写在前面
Qt中提供了应用在各种场景的控件,使开发人员在实际工作中选择。但有些特定的场合中这些控件并不满足需要时,Qt允许使用自定义的控件。
例:我们在工作中有这样一种需求,点击按钮会根据一些其他状态来显示不同的图片,这时Qt提供的QPushButton就无法满足这种需求,这时我们就可以自定义一个继承自QPushButton的按钮类,在该类中重写按下的事件函数以实现根据其他状态显示不同图片的需求。
又或是,在一个项目中,频繁组合使用一些Qt提供的控件的组合(例SpinBox和HorizontalSlider),每次添加都需要添加维护两个控件。这时可以自定义一个控件类,在该类中管理维护SpinBox和HorizontalSlider两个控件,方便后续使用。
创建自定义控件
这里以 SpinBox和HorizontalSlider 组合的自定义控件为例,介绍常规的自定义控件的开发步骤。
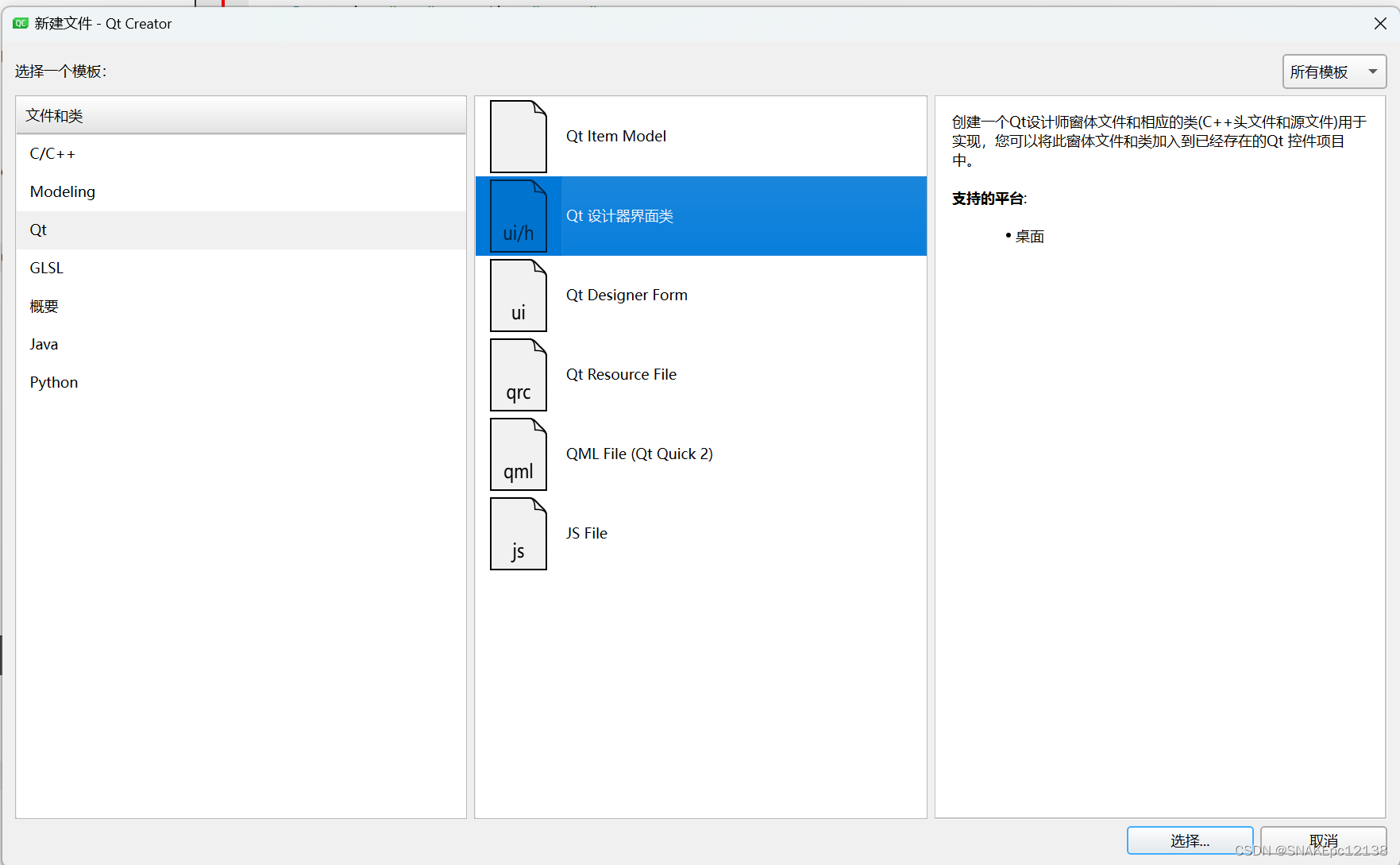
假设这里有一个Widget项目,作为工作项目。右键项目 -》添加新文件, 选择Qt -》Qt设计器界面类:

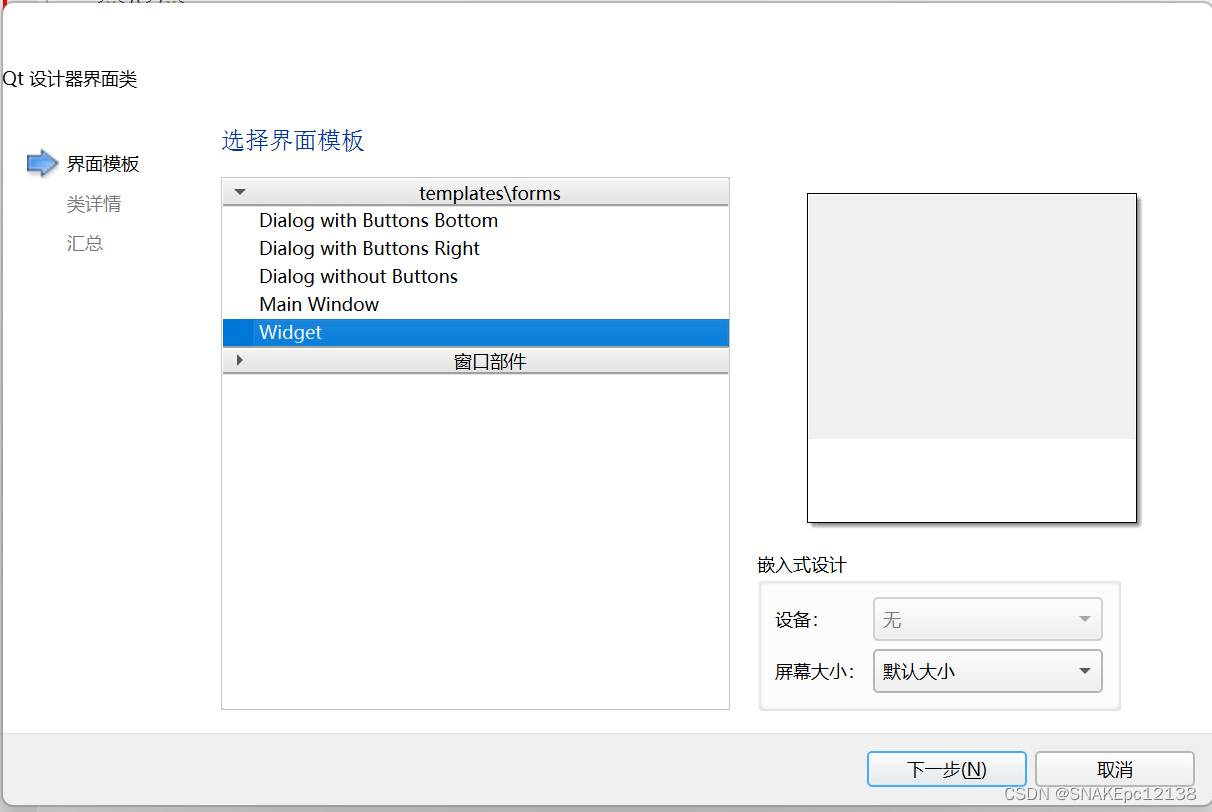
选择自定义控件的父类:

