项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 系统可行性分析及目的
3.1.1 系统设计目的
如今我们已经越来越离不开互联网给我们带来的生活便利,希望校园便携系统也能像网上购物一样有愉快的心情。希望通过活泼、清新的界面给用户提供简单的与互动的网站。方便用户在平时利用有限的时间共享校园便携信息,方便解答问题。使用校园便携系统能简单方便的给用户一个问题咨询,解答问题的网站。让宝贵的时间不在等待中流失。
3.1.2 技术可行性
本系统开发选择java技术称为超文本标记语言,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,java技术俨然已成为下一代互联网的Web标准。HTML5在网页制作中各方面的优势都较明显,网页前端开发者更倾向于将它与CSS3整合一起,这种整合将会促进交互性良好的网页产生。java的开发存在很多优势如:绘制图形、多媒体、页面结构优化、处理方式优化以及几个api拖放元素等。CSS是级联样式表,它的作用是控制页面里每一个元素的表现形式,比如字体样式、背景、排列方式、区域尺寸、边框等;无疑使此系统最佳的选择。所以后台设计选择使用MYSQL,数据库主要用来的建立和维护信息。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
3.1.3 操作可行性
校园便携系统是对于用户来说是实用的、开放的。给用户带来便捷、提高阅读效率,用户根据校园便携指导在系统交流问题便携,系统管理员手动式管理这些上传的内容,发布最新消息在首页让用户了解到校园便携动态等。设计的界面很好理解,任何用户或系统管理员都能够使用这个简单、方便、快捷的网站系统。
3.1.4 经济可行性
由于本系统是作为毕业设计系统,且系统本身存在一些技术层面的缺陷,并不能直接用于商业用途,只想要通过该系统的开发提高自身学术水平,不需要特定服务器等额外花费。所有创造及工作过程仅需在个人电脑上就能实现,使用到的软件大多为开源软件,所以经济成本并不高,可以轻易实现。
3.1.5 运行可行性
本系统作为以java作为开发语言的系统,而且选用B/S结构则决定了要操作本系统仅需要占用很小的资源,并没有过多地硬件配置要求,目前市面上只要能正常运行浏览器的个人电脑都可以正常运行使用该系统。
综上所述,本系统的设计与开发在经济上、技术上、运行上的条件都是满足的,因此,系统开发具备可行性条件。
3.2系统功能需求
功能需求分析的任务是通过详细调查校园便携信息管理系统要处理的所有对象,通过充分了解校园便携系统的工作流程,明确使用者的各种需求,充分思考之后可能扩充和改变的情况,然后在这个基础上来设计数据库。
3.3 系统设计规则与运行环境
软件系统的优劣很大程度上是由系统设计的完善与否决定的。世间万物都必须遵循生老病死的法则,这是大自然的规则不能违反,软件设计也一样需要遵循系统设计规则。因此,在设计过程中必须遵循系统设计规则。
规则如下:
简单性:为了扩大系统使用者的受众面,系统设计应该本着操作越简单约好的原则,这样不仅能提高系统的使用率更能够扩大系统使用面。。
针对性:一个系统针对性越强,所能提供的功能必然越完善,用户体验肯定更好,所以应该明确指定系统针对性。
实用性:实用永远是检验一个系统是否成功的唯一标准,使用的语言再高端,使用的结构再新颖但不能满足管理员及用户的要求那就是失败。
运行环境:
本系统是一个利用B/S结构来开发的程序,数据库在服务器上部署MySQL数据库即可,其他包括My Eclipse等常规开发程序。硬件要求:CPU:酷睿i3 -3.0GHZ;内存:4G以上;硬盘:128GB。软件平台:操作系统:Windows 10;数据库:MySQL。
3.4系统流程分析
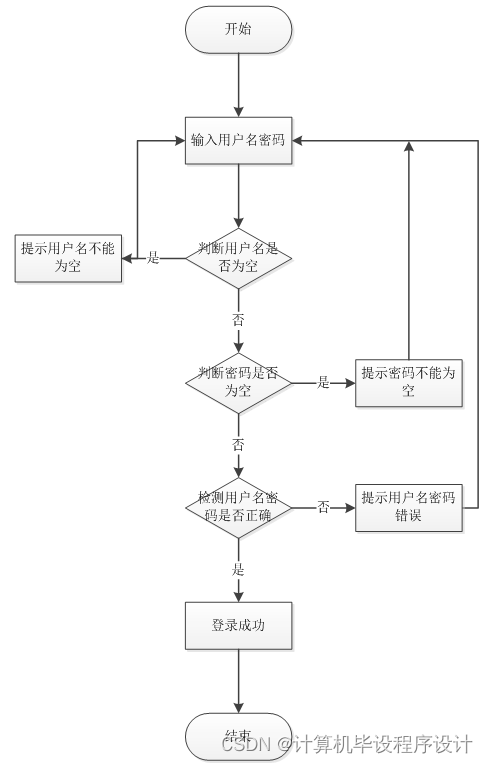
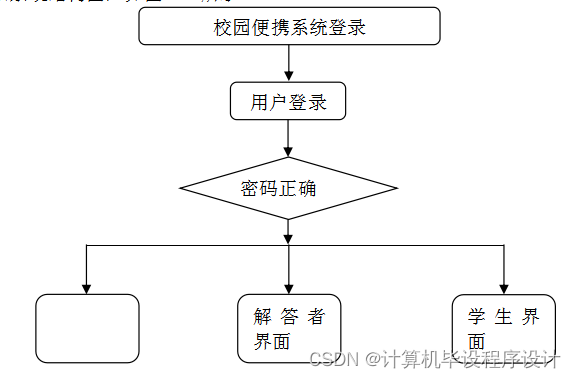
3.4.1操作流程

