WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用来美化 WXML 的组件样式,类似于网页开发中的 CSS
WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
rpx
responsive pixel,是微信小程序独有的,用来解决适配的尺寸单位
rpx 实现原理
鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)
因此:
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配
rpx 与 px 换算
在 iPhone6 上,屏幕宽度为 375px,共有 750 个物理像素,等分为 750rpx
此时:
- 750rpx = 375px = 750 物理像素
- 1rpx = 0.5px = 1 物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准
样式导入:@import
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束
定义公共样式
/* common/common.wxss */
.username {
color: red;
}导入公共样式
<!-- pages/list/list.wxml -->
<view>
<view class="username brother"> 刘备 </view>
<view class="brother"> 关羽 </view>
<view class="brother"> 张飞 </view>
</view>/* pages/list/list.wxss */
@import '../../common/common.wxss';
.brother {
width: 100px;
height: 25px;
line-height: 25px;
font-size: 16px;
text-indent: 10px;
border: 1px solid gray;
}
全局样式和局部样式
全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面
/**app.wxss**/
view {
padding: 10rpx;
margin: 10rpx;
}
局部样式
写在页面的 .wxss 文件中定义的样式称为局部样式,只作用于当前页面
/* pages/list/list.wxss */
@import '../../common/common.wxss';
view {
color: aqua
}
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局样式
全局配置
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常见的配置项如下:
pages
- 记录当前小程序所有页面的存放路径
window
- 全局设置小程序窗口的外观
tabBar
- 设置小程序底部的 tabBar 效果
style
- 是否启用新版的组件样式
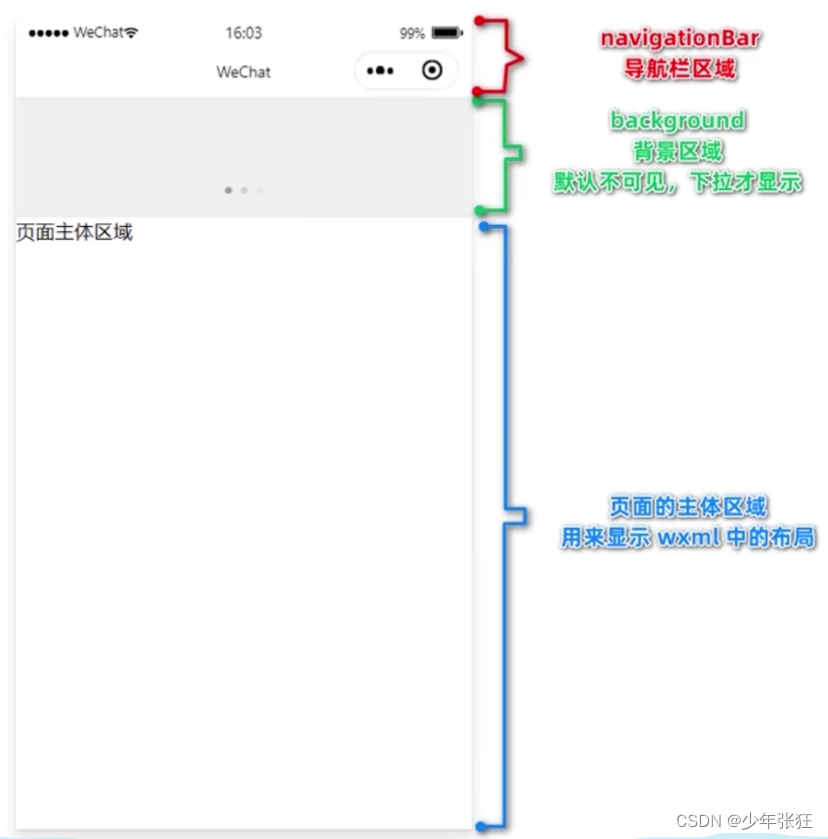
小程序窗口的组成部分

导航栏区域和 window 区域可以通过全局 window 进行相关配置
了解 window 节点常用的配置项
| 属性名 | 说明 | 默认值 |
|---|---|---|
| navigationBarTitleText | 导航栏标题文字内容 | 字符串 |
| navigationBarBackgroundColor | 导航栏背景颜色 | #000000 |
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black / white | white |
| backgroundColor | 窗口的背景色 | #ffffff |
| backgroundTextStyle | 下拉 loading 的样式,仅支持 dark / light | dark |
| enablePullDownRefresh | 是否全局开启下拉刷新 | false |
| onReachBottomDistance | 页面上拉触底事件触发时距页面底部距离,单位 px | 50 |
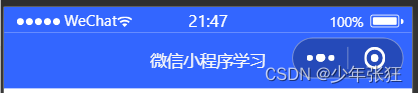
设置导航栏
{
"window": {
"navigationBarTitleText": "微信小程序学习",
"navigationBarTextStyle": "white",
"navigationBarBackgroundColor": "#3366FF"
},
}

导航栏背景色不支持文本值,只支持十六进制
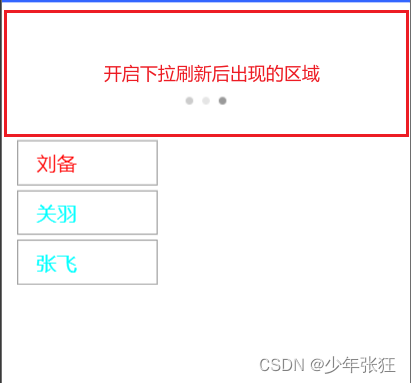
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
{
"window": {
"enablePullDownRefresh": true
},
}
在 app.json 中启用下拉刷新功能,会作用于每个小程序页面
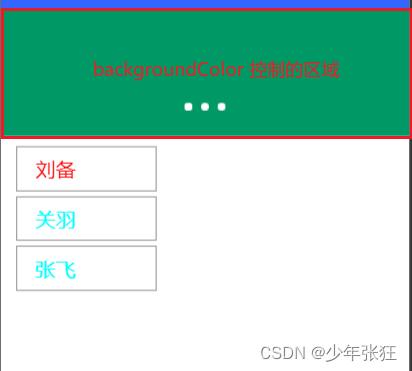
设置下拉刷新时窗口的背景色
{
"window": {
"enablePullDownRefresh": true,
"backgroundColor": "#009966"
}
}

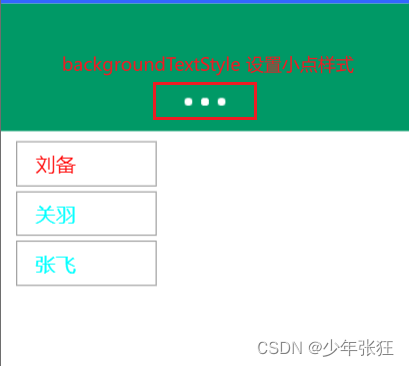
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色
注意:backgroundTextStyle 的可选值只有 light 和 dark
{
"window": {
"enablePullDownRefresh": true,
"backgroundColor": "#009966",
"backgroundTextStyle": "light"
}
}
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
当我们往上滑动屏幕时,滚动条开始向下滑动。当滚动条距离页面底部还有多少距离的时候,自动加载下一页的数据
注意:默认距离为 50px,如果没有特殊需求,建议使用默认值即可
{
"window": {
"onReachBottomDistance": 100
}
}