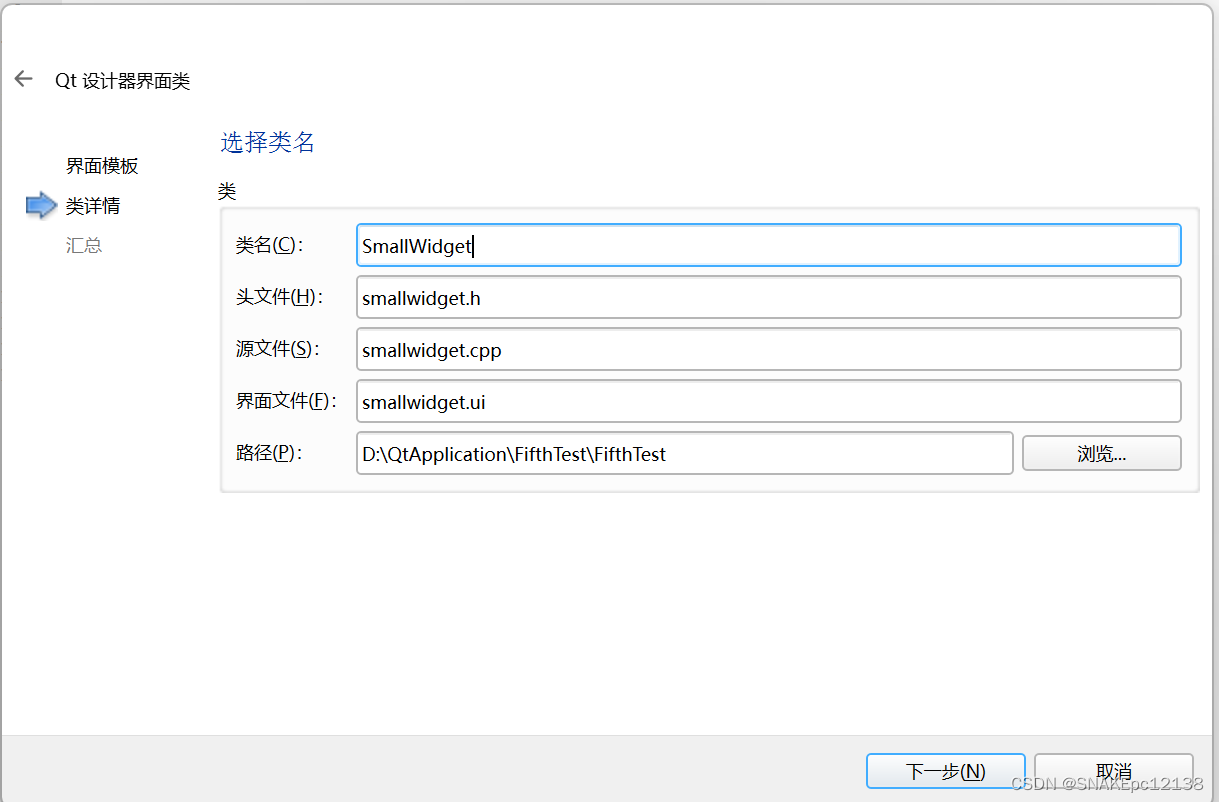
输入自定义控件类的名称:

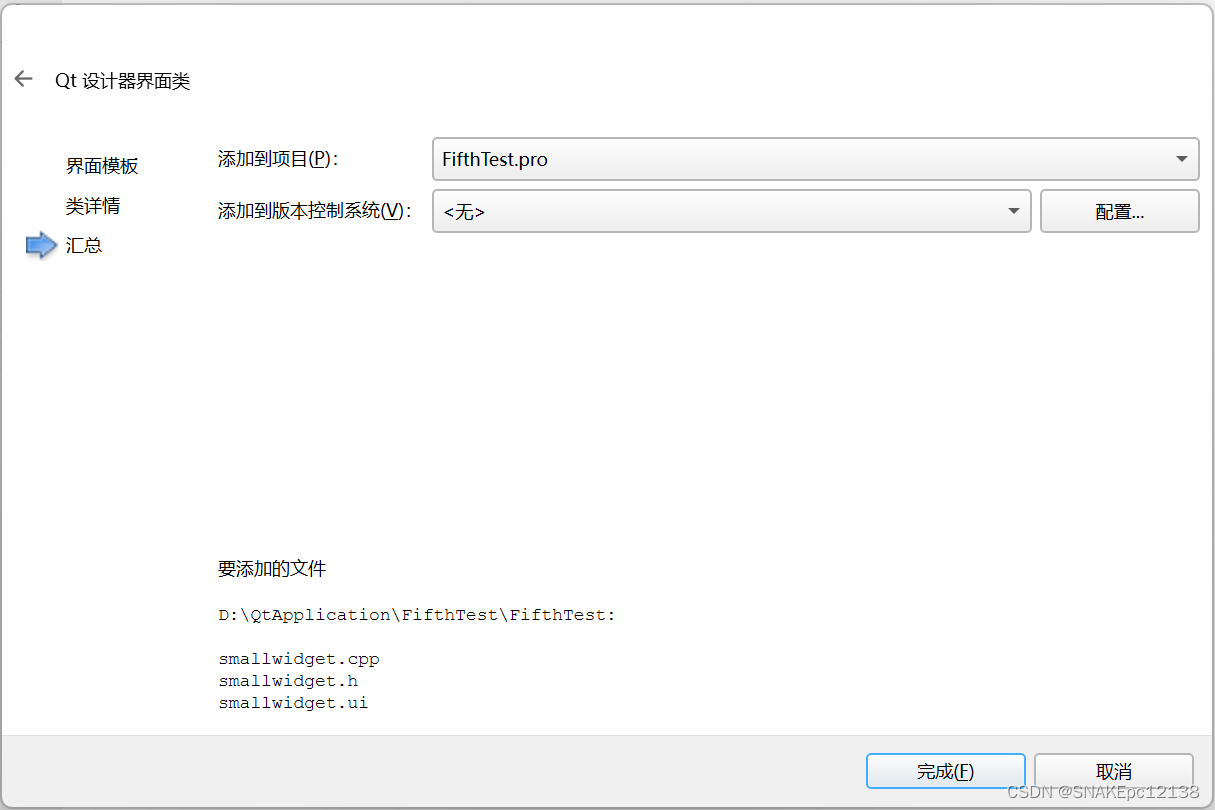
最后会给出添加的文件:

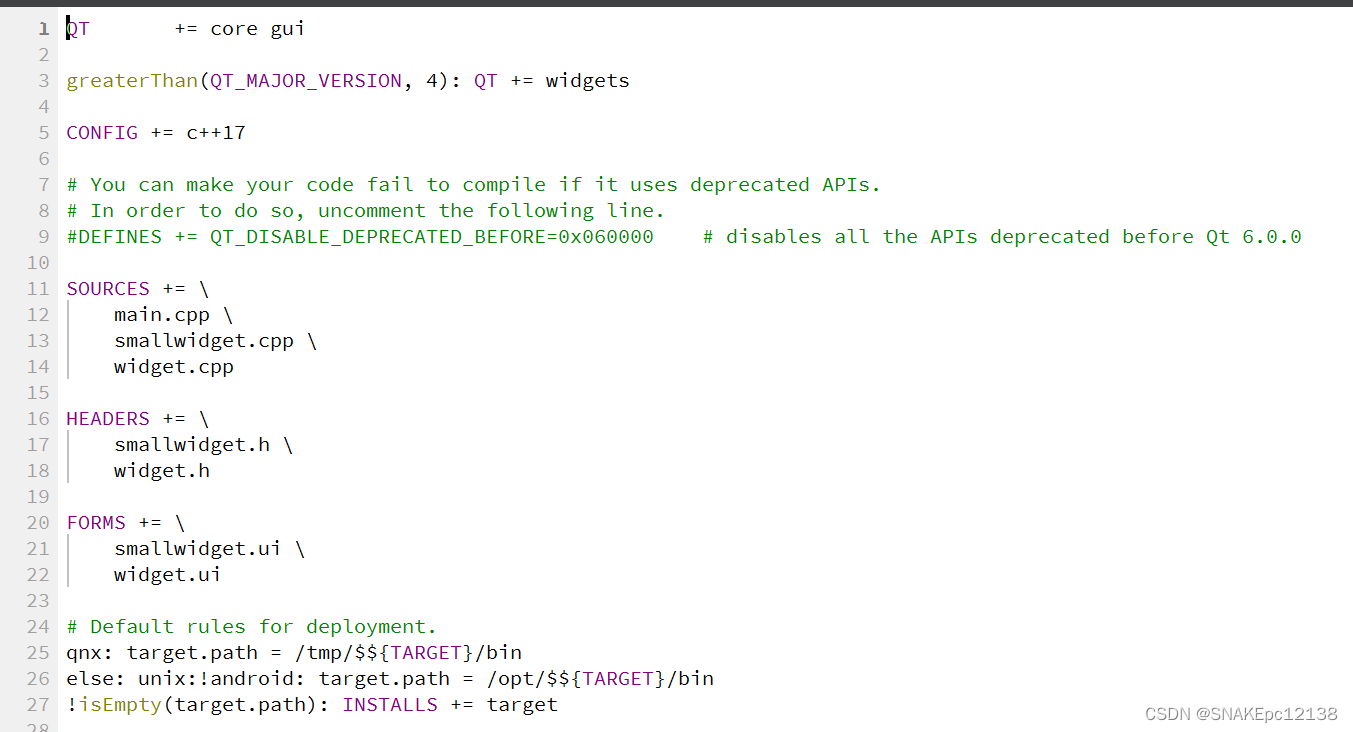
添加完成后可以看到.pro文件中自动添加了自定义类的.h .cpp以及ui文件,另外在界面文件中,也多了一个smallwidget.ui文件:


然后就可以在smallwidget.ui文件中设计我们的自定义控件了。
