【TikZ 简单学习[下]:基础绘制】Latex下的绘图宏包
- 上文
- 绘制多个节点
- 给节点添加统一样式
- 给节点命名
- 使用相对位置绘制
- 给节点标签
- 链接边的绘制
- 在线边上添加标签
- 绘制蛇形线和多行文本
- 层图
- 绘制一个简单的树
上文
- 【TikZ 简单学习(上):基础绘制】Latex下的绘图宏包
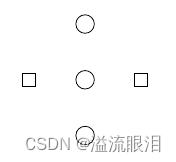
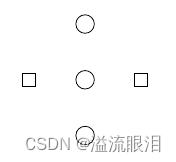
绘制多个节点
- 方法一:
使用 \path A node[attr]{info} 进行绘制多个节点,这里节点和 “路径” 无关
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\path ( 0,2) node [shape=circle,draw] {}
( 0,1) node [shape=circle,draw] {}
( 0,0) node [shape=circle,draw] {}
( 1,1) node [shape=rectangle,draw] {}
(-1,1) node [shape=rectangle,draw] {};
\end{tikzpicture}
\end{document}

- 方法二:
\node 是 \path node 的省略,这里需要额外加上 at,即:
\node at A [attr]{info};
前面提到过,[draw] 的意思是并且绘制的意思。这里 [shape=circle] 可以简写成 [circle]
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\node at ( 0,2) [circle,draw] {};
\node at ( 0,1) [circle,draw] {};
\node at ( 0,0) [circle,draw] {};
\node at ( 1,1) [rectangle,draw] {};
\node at (-1,1) [rectangle,draw] {};
\end{tikzpicture}
\end{document}
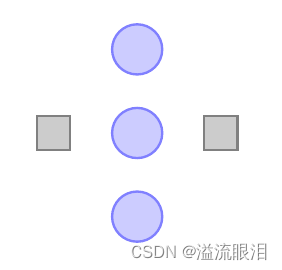
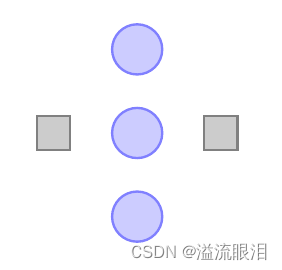
给节点添加统一样式
- 节点里没有文本,为什么节点仍然有大小?因为
TikZ 自动为文本周围添加了一些空间 inner sep
所以可以更改 [inner sep = 0pt] 来修改之类的。
但是确保节点正常显示,设置它的最小大小 [minumun size = 6mm] - 然后就是设置统一样式
[XXX/.style={……}]。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm}]
\node at ( 0,2) [place] {};
\node at ( 0,1) [place] {};
\node at ( 0,0) [place] {};
\node at ( 1,1) [transition] {};
\node at (-1,1) [transition] {};
\end{tikzpicture}
\end{document}

给节点命名
- 给节点命名可以为后续操作节省便利,不需要单独去计算坐标绘制。
(name) ,注意名字不能有特殊字符等,可以有下划线和连线符。 TikiZ 语法对于多个并列属性之间循序比较宽松,可以比如 \node [A] (B) at C 或者 \node (B) [A] at C 之类的。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm}]
\node[place] (waiting 1) at ( 0,2) {};
\node[place] (critical 1) at ( 0,1) {};
\node[place] (semaphore) at ( 0,0) {};
\node[transition] (leave critical) at ( 1,1) {};
\node[transition] (enter critical) at (-1,1) {};
\end{tikzpicture}
\end{document}
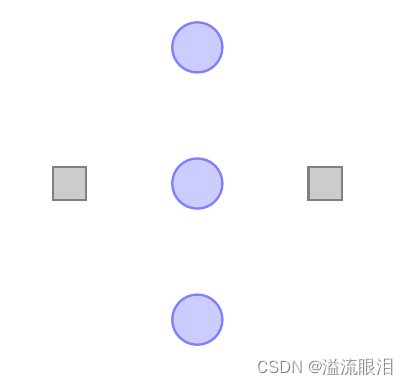
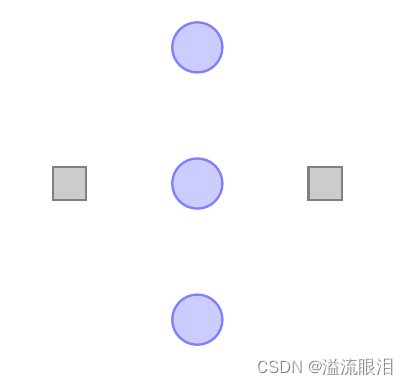
使用相对位置绘制
- 上面给了许多坐标,其实我们也可以通过相对位置绘制
需要导入 \usetikzlibrary {positioning},然后使用下述语法:
[below = of name]、[right = of name] 等,他们之间的距离为 node distance,默认为节点之间的中心之间的距离,或者是边界之间的距离。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {positioning}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm}]
\node[place] (waiting) {};
\node[place] (critical) [below=of waiting] {};
\node[place] (semaphore) [below=of critical] {};
\node[transition] (leave critical) [right=of critical] {};
\node[transition] (enter critical) [left=of critical] {};
\end{tikzpicture}
\end{document}

