提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、注册账号、申请成为开发者
- 二、申请密钥AK
- 三、在vue3.0中使用百度地图API
提示:以下是本篇文章正文内容,下面案例可供参考
一、注册账号、申请成为开发者
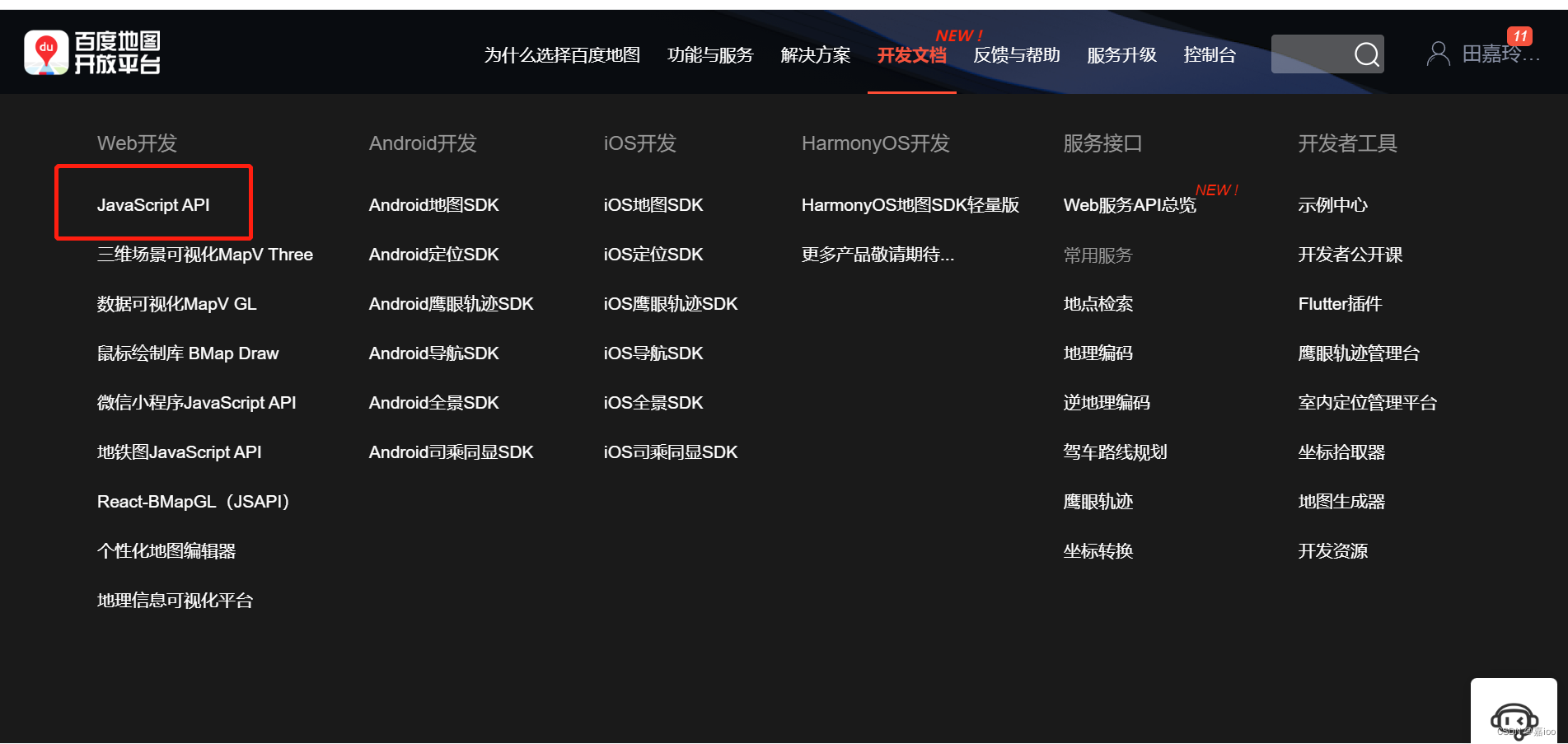
1、打开百度地图开放平台,点击开放文档中的JavaScript API