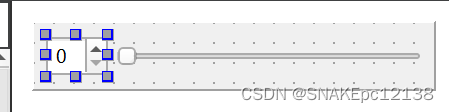
这里在smallwidget.ui中放了一个SpinBox和一个HorizontalSlider:

然后实现双向的连接:
SmallWidget::SmallWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::SmallWidget)
{
ui->setupUi(this);
//连接
connect(ui->spinBox, SIGNAL(valueChanged(int)), ui->horizontalSlider, SLOT(setValue(int)));
connect(ui->horizontalSlider, SIGNAL(valueChanged(int)), ui->spinBox, SLOT(setValue(int)));
}
到这里,一个简单的自定义控件就设计完成了。
使用自定义控件
既然自定义控件设计完成了,如何在上面的Widget项目中使用呢?
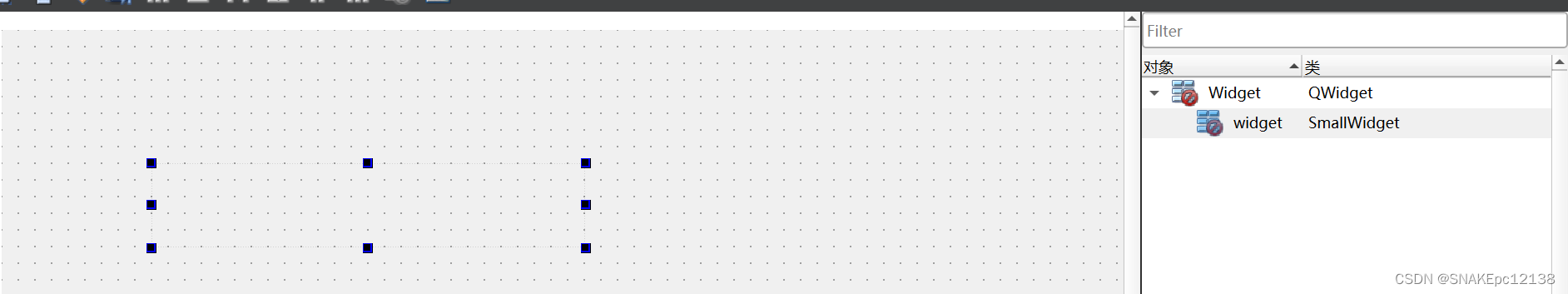
这里在widget.ui中添加一个widget控件(因为我们的自定义控件的父类就是QWidget):

