css">
<div class="class1 class2">测试 <strong>strong元素</strong></div> <!--同级,则后来居上,显示绿色-->
</body>
</html>



















![[Data structure]栈](https://img-blog.csdnimg.cn/166e6610fcdb438a90f04a640dd5de0e.png)