- 博主简介:想进大厂的打工人
- 博主主页:@xyk:
- 所属专栏: JavaEE初阶
本篇文章将讲解HTML的基础,认识HTML的基本结构,学会使用常用的HTML标签,愿诸位喜欢
目录
文章目录
一、创建第一个HTML程序
二、HTML基本标签介绍
2.1 HTML是什么?
2.2 注释标签
2.3 标题标签
2.4 段落标签
2.5 换行标签
2.6 格式化标签
2.7 图片标签
2.8 超链接标签
2.9 表格标签
2.10 列表标签
2.11 表单列表
2.12 select标签
2.13 文本标签
2.14 无语义标签div与span
三、HTML特殊字符
四、HTML案例
4.1 简历案例
4.2 简历填写案例
一、创建第一个HTML程序
1.1 创建一个HTML文件并运行
首先,找一个地方新建一个文件夹,文件夹里面创建一个新的文件.html文件

其次,打开文档写一段代码

双击运行查看

前端代码的运行环境就是浏览器, 前端中浏览器就相当于Java中JVM这样的角色, 浏览器可以解析html, css, js等代码中的内容, 根据代码去构造前端页面.
二、HTML基本标签介绍
2.1 HTML是什么?
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言
特点:
- HTML的代码是由“标签”构成的~
- 一个标签通常是成对出现的, 比如是开始标签, 结束标签, 中间中方的是标签的内容; 少数标签是可以只有一个开始标签的, 即单标签.
- 标签是可以嵌套的, 一个标签的内容可以是其他一个或者多个标签, 此时这些标签就构成了一个 “树形结构”, 标签具有后代关系或者兄弟关系.
- 可以在开始标签中给标签赋予属性(Attribute), 属性相当于是键值对, 可以有一个或者多个.
比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>用记事本写代码是没有语法高亮和关键字补全的, 可以使用vsCode来进行前端代码的编写,对于HTML,css,js不用安装其他的东西~~像上面直接在记事本中写出来的html代码结构是不规范的!
那么上面这个例子,可以一键生成,在vsCode中输入 !+Tab 可以自动生成一个HTML模板:
细节解释:
- 代码中的第一行
<!DOCTYPE html>是在声明文档的类型, 表示当前的文档是一个HTML5的文件. - <html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面".
- <meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并
- 设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
2.2 注释标签
语法格式:
<!-- 注释内容 -->
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 这是一个html注释 -->
hello
</body>
</html>执行结果:
注释虽然不会在网页展示, 但是在浏览器查看网页源代码是可以看到注释的.

在vsCode中可以使用快捷键ctrl+/快速进行注释与非注释之间的转换.(与idea相同)
2.3 标题标签
一共分为6级标题, 数字越大, 则字体越小
语法格式:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
执行结果:

标题标签每个标签都是独占一行的, 和代码的编写无关.
2.4 段落标签
HTML中使用p标签表示段落, 每一个p标签都独占一行, 段落之间有一个明显的段落间距.
语法格式:
<p>内容</p>
代码示例:
<p>
第一段: Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?
Hic sequi laboriosam incidunt cumque dolor distinctio.
<p>
<p>
第二段: Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?
Hic sequi laboriosam incidunt cumque dolor distinctio.
<p>
<p>
第三段: Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?
Hic sequi laboriosam incidunt cumque dolor distinctio.
<p>
执行结果:

2.5 换行标签
br是一个单标签(不需要结束标签), 表示换行.
语法格式:
<br/>或者<br>
代码示例:
<p>
第一段: Lorem, ipsum dolor sit amet consectetur adipisicing elit.
<br><br><br> <!--表示换三行-->
Nihil eligendi rem, ab suscipit velit tenetur, doloribus consectetur iste saepe voluptate quia repudiandae doloremque?
Hic sequi laboriosam incidunt cumque dolor distinctio.
<p>
执行结果:

<br/>是规范写法<hr>是分割线标签
2.6 格式化标签
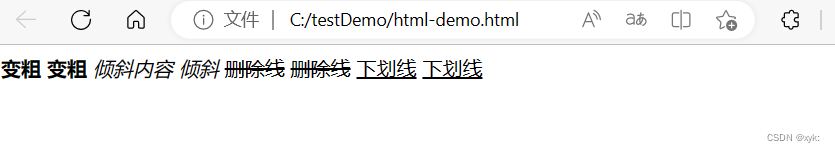
文本格式化常见的有四个, 即加粗, 倾斜, 删除线, 下划线.
<!-- 加粗 -->
<strong>变粗</strong>
<b>变粗</b>
<!-- 倾斜 -->
<em>倾斜内容</em>
<i>倾斜</i>
<!-- 删除线 -->
<del>删除线</del>
<s>删除线</s>
<!-- 下划线 -->
<ins>下划线</ins>
<u>下划线</u>
执行结果:

2.7 图片标签
图片标签用到了img标签(单标签)
- 标签必须要带有src属性,值为图片的路径
img标签的常用属性:
- src: 图片的路径路径.
- alt: 图片获取失败后显示的内容.
- title: 鼠标放到图片上有提示的文本信息.
- width/height: 设置图片宽度/高度, 当width与height只设置一个时, 图片会等比例缩小或放大.
- id: 给标签一个唯一的标识, HTML中任何元素都可以指定id, 但每个元素的id不能相同.
语法格式:
<img src="路径" alt="替换文本">
代码示例:
使用相对路径, html的工作目录就是该html文件所在的目录, 这里的图片和代码文件在同一路径下.
<img src="../banner1.jpg" alt="">
使用绝对路径:
<img src="C:\htmlCode\222.jpg" alt="">
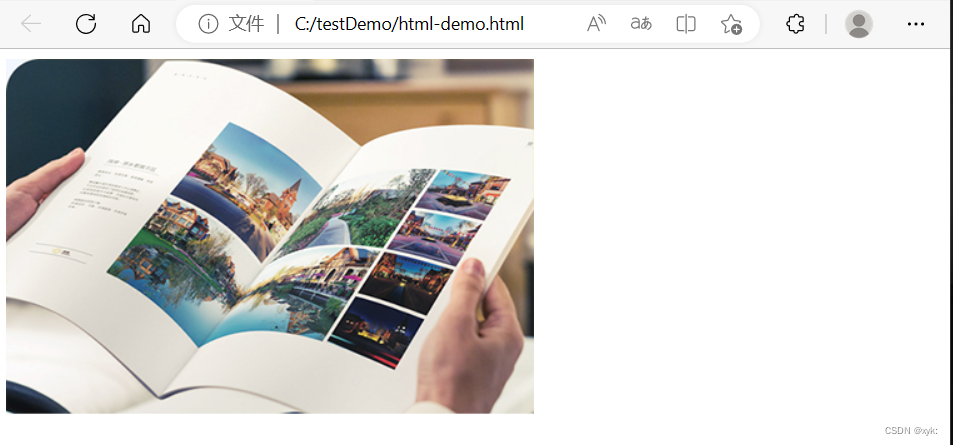
使用网络路径:
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.8b96de5dd4275e9771909f6f723e4495?rik=A5aBoh1lF5xAtw&riu=http%3a%2f%2fimg.mm4000.com%2ffile%2f5%2ff8%2f94aef1bb7c.jpg&ehk=NJFosBIGH%2bfrABGf8o7oolxaGT2DSu8sTkGlieLYbEs%3d&risl=&pid=ImgRaw&r=0" alt="">
如果想要为图片配上一句话, 可以使用title标签, 这样在鼠标放上去就能显示文本.

最后常用的属性就是使用widht和height来设置图片的大小了, 常用单位为px(像素),
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.8b96de5dd4275e9771909f6f723e4495?rik=A5aBoh1lF5xAtw&riu=http%3a%2f%2fimg.mm4000.com%2ffile%2f5%2ff8%2f94aef1bb7c.jpg&ehk=NJFosBIGH%2bfrABGf8o7oolxaGT2DSu8sTkGlieLYbEs%3d&risl=&pid=ImgRaw&r=0" alt=""
title="这是一个美女" width="300px" height="300px">
2.8 超链接标签
“链接”(link)一般是一种快捷方式, “超链接” 就是跳转到的页面可以是当前网站之外的 ,标签为a, 属于行内元素常用属性有href表示链接地址, 如果将href属性的值给做#就表示一个空链接, 点了也是不会跳转的.
1.外部链接 href为其他网站的地址,写绝对路径
<a href="http://www.baidu.com">百度</a>还有一个属性是target, 值一般写作_block, 表示在一个新标签页打开链接而不会替换原有的页面, 同时如果把图片放在a标签里面, 点击图片也能跳转链接.
<a href="https://www.baidu.com/" target="_blank"></a>
2.内部链接 href为网站内部页面之间的链接,写相对路径
<!-- 这两个文件在同一个目录下 -->
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
3. 下载链接:href对应的路径是一个文件(可以使用zip文件)
<a href="test.zip">下载文件</a>
4. 网页元素链接:就是图片链接
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>


