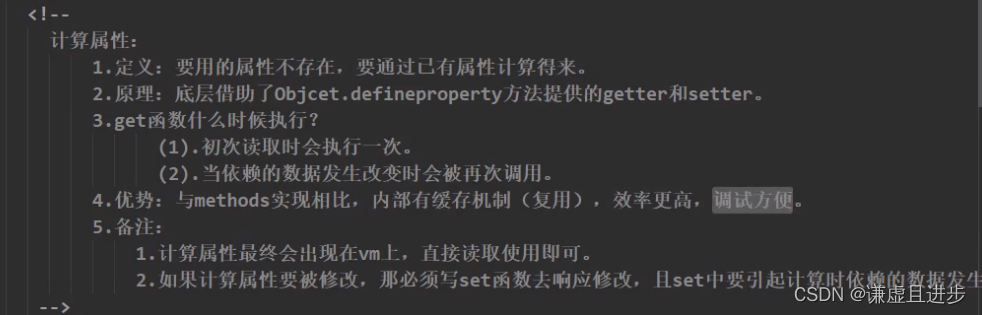
1,为什么Vue会设计计算属性(computed property)?
答:一定程度上,Vue的作用就是管理呈现到HTML页面上的所有数据data的,每当一个data发生变化,Vue实例就会自动的去更新模板里面使用到data的地方,而这个data很有可能需要计算得到,这种不断地去计算得到消耗资源,只计算一次最好(Vue计算属性的缓存)。而且这些计算得到的属性不能被Vue实例对象直接进行管理(重点),所以计算属性的最终目的就是让计算得到的属性挂在Vue实例对象vm上面,vm.property使用最方便。
2,什么是Vue里面的属性?
答: 实例化Vue对象时传入的data配置项对象里面的属性。可以这么说:被Vue管理的数据都是Vue的属性,只是这些数据的管理方式各异,存放在内存的不同地方,或者需要从服务器获取。
3,计算属性的定义?
答:对Vue管理的数据 进行一系列操作得到的新属性。
4,添加computed配置项对象并新增计算属性
vm = new Vue({ el:'nodeobj', data:{ firstname:'xx', lastname:'cc' }, computed:{ fullname:{ //当HTML页面使用到了fullname属性,则会自动调用get方法,将其返回值作为属性值 get(){return this.firstname+this.lastname} } } })其中,get中的隐藏this参数默认指向vm对象。按道理来说,this由浏览器指定,但是Vue实例自动将this指针改成了自己的地址,这样才能让计算属性挂在自己身上。
5,如何使用计算属性?
答:计算属性被Vue实例对象进行了数据代理,可以通过Vue实例去获取,即vm.computed_property。
6,计算属性的get方法什么时候执行?
答:第一次更新模板时(强制的)。计算属性依赖的属性发生变化时。
7,计算属性的set方法?
答:当计算属性(很不幸被Vue强制收编了)需要修改时,由于数据代理,必须通过set方法进行修改(因为只有vm.property才能找到它,没有其他途径找得到了,茫茫16g内存,你到底在哪儿?) ,所以set方法有一个形式参数value指向被修改的值,只有当计算属性被修改时,才会调用set方法。
vm = new Vue({ el:'nodeobj', data:{ firstname:'xx', lastname:'cc' }, computed:{ fullname:{ //当HTML页面使用到了fullname属性,则会自动调用get方法,将其返回值作为属性值 get(){return this.firstname+this.lastname}, set(value){log(value)}, } } })
8,尽量使用Vue的属性用于属性计算?
答:尽量实现被Vue实例管理的数据用于属性计算。不要随便使用变量进行计算(即使可行。)
9,Vue计算属性的细节
10, 计算属性的简写形式?
答:只有当计算属性不会被修改时(不涉及set方法)时可以进行简写。
vm = new Vue({ el:'nodeobj', data:{ firstname:'xx', lastname:'cc' }, //fullname()等价于get() computed:{ fullname(){ return this.firstname+this.lastname} })