文章目录
- Servlet 基础
- 一、 实验目的
- 二、 实验要求
- 三、 实验内容
- 过滤器
- 一、 实验目的
- 二、 实验原理
- 三、 实验内容
- 试简述过滤器有哪些功能?
- 实现一个查询天气的 web 程序
Servlet 基础
一、 实验目的
理解 Servlet 的工作原理,掌握 Servlet 的应用开发方法;掌握常见 Servlet ;
二、 实验要求
- 理解 Servlet 的应用。
- 掌握 Servlet 的编程技术。
- 熟练使用 Eclipse 开发 Servlet 应用
三、 实验内容
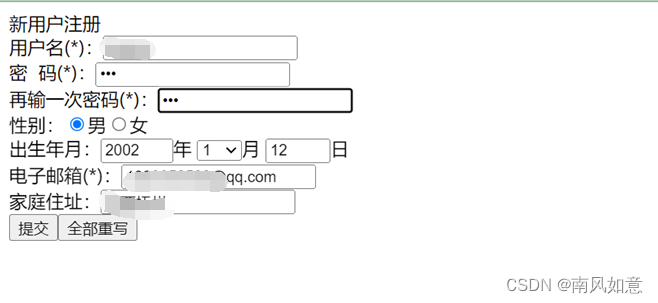
(一)用 Servlet 获取表单数据
- 建立一个 Servlet 文件 accept.java 和一个 register.jsp 文件,实现用 Servlet 实现获取表单数据的功能。
程序功能:利用 Servlet 的方式实现表单数据的获取。
accept.java
package servlet;
import java.io.*;
import javax.servlet.*;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.*;
@WebServlet(urlPatterns = {"/accept"})
public class accept extends HttpServlet {
public String codeToString(String str) {//处理中文字符串的函数
String s = str;
try {
byte tempB[] = s.getBytes("ISO-8859-1");
s = new String(tempB);
return s;
} catch (Exception e) {
return s;
}
}
public void init(ServletConfig config) throws ServletException {
super.init(config);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置mime
response.setContentType("text/html;charset=GB2312");
PrintWriter out = response.getWriter();
out.println("<HTML><head><title>接收新用户注册</title></head><BODY>");
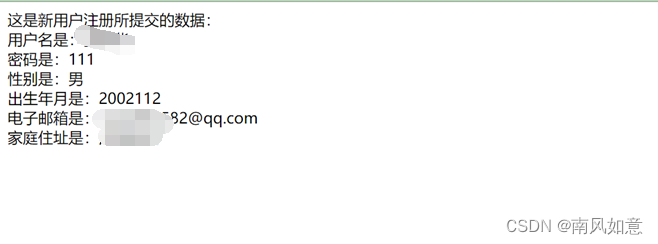
out.println("这是新用户注册所提交的数据:<br>");
out.println("用户名是:" + codeToString(request.getParameter("username")) + "<br>");
out.println("密码是:" + codeToString(request.getParameter("userpassword")) + "<br>");
out.println("性别是:" + codeToString(request.getParameter("sex")) + "<br>");
out.println("出生年月是:" + request.getParameter("year") + request.getParameter("month") + request.getParameter("day") + "<br>");
out.println("电子邮箱是:" + request.getParameter("email") + "<br>");
out.println("家庭住址是:" + codeToString(request.getParameter("address")) + "<br>");
out.println("</body> </html>");
}
}
register.jsp
