目录
1.面板的划分
2.组件对象和继承关系
3.QWidget类
注:学习布局前先知道这点
4.Layout 布局
5.Spacers 间隔器
6.基础组件对象
6.1 QLabel便签组件
6.2 QAbstractButton 按钮类
6.3 QLineEdit 单行文本输入框
6.4 QSpinBox(数字选择器)与 QProgressBar(进度条)
1.面板的划分
点击进入UI文件,可以使用内置的Designer程序进行可视化效果的拖拽设计,各个组成面板如下所示。

注:对应部件的属性设置都可以通过代码实现,大佬可以不同过ui的面板做出来
2.组件对象和继承关系
Qt使用的C++思想,里面的窗口,组件(例如按钮,对话框等等),都是一种类。他们中有着继承关系。
下面是大佬整理的qt间组件和控件的关系。
http://t.csdn.cn/Wlj1j
本课程属于入门篇,熟悉下面几个就可

3.QWidget类
QWidget类是所有窗口与组件对象的基类,下面是常见的ui界面能设置的属性(注:QWidget类的属性不只是界面这些)

通过帮助手册可以获取更多本类的相关信息

可以看到QWidget属性

注:学习布局前先知道这点

4.Layout 布局

我们可以认为布局是一个透明的玻璃箱,内部存放一些组件对象,这些内部的组件对象会按照布局施加的规则,自动排布。
本次学习主要使用两个布局:

垂直布局表示内部组件纵向线性排布,水平布局表示内部组件水平线性排布。
垂直布局和水平布局的属性几乎一致。

打破布局

5.Spacers 间隔器

将组合的模块间隔,需要和布局组合使用。

布局支持嵌套,在内层布局可以视为是外层布局的一个组件。

6.基础组件对象
6.1 QLabel便签组件
标签组件用于展示文字或图片,并不会与用户的操作进行交互。

第一步(所有的部件都一样的操作)

第二步(所有的部件都一样的操作)

下面是常用的属性

了解更多属性可以查询帮助手册:

QLabel中出现了显示图片选项,显示图片需要先把图片导入到项目中
1.设计或下载图片,并命名为非中文。
2.把图片放置到项目的工作目录下。
3.在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。

4.在弹出的窗口中,按照下图所示进行操作。

5.在弹出的窗口中给资源文件命名(全英文小写)后,点击“下一步”。

6.在项目管理界面,直接点击“完成”。可以看到项目中多了.qrc资源文件。

7.点击 添加 --- 添加前缀后,再次点击 添加 --- 添加文件,选中到导入图片文件。

有时候图片的导入可能会失败,有以下几种原因:
● 图片格式不支持(通常使用png、jpg、bmp等格式)
● 图片受损
● 图片过大(体积过大、分辨率过高)
8.一定要点击左下角重新构件项目

6.2 QAbstractButton 按钮类
QAbstractButton是按钮的抽象类,(第一遍)建议一个类如果有抽象基类,优先查看抽象基类的文档。


按钮的相关属性有:

需要注意的是单选按钮默认在同一个布局层次中互斥。
按钮点击后会触发信号,我们看看按钮的信号

(第二遍)建议一个类如果有抽象基类,优先查看抽象基类的文档。


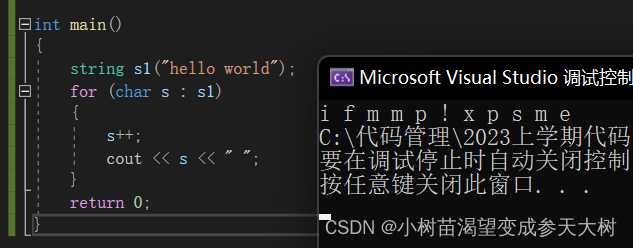
6.3 QLineEdit 单行文本输入框
用来输入一行文本

常见的属性:

常用的信号函数:

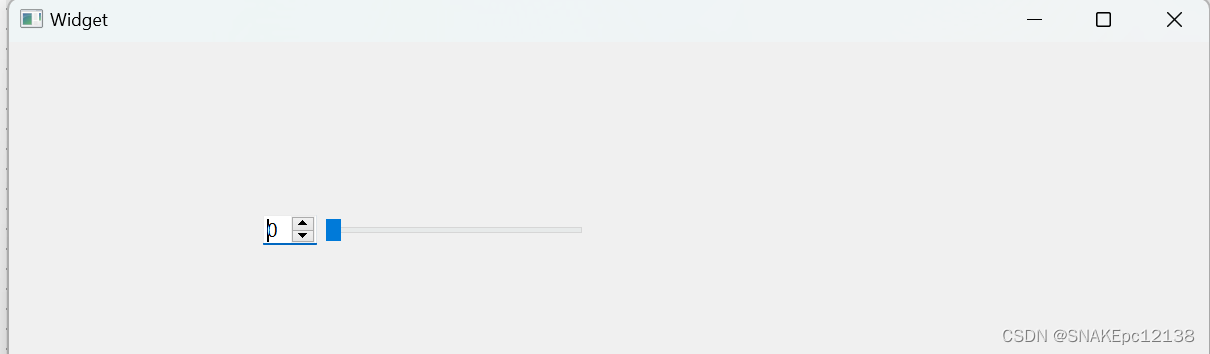
6.4 QSpinBox(数字选择器)与 QProgressBar(进度条)

QSpinBox用于选择一个数字,QProgressBar用于显示一个进度条。
虽然QSpinBox用于人机交互,而QProgressBar仅用于信息展示,但是它们两个组件的关键属性类似,如下所示:

信号: