文章目录
- QT登录界面设计及跳转主界面
- 界面样式
- 创建流程
- 界面设计
- 所需控件
- 界面外观设计
- 添加底色
- 设置密码输入框以密文显示:
- 程序设计
- 取消按钮
- 登录按钮
- 注:
QT登录界面设计及跳转主界面
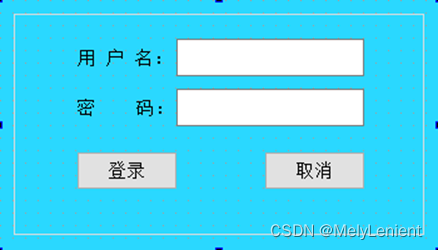
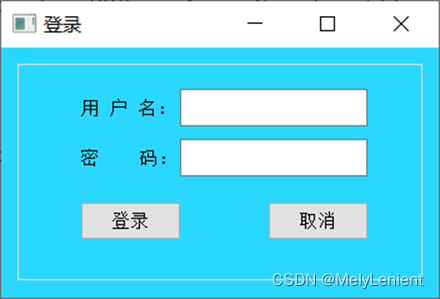
界面样式
先贴图

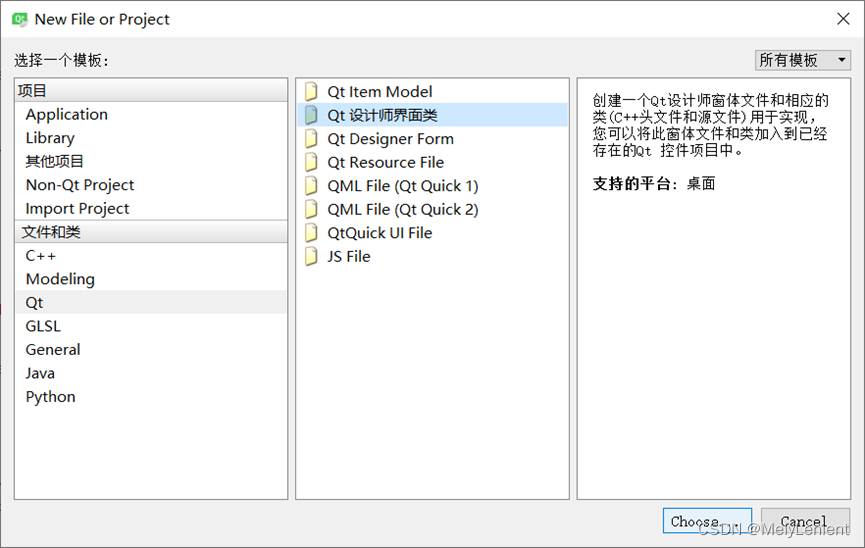
创建流程
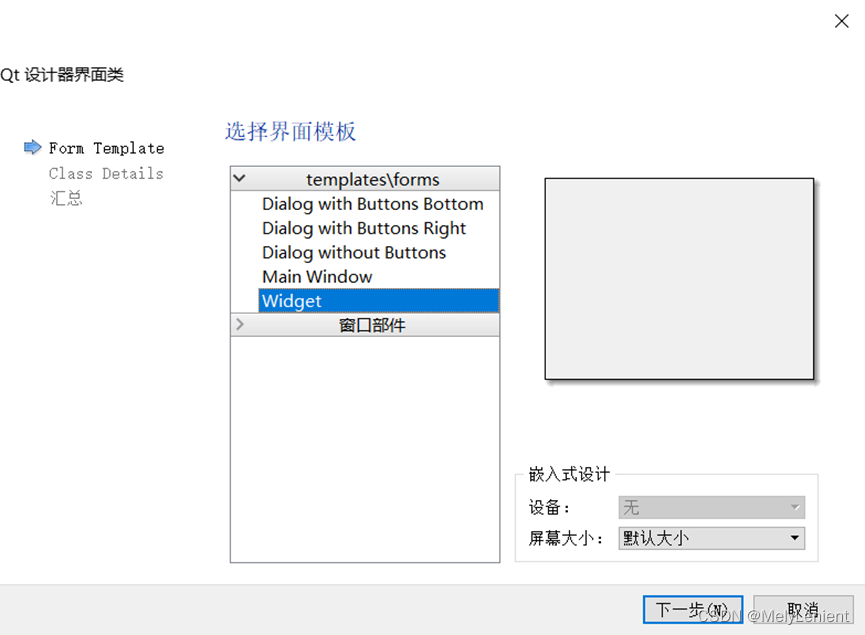
首先创建界面:

选择无按钮界面

界面设计
所需控件
添加容器,并设置合适大小

添加label标签
添加lineEdit控件作为用户名和密码输入框
添加button控件作为登录和取消按钮
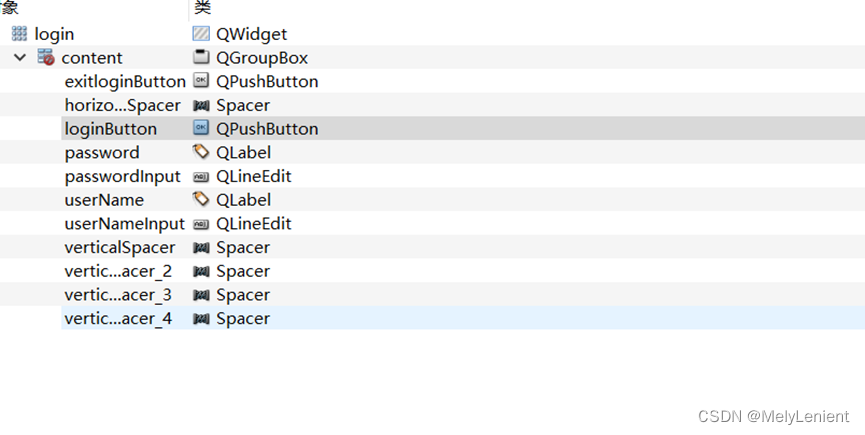
全部标签如下

界面外观设计
添加底色
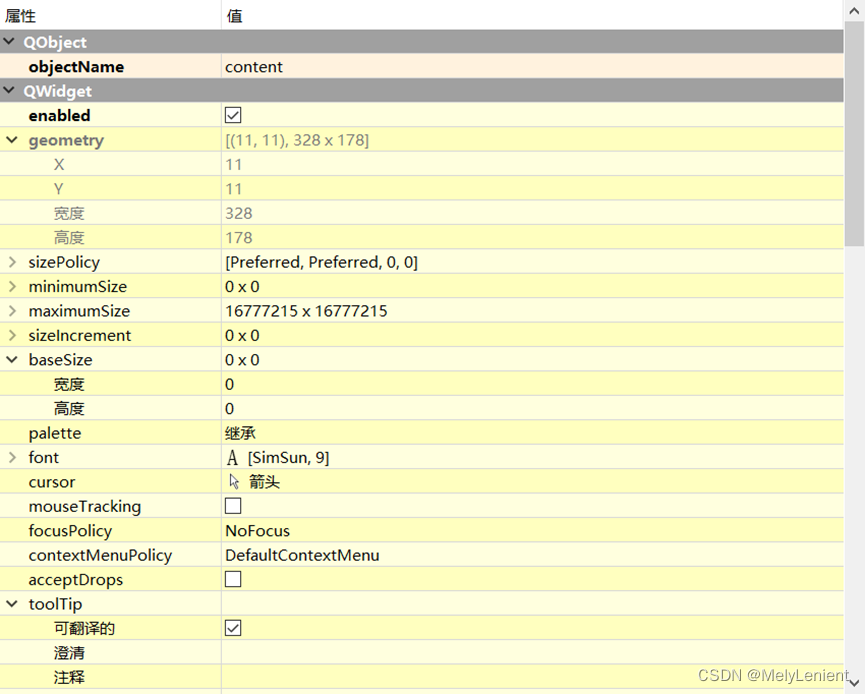
对主窗体添加底色
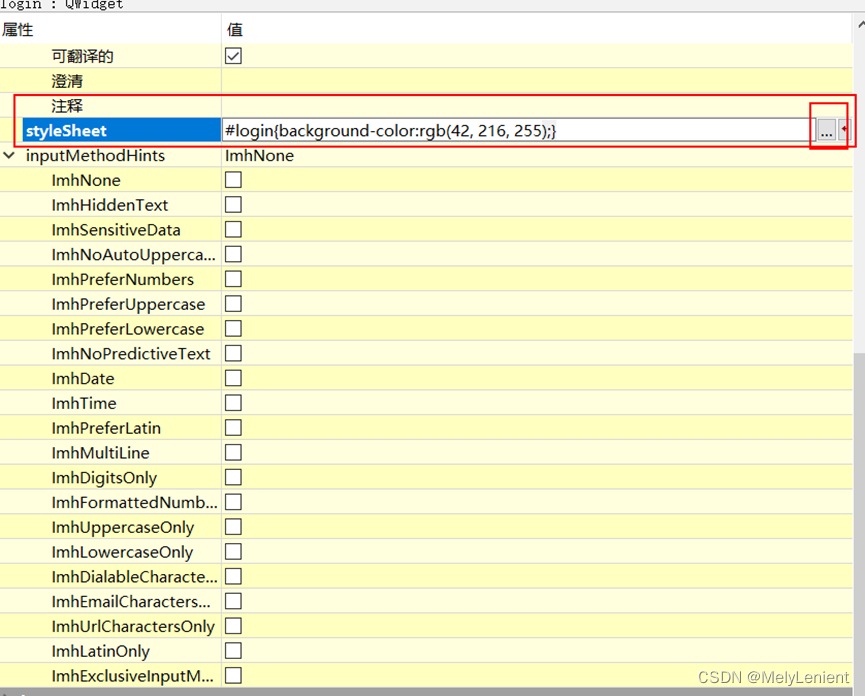
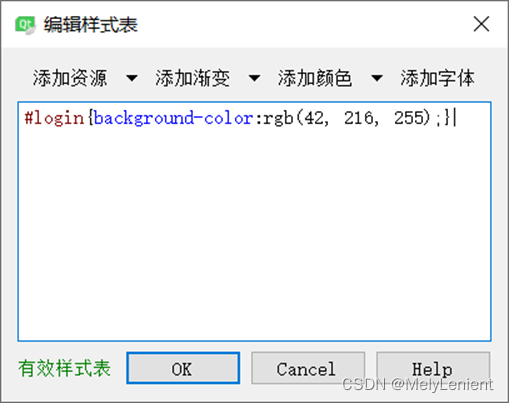
选中主窗体,在属性中找到styleSheet属性,对主窗体格式进行设置
这里一定要注意添加主体。对哪个组件的哪个属性进行设计。
#login 对login组件进行设计
{ } 包含组件的属性
background-color 设计对象为背景色
:背景色取值
rgb(42,216,25) 背景色值
;背景色设置结束


设置密码输入框以密文显示:
密码密码,当然不能直接显示了。
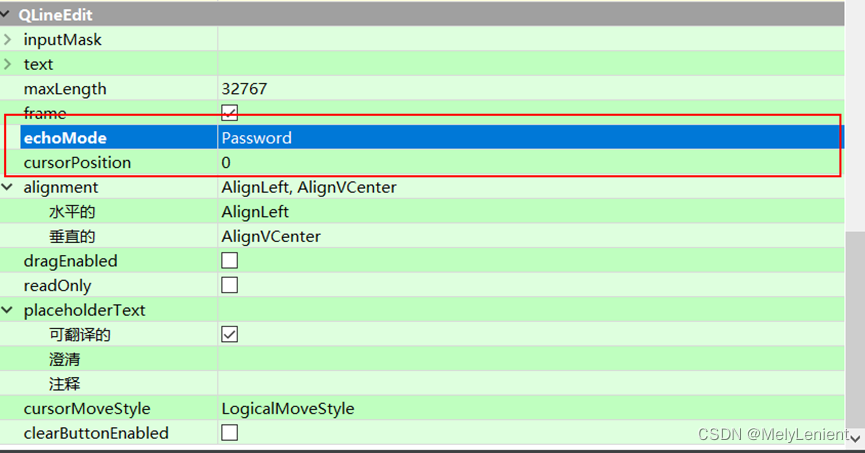
选中密码输入控件,设置echoMode属性
将其设置为Password属性。这样我们输入数据时,就会以密文形式显示了。

至此登录界面界面设计完成。添加背景图片或渐变色方法一样。
程序设计
取消按钮
首先我们转到槽函数clicked()
然后添加退出函数
void login::on_exitloginButton_clicked()
{
this->close();
}
编译运行看一看

此时运行出来发现我们的界面竟然有最小化、最大化等按钮,这也太丑了吧
那么决定了,取消这个标题栏。
取消标题栏需要调用setWindowFlags函数
调用方式如下:
this->setWindowFlags(Qt::FramelessWindowHint);
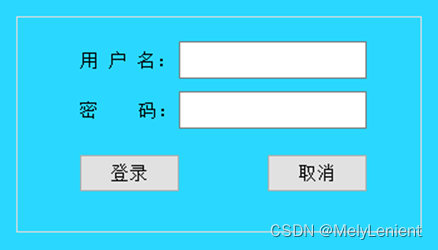
编译再运行一下

此时一切如我所愿,界面初步显示无问题了。
登录按钮
接下来我们需要让用户名和密码输入均正确时,点击登录按钮时,跳转到主界面,同时关闭登录页。
同样跳转到登录click槽函数。
槽函数实现原理如下:
void login::on_loginButton_clicked()
{
MAINWindow *s = new ;
if(ui->userNameInput->text() == "user" && ui->passwordInput->text() == "12345")
{
s->show();
this->close();
}
else
{
QMessageBox::about(NULL,"","用户名或密码错误");
s->deleteLater();
}
}
基本原理如此,更多丰富功能,按示例开发即可。
注:
这里我们直接在登录页创建主界面显示,这样最简单,不需要去发射信号出发登录。
![[附源码]计算机毕业设计springboot校园便携系统](https://img-blog.csdnimg.cn/b94325aac09d4a8fa39be1c05f538040.png)



![[附源码]Python计算机毕业设计Django家庭医生签约服务管理系统](https://img-blog.csdnimg.cn/262c76fe08224ac78668aa6052de5da8.png)

![时序数据库-6-[IoTDB]的数据模式](https://img-blog.csdnimg.cn/12a4b91874974f63b44bbc179000fc55.png)
![[附源码]计算机毕业设计JAVA校园期刊网络投稿系统](https://img-blog.csdnimg.cn/c8d304ba0f1247fb80e236c77d4ad29f.png)