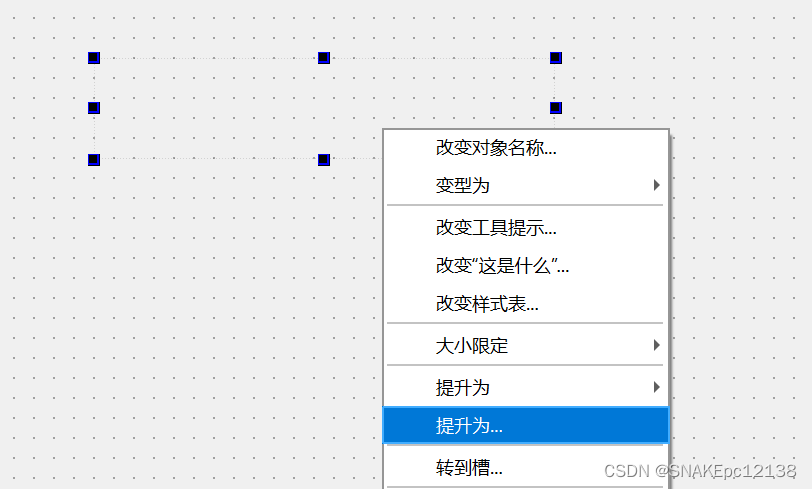
选中widget控件,右键 -》提升为:

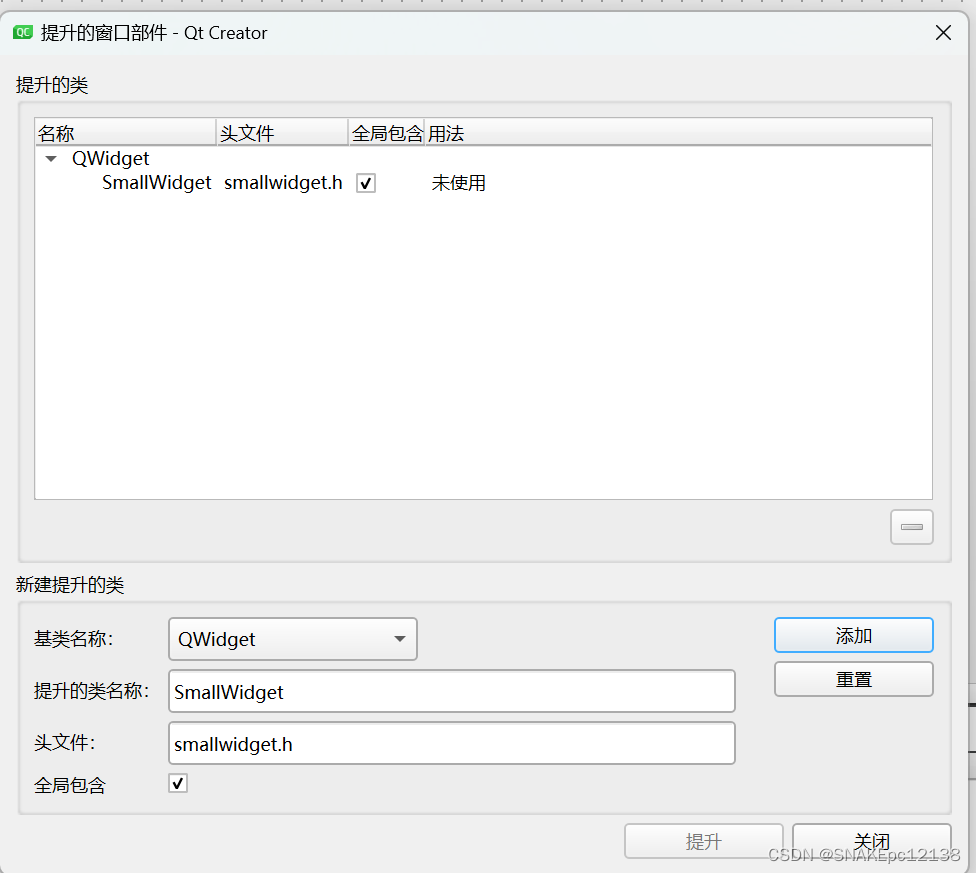
然后在弹出的界面中输入要提升到的自定义控件的类名即可:

在该窗口中,若勾选全局包含,那后面再提升时,会显示已经被使用过的自定义控件类,方便后续使用。如窗口上方显示的SmallWidget类,这里点击选中,然后提升即可。
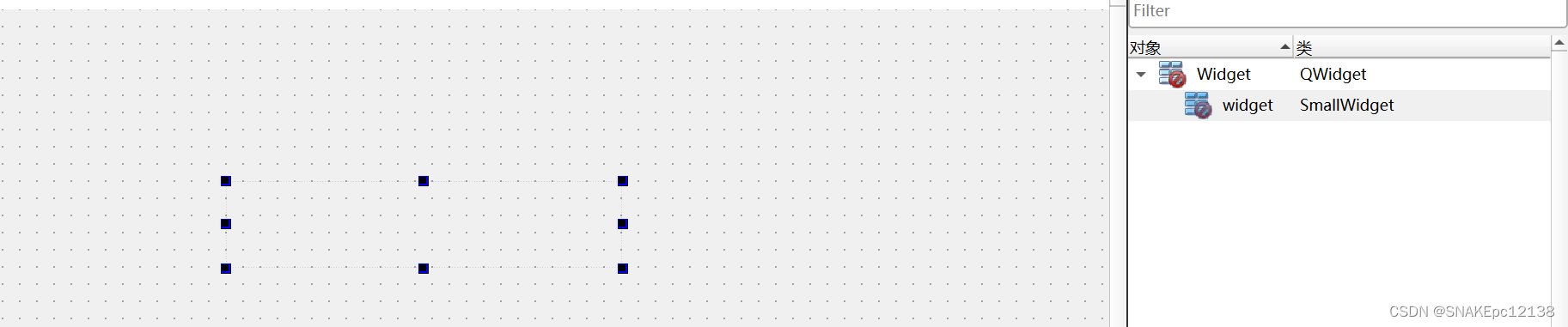