<%@ page contentType="text/html;charset=gb2312" %>
<script language="javascript"> function on_submit() {//验证数据的合法性
if (form1.username.value == "") {
alert("用户名不能为空,请输入用户名!");
form1.username.focus();
return false;
}
if (form1.userpassword.value == "") {
alert("用户密码不能为空,请输入密码!");
form1.userpassword.focus();
return false;
}
if (form1.reuserpassword.value == "") {
alert("用户确认密码不能为空,请输入密码!");
form1.reuserpassword.focus();
return false;
}
if (form1.userpassword.value != form1.reuserpassword.value) {
alert("密码与确认密码不同");
form1.userpassword.focus();
return false;
}
if (form1.email.value.length != 0) {
for (i = 0; i < form1.email.value.length; i++)
if (form1.email.value.charAt(i) == "@")
break;
if (i == form1.email.value.length) {
alert("非法 EMail 地址!");
form1.email.focus();
return false;
}
} else {
alert("请输入 Email!");
form1.email.focus();
return false;
}
}
</script>
<html>
<head>
<title>新用户注册</title>
</head>
<body>
<form method="POST" action="accept.jsp" name="form1" onsubmit="return on_submit()">
新用户注册<br>
用户名(*):<input type="text" name="username" size="20"><br>
密 码(*):<input type="password" name="userpassword" size="20"><br>
再输一次密码(*):<input type="password" name="reuserpassword" size="20"><br>
性别:<input type="radio" value="男" checked name="sex">男
<input type="radio" name="sex" value="女">女<br>
出生年月:<input name="year" size="4" maxlength=4>年
<select name="month">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="8">7</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>月
<input name="day" size="3" maxlength=4>日<br>
电子邮箱(*):<input name="email" maxlength=28><br>
家庭住址:<input type="text" name="address" size="20"><br>
<input type="submit" value="提交" name="B1">
<input type="reset" value="全部重写" name="B2"><br>
</form>
</body>
</html>
运行结果:


过滤器
一、 实验目的
- 了解过滤器的作用;