点击完成了跳转
5. 锚点链接: 可以快速定位到页面中的某个位置.
语法上可以使用使用id属性在某一个标签位置插入一个锚点, a标签在href中给出锚点名即可, 此时, 点击锚点链接就会跳到锚点的位置.
代码示例:
<a href="#one">第一张</a>
<a href="#two">第二张</a>
<a href="#three">第三张</a>
<p id="one">
第一 <br/>
第一 <br/>
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.8b96de5dd4275e9771909f6f723e4495?rik=A5aBoh1lF5xAtw&riu=http%3a%2f%2fimg.mm4000.com%2ffile%2f5%2ff8%2f94aef1bb7c.jpg&ehk=NJFosBIGH%2bfrABGf8o7oolxaGT2DSu8sTkGlieLYbEs%3d&risl=&pid=ImgRaw&r=0">
...
</p>
<p id="two">
第二 <br/>
第二 <br/>
...
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.8b96de5dd4275e9771909f6f723e4495?rik=A5aBoh1lF5xAtw&riu=http%3a%2f%2fimg.mm4000.com%2ffile%2f5%2ff8%2f94aef1bb7c.jpg&ehk=NJFosBIGH%2bfrABGf8o7oolxaGT2DSu8sTkGlieLYbEs%3d&risl=&pid=ImgRaw&r=0">
</p>
<p id="three">
第三 <br/>
第三 <br/>
...
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.8b96de5dd4275e9771909f6f723e4495?rik=A5aBoh1lF5xAtw&riu=http%3a%2f%2fimg.mm4000.com%2ffile%2f5%2ff8%2f94aef1bb7c.jpg&ehk=NJFosBIGH%2bfrABGf8o7oolxaGT2DSu8sTkGlieLYbEs%3d&risl=&pid=ImgRaw&r=0">
</p>

点第几张就跳到第几张的图片了~~
<!---禁止 a 标签跳转:--->
<a href="javascript:void(0);"> 或者 <a href="javascript:;">
<!--后续再了解也无妨-->
2.9 表格标签
表格标签有一组标签配合使用.
table: 表示整个表格.tr: 表示表格中的一行.td: 表示一行中的一个单元格th, 表示表头(第一行)中的单元格, 会居中并加粗.thead,表示表格的头部部分,比th范围大。tbody,表示表格主体部分.
table包含tr, tr包含td或者th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸
代码举例:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
单元格之间的合并:(给单元格标签添加属性)
- 行合并rowspan=“n”
- 列合并colspan=“n”
步骤:
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
代码举例:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
 2.10 列表标签
2.10 列表标签
列表主要分为有序列表, 无序列表和自定义列表;
无序列表使用标签ul来表示, 有序列表使用标签ol来表示, 无序列表和有序列表里面每行的内容都使用li来表示;
自定义列表使用dl来表示, 可以使用dt设置一个小标题, 列表里面每行的内容使用dl来表示.
<h3>无序列表</h3>
<ul>
<li>Java</li>
<li>Pychon</li>
<li>Go</li>
<li>C语言</li>
<li>C++</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>Java</li>
<li>Pychon</li>
<li>Go</li>
<li>C语言</li>
<li>C++</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>编程语言</dt>
<dd>Java</dd>
<dd>Pychon</dd>
<dd>Go</dd>
<dd>C语言</dd>
<dd>C++</dd>
</dl>

