前言
Flutter的开发相对已经比较成熟了,现在市面上不少商业应用也在使用这个技术
老实说,Flutter去实现一些基础的ui界面,效率还是很高的
当然前提是你对它要有一定的了解。
今天就演示一下,如何去实现一个基础悬浮置顶的页面效果
先看下具体的成品图:

核心代码
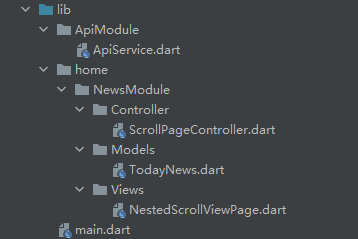
首先看下代码的结构:

main是项目主入口,因为用到了getx,所以使用的是GetMaterialApp:
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
title: 'getx+Dio',
home: NestedScrollViewDemo(),
// home: BannerDemo(),
);
}
}
Models用来存放实体bean,这个不用多说
Controller包下面主要用来存放的是我们的状态控制
相当于安卓里面的Viewmodel。用来实现数据变化时ui的更新的
它继承的是GetxController
利用.obs的方式定义了一些状态变量
真正请求网络数据还是在ApiService类中:
class ApiService {
static Future<List<DataElement>?> fetchNews() async {
var response = await Dio().get("https://www.wanandroid.com/article/listproject/1/json?page_size=30");
if (response.statusCode == 200) {
return dataElementFromJson(json.encode(response.data["data"]["datas"]));
}
return null;
}
}
最后,悬浮置顶页面的ui效果就在NestedScrollViewPage类中了
这块主要用到的widget是NestedScrollView和CustomScrollView
tab切换的监听用到了TabController
大体代码就是如此,其实整体和安卓的MVVM有一点类似
当然这里还没有用双向绑定,
网络请求也没用Retrofit就是(Flutter中也可以使用Retrofit哦)
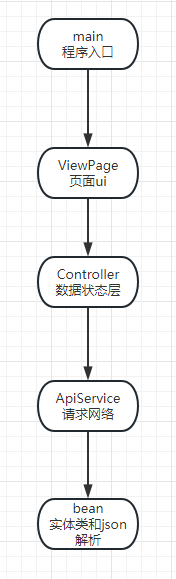
可以画一个大概的图:

完整代码
贴一下这个小示例的完整代码路径:
https://gitee.com/xiongyp_git/FlutterHybridProject/tree/new_gradlesetting_suspended_ceiling/
学习资料分享
最后,这篇文章涉及到dio和getx的学习,也贴一些学习资料吧:
flutter网络请求库对比
Flutter-腾讯云博客
GetX基础教程