上一章只是谈到了http 中的几个header属性:
- Host : 域名+端口号
- Content-Length :表示 body 中的数据长度
- Content-type :表示 body 中的数据格式。
- User-Agent :表示浏览器/操作系统的属性。
- Referer : 表示这个页面是从哪个页面跳转过来的
- cookie:浏览器存本地数据
之前说的都是请求中的内容,其中部分也是响应中携带的内容;我们这一篇来讲讲响应中特殊的属性。
HTTP响应
状态码
状态码返回是数字,通过这个数字来表示结果。
状态描述通过一组或一个单词来描述这个状态码的含义。
具体的集合在这里:
HTTP 状态码 | 菜鸟教程 (runoob.com)
HTTP 状态码分类:
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599):
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
这张图是面试最考的
我不可能把这些状态码完全介绍到位,我只能挑选几个最重要的介绍。
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 301 | Moved Permanently | 永久性重定向。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时性重定向。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 400 | Bad Request | 客户端请求报文中存在语法错误,服务器无法理解。浏览器会像200 OK一样对待该状态吗 |
| 401 | Unauthorized | 请求要求用户的身份认证,通过HTTP认证(BASIC认证,DIGEST认证)的认证信息,若之前已进行过一次请求,则表示用户认证失败 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面。也可以在服务器拒绝请求且不想说明理由时使用 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求,也可能是web应用存在bug或某些临时故障 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
这些都是经常见面的,并且对于我们这种初学者而言,404一定是最常见的。
构造HTTP请求
通过form 表单构造请求
- 通过浏览器地址栏输入 URL
- HTML 中, 一些特殊标签也会触发 HTTP 请求
- link
- script
- img
- a
- form 表单
- 通过 form 表单, 可以触发 GET 和 POST 请求
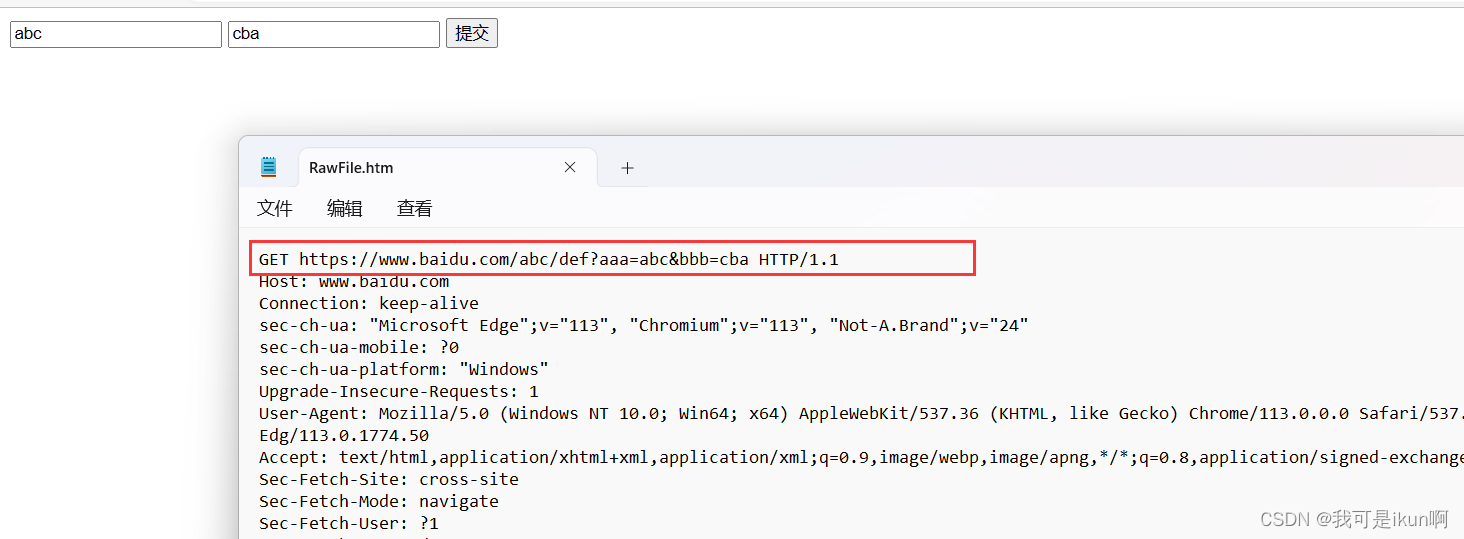
我们来写一个form 表单,来抓个包看看:
<form action="https://www.baidu.com/abc/def" method="get">