2.11 表单列表
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签.
input标签是一个单标签常用属性有下面几个:
type: 这个属性必须有, 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给input起了个名字, 尤其是对于 单选按钮, 具有相同的name才能多选一.
value: input 中的默认值.
checked: 默认被选中(用于单选按钮和多选按钮).
maxlength: 设定最大长度.
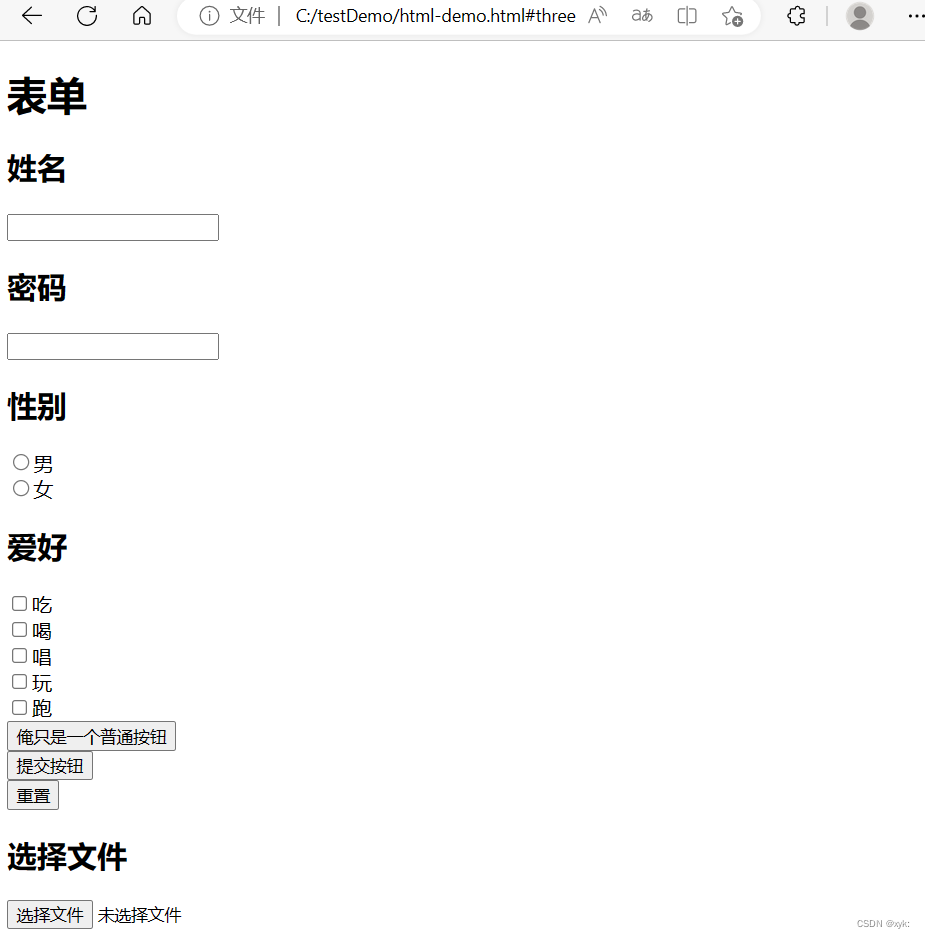
<h1>表单</h1>
<form action="https://www.baidu.com">
<h2>姓名</h2>
<input type="text">
<h2>密码</h2>
<input type="password">
<h2>性别</h2>
<input type="radio" name="sex">男<br/>
<input type="radio" name="sex">女<br/>
<h2>爱好</h2>
<input type="checkbox">吃<br/>
<input type="checkbox">喝<br/>
<input type="checkbox">唱<br/>
<input type="checkbox">玩<br/>
<input type="checkbox">跑<br/>
<input type="button" value="俺只是一个普通按钮"><br/>
<input type="submit" value="提交按钮"><br/>
<input type="reset" valu="清空按钮"><br/>
<h2>选择文件</h2>
<input type="file">
</form>

