短视频矩阵源码的框架有很多种,根据不同的业务需求和技术要求,可选择适合的框架。目前常见的短视频矩阵源码框架有:Flutter、React Native、Vue、Angular等前端框架;Spring Boot、Laravel等后端框架;FFmpeg、Pusher、WebRTC等多媒体处理和实时通信框架。这些框架可以快速搭建出具备短视频上传、编辑、播放、社交分享等功能的应用,是短视频领域开发的重要工具。
短视频矩阵源码技术开发要求及实现流程:
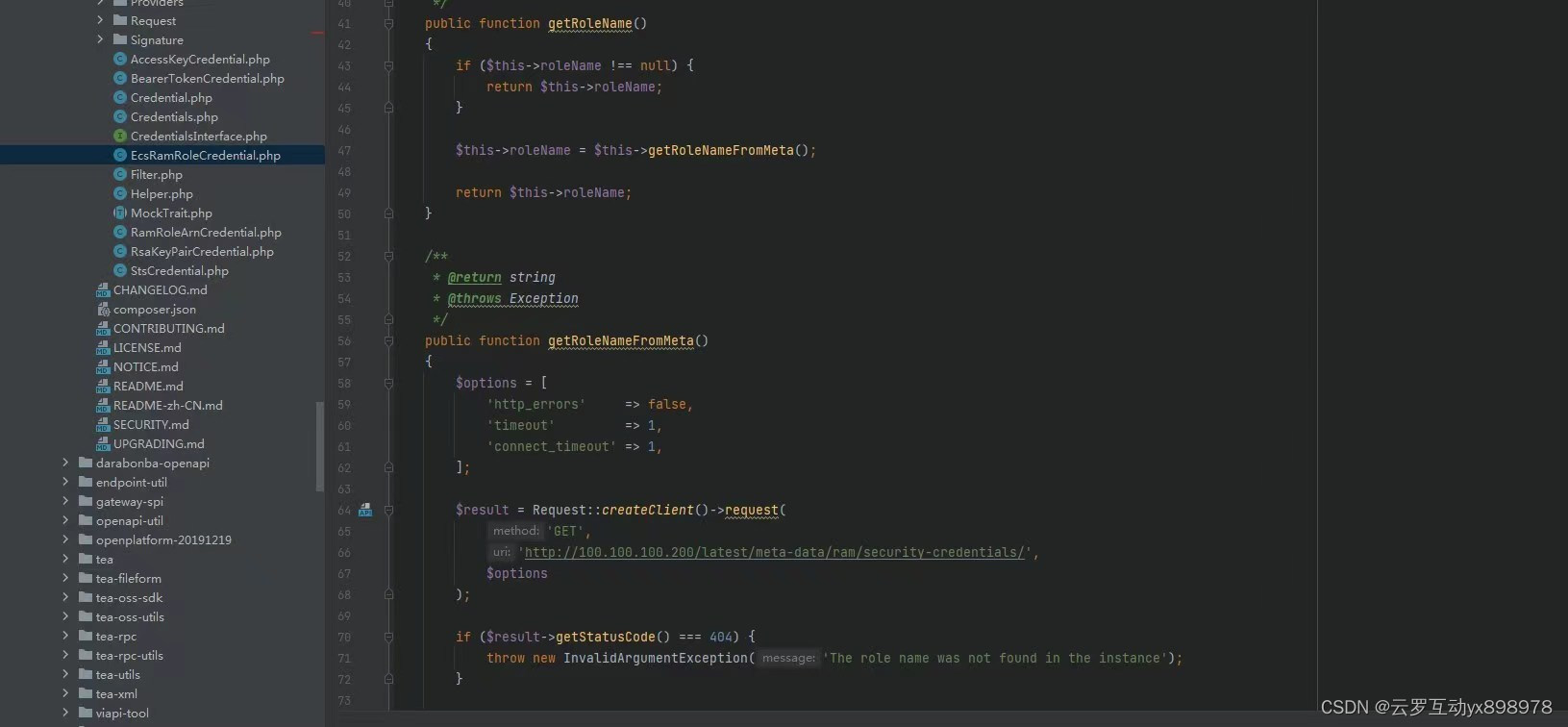
Scope: video.create 需要申请权限 需要用户授权 该接口用于上传视频文件到文件服务器,获取视频文件video_id(该 ID 为加密后的 ID)。该接口适用于抖音。
注意:
抖音的OAuth API以https://open.douyin.com/开头。
超过50m的视频建议采用分片上传,可以降低网关超时造成的失败。超过128m的视频必须采用分片上传。视频总大小4GB以内。单个分片建议20MB,最小5MB。
视频文件要求:
为了更好的观看体验,推荐上传16:9,分辨率为720p(1280x720)及以上的竖版视频。
支持常用视频格式,推荐使用 mp4 、webm。
视频文件大小不超过128M,时长在15分钟以内。
带品牌logo或品牌水印的视频,会命中抖音的审核逻辑,有比较大的概率导致分享视频推荐降权处理/分享视频下架处理/分享账号被封禁处理。强烈建议第三方应用自行处理好分享内容中的不合规水印。
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
