GIS工具maptalks开发手册(四)01——渲染地图信息框之添加绘制工具、获取点的坐标数据信息框进行展示
1、官网示例
官网示例-地图信息框——https://maptalks.org/examples/cn/ui-control/ui-map-infownd/#ui-control_ui-map-infownd
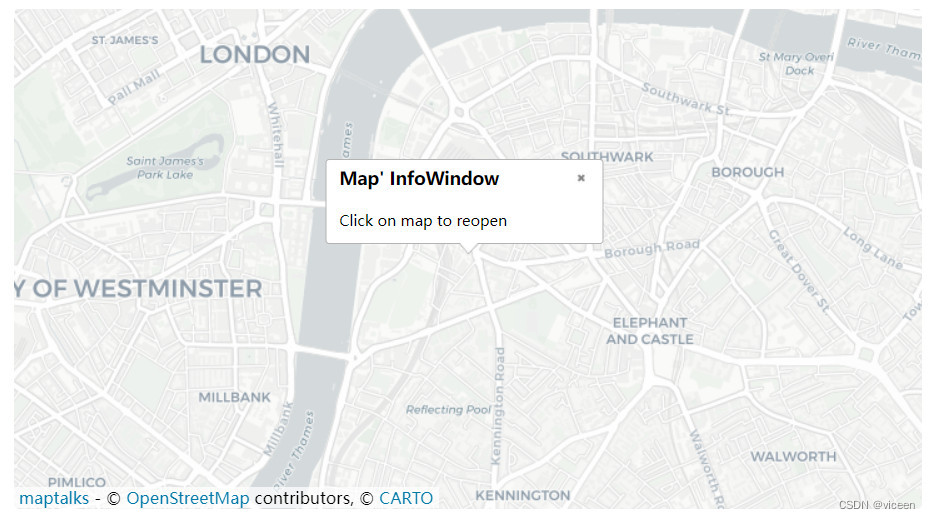
效果

代码
index.html
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>空间与UI组件 - 地图信息框</title>
<style type="text/css">
html,
body {
margin: 0px;
height: 100%;
width: 100%;
}
.container {
width: 900px;
height: 500px;
margin: 50px;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css">
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<body>
<div id="map" class="container"></div>
<script>
var map = new maptalks.Map('map', {
center: [-0.113049,51.49856],
zoom: 14,
baseLayer: new maptalks.TileLayer('base', {
urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png',
subdomains: ['a','b','c','d'],
attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>'
})
});
var options = {
'title' : 'Map\' InfoWindow',
'content' : 'Click on map to reopen'
// 'autoPan': true,
// 'width': 300,
// 'minHeight': 120,
// 'custom': false,
//'autoOpenOn' : 'click', //set to null if not to open window when clicking on map
//'autoCloseOn' : 'click'
};
var infoWindow = new maptalks.ui.InfoWindow(options);
infoWindow.addTo(map).show();
</script>
</body>
</html>
2、官网示例改造版
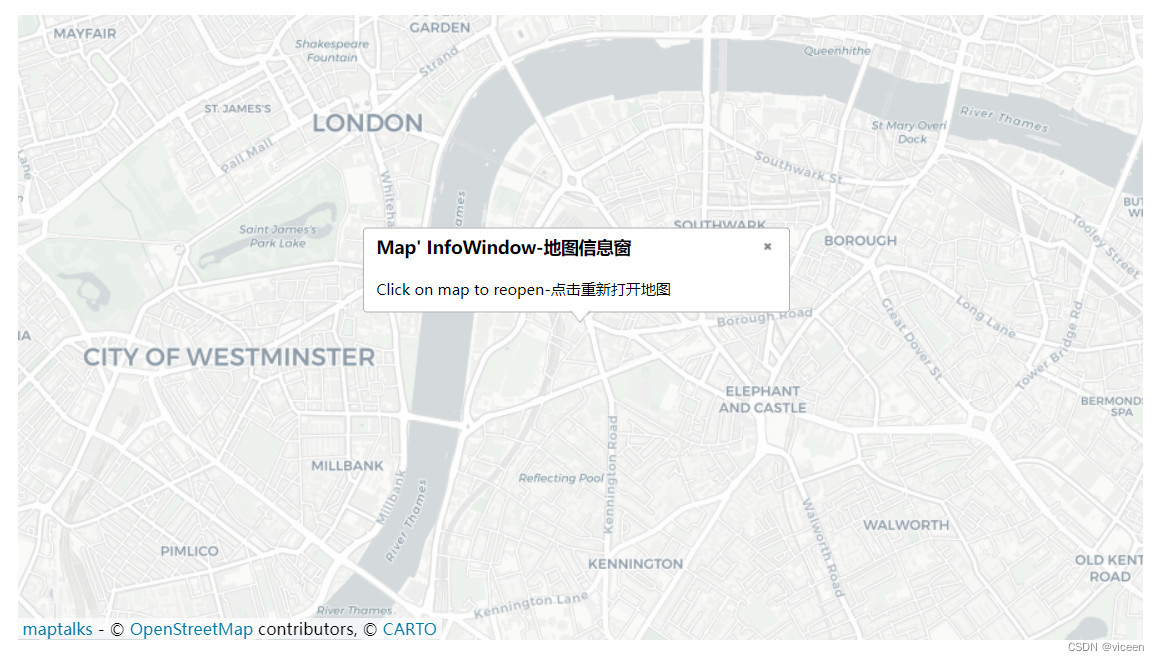
效果