1. type属性的值为text时表示是一个文本框, 值为password表示是一个密码框.
2.type属性的值为radio表示一个单选框, 对于单选框需要加个name属性, name属性相同的单选框, 值之间是互斥的, 只能选一个.还可以使用checked属性增加一个默认选项的功能, 比如默认选择男.
还可以使用label标签来实现点击文本也能选中的功能, 通过给for属性赋予文本输入框的id, 这样就指定了是为哪一个文本框提供了选中功能.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">id与name的区别:
- id是标签的身份证,每个标签都不一样
- name是标签的区分或者是不强大的身份标识,标签之间可以重复
3.type属性的值为checkbox表示一个复选框, 也可以设置checked属性为checked表示默认选项, 搭配label标签等.
4.type属性的值为button表示是一个普通按钮, submit表示是一个提交按钮, reset表示是一个提交按钮.
普通按钮一般需要搭配JS使用, 比如这里使用JS中的一个函数alert, 功能是弹出一个对话框显示文本内容.提交, 清空按钮都必须放到form标签内, 提交按钮点击后就会尝试给服务器发送, 清空按钮点击后会将form内所有的用户输入内容重置
5.如果需要选择文件, 上传文件, 可以设置type属性为file
6.
form起始标签添加属性action=“地址” method=“get”,代表提交到哪个地址(网络地址,本地地址)
<form action="https://www.baidu.com"> ...... </form>- method默认是get
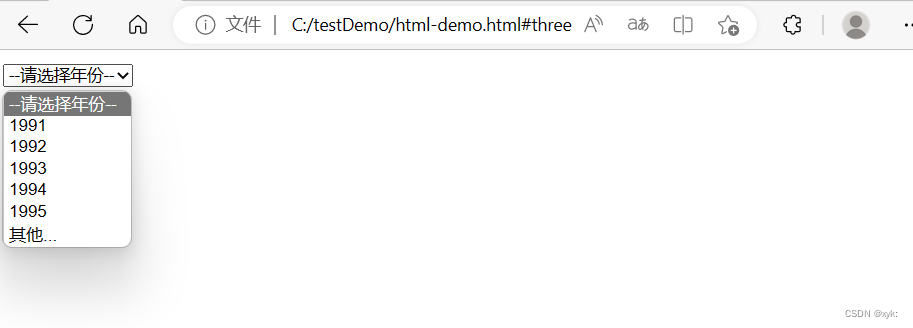
2.12 select标签
select标签可以实现下拉菜单功能, 一个option表示一项菜单, option中也可以定义selected="selected"表示默认选中.
<select>
<option selected="selected">--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>其他...</option>
</select>

2.13 文本标签
textarea标签对应的是可定制大小的文本框
<h2>备注</h2>
<textarea rows="3" cols="50">
默认文本
</textarea>

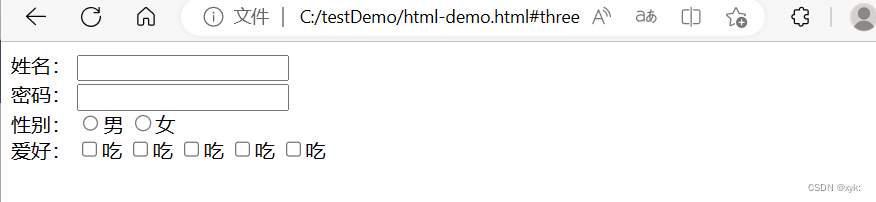
2.14 无语义标签div与span
无语义标签有两个, 分别div标签和span标签, 没有特定的含义, div默认是独占一行的块级元素, 而span默认是不独占一行的行内元素.
代码示例:
<div>
姓名:
<input type="text">
</div>
<div>
密码:
<input type="password">
</div>
<div>
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</div>
<div>
爱好:
<input type="checkbox" id="1">吃
<input type="checkbox">吃
<input type="checkbox">吃
<input type="checkbox">吃
<input type="checkbox">吃
</div>

span,不会与其他span进行分割,还是在同一行
<span>1234</span>
<span>4567</span>
三、HTML特殊字符
有些特殊的字符在html中不能直接表示出来,例如:
- 空格:
 - 小于号:
<- 大于号:
>- 按位与:
&
四、HTML案例
4.1 简历案例
页面:

代码:
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简历</title>
<style>
.one {
width: 600px;
height: 1500px;
border-style: solid;
}
img{
width: 300px;
height: 300px;
}
</style>
</head>
<body class="one">
<h1>xyk:的简历</h1>
<!--基本信息-->
<div>
<h2>基本信息</h2>
<img src="C:\Users\86180\Pictures\微信图片_20230523171510.jpg" alt="证件照">
<p>求职意向: Java开发工程师, 测试开发工程师</p>
<p>联系电话: 1008611</p>
<p>邮箱: 1234567891@qq.com</p>
<p>个人博客: <a href="https://blog.csdn.net/">CSDN</a></p>
<p>gitee: <a href="https://gitee.com/">https://gitee.com</a></p>
</div>
<!--教育背景-->
<div>
<h2>教育背景</h2>
<ol>
<li>2010 - 2012 幼儿园 幼儿园</li>
<li>2012 - 2017 小学 小学</li>
<li>2017 - 2019 中学 初中</li>
<li>2019 - 2021 中学 高中</li>
<li>2021 - 2025 大学 软件工程 本科</li>
</ol>
</div>
<!--专业技能-->
<div>
<h2>专业技能</h2>
<ul>
<li>Java 基础语法扎实, 已经刷了800道Leetcode题.</li>
<li>常见数据结构都可以独立实现并熟练应用.</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题.</li>
<li>掌握Web开发能力,并且独立开发了学校的留言墙功能.</li>
</ul>
</div>
<!--我的项目-->
<div>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间:2023年9月 到 2023年12月</p>
<p>
功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<li>
<h3>学习小助手</h3>
<p>开发时间:2023年9月 到 2023年12月</p>
<p>
功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</p>
</li>
</ol>
</div>
<!--其他信息-->
<div>
<h2>个人评价</h2>
<p>在校期间,学习成绩优良,多次获得奖学金.</p>
</div>
</body>
</html>
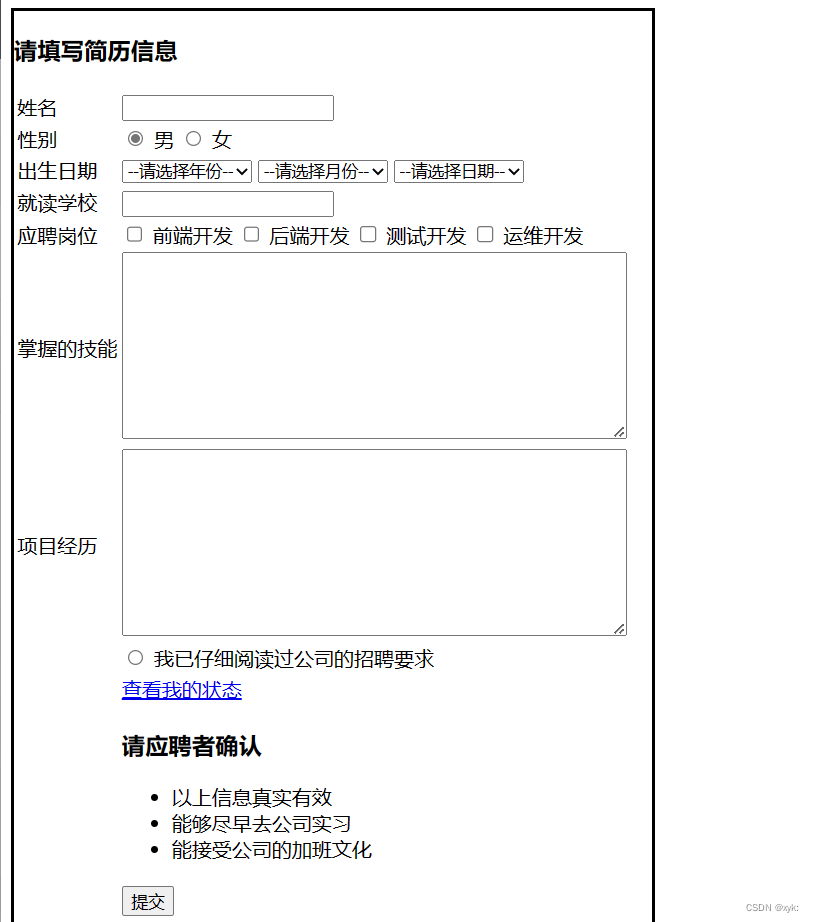
4.2 简历填写案例
页面:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<h3>请填写简历信息</h3>
<meta charset="UTF-8">
<title>简历填写</title>
<style>
.one {
width: 510px;
height: 750px;
border-style: solid;
}
</style>
</head>
<body class="one">
<table>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name='1' id="male" checked="checked">
<label for="male"><img src="" alt="" width="20px">男</label>
<input type="radio" name = '1' id="female">
<lable for="female"><img src="" alt="" width="20px">女</lable>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="forntend">
<label for="forntend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="pa">
<label for="pa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="53" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="53" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="radio" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
<tr>
<td>
</td>
<td>
<button onclick="alert('提交成功!')">提交</button>
</td>
</tr>
</table>
</body>
</html>