在线考试系统的设计与实现主要实现角色有管理员和用户,管理员在后台管理学生模块、用户表模块、token表模块、考试资讯模块、考试记录表模块、试题表模块、试卷表模块、配置文件模块、在线答疑模块
采用了Windows10操作系统平台,使用vue前端模板+node作为后台监控,使页面看上去简单便捷,普通用户可使用本机浏览器直接登录访问,界面设计美观干净,可以使用户快速适应,提升用户满意度。同时页面上的文字即页面的操作,根据文字即可操作系统,极度简单,方便。用SQL存储数据,使得存储效率更高,痕迹可查询,安全性更高






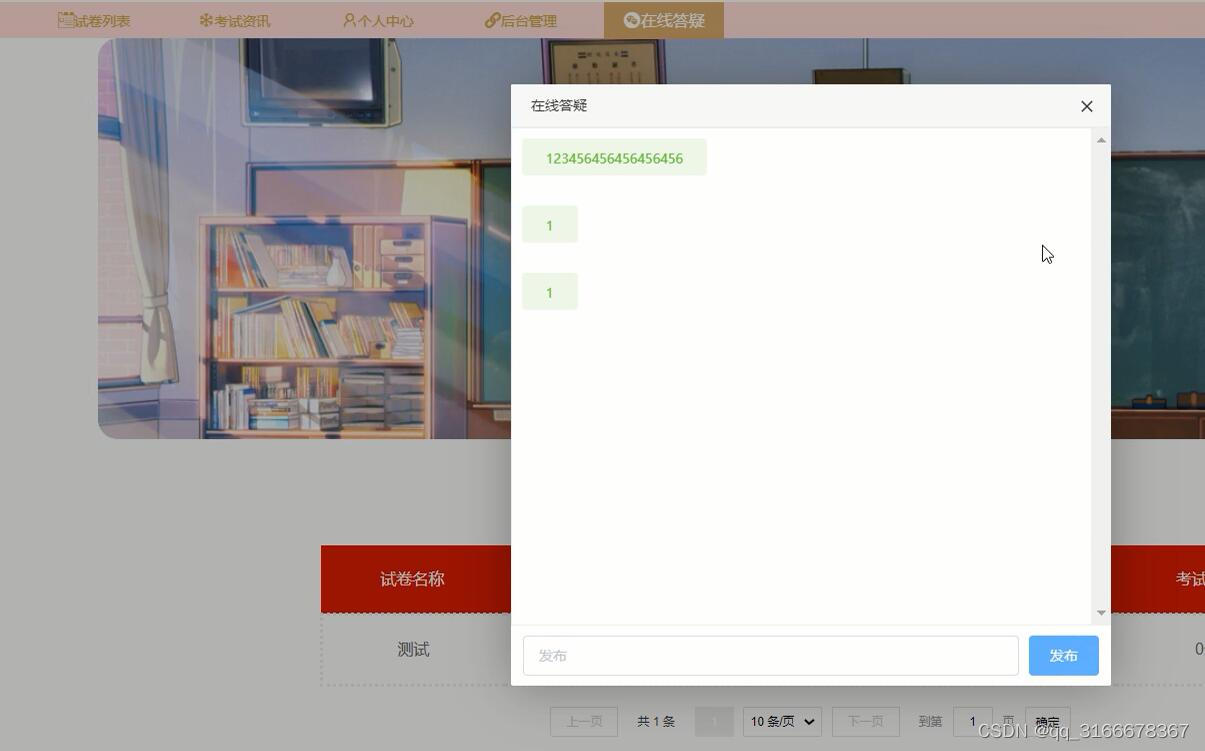
在线答疑 (自动编号、回复、创建时间、是否回复、提问、管理员id、用户id);
配置文件 (自动编号、配置参数值、配置参数名称);
试卷表 (自动编号、试卷状态、试卷名称、考试时长(分钟)、创建时间);
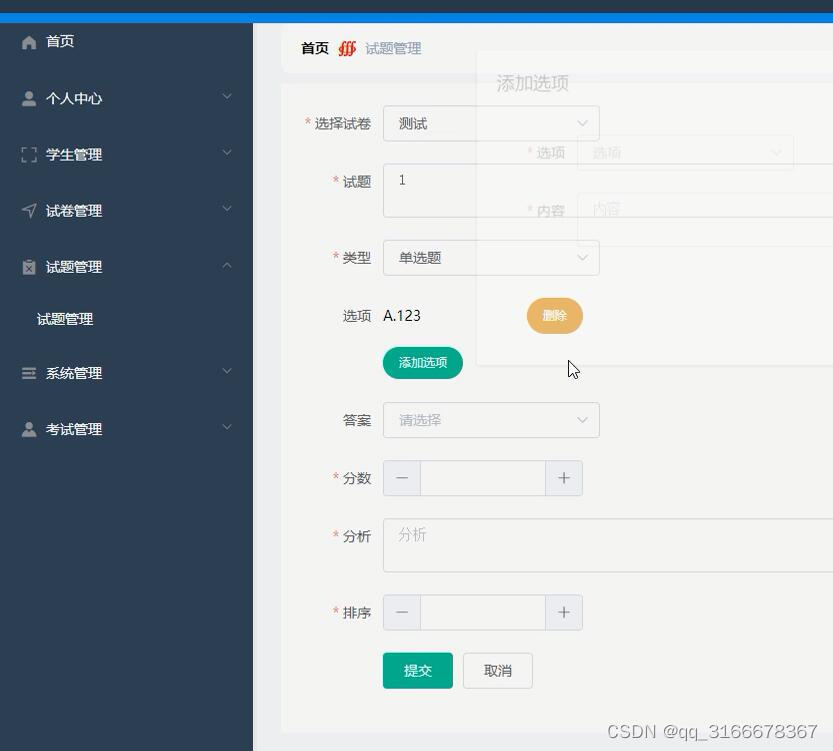