h2 {
display: block;
font-size: 1.5em;
margin-block-start: 0.83em;
margin-block-end: 0.83em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
h3 {
margin-top: 0 !important;
display: block;
font-size: 1.17em;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}

}
.used-img{
width: 120px;
height: 120px;
}
.used-item-list li{
margin:10px!important;
}
</style>
<div style="display: block;">
<div class="yc-home">
<div id="fullpage" class="fullpage-wrapper"
style="height: 100%;">
<div class="section active fp-section fp-table fp-completely" id="section0"
style="height: 936px;">
<div class="fp-tableCell" style="height: 936px;">
<div class="section-item">
短视频矩阵系统主要有以下几大功能:
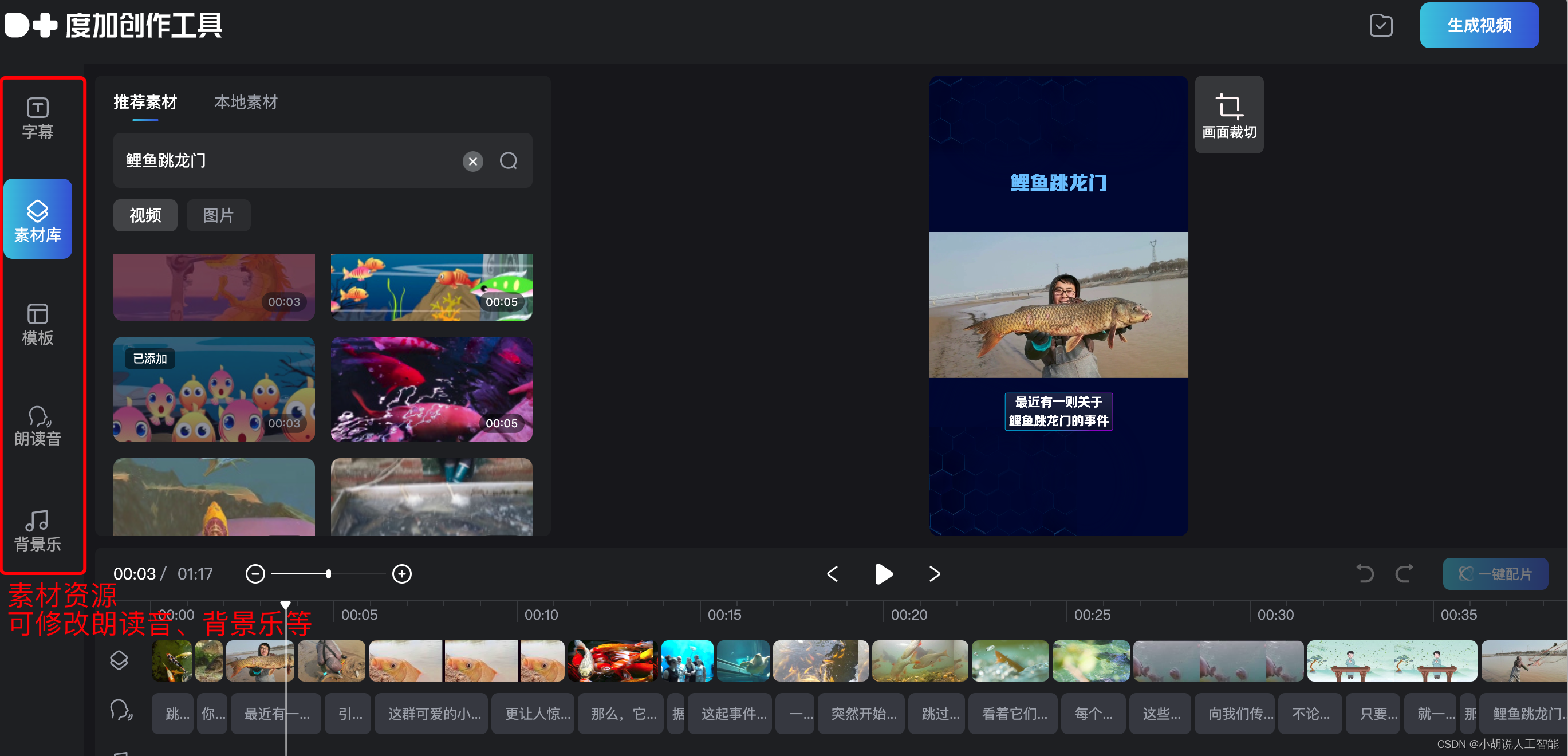
1、视频制作:提供多种视频编辑工具和素材库,帮助用户快速制作专业的短视频。
2、视频发布:支持多种社交平台的发布,包括抖音、快手、哔站等。
3、数据统计:提供精准的数据分析和统计功能,帮助用户更好地了解观众反馈和行为,从而优化视频制作和更好地推广。
4、社群互动:支持用户和观众之间的互动和交流,帮助用户建立忠实的粉丝群体。
5、营销推广:根据用户需求,提供个性化的推广策略和方案,帮助用户快速提升品牌知名度和销售额。

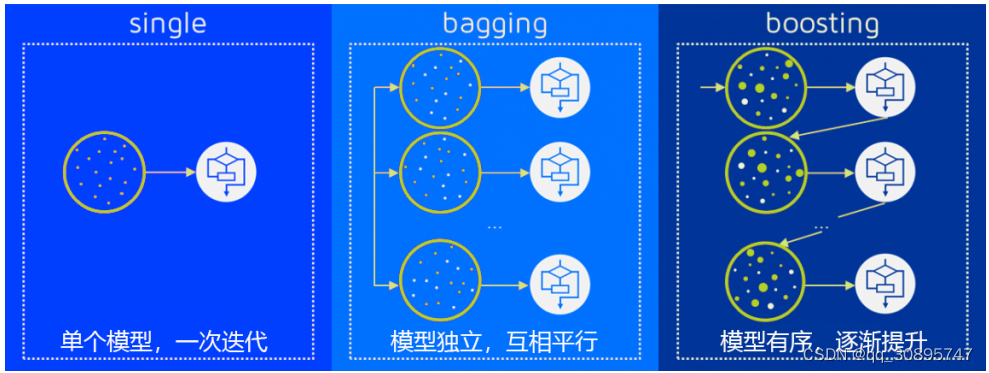
基于用户行为的开发技术框架模型:
1.该模型根据用户的浏览记录、收藏、点赞等行为,推荐类似的短视频给用户,提高用户体验。
2. 基于内容相似度的推荐模型:该模型通过文本、图片、音频、视频等方面对短视频进行相似度匹配,推荐相似的短视频给用户,让用户更加容易找到自己感兴趣的内容。
3. 基于社交网络分析的推荐模型:该模型分析用户的社交网络关系,推荐和用户社交圈子相关的短视频,增加用户粘性和互动性。
4. 基于深度学习的推荐模型:该模型利用深度学习的技术,对用户的历史记录进行分析,预测用户的兴趣点,从而推荐更符合用户兴趣的短视频。
以上四种模型都是短视频矩阵系统开发所常用的模型,通过不同的推荐算法,可以提高用户体验,提升用户黏性。















![[Data structure]栈](https://img-blog.csdnimg.cn/166e6610fcdb438a90f04a640dd5de0e.png)