文章目录
- 一、web基础
- 1.1dns的概念
- 1.2网页的概念
- 1.3HTML的概念
- 1.4静态网页
- 1.5动态网络
- 二、HTTP协议
- 2.1什么是HTTP协议
- 2.2HTTP的版本协议
- 2.3HTTP的请求方法
- 2.4HTTP的状态码
- 2.5HTTP 请求流程分析
一、web基础
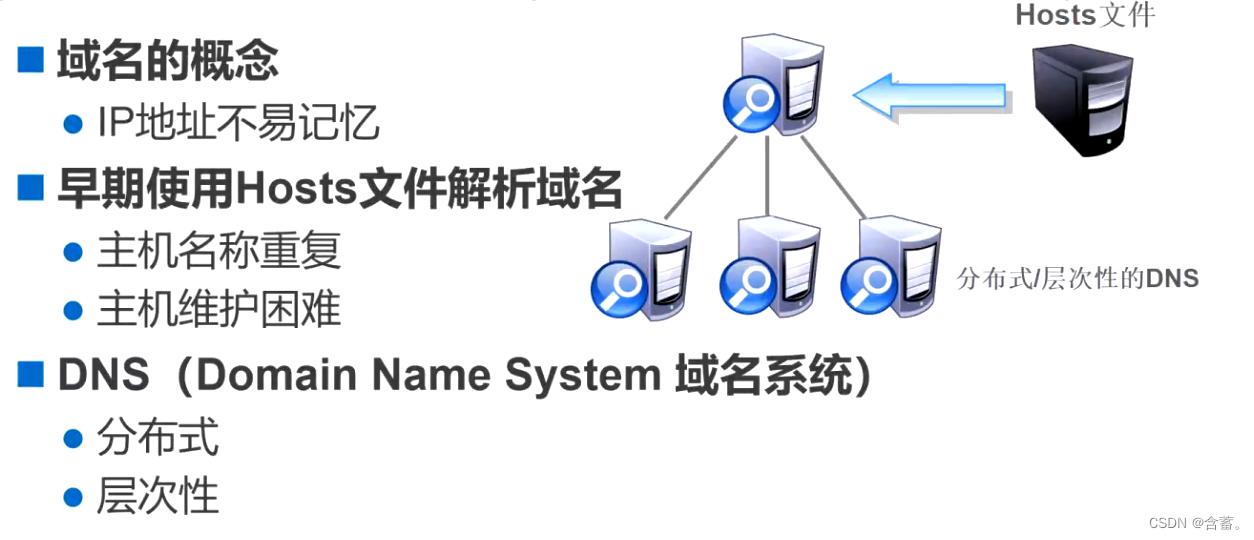
1.1dns的概念
dns用作域名解析,有正向解析和反向解析两种,DNS的查询方式分为递归查询和迭代查询
正向解析:根据域名查找对应的IP地(域名 --------> IP)
反向解析:根据IP地址查找对应的域名(IP---------->域名)

树状结构最顶层称为根域,用“.”表示,相应服务器称为根服务器,整个域名空间解析权都归根服务器所有,但根服务器无法承担庞大的负载,采用“委派”机制,在根域下设置了一些顶级域,然后将不同顶级域解析权分别委派给相应的顶级域服务器,如将com域的解析权委派给com域服务器,以后但凡根服务器收到以com结尾的域名解析请求,都会转发给com域服务器,同样道理,为了减轻顶级域的压力,又下设了若干二级域,二级域又下设三级域或主机。