试题表 (自动编号、正确答案、创建时间、选项,json字符串、试题类型,0:单选题 1:多选题 2:判断题 3:填空题(暂不考虑多项填空)、试题排序,值越大排越前面、所属试卷id(外键)、答案解析、试题名称、分值、试卷名称);
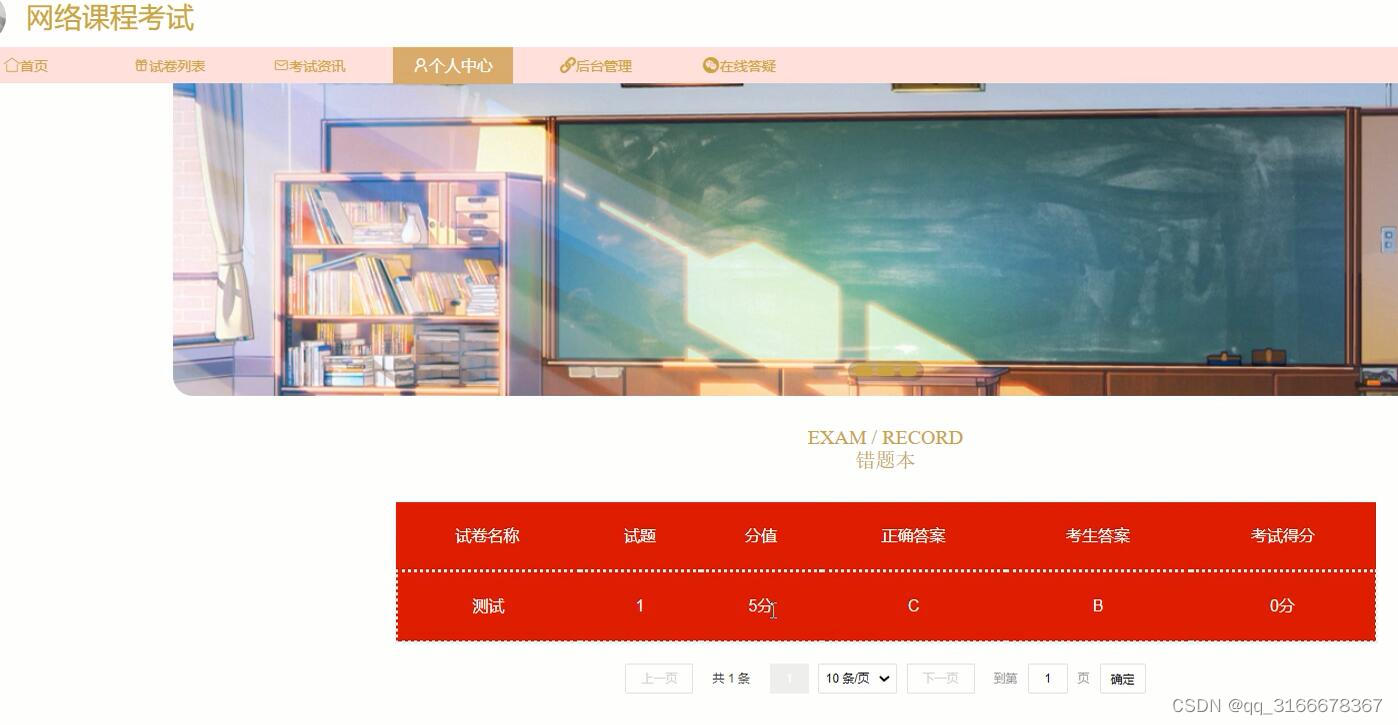
考试记录表 (自动编号、分值、试题名称、试卷id(外键)、用户id、考生答案、试题id(外键)、答案解析、试卷名称、正确答案、选项,json字符串、用户名、创建时间、试题得分);
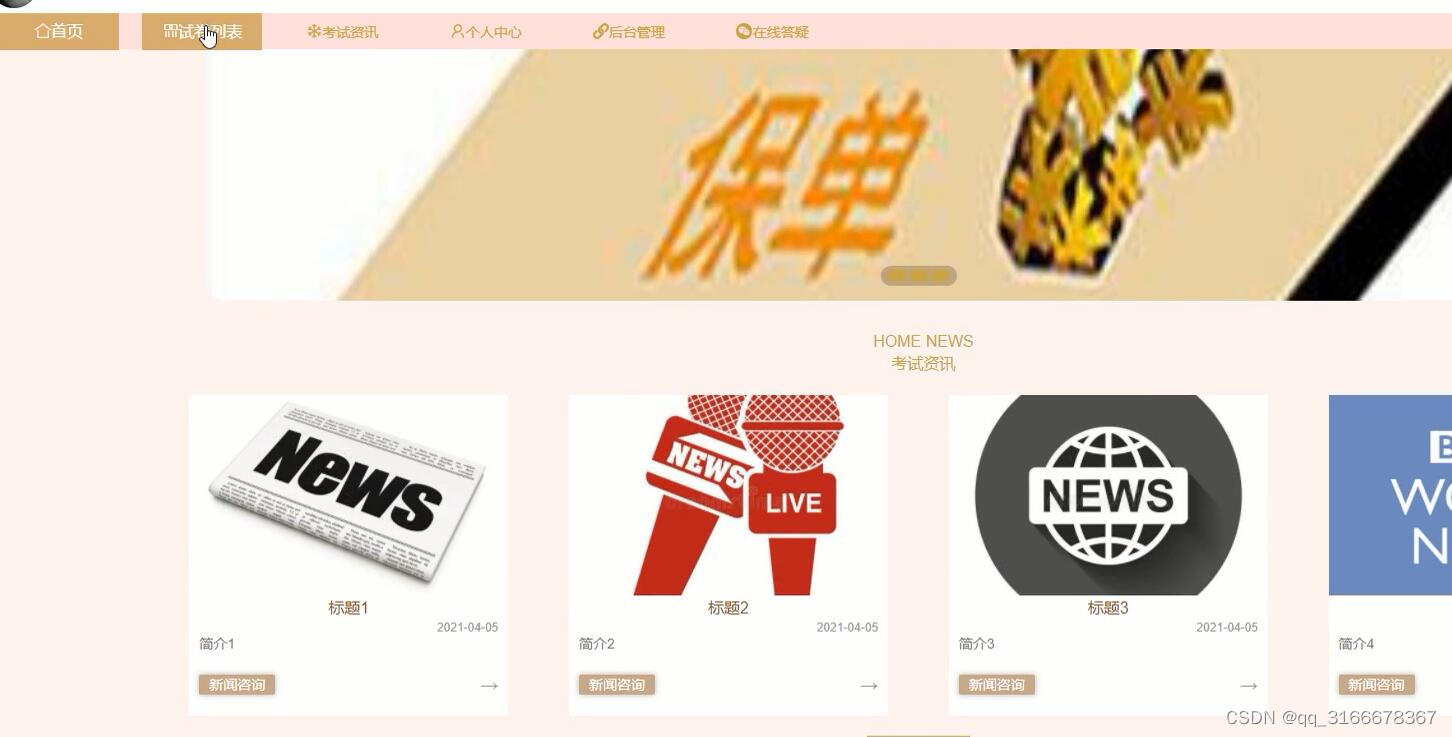
考试资讯 (自动编号、标题、内容、创建时间、简介、图片);
token表 (自动编号、表名、用户名、用户id、过期时间、密码、新增时间、角色);
用户表 (自动编号、密码、角色、用户名、新增时间);
学生 (自动编号、班级、性别、学号、姓名、邮箱、密码、照片、年龄、创建时间、学院、手机);
