1.如果是需要一个 普通文本框
<input></input>和<input type="text"></input>外观相同
都是

2.对比button,input type="button",input type="text"中:在value添加值 和 标签内 添加值
html中:
<button value="点我"></button></br>
<button value="点我">1</button></br>
<input type="button" value="点我"></input></br>
<input type="button" value="点我">11</input></br>
<!-- 普通文本框 <input></input>和<input type="text"></input>外观相同 -->
<input value="点我"></input></br>
<input value="点我">111</input></br>
<input type="text" value="点我"></input></br>
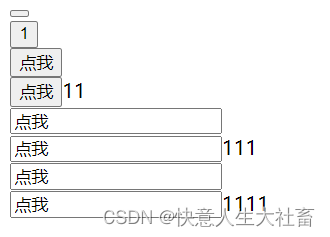
<input type="text" value="点我">1111</input></br>浏览器展示效果如下图:

总结得出:
要得到一个内部有内容的按钮——<button>按钮内部的内容</button>
给 <button></button>——加value="按钮内部的内容"是无效的,不能实现按钮内部有内容要得到一个外部有内容的按钮——<button></button>按钮外部的内容
表单相关:
要得到一个内部有内容的表单按钮——<input type="button" value="表单按钮的内部内容"></input>
要得到一个内部有内容的表单文本框——<input type="text" value="表单文本框的内部内容"></input>
要得到一个外部有内容的表单文本框——<input type="text" ></input>表单文本框的外部内容

















![[入门必看]数据结构6.1:图的基本概念](https://img-blog.csdnimg.cn/a8f4f62c6ba843308cb68f86c7f9e340.png#pic_center)