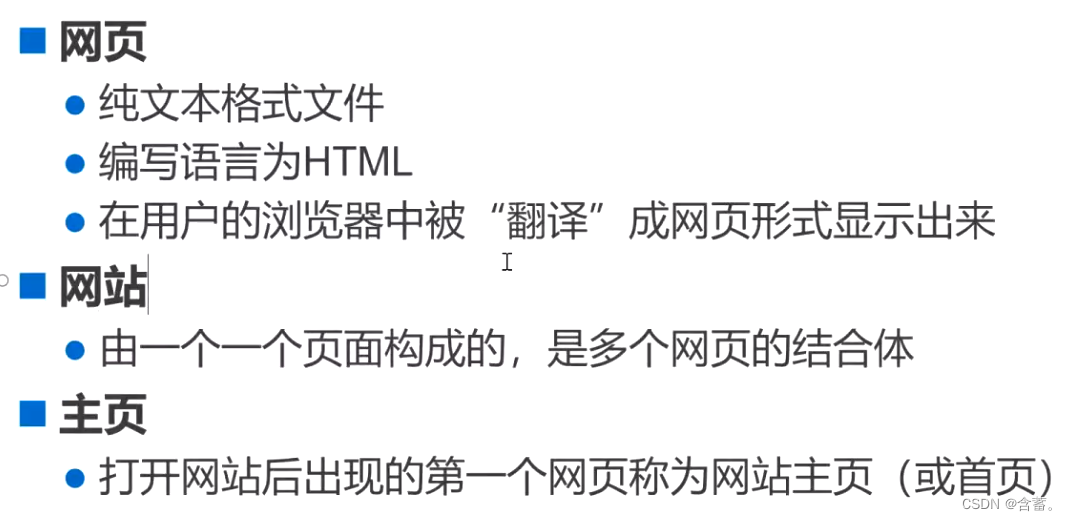
1.2网页的概念

域名:浏览网页时输入的网址
HTTP:用于传输网页的协议
URL:同一资源定位标志
HTML:用来编写网页的超文本标记语言
超链接:将网站中不同的网页链接起来
发布:将制作好的网站发布到服务器上供用户查看的过程
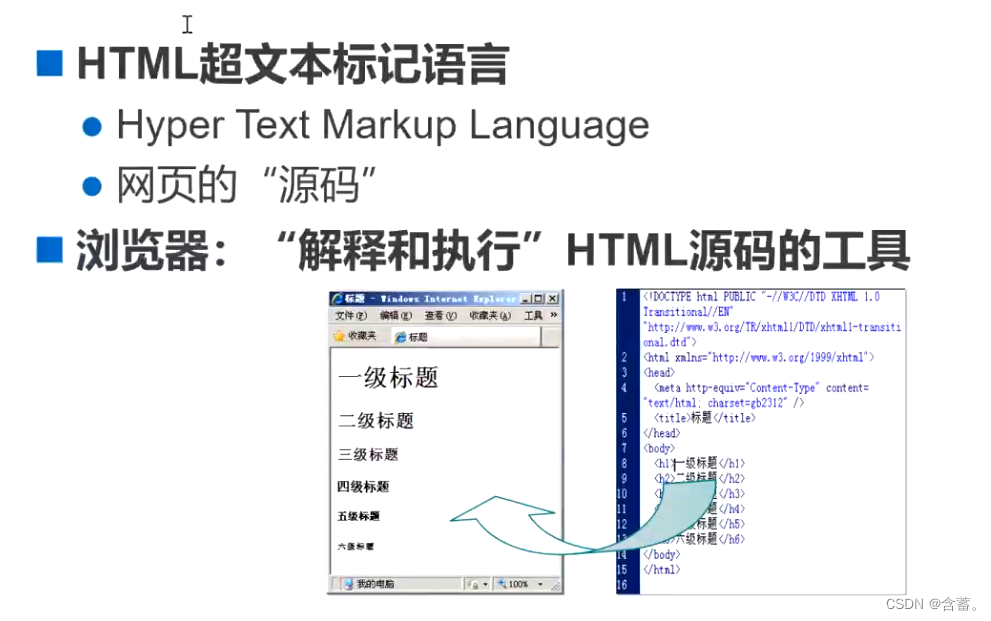
1.3HTML的概念
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。可以在网页中按f12来查看网页的源代码

HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。
HTML 基本标签
(1)HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“/”,由“”表示。
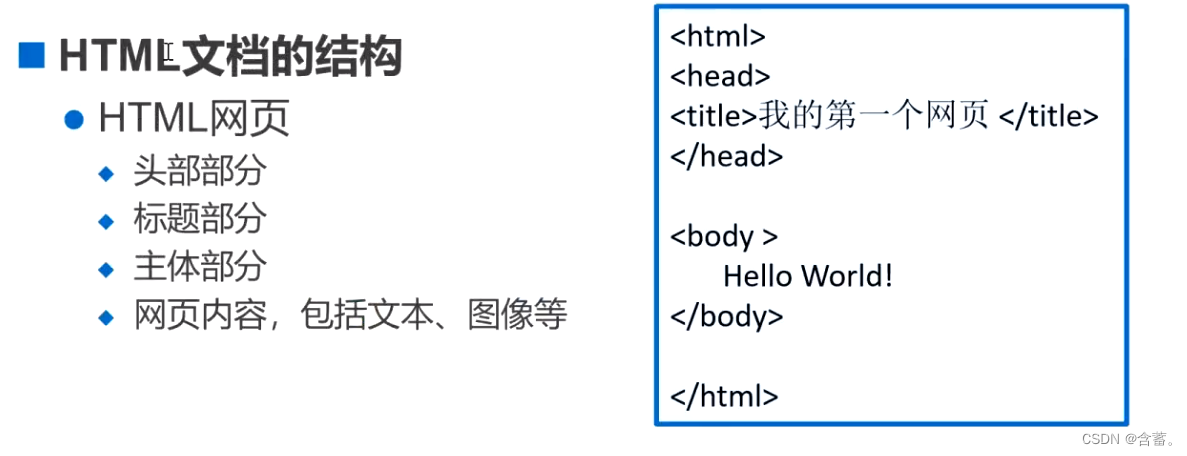
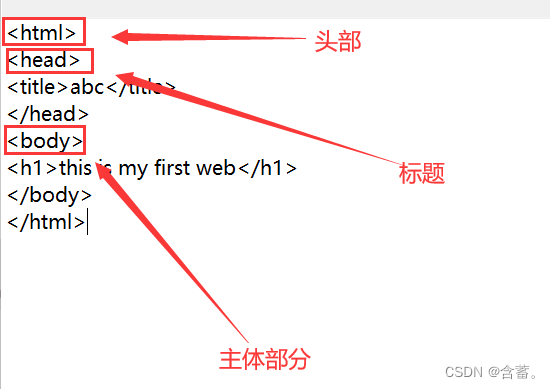
(2)HTML 文件结构
HTML文件最外层由表示,说明该文件是用HTML语言描述的。在它里面是并列的头标签()和内容标签()。
●最基本的HTML 文件结构如下:
<html>
<head>网页的内容描述信息</head>
<body>网页显示的内容</body>
</html>
●头标签中常用标签:
标签 描述
<title> 定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了 HTML 文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了 HTML 文档的样式文件
●内容标签中常用标签
标签 描述
<table> 定义一个表格
<tr> 定义了表格中的一行
<td> 定义了表格中某一行的一列
<img> 定义了一个图像
<a> 定义了一个超链接
<p> 定义了一行
<br> 定义了换行
<font> 定义了字体
<h1> 定义字体大小

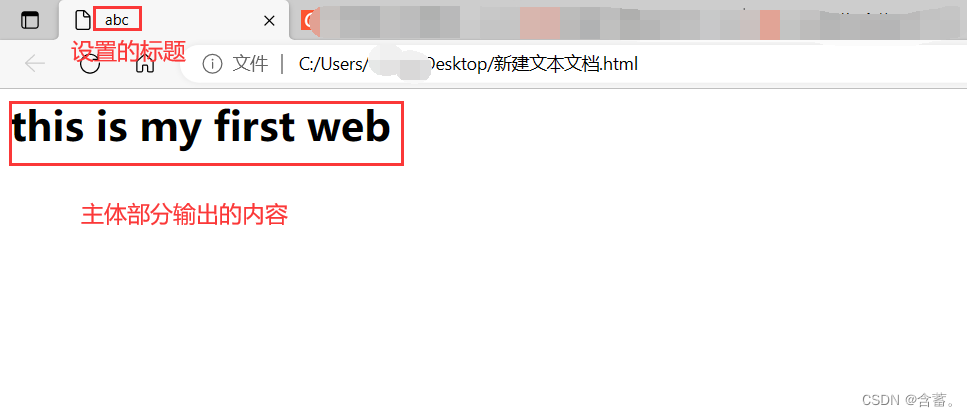
尝试编写一个简单的HTML格式的网页
1、创建一个txt文档,将后缀名改成html,而后右击该文档选择打开方式,用txt格式打开
2、进行编写

3、编写完成后ctrl+s进行保存,而后直接打开该文件即可

1.4静态网页
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。

- 每个静态网页都有一个固定的URL,且URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”
- 网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
- 静态网页的内容相对稳定,容易被搜索引擎检索
1.5动态网络
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”。
动态网页是基本的html语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。

早期的动态网页主要采用通用网关接口 CGI(Common Gateway Interface)技术,虽然 CGI 技术已经发展成熟而且功能强大, 但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
目前常用的动态网页编程语言如下:
●PHP
即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。
●JSP
即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。
●Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
●Ruby
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。