- 掌握过滤器的开发与部署的步骤;
- 了解过滤器链。
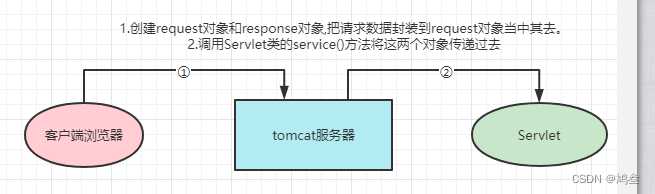
二、 实验原理
过滤器是 web 服务器上的组件,它们对客户和资源之间的请求和响应进行过滤。
过滤器的工作原理是:当servlet容器接收到对某个资源的请求,它要检查是否有过滤器与之关联。如果有过滤器与该资源关联,servlet容器将把该请求发送给过滤器。在过滤器处理完请求后,它将做下面3件事:
- 产生响应并将其返回给客户;
- 如果有过滤器链,它将把(修改过或没有修改过)请求传递给下一个过滤器;
- 将请求传递给不同的资源。当请求返回到客户时,它是以相反的方向经过同一组过滤器返回。过滤器链中的每个过滤器够可能修改响应。
过滤器 API 主要包括:Filter、FilterConfig 和 FilterChain 接口。
三、 实验内容
编写一个过滤器改变请求编码
【步骤 1】编写一个 loginform.html 文件,代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>使用过滤器改变请求编码</title>
<meta http-equiv="Content-Type" content="text/html;charset=GB2312">
</head>
<body>
<center>
<h2>请输入用户名和口令:</h2>
<form method="post" action="servlet/CheckParamServlet">
<table>
<tr>
<td>用户名:</td>
<td><input name="name" type="text"></td>
</tr>
<tr>
<td>口 令:</td>
<td><input name="pass" type="password"></td>
</tr>
<tr>
<td></td>
<td>
<input name="ok" type="submit" value="提交">
<input name="cancel" type="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
【步骤 2】编写处理请求参数的 Servlet
package servlet;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class CheckParamServlet extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
String name = request.getParameter("name");
String pass = request.getParameter("pass");
response.setContentType("text/html;charset=gb2312");
PrintWriter out = response.getWriter();
out.println("<html><head><title>Param Test</title></head>");
out.println("<h3 align=center>你的用户名为:" + name + "</h3>");
out.println("<h3 align=center>你的口令为:" + pass + "</h3>");
out.println("</body></html>");
}
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
【步骤 3】修改 web.xml 文件,加入下面代码:
<web-app>
<servlet>
<servlet-name>CheckParamServlet</servlet-name>
<servlet-class>servlet.CheckParamServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckParamServlet</servlet-name>