图3-1登录流程图
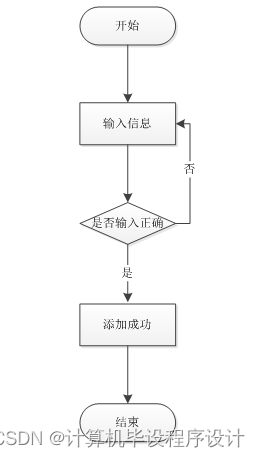
3.4.2添加信息流程
添加信息流程图,如图所示:

图3-2添加信息流程图
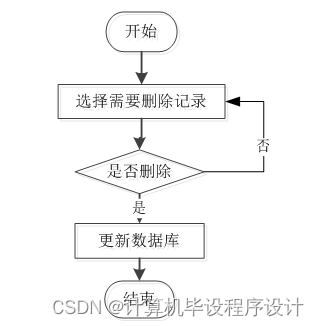
3.4.3删除信息流程
删除信息流程图,如图所示:

图3-3删除信息流程图
4 系统总体设计
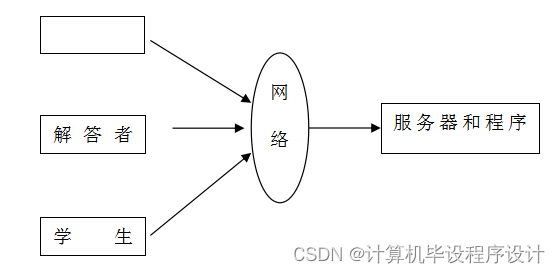
4.1 系统体系结构
校园便携系统的结构图4-1所示:

图4-1 系统结构
主要模块包括首页,个人中心,学生管理,解答者管理,问题咨询管理,解答问题管理,校园资讯管理,交流论坛,系统管理等功能进行相应的操作。
登录系统结构图,如图4-2所示:

图4-2 登录结构图
这些功能可以充分满足校园便携系统的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。

图4-3系统功能结构图
4.2 数据库设计
本系统使用MYSQL 作为系统的数据库,设计用户注册表、文件上传的表等等。
4.2.1 数据库概念结构设计
概念结构设计是根据用户需求形成的。用最常的E-R方法描述数据模型进行数据库的概念设计,首先设计局部的E-R模式,最后各局部ER模式综合成一个全局模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,设计复杂程度降低,不受特定DBMS的限制。
1.所有实体和属性的定义如下所示。
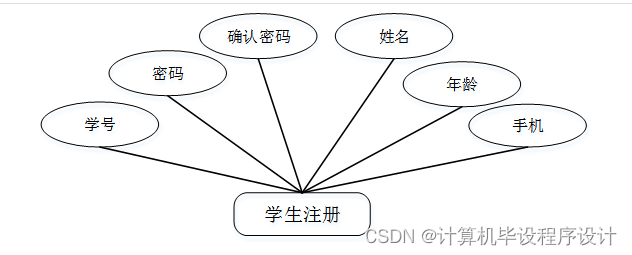
学生注册属性图如图4-4所示。

