APP启动页和闪屏的知识点_51CTO博客_app启动屏广告
启动页与闪屏的区别
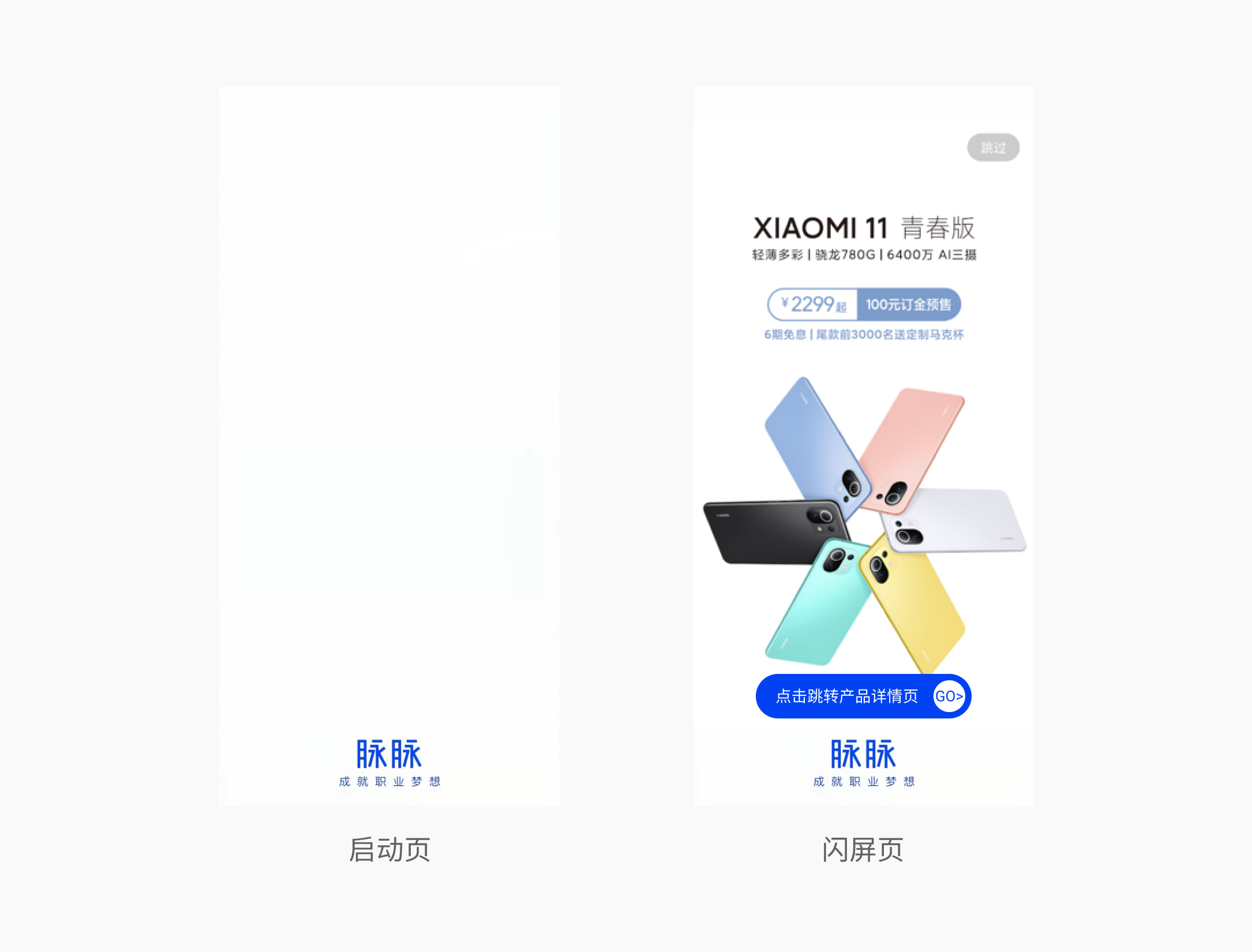
1.启动页 (launch screen )
当app被用户打开时,在app启动过程中被用户所看到的过渡页面(或动画)都被我们统称为启动页。
优点:
1.打开一个产品时,需要有一定的时间加载,启动页可以增加用户体验,减少等待时间;
2.启动页设计一般是品牌信息传递,建立用户与产品的认知,一般是图片形式,不建议动画。
2.闪屏(splash screen ) ,又叫做开机广告
紧接着出现在启动页之后,根据产品性质可以加也可以不加
优点:主要是用来做产品运营,如投放日常广告,一般都提供“跳过”按钮,可以是图片、视频或者动画,目的可以吸引用户,加深印象或提高点击率。
3.引导页(onBoarding screen)
常见误区:很多人认为新用户引导就是指APP打开后看到的页面,认为因用户引导=启动页,这是错误的。
新用户引导页,重点是“新”,只针对第一次启动APP的用户才能看到,目的是为了让用户快速了解你产品的某个功能/流程。就是说你的手机第一次安装这个APP,你打开后才会看到,退出/关闭应用,再次打开就再也看不到了(除非有些应用会专门设置一个模块,允许手机再次看到)。
这里还分为两种情况:
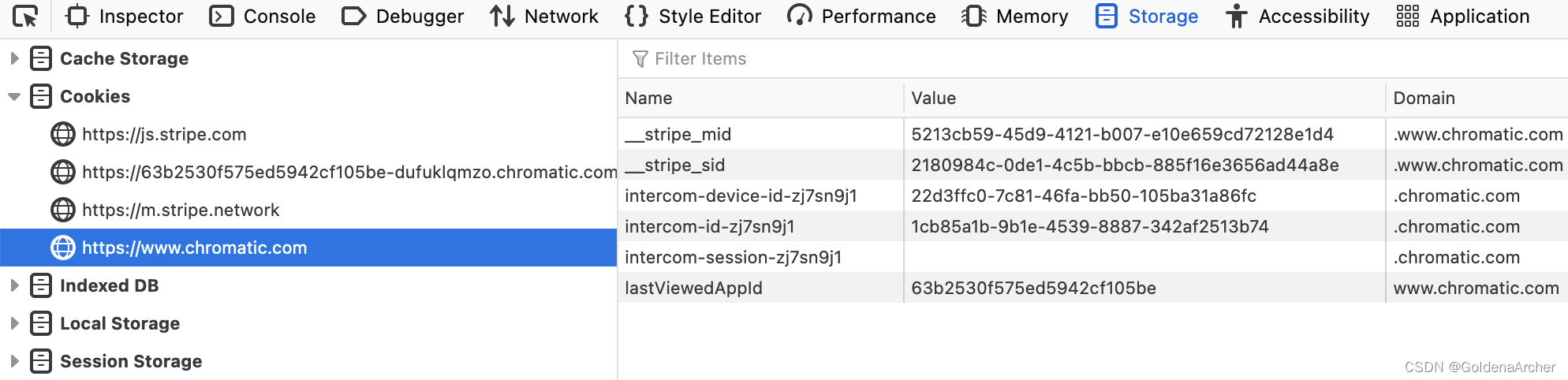
①服务器记录手机系统ID:手机第一次安装过APP,无论是否注册,卸载后再安装就相当于不是新用户,不会再看到引导页;
②服务器记录手机号:手机安装过APP,注册后才是新用户,退出再打开将不再显示引导页;如果是未注册账号,退出/卸载应用,再次打开仍将看到引导页。