<input type="text" name="aaa">
<input type="text" name="bbb">
<input type="submit" value="提交">
</form>

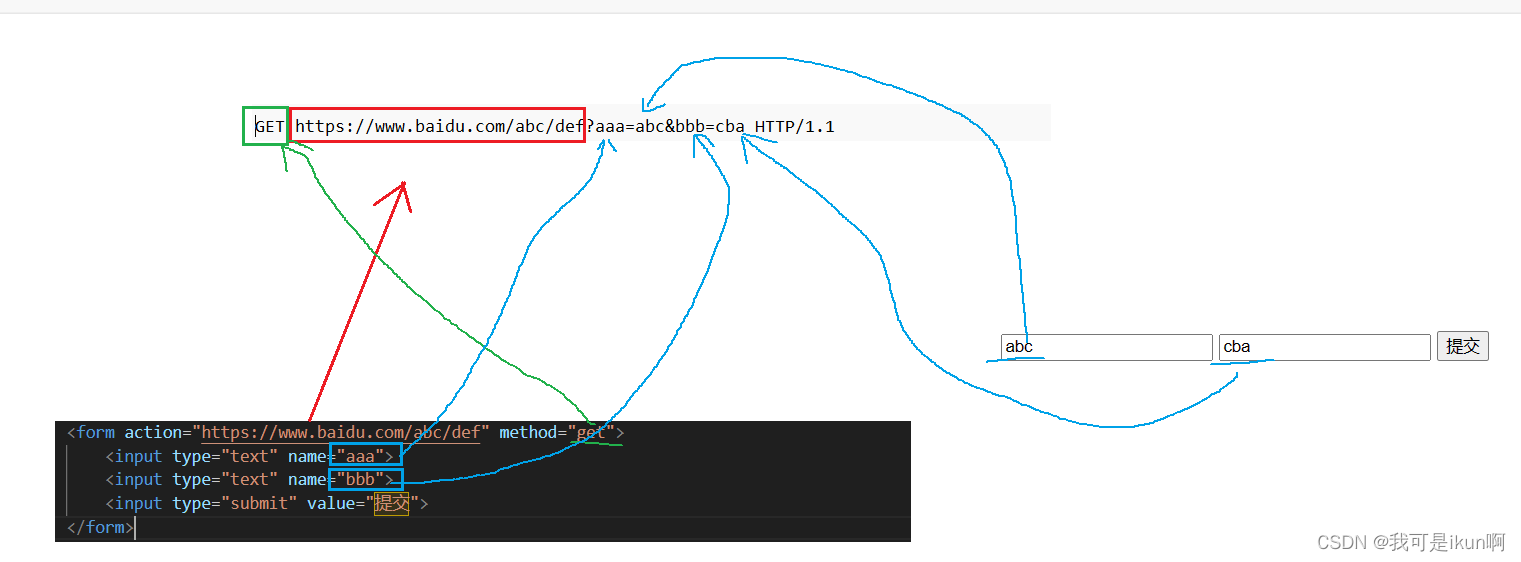
这就是通过form表单构造的get 请求。
来复盘以下这个get 请求是如何构造出来的 。
本质上来说就是一个字符串的拼接(如下图所示):

通过form 标签构造post 请求
<form action="https://www.baidu.com/abc/def" method="post">
<input type="text" name="aaa">
<input type="text" name="bbb">
<input type="submit" value="提交">
</form>
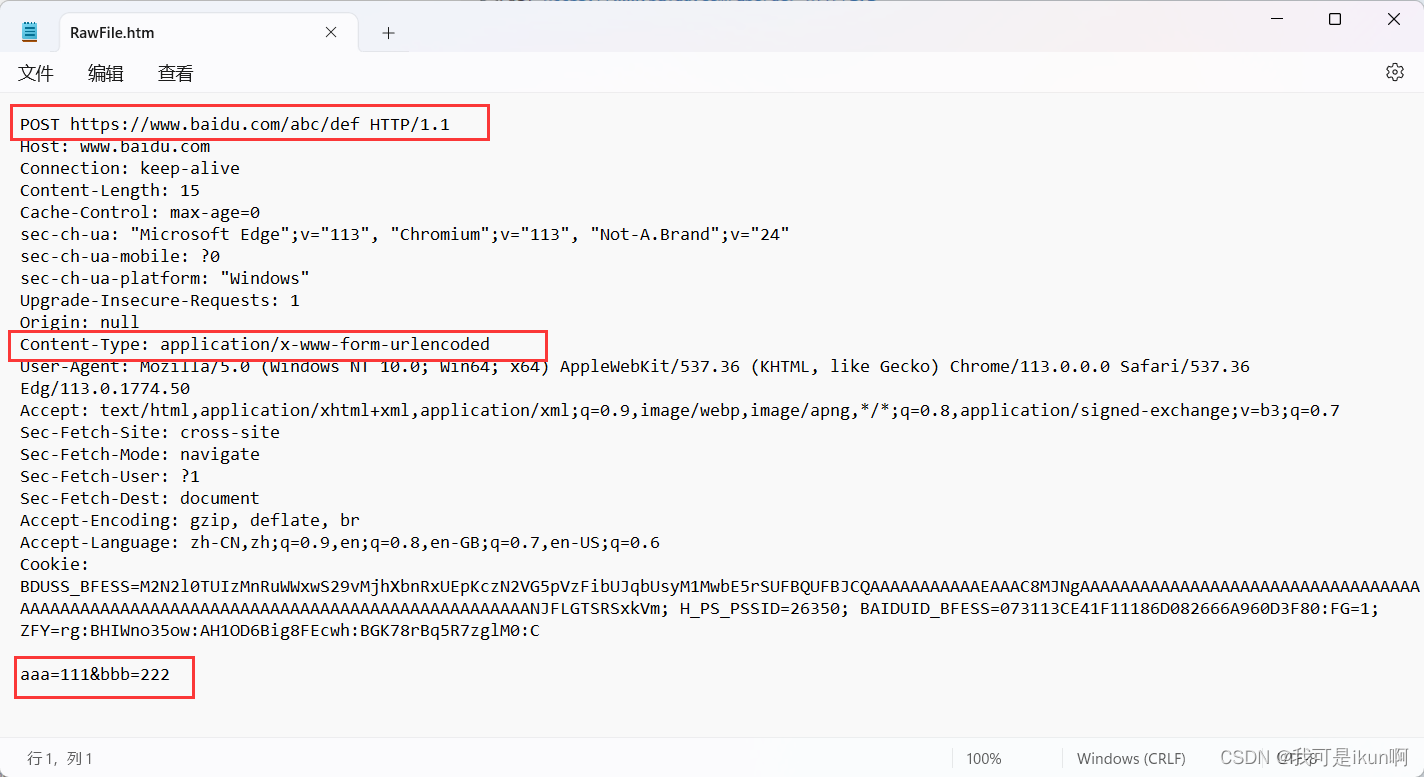