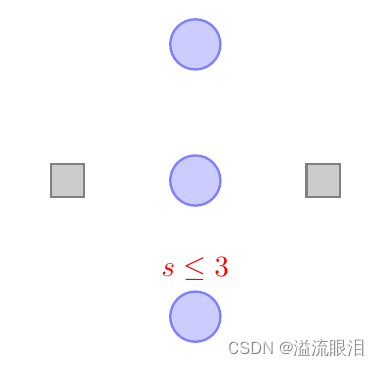
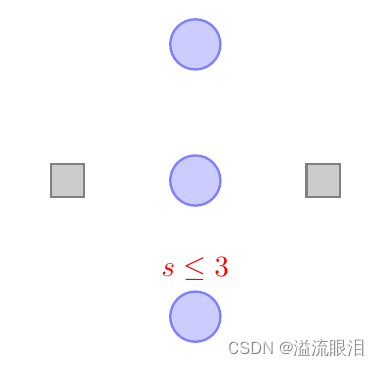
给节点标签
- 方法一:
添加一个姓的节点,设定属性为 [red,above],添加在 (semaphore.north) 某节点的北方,文字信息为 {s \e 3}
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {positioning}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm}]
\node[place] (waiting) {};
\node[place] (critical) [below=of waiting] {};
\node[place] (semaphore) [below=of critical] {};
\node[transition] (leave critical) [right=of critical] {};
\node[transition] (enter critical) [left=of critical] {};
\node [red,above] at (semaphore.north) {$s\le 3$};
\end{tikzpicture}
\end{document}

- 方法二:
使用 [label=above:$info$] 即标签属性来直接添加标签信息。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {positioning}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm}]
\node[place] (waiting) {};
\node[place] (critical) [below=of waiting] {};
\node[place] (semaphore) [below=of critical,
label=above:$s\le3$] {};
\node[transition] (leave critical) [right=of critical] {};
\node[transition] (enter critical) [left=of critical] {};
\end{tikzpicture}
\end{document}
- 也可以给多重标签。
这里使用 [label=60] 表示在60度的位置添加标签
[label=-90] 表示在270度的位置添加标签 - 使用
[every label/.style={}] 来修改标签的风格。
\tikz
\node [circle,draw,label=60:$60^\circ$,label=below:$-90^\circ$] {my circle};

链接边的绘制
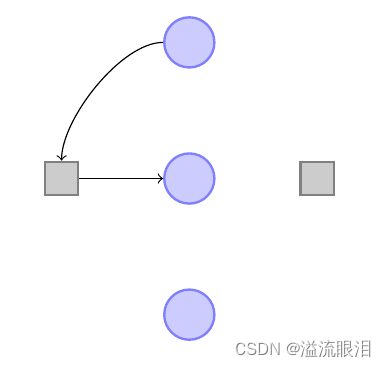
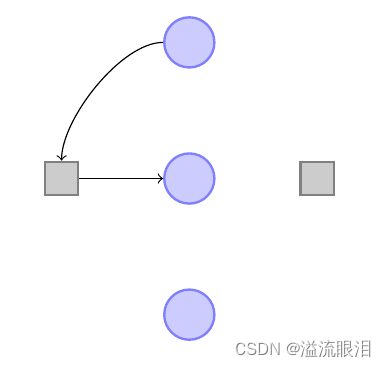
- 方法一:
使用语法 \draw [->] (A.west) -- (B.east) 或者 \draw A .. controls B and C .. D 绘制曲线
这里需要指明是东南西北哪个位置出发,哪个位置结束
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {positioning}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm}]
\node[place] (waiting) {};
\node[place] (critical) [below=of waiting] {};
\node[place] (semaphore) [below=of critical] {};
\node[transition] (leave critical) [right=of critical] {};
\node[transition] (enter critical) [left=of critical] {};
\draw [->] (enter critical.east) -- (critical.west);
\draw [->] (waiting.west) .. controls +(left:5mm) and +(up:5mm)
.. (enter critical.north);
\end{tikzpicture}
\end{document}