index.html
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>空间与UI组件 - 地图信息框</title>
<style type="text/css">
html,
body {
margin: 0px;
height: 100%;
width: 100%;
}
.container {
width: 900px;
height: 500px;
margin: 50px;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css">
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<body>
<div id="map" class="container"></div>
<script>
var map = new maptalks.Map('map', {
center: [-0.113049, 51.49856],
zoom: 14,
baseLayer: new maptalks.TileLayer('base', {
urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c', 'd'],
attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>'
})
});
var options = {
// 题目
'title': 'Map\' InfoWindow-地图信息窗',
// 内容
'content': 'Click on map to reopen-点击重新打开地图',
// 自动平移
'autoPan': true,
'width': 340,
'minHeight': 120,
// 自定义属性
// 'custom': false,
// 自动打开方式
// 'autoOpenOn' : 'click', //set to null if not to open window when clicking on map (如果单击地图时不打开窗口,则设置为空)
// 自动关闭方式
// 'autoCloseOn' : 'click'
};
var infoWindow = new maptalks.ui.InfoWindow(options);
infoWindow.addTo(map).show();
</script>
</body>
</html>
3、获取图层的坐标-信息框展示图层的坐标
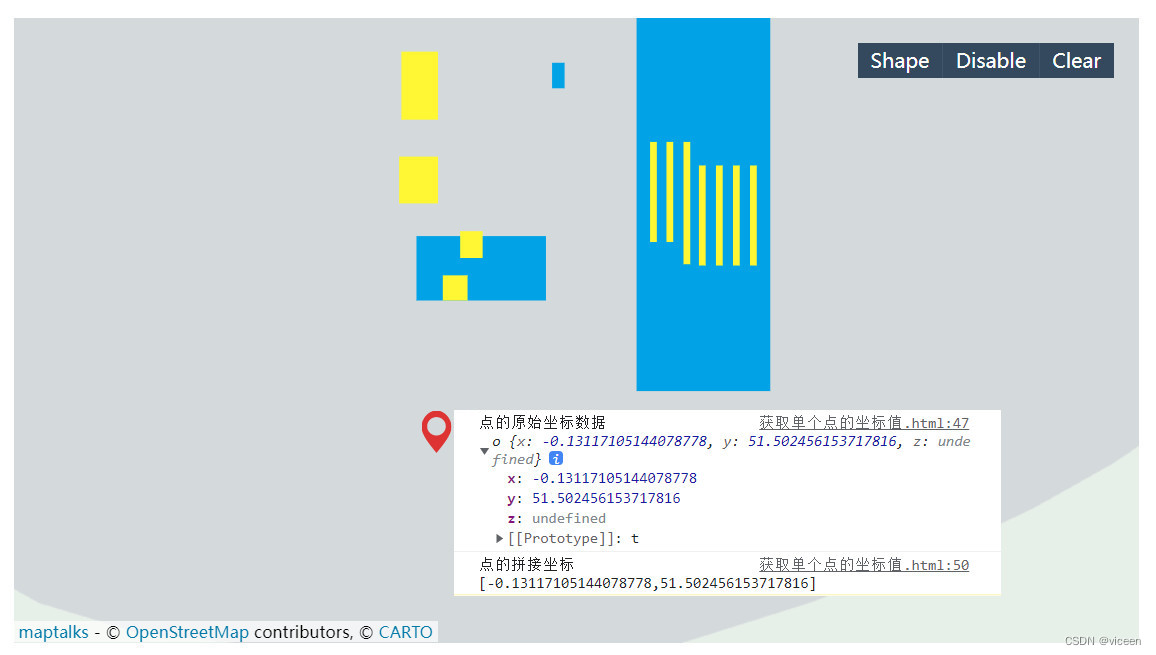
效果1-打印点的坐标