引导页
3.启动页和闪屏的区别
区别:启动页是卸载安装包里面的程序,如果更换就要重新发布版本,用户需要升级系统;闪屏的程序设计则是在后台配置完成,可以随意更换,不用升级。
如何优化产品体验
对于用户来讲,启动页和闪屏的时间越短越好,我们可以通过设计让两者平滑过渡,给用户感觉是一张图在变,从而让用户对时间的感知变少,提高体验。
这也取决于产品特性,有些则是毫无关联的,渲染产品调性、传递品牌文化,要远远大于减少用户等待时间的体验,比如网易云等音乐类产品。
常见的设计方式如下:

闪屏如何去适配不同手机屏幕
面对当下不同的手机分辨率,常见的两种适配方式:
①使用两张不同比例的闪屏去适配;
②根据不同的系统去去适配,一张图去适配IOS,另一张图去适配Android。
除此之外,今天分享用一张闪屏去适配所有机型,及其适配原理。
这其中的难点就是要找到一个合适的尺寸适配所有手机,并且闪屏内容的呈现在任意手机上都得合适,内容不能被裁剪。
这里以小米公司APP的设计稿为例,因为小米手机是Android系统,所以UI设计稿会有限适配安卓的主流手机1080*2340,这个尺寸接近IPhone12的尺寸,相当于3倍图。
所以,闪屏宽度设定一定是1080px,然后高度分为两部分:一个是内容运营区(闪屏内容设计区域),一个是LOGO位。
logo位部分由开发写到程序中,所以闪屏页面高度要去掉LOGO区域所在的高度。
闪屏设计的尺寸实际是蓝色部分,正常来看应该是主流长屏手机与先存小屏手机的平均数即可,但实际是不可取的。
因为当下小屏手机使用人数毕竟是少数,设计的宗旨是优先考虑大多数用户。
所以,定义闪屏尺寸的原则是让类似小米、IPhone12等主流比例的书籍呈现完美,小屏手机只要不出错即可。
长屏手机
以安卓主流分辨率1080*2340为例(这个比例接近iPhone12),如下图,logo位高度设定为270px,把上面闪屏区域的这个图切给开发,让开发等比缩放去适配所有手机即可。
除此还要注意:安卓手机底部会有一个系统高度,这个位置不可以占用,但开发可以改变颜色,所以这部分颜色可以跟启动页或闪屏颜色调成一致。
分辨率的高度=2400-60-270=2070px
实际切图为:1080X2070px
image.png
短屏手机
再把短屏手机也计算出来,安卓最短的手机比例是16:9(比例等同于IOS的IPhone8),以1080X1920为例,见下图
分辨率的高度=v1920-270=1650px
实际切图为1080X1650PX
手机的适配原理
如果一个张图片的比例和手机屏幕不一致,开发设定是撑满手机屏幕,这时手机上展示的图片就会出现上下或左右被裁剪的情况。
所以,综合两个不同比例的尺寸,短屏手机裁剪上下,长屏手机裁剪左右,然后把呈现的内容保证在不被裁剪掉的区域。
闪屏适配的效果
最后经过很多次的尝试,最终选用1080*1920作为闪屏的设计尺寸,向上向下适配内容的呈现都非常合适。
下图是iOS和安卓手机的适配效果,向下适配16:9的手机(裁剪上下),向上适配20:9的手机(裁剪左右)。
image.png
特别说明下:闪屏高度可以低一点(1080X1080px),背景色可以让开发用代码去写,这就要求启动页图片四周的背景尽量用纯色或简单的渐变色。这样适应的效果会更好一些。
-----------------------------------
©著作权归作者所有:来自51CTO博客作者LRachel的原创作品,请联系作者获取转载授权,否则将追究法律责任
APP启动页和闪屏的知识点
https://blog.51cto.com/u_15525868/5066779











![深度学习进阶篇-预训练模型[1]:预训练分词Subword、ELMo、Transformer模型原理;结构;技巧以及应用详解](https://img-blog.csdnimg.cn/img_convert/ff2a3b0b1d40614fd90f7069ca3eebf5.png)