前言
最近在做排队叫号系统,涉及到文字转语音播报,因此总结了几种前端文字转语音发声的方法。
一、Web Speech API
h5新提供的一个原生语音识别技术的API,可以将文本转成语音并播放。
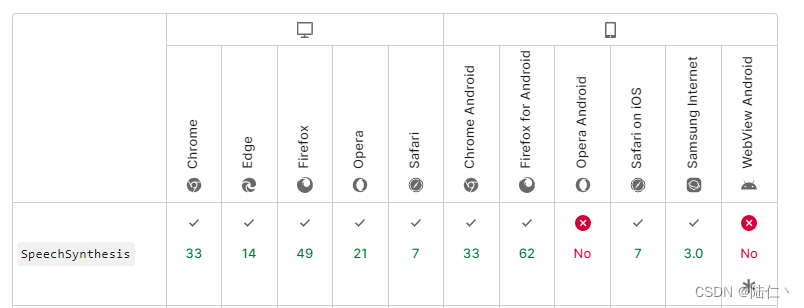
作为官方的api,实现的效果是比较符合理想的,支持的语言种类也很丰富, 就是兼容性上不太友好。下面兼容情况。

const synth = window.speechSynthesis; // 启用文本
const msg = new SpeechSynthesisUtterance(); // 表示一次发音请求。其中包含了将由语音服务朗读的内容,以及如何朗读它(例如:语种、音高、音量)。
// 语音播报的函数
const handleSpeak=(text)=> {
msg.text = text; // 文字内容: 测试内容
msg.lang = "zh-CN"; // 使用的语言:中文
msg.volume = 1; // 声音音量:1
msg.rate = 1; // 语速:1
msg.pitch = 1; // 音高:1
synth.speak(msg); // 播放
},
// 语音停止
const handleStop=(e)=> {
msg.text = e;
msg.lang = "zh-CN";
synth.cancel(msg); // 取消该次语音播放
}
补充:其他相关回调函数
speech.lang 获取并设置话语的语言(en-US、zh-CN)
speech.pitch 获取并设置话语的音调 (值越大越尖锐,range:0-2, default:1, float)
speech.rate 获取并设置说话的速度 (值越大语速越快, range:0.1-10, default:1, float)
speech.text 获取并设置说话时的文本
speech.voice 获取并设置说话的声音
speech.volume 获取并设置说话的音量 (range: 0-1, default:1, float)
speech.onboundary
speech.onend 播放结束的回调
speech.onerror 播放出现错误的回调
speech.onmark 当读到标记文本时的回调
speech.onpause 播放暂停
speech.onresume 播放重启
speech.onstart 播放开始的回调
二、speak-tts
基于Web Speech API开发的组件,跟Web Speech API用法差不多,但是多了下载和引入的部分。同理存在兼容性问题。
// 下载
npm install speak-tts
// 引入
import Speech from 'speak-tts'
const speech = ref(null);
const speechInit = () => {
speech.value = new Speech();
speech.value?.setLanguage("zh-CN");
speech.value?.init().then(() => {
console.log("语音播报初始化完成");
});
};
const speak = () => {
speech.value?.speak({ text: "测试发声" }).then(() => {
console.log("播报完成");
});
};
以上两种方法,在windows与ios环境下的浏览器均好用,但是在android系统下不可用。为了解决此问题衍可采用一下写法。
三、uniapp for TTS离线语音合成
MT-TTS
安卓原生离线语音合成引擎工具插件
MT-TTS-Speech
调用安卓系统已安装的TTS进行语音合成播放
uniapp官网插件下载地址
var TTSSpeech = uni.requireNativePlugin("MT-TTS-Speech");
TTSSpeech.getInstallTTS(list => {
console.log("====");
list.forEach(v => console.log(`引擎名 ${v.label} 包名:${v.name}`));
})
TTSSpeech.init((status) => {
if(status === 0){
console.log('引擎初始化成功')
TTSSpeech.speak({ text: '测试发声'})
}
}, 'com.iflytek.speechcloud')
四、由后端生成音频文件采用原生document进行播放
const queue = ref([]);
queue.value.push(newValue.callUri);
const interval = ref({});
//定时器
let soundID = 0;
const playServer = function () {
console.log("开启播放线程");
var ctrlAudio = document.getElementById("audio");
interval.value = setInterval(function () {
if (queue.value.length > 0) {
console.log("待播放音频数:" + queue.value.length);
}
if (queue.value.length > 0 && ctrlAudio.paused) {
ctrlAudio.volume = 1;
ctrlAudio.setAttribute("src", queue.value[0]);
ctrlAudio.play();
queue.value.splice(0, 1);
}
}, 500);
};
onMounted(() => {
soundID = setTimeout(playServer, 1000);
});
onBeforeUnmount(() => {
clearTimeout(soundID);
soundID = 0;
});