- 方法二:
但这太笨了。一个简单的写法是可以省略上述所有的方向,就像下面代码。
因为 TikZ 会自动聪明地选择合适方向。
\draw [->] (enter critical) -- (critical);
\draw [->] (waiting) .. controls +(left:8mm) and +(up:8mm)
.. (enter critical);
- 方法三:
或者尝试新的语法
使用 \draw [->] A to B 替代 \draw [->] A .. B
使用 \draw [->] A to [out=B,in=C] D 绘制曲线,即给定 in,out 属性表示离开或进入坐标的弧线的角度。
\draw [->] (enter critical) to (critical);
\draw [->] (waiting) to [out=180,in=90] (enter critical);
- 方法四:
使用 [bend left=A] 表示向左/右弯的度数,也可以绘制对应的链接曲线。
\draw [->] (waiting) to [bend right=45] (enter critical);
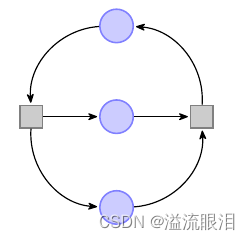
- 方法五:
语法糖,使用 \node A edge B edge C…… 可以绘制点A与点B、C链接的边。
\node[transition] (enter critical) [left=of critical] {}
edge [->] (critical)
edge [<-,bend left=45] (waiting)
edge [->,bend right=45] (semaphore);
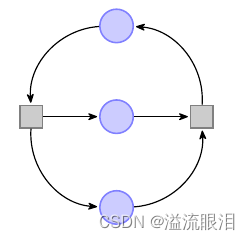
- 综合绘图代码如下,比较推荐使用
edge 语法,比较简单。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {arrows.meta,positioning}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm},
bend angle=45,
pre/.style={<-,shorten <=1pt,>={Stealth[round]},semithick},
post/.style={->,shorten >=1pt,>={Stealth[round]},semithick}]
\node[place] (waiting) {};
\node[place] (critical) [below=of waiting] {};
\node[place] (semaphore) [below=of critical] {};
\node[transition] (leave critical) [right=of critical] {}
edge [pre] (critical)
edge [post,bend right] (waiting)
edge [pre, bend left] (semaphore);
\node[transition] (enter critical) [left=of critical] {}
edge [post] (critical)
edge [pre, bend left] (waiting)
edge [post,bend right] (semaphore);
\end{tikzpicture}
\end{document}

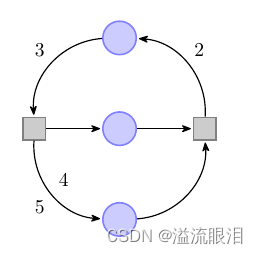
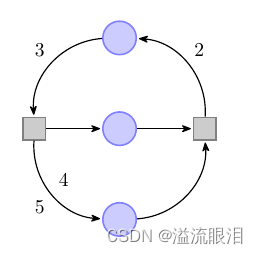
在线边上添加标签
- 在
[上篇] 我们学了在线的正上/中间/正下 添加信息,使用的是 [sloped, below] 等
这里我们的需求是在线的边上添加信息,使用 [auto] 属性即可。
使用 [swap] 属性会镜像绘制在线的另一侧。见下方代码。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {arrows.meta,positioning}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm},
bend angle=45,
pre/.style={<-,shorten <=1pt,>={Stealth[round]},semithick},
post/.style={->,shorten >=1pt,>={Stealth[round]},semithick}]
\node[place] (waiting) {};
\node[place] (critical) [below=of waiting] {};
\node[place] (semaphore) [below=of critical] {};
\node[transition] (leave critical) [right=of critical] {}
edge [pre] (critical)
edge [post,bend right] node[auto,swap]{2} (waiting)
edge [pre, bend left] (semaphore);
\node[transition] (enter critical) [left=of critical] {}
edge [post] (critical)
edge [pre, bend left] node[auto]{3}(waiting)
edge [post,bend right] node[auto]{4} node[auto,swap]{5} (semaphore);
\end{tikzpicture}
\end{document}

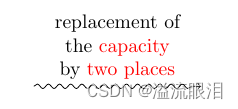
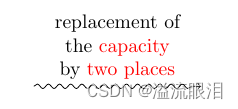
绘制蛇形线