静态网页和动态网页的区别:
- 静态网页:就是标准的HTML文件,扩展名是.htm、.html,没有后台数据库支持、不含应用程序和网页不可交互,不含有“?”
- 动态页面:有后台数据库支持,页面可交互,会自动更新,包含应用程序,扩展名通常以.php、.jsp、.py、.ruby、.perl等形式为后缀,页网址中有一个标志性的符号“?”
二、HTTP协议
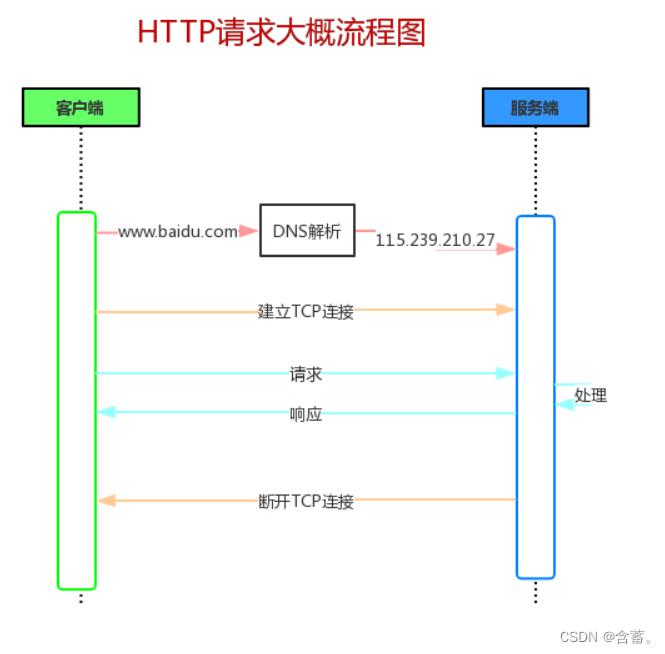
2.1什么是HTTP协议
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。
HTTP请求的过程:HTTP起源、TCP/IP协议、建立TCP连接、客户端请求、服务端响应、断开TCP连接

2.2HTTP的版本协议
http协议版本
http/1.0:纯文本传输;http响应后会立即关闭TCP连接;支持http头部信息(比如http协议版本号,状态码等)
http/1.1:支持长连接(连接保持,持久连接)和管道机制(在一TCP连接中实现多个http请求和响应)
http/2.0:二进制传输;支持长连接和完全多路复用(在一个TCP连接中同时发送多个请求,且不用按照顺序一一对应);支持网页头部压缩,支持服务端主动推送
http/3.0:基于UDP协议的,传输速度会更快,安全性由其他方面赖弥补
2.3HTTP的请求方法
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST、PUT。
http请求方法:
| 方法 | 描述 |
|---|---|
| GET | 发送查询请求资源,做读取或下载资源 |
| PUT | 向服务器提交数据,修改资源 |
| DELETE | 删除资源 |
| POST | 向服务器提交数据,添加/插入资源 |
| HEAD | 请求网页的头部信息,查询元信息 |
2.4HTTP的状态码
HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。
通常正常的状态码为2xx,3xx(如200),如果出现异常会返回4xx,5xx(如404)。

常用的状态码:
| 状态码 | 作用 |
|---|---|
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名/密码验证错误 |
| 403 | 拒绝访问,客户端IP/主机名被拉黑 |
| 404 | 请求的文件不存在,客户端请求的URL路径有误,服务器相对应的路径没有该网页文件 |
| 500 | 服务器内部错误,服务器应用程序有BUG导致的 |
| 502 | 错误网关,代理服务器接收到来自后端服务器的无效/错误响应导致的 |
| 503 | 服务不可用,服务器过载或正在维护(宕机)导致的 |
| 504 | 网关超时,代理服务器无法在规定的时间内收到后端服务器的响应(响应超时)导致的 |
2.5HTTP 请求流程分析
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
1.请求报文
请求行:请求行由请求方法、URL 以及协议版本三部分组成。
请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。
常用的请求头:
| 请求头 | 描述 |
|---|---|
| Host | 接受请求的服务器地址,可以是 IP:端口号,也可以是域名 |
| User-Agent | 发送请求的应用程序名称 |
| Connection | 指定与连接相关的属性,如 Connection:Keep-Alive |
| Accept-Charset | 通知服务端可以发送的编码格式 |
| Accept-Encoding | 通知服务端可以发送的数据压缩格式 |
| Accept-Language | 通知服务端可以发送的语言 |
2.响应报文
状态行:状态行由协议版本,状态码,状态码描述三部分组成。
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
空行:响应头部的最后会有一个空行,表示响应头部结束。
响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。
常见响应头:
| 响应头 | 描述 |
|---|---|
| Server | 服务器应用程序软件的名称和版本 |
| Content-Type | 响应正文的类型(是图片还是二进制字符串) |
| Content-Length | 响应正文长度 |
| Content-Charset | 响应正文使用的编码 |
| Content-Encoding | 响应正文使用的数据压缩格式 |
| Content-Language | 响应正文使用的语言 |