图4-4学生注册实体属性图
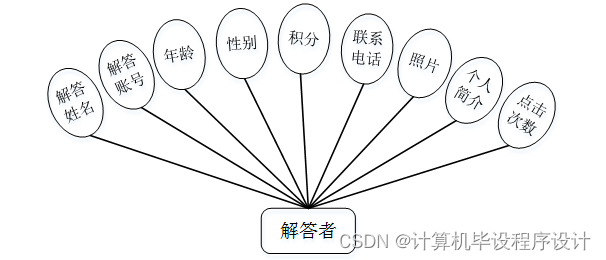
解答者实体属性图如图4-5所示。

图4-5解答者实体属性图
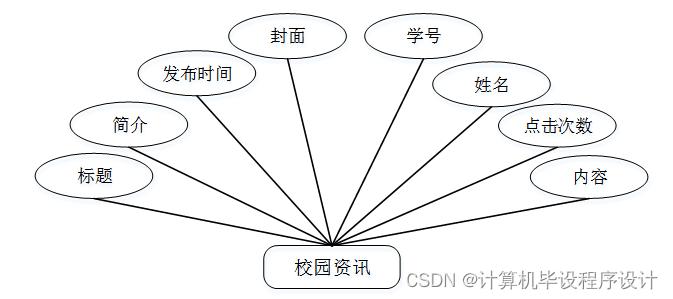
校园资讯实体属性图,如图4-6所示:

图4-6校园资讯实体属性图
5.1系统功能模块
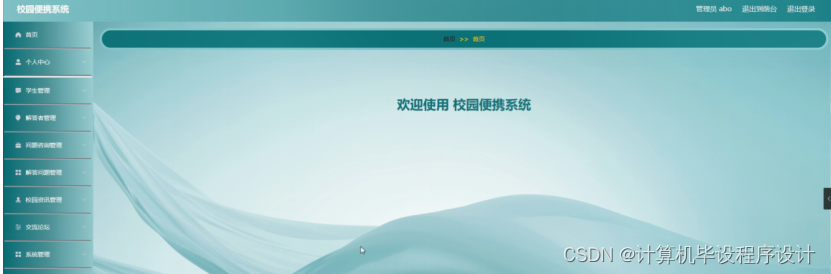
校园便携系统,在系统首页可以查看首页,解答者,校园资讯,交流论坛,个人中心,后台管理等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
其页面代码如下:
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});
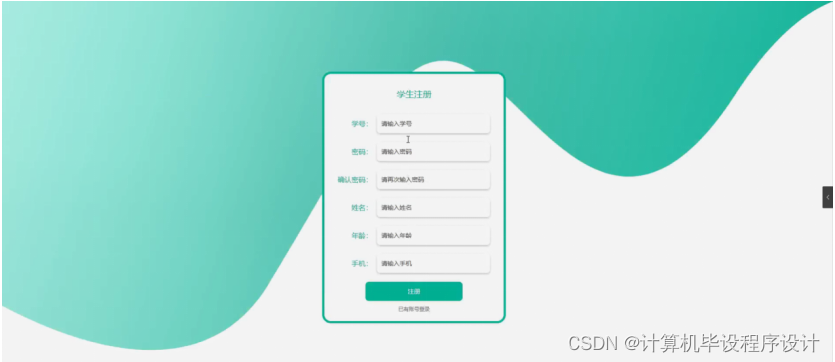
学生注册,在学生注册页面通过填写学号,密码,确认密码,姓名,年龄,手机等内容进行学生注册操作,如图5-2所示。

图5-2学生注册界面图
其页面代码如下:
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
解答者,在解答者息页面可以查看解答姓名,解答账号,年龄,性别,积分,联系电话,照片,个人简介,点击次数等内容进行问题咨询和收藏操作,如图5-3所示。

图5-3解答者界面图
校园资讯,在校园资讯页面可以查看标题,简介,发布时间,封面,学号,姓名,点击次数,内容等内容进行评论和收藏操作,如图5-4所示。

图5-4校园资讯界面图
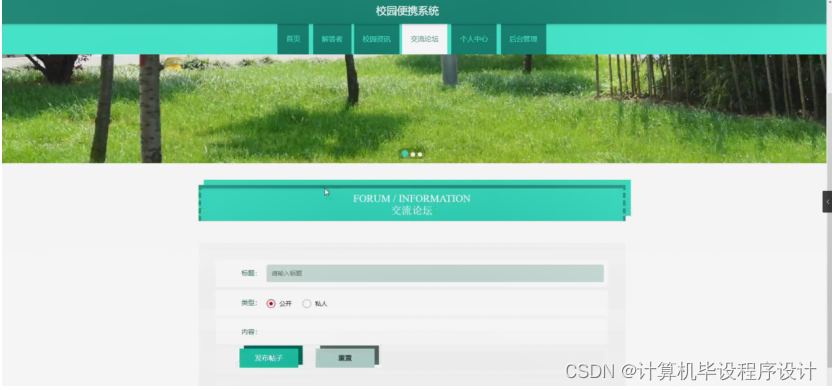
交流论坛,在交流论坛页面通过填写标题,类型,内容等信息进行发布帖子或重置操作,如图5-5所示。