<url-pattern>/servlet/CheckParamServlet</url-pattern>
</servlet-mapping>
</web-app>
【步骤 4】在浏览器的地址栏中输入下面 URL: http://localhost:8080/ helloapp/loginform.html
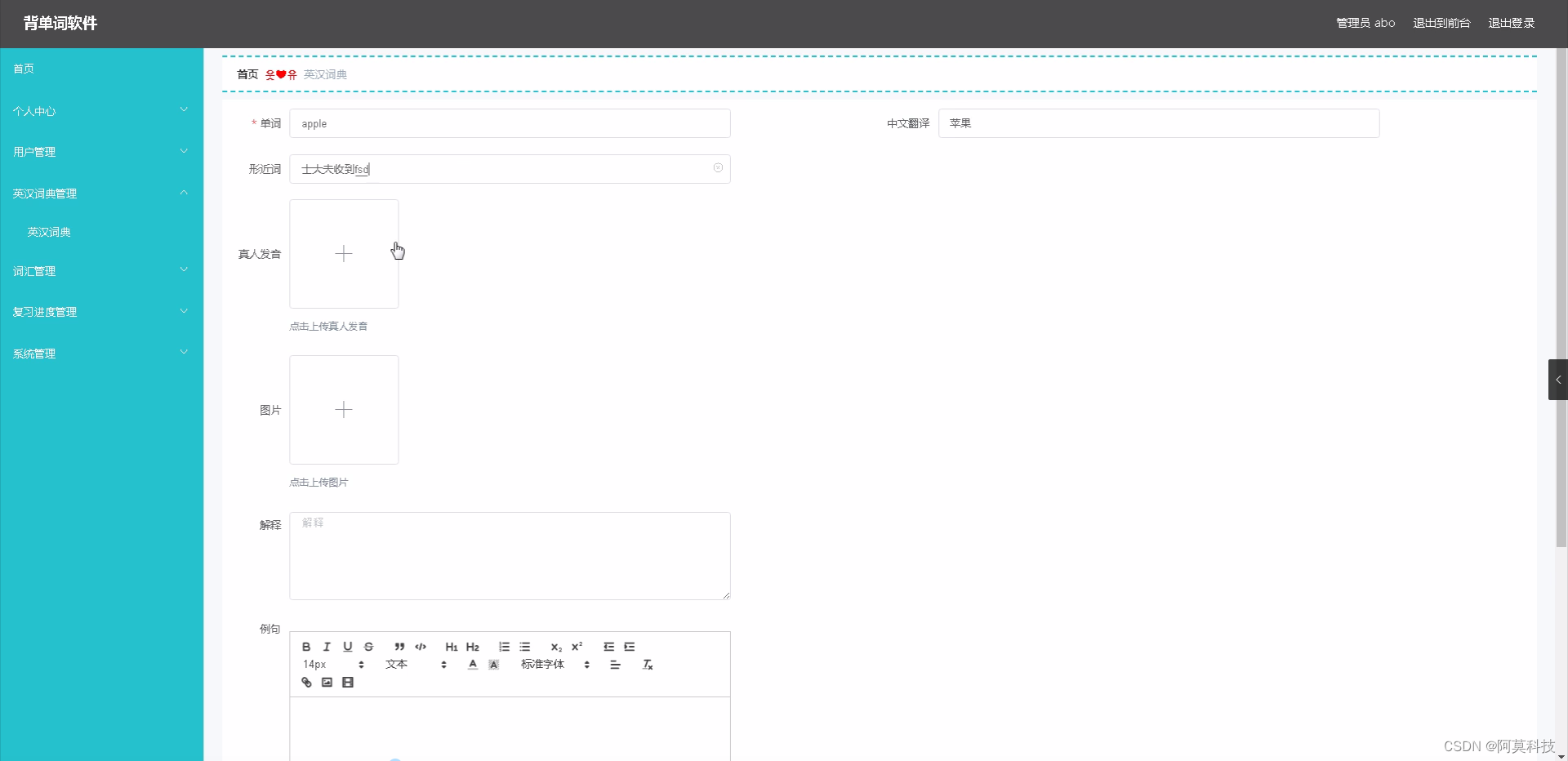
输入用户名和口令,如下图所示:

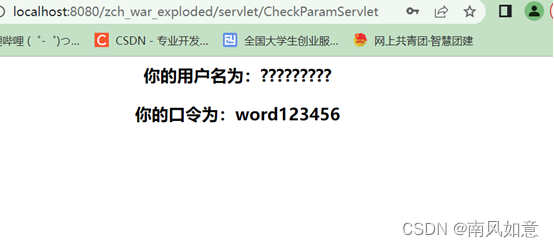
然后点击“提交”按钮,经 CheckParamServlet 处理后返回的结果如下图所示:

【步骤 5】过滤器代码如下:
package filter;
import java.io.IOException;
import javax.servlet.*;
public class EncodingFilter implements Filter {
protected String encoding = null;
protected FilterConfig config;
public void init(FilterConfig filterConfig) throws ServletException {
this.config = filterConfig;
// 得到在 web.xml 中配置的编码
this.encoding = filterConfig.getInitParameter("Encoding");
}
public void doFilter(
ServletRequest request,
ServletResponse response, FilterChain chain) throws IOException, ServletException {
if (request.getCharacterEncoding() == null) {
// 得到指定的编码
String encode = getEncoding();
if (encode != null) {
//设置 request 的编码
request.setCharacterEncoding(encode);
response.setCharacterEncoding(encode);
}
}
chain.doFilter(request, response);
}
protected String getEncoding() {
return encoding;
}
public void destroy() {
}
}
【步骤 6】在 web.xml 文件中配置过滤器,加入下面代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>CheckParamServlet</servlet-name>
<servlet-class>servlet.CheckParamServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckParamServlet</servlet-name>
<url-pattern>/servlet/CheckParamServlet</url-pattern>
</servlet-mapping>
<filter>
<filter-name>EncodingFilter</filter-name>
<filter-class>filter.EncodingFilter</filter-class>
<init-param>
<param-name>Encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>EncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
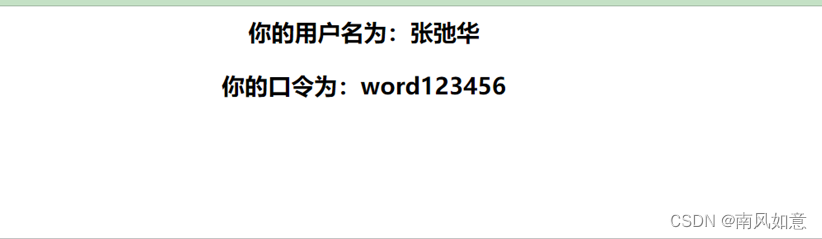
【步骤 7】重复第(4)步操作,结果如下:

试简述过滤器有哪些功能?