2、.通过百度账号注册成为百度地图开放平台开发者,选择开发者类型(个人/企业),完成开发者认证即可

二、申请密钥AK
JavaScript API只支持浏览端的AK进行接入与访问,请开发者在申请AK时注意选择正确的AK类型
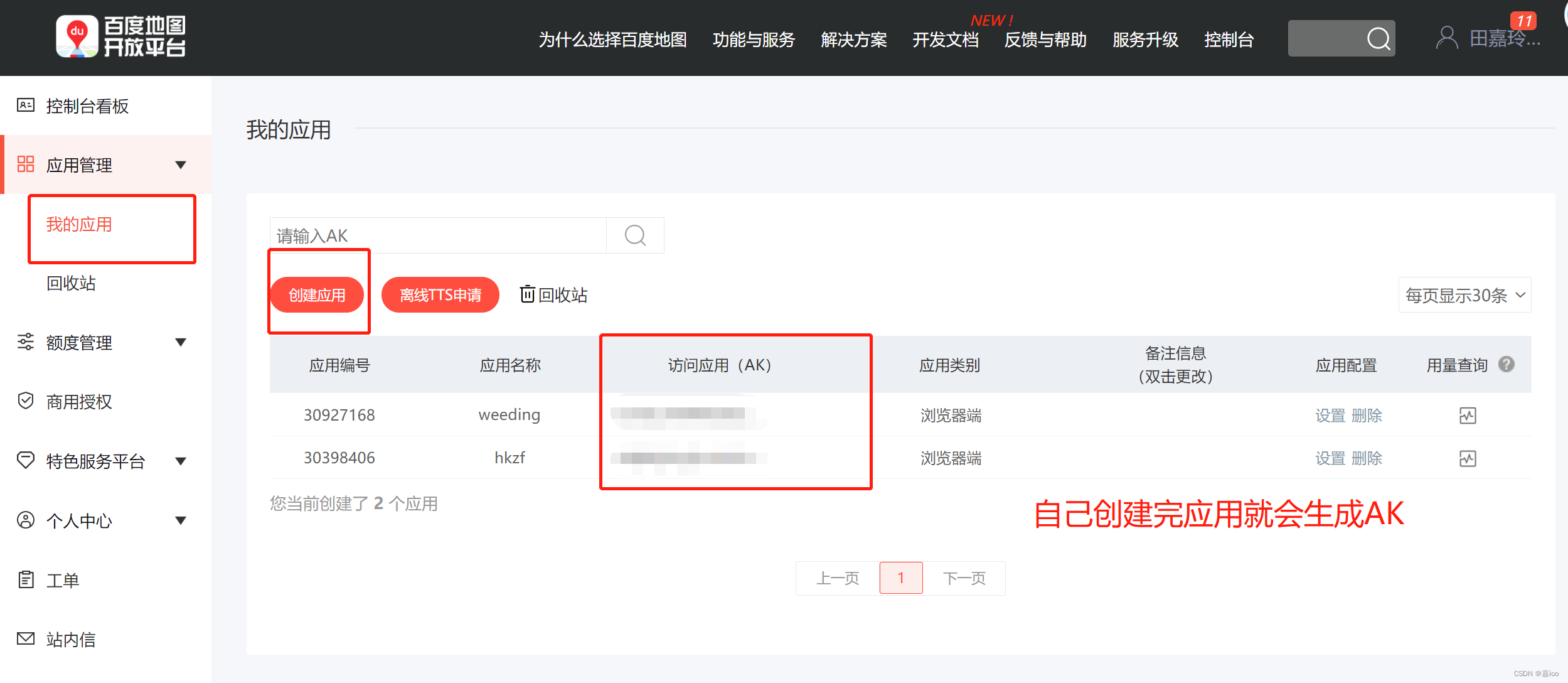
1.进入百度地图开放平台官网控制台,点击**【应用管理】-【我的应用】
 2、点击【创建应用】进入AK申请页面,填写应用名称,务必选择AK类型为
2、点击【创建应用】进入AK申请页面,填写应用名称,务必选择AK类型为“浏览器端”,JS API只支持浏览器端AK进行请求与访问

