Vue 官方文档2.x教程学习笔记
文章目录
- Vue 官方文档2.x教程学习笔记
- 1 基础
- 1.3 Vue 实例
- 1.3.1 创建一个Vue 实例
- 1.3.2 数据与方法
1 基础
1.3 Vue 实例
1.3.1 创建一个Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。
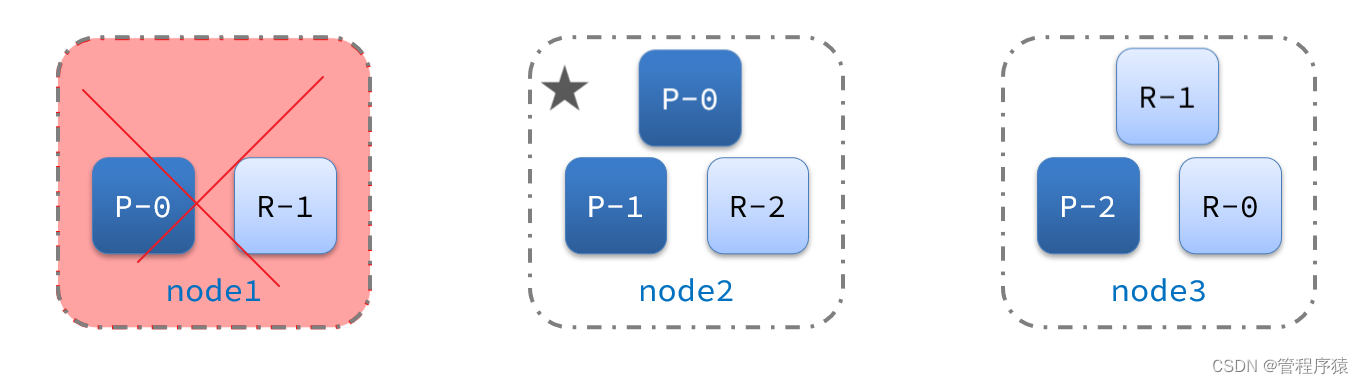
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:

现在!只需要明白所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。
1.3.2 数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。
当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="../js/vue.js"></script>
<script>
//数据对象
var data = {a : 1}
//Vue实例,加入数据对象
var vm = new Vue({
data : data
})
</script>
</body>
</html>

设置 property 也会影响到原始数据【反过来也一样】

当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的。
如果现在添加一个新的 property,像vm.b = ‘hi’,对b 的改动不会触发任何视图的更新
如果你知道你会在晚些时候需要一个 property,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:

这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。

取消注释 点击按钮

除了数据 property,Vue 实例还暴露了一些有用的实例 property 与方法。它们都有前缀 $,以便与用户定义的 property 区分开来。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})

API 参考
完整的实例 property 和方法的列表。






![[附源码]JAVA毕业设计红河旅游信息服务系统(系统+LW)](https://img-blog.csdnimg.cn/448c509d6ff64e43971797096602dd0b.png)
![[附源码]计算机毕业设计springboot项目管理系统的专家评审模块](https://img-blog.csdnimg.cn/2c7ea07d496e4508a1f1a3f6a24a8e04.png)