本系统的设计与实现共包含9个表:分别是在线答疑信息表,配置文件信息表,试卷表信息表,试题表信息表,考试记录表信息表,考试资讯信息表,token表信息表,用户表信息表,学生信息表,目 录
摘要 1
abstract 1
目 录 1
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 4
2 需求分析 5
2.1 nodejs语言 5
2.2 html5 5
2.3 vue 6
2.4 数据库介绍 6
2.5 技术开发总结 7
3 系统分析 7
3.1 系统架构选择 7
3.2 可行性分析 8
3.1.1技术可行性 8
3.1.2操作可行性 8
3.1.3法律可行性 9
3.3 系统设计业务流程 9
3.4 系统流程分析 9
3.4.1 添加信息流程 9
3.4.2 修改信息流程 10
3.4.3 删除信息流程 10
3.5 功能模块设计 12
3.6 数据库设计 12
4 详细实现 16
4.1 网站首页 16
4.2 系统登陆 16
4.3 在线答疑模块 17
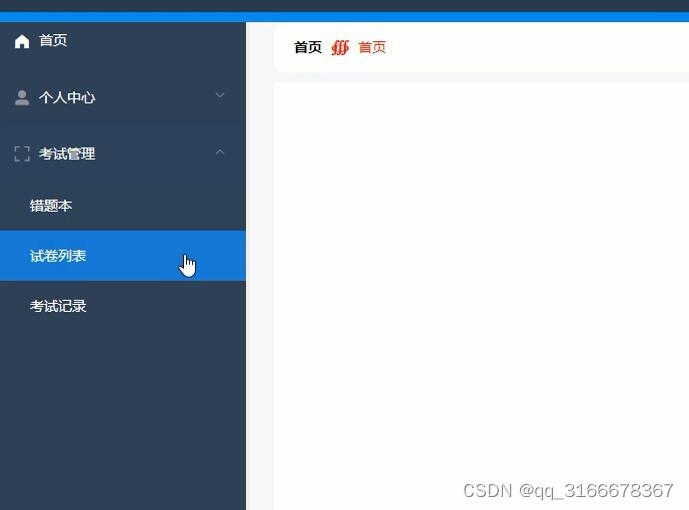
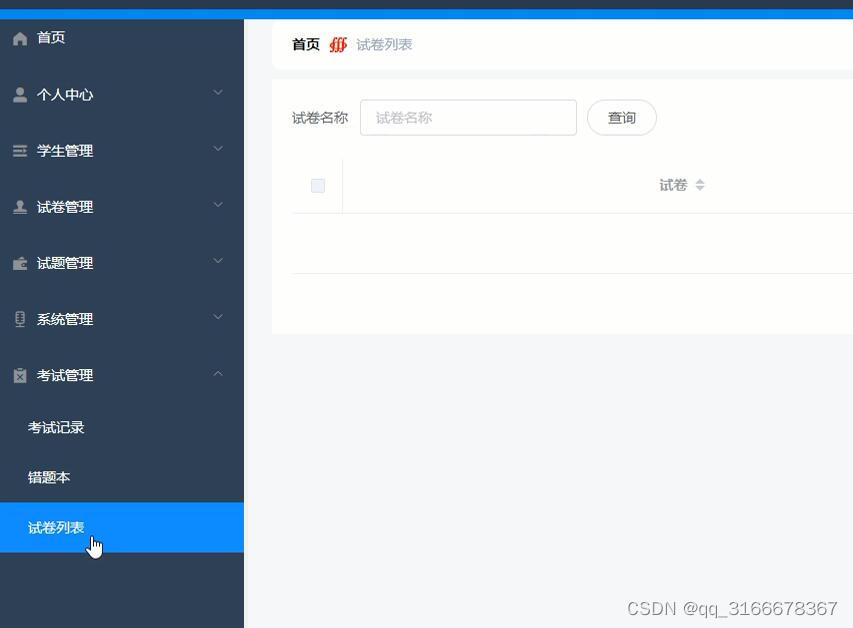
4.4 试卷模块 17
4.5 试题模块 18
4.6 考试记录模块 19
4.7 考试资讯模块 20
4.8 学生模块 21
5 测试运行 22
5.1 测试定义 22
5.2 软件测试方式 22
5.3 软件测试内容 22
5.4 软件性能测试 23
5.5 软件测试结论 23
6 课题展望 24
总结 25
参考文献 25
致谢 27

















![[极客大挑战 2019]HardSQL1](https://img-blog.csdnimg.cn/img_convert/371f807c75ee420b9af63daf209682b8.png)