效果2-信息框中展示点的坐标

代码
index.html
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>交互 - 绘制工具</title>
<style type="text/css">
html,
body {
margin: 0px;
height: 100%;
width: 100%;
}
.container {
width: 900px;
height: 500px;
margin: 50px;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css">
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<body>
<div id="map" class="container"></div>
<script>
var map = new maptalks.Map('map', {
// center: [-0.113049,51.498568],
center: [-0.1310557164531474, 51.502540469671175],
zoom: 20,
baseLayer: new maptalks.TileLayer('base', {
urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c', 'd'],
attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>'
})
});
var layer = new maptalks.VectorLayer('vector').addTo(map);
var drawTool = new maptalks.DrawTool({
mode: 'Point'
}).addTo(map).disable();
drawTool.on('drawend', function (param) {
console.log('点的原始坐标数据', param.geometry._coordinates);
var arrData = '';
arrData = '[' + param.geometry._coordinates.x + ',' + param.geometry._coordinates.y + ']'
console.log('点的拼接坐标', arrData);
// 信息框展示点的坐标
var options = {
'title' : '绘制点的坐标',
'content' : arrData
// 'autoPan': true,
// 'width': 300,
// 'minHeight': 120,
// 'custom': false,
//'autoOpenOn' : 'click', //set to null if not to open window when clicking on map
//'autoCloseOn' : 'click'
};
var infoWindow = new maptalks.ui.InfoWindow(options);
infoWindow.addTo(map).show();
layer.addGeometry(param.geometry);
});
var items = ['Point', 'LineString', 'Polygon', 'Circle', 'Ellipse', 'Rectangle', 'FreeHandLineString', 'FreeHandPolygon'].map(function (value) {
return {
item: value,
click: function () {
drawTool.setMode(value).enable();
}
};
});
var toolbar = new maptalks.control.Toolbar({
items: [
{
item: 'Shape',
children: items
},
{
item: 'Disable',
click: function () {
drawTool.disable();
}
},
{
item: 'Clear',
click: function () {
layer.clear();
}
}
]
}).addTo(map);
var marker1 = new maptalks.Marker(
[-0.131049, 51.502500],
{
'symbol': {
'markerFile': './56.svg',
'markerWidth': 300,
'markerHeight': 400,
'markerDx': 0,
'markerDy': 0,
'markerOpacity': 1
}
}
).addTo(layer);
</script>
</body>
</html>






![[附源码]JAVA毕业设计红河旅游信息服务系统(系统+LW)](https://img-blog.csdnimg.cn/448c509d6ff64e43971797096602dd0b.png)
![[附源码]计算机毕业设计springboot项目管理系统的专家评审模块](https://img-blog.csdnimg.cn/2c7ea07d496e4508a1f1a3f6a24a8e04.png)