答:本题过滤器的作用是在客户端和服务端之间指定 request 的编码,对乱码问题进行修改,从而将乱码转变为中文编码!主要含义是客户端与服务器资源文件之间的一道过滤网,在访问资源文件之前,通过一系列的过滤器对请求进行修改、判断等,把不符合规则的请求在中途拦截或修改。也可以对响应进行过滤,拦截或修改响应。浏览器发出的请求先递交给第一个filter进行过滤,符合规则则放行,递交给filter链中的下一个过滤器进行过滤。过滤器在链中的顺序与它在web.xml中配置的顺序有关,配置在前的则位于链的前端。当请求通过了链中所有过滤器后就可以访问资源文件了,如果不能通过,则可能在中间某个过滤器中被处理掉。
如何理解过滤器链。
答:在 Web 应用中,可以部署多个 Filter,若这些 Filter 都拦截同一目标资源,则它们就组成了一个 Filter 链(也称过滤器链)。过滤器链中的每个过滤器负责特定的操作和任务,客户端的请求在这些过滤器之间传递,直到传递给目标资源。过滤器能够对网站中的各种内容进行过滤(页面、Servlet、图片、文件),可以在网站内容请求和响应时进行一些操作,完成一些通用的功能。
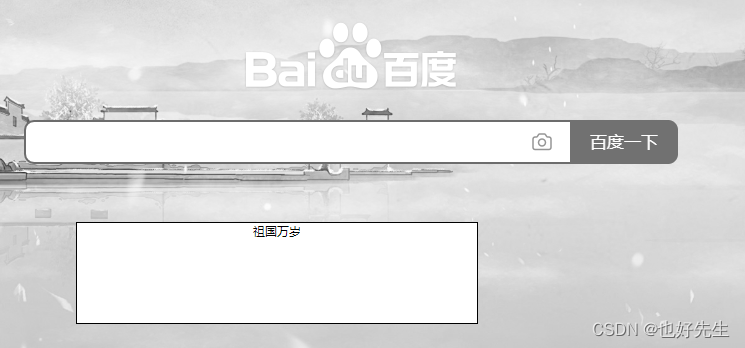
实现一个查询天气的 web 程序
使用表单完成城市的输入,提交使用 ajax 完成查询显示;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ajax</title>
</head>
<body>
<input type="text" id="tel"/>
<button id="ajax">天气预报</button>
<p><span id="reslut"></span></p>
<script src="//apps.bdimg.com/libs/jquery/2.1.2/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function () {
$('#ajax').on('click', function () {
var $telValue = $('#tel').val();
if ($telValue == "") {
alert('不能为空!');
return;
}
$.ajax({
type: 'GET',
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'getName',
url: 'http://api.asilu.com/weather/',
data: {
"city": $telValue
},
success: function (data) {
var reslutData = data;
console.log(reslutData);
$('#reslut').text(reslutData.city + "明天的天气:"
+reslutData.weather[0].weather
+reslutData.weather[0].wind
+reslutData.weather[0].temp
+reslutData.weather[0].date
);},
})
})
})
</script>
</body>
</html>
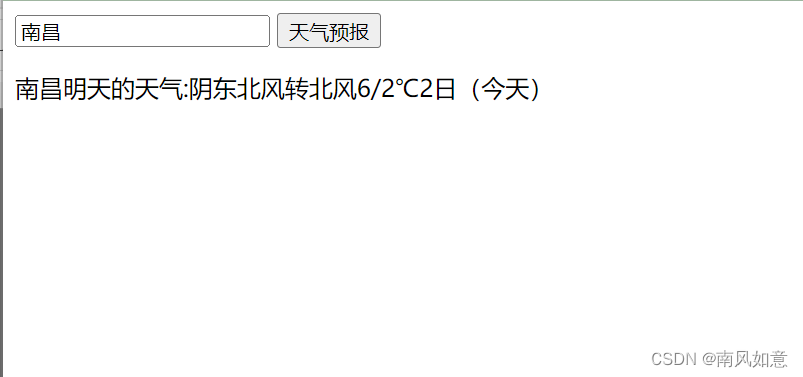
运行结果:













![[附源码]计算机毕业设计springboot新冠疫苗接种预约系统](https://img-blog.csdnimg.cn/f811eb82f9a7496e9b996ef514694fd1.png)




![[附源码]Python计算机毕业设计Django基于微信小程序的网络办公系统](https://img-blog.csdnimg.cn/8508705e9e5a4720b5cdbb5551cb684a.png)