图5-5交流论坛界面图
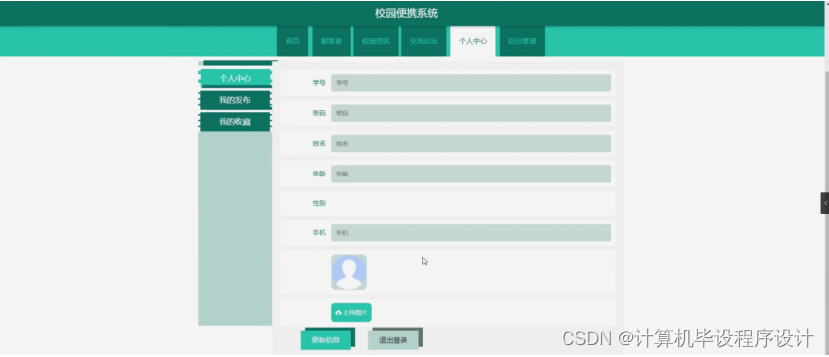
个人中心,在个人中心页面通过填写学号,密码,姓名,年龄,性别,手机,上传图片等内容进行信息更新操作,还可以根据需要对我的发布,我的收藏进行相应操作;如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户,密码,选择角色等信息进行系统登录,如图5-7所示。

图5-7管理员登录界面图
其代码如下:
mounted() {
let menus = menu.list();
this.menus = menus;
},
created() {
this.getRandCode()
},
methods: {
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
管理员登录进入校园便携系统可以查看首页,个人中心,学生管理,解答者管理,问题咨询管理,解答问题管理,校园资讯管理,交流论坛,系统管理等内容进行详细操作,如图5-8所示。

图5-8管理员功能界面图
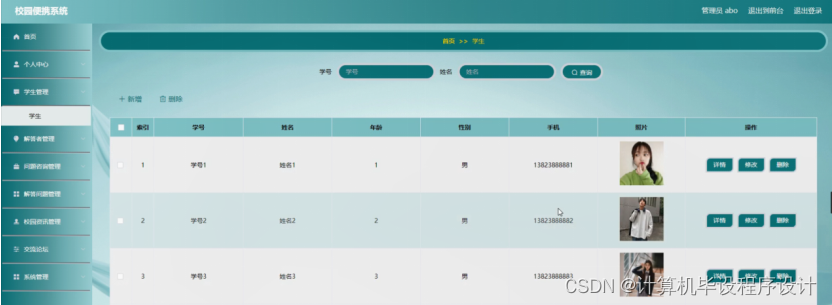
学生管理,在学生管理页面可以对索引,学号,姓名,年龄,性别,手机,照片等内容进行详情,修改或删除等操作,如图5-9所示。

图5-9学生管理界面图
解答者管理,在解答者管理页面可以对索引,解答账号,解答姓名,年龄,性别,积分,联系电话,照片等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10解答者管理界面图
问题咨询管理,在问题咨询管理页面可以对索引,标题,提问时间,学号,姓名,解答账号,解答姓名等内容进行详情或删除等操作,如图5-11所示。

图5-11问题咨询管理界面图
解答问题管理,在解答问题管理页面可以对索引,解答时间,解答账号,解答姓名,学号,姓名,审核回复,审核状态等内容进行详情或删除等操作,如图5-12所示。

图5-12解答问题管理界面图



![[附源码]Python计算机毕业设计Django家庭医生签约服务管理系统](https://img-blog.csdnimg.cn/262c76fe08224ac78668aa6052de5da8.png)

![时序数据库-6-[IoTDB]的数据模式](https://img-blog.csdnimg.cn/12a4b91874974f63b44bbc179000fc55.png)
![[附源码]计算机毕业设计JAVA校园期刊网络投稿系统](https://img-blog.csdnimg.cn/c8d304ba0f1247fb80e236c77d4ad29f.png)