这样就使设置完成了,完成后虽然ui界面还是一个空的widget控件,但右边的类已经改变为SmallWidget了:

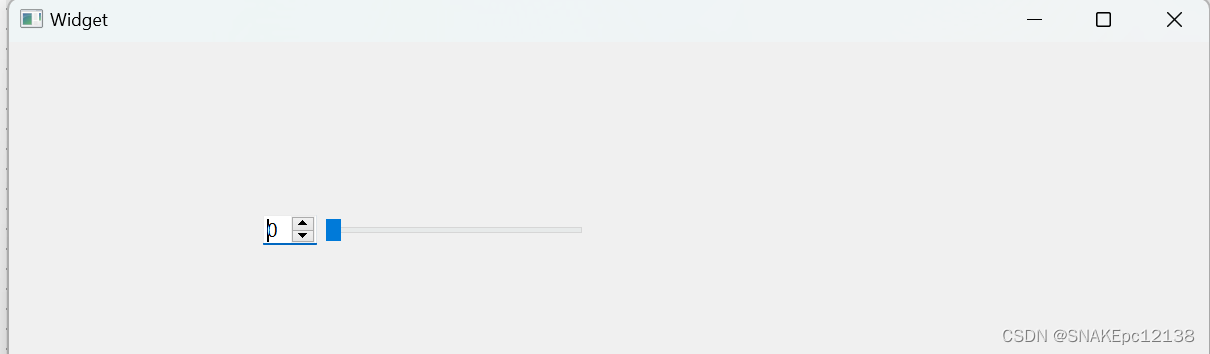
运行后查看效果:

可以看到确实是我们设计的自定义控件的效果。即使用一个控件类SmallWidget管理SpinBox和HorizontalSlider两个控件。
后续也可按需调整SpinBox和HorizontalSlider的样式,取值范围等。
总结
本文简单介绍了如何创建以及使用自定义控件,当Qt提供的控件不满足项目需求时,应该考虑使用自定义控件。