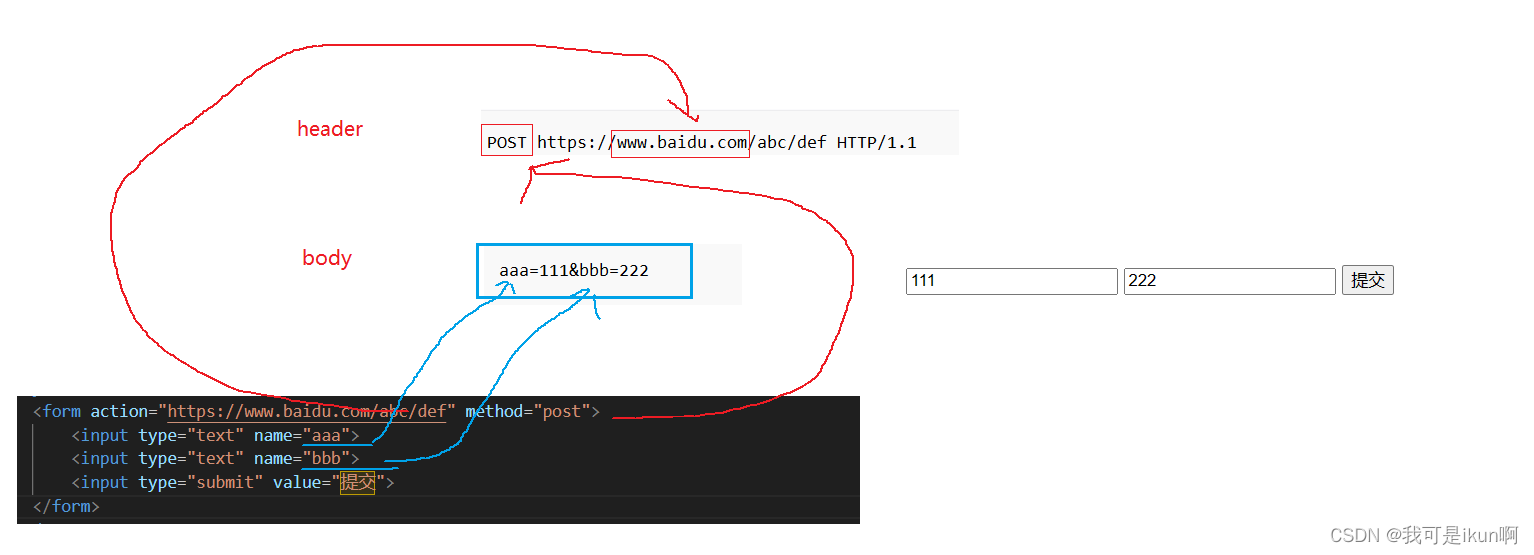
post 请求的构造本质上也是个字符串的拼接
构造:

虽然说form 表单可以完成构造,但是 form 表单构造 HTTP 请求只支持 GET 和 POST 方法
PUT, DELETE, OPTIONS 等其他方法均不可行
通过ajax构造请求
ajax 全称为 Asynchronous Javascript And XML
Asynchronous (异步)
Synchronized (同步)
- 同步的划分
- 同步 与 互斥 (加锁场景)
- 同步 与 异步 (IO场景)
同步与异步的区别
同步,可以理解为在执行完一个函数或方法之后,一直等待系统返回值或消息,这时程序是出于阻塞的,只有接收到返回的值或消息后才往下执行其他的命令。 异步,执行完函数或方法后,不必阻塞性地等待返回值或消息,只需要向系统委托一个异步过程,那么当系统接收到返回值或消息时,系统会自动触发委托的异步过程,从而完成一个完整的流程