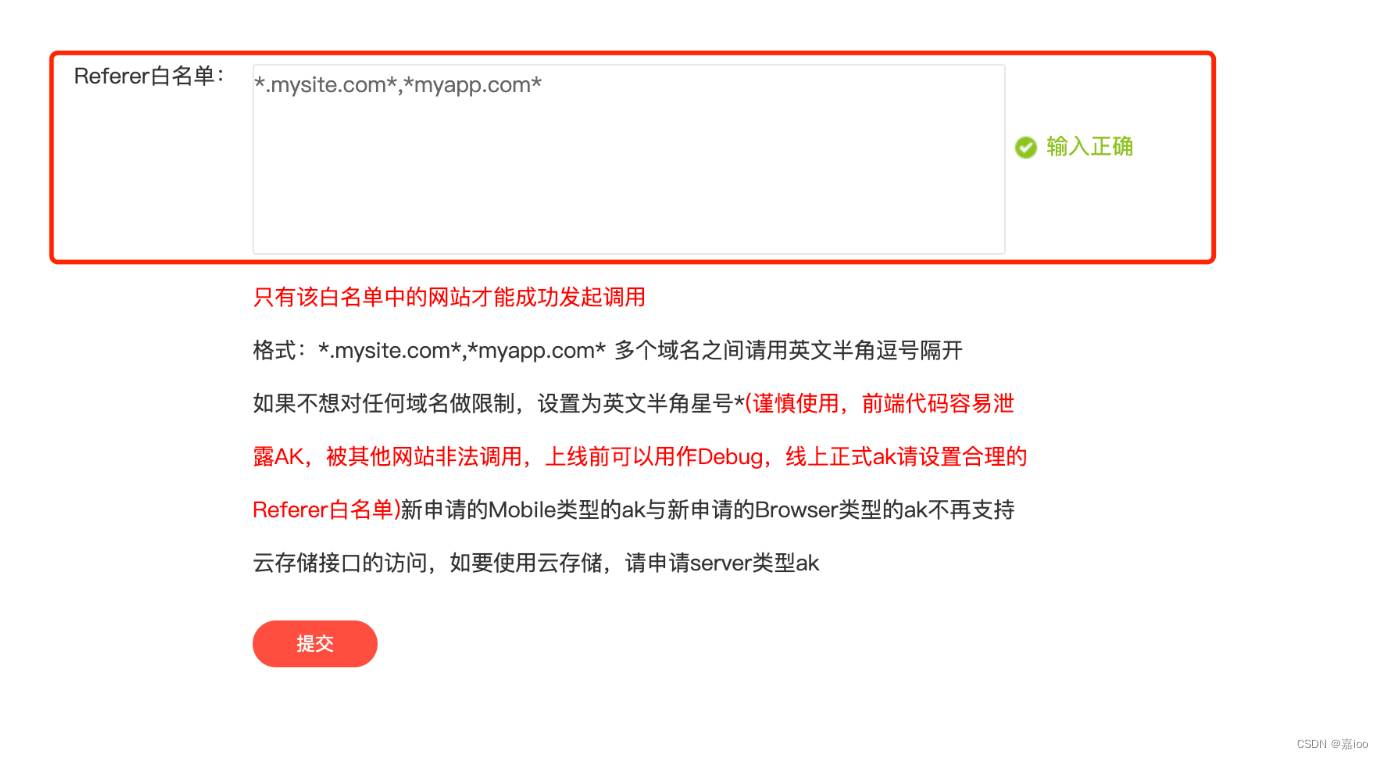
3、为了防止您的AK被盗用,请您务必配置refer白名单,只有该白名单中的网站才能成功发起调用。如下方示例所示,配置了*.mysite.com*为域名白名单,即代表域名中包含.mysite.com的网站=才可以使用该AK访问JS API的服务

完成上边一系列工作就可以开始使用我们得接口文档啦!!
三、在vue3.0中使用百度地图API
注:本人使用的是setup函数,可以借鉴参考,也可以使用语法糖
1、首先在public文件夹下index.html中引入

<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=你的AK"></script>
2、在组件中进行使用
<template>
<div class="homebox">
<div class="head">
<img class="headimg" src="./images/2.png" alt="" />
<div class="icont">
<p class="p">{{ nowTime }}</p>
<h1 class="h1">智慧照明综合管理平台</h1>
<button class="btn" @click="goTab">控制台</button>
<button class="btn2">设置</button>
</div>
</div>
<-- 设置放置地图的ref -->
<div class="mapp" ref="baiduRef"></div>
<div class="content"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
import { useRouter } from "vue-router";
import axios from "axios";
import { onMounted, onUnmounted, ref, reactive, toRefs } from "vue";
export default {
setup() {
// 地图嵌入
const baiduRef = ref();
const map = ref();
const point = ref();
const marker = ref();
function initMap(lng = 116.405725, lat = 39.935362) {
map.value = new BMap.Map(baiduRef.value);//新建一个map地图实例
point.value = new BMap.Point(lng, lat);//创建点
// console.log(point.value, 858585);
marker.value = new BMap.Marker(point.value);//做标记
map.value.centerAndZoom(point.value, 15);
map.value.enableScrollWheelZoom(true); //滚轮缩放
map.value.addOverlay(marker.value);//在地图上显示标记点
// 样式id,设置样式的自定义
map.value.setMapStyleV2({
styleId: "1fb853a740649182c004c7f05e3f1ac7",
});
// 点击标注监听事件
marker.value.addEventListener("click", function (e) {
alert("您点击了标注");
console.log(e,888888888);
});
}
onMounted(() => {
initMap();
});
return {
baiduRef,
// map,
// point,
// marker
};
},
};
</script>
<style scoped>
.homebox {
width: 100%;
height: 100vh;
position: relative;
}
.head {
height: 100px;
background: #071f4d;
}
.headimg {
width: 100%;
height: 100%;
}
.mapp {
position: absolute;
width: 100%;
height: 100%;
top: 100px;
}
.content {
height: calc(100vh - 100px);
display: flex;
}
</style>
3、样式展示