ajax 是前后端交互的一种方式
可以使用jQuery 来编写ajax
<head>
<script src="引入Jquery的路径"></script>
</head>
<body>
<script>
$.ajax({
url: "https://www.sogou.com/",
type: "POST",
data: "this is body", // body
contentType: "text/plain",
success: function(body) {
// 处理响应的代码
console.log(body);
}
});
</script>
</body>
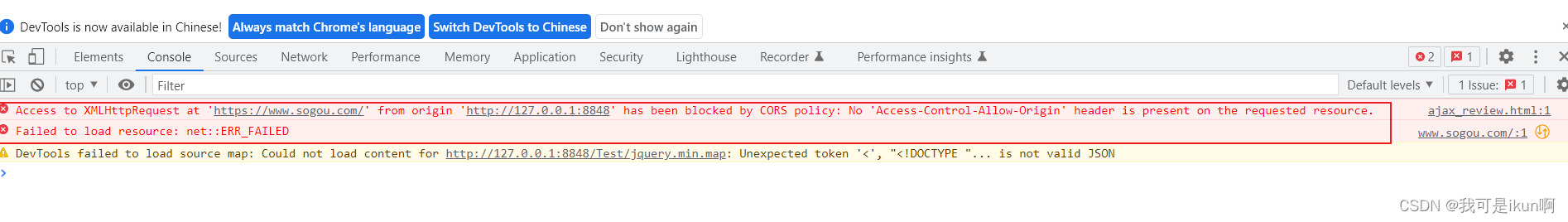
但是,这个肯定会报错。

这是由于 ajax 的跨域问题导致的。具体的也就不细说的,这个不是很重要。
接下来介绍一个好用的软件:Postman。
Postman

postman 原来只是浏览器上的一个插件,但是这太好用了,一不小心就给自己升级了一个,变成了软件。
Postman API Platform
我直接放postman 的官网了,自己去下载,下载完之后登录以下就可以了,这个很简单。
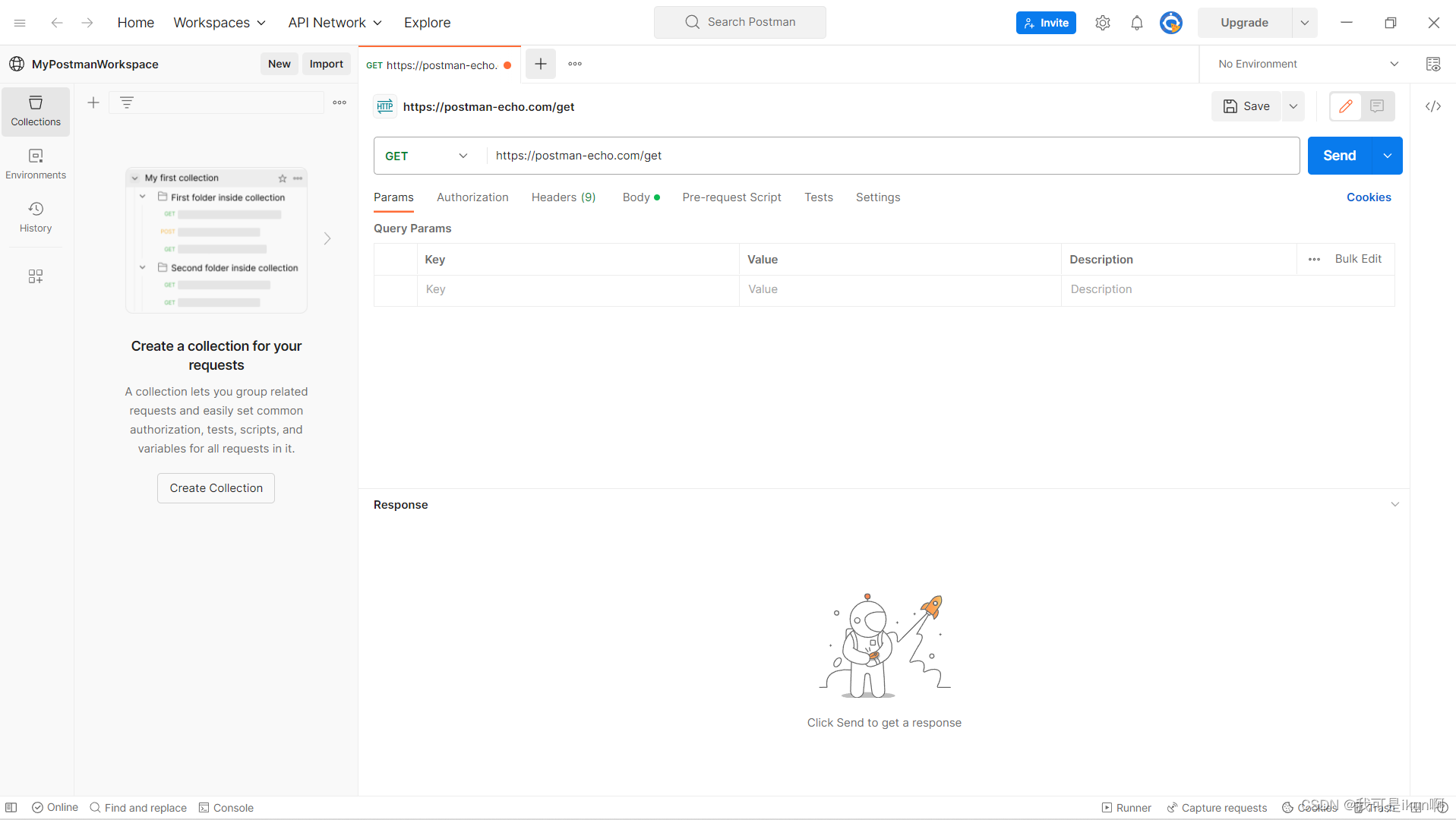
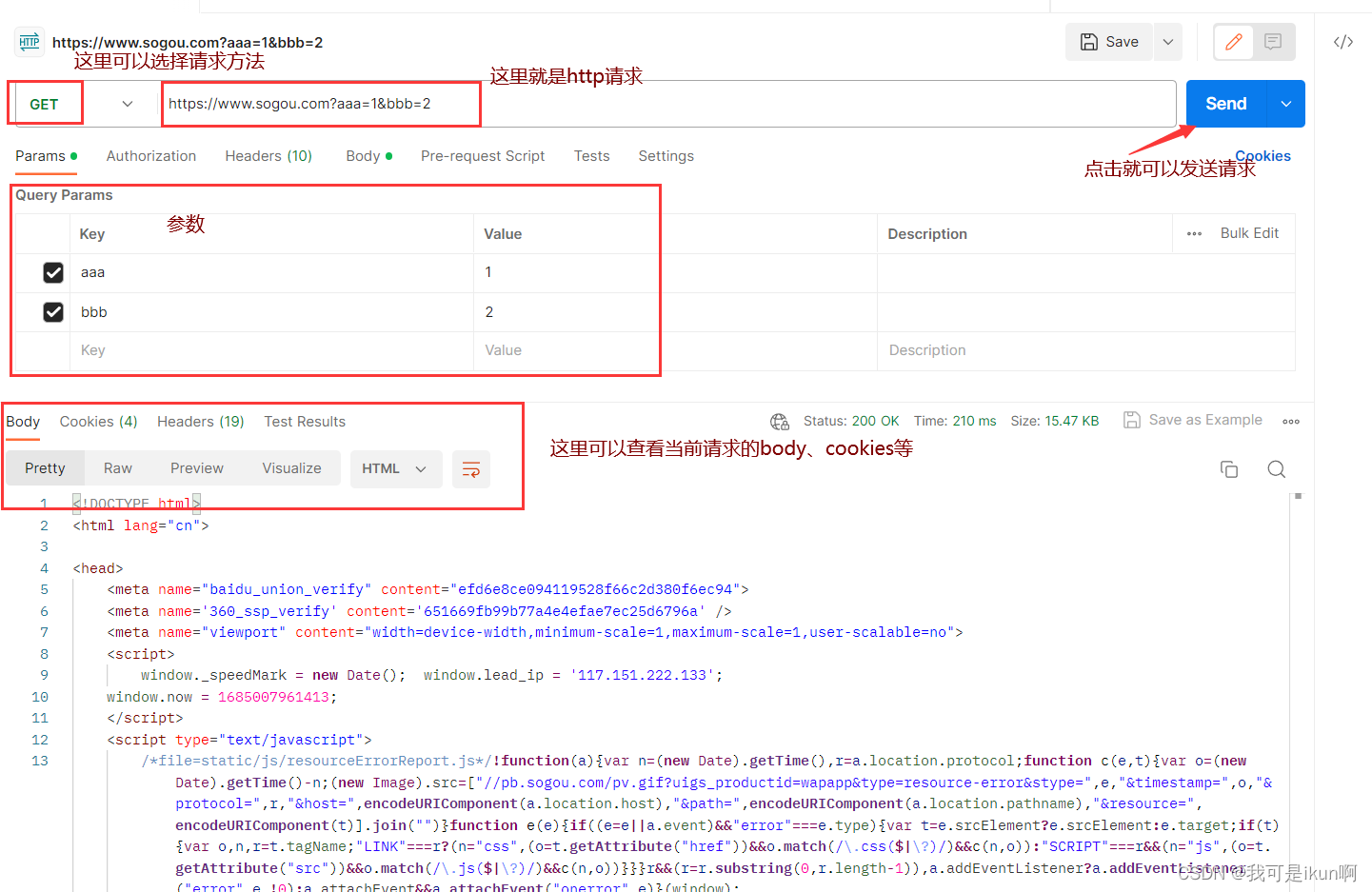
打开postman 的主页,点一下上面的加号,就可以开始构造http 请求了。


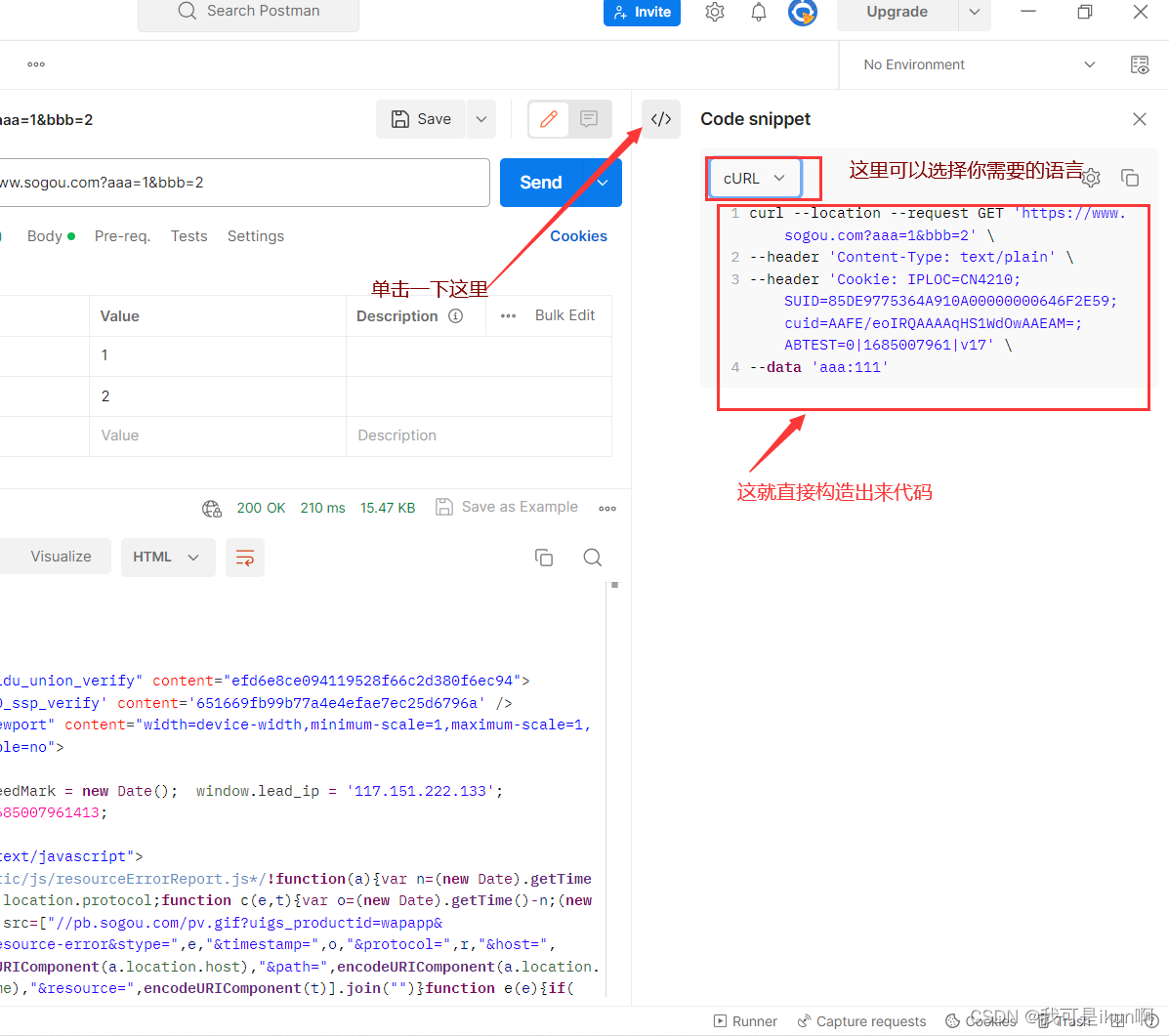
当然如果不想写代码postman 还直接帮我们写好了:

ok!到这里我们http 协议就结束了,下一章来填http 埋下的坑。














![[入门必看]数据结构6.1:图的基本概念](https://img-blog.csdnimg.cn/a8f4f62c6ba843308cb68f86c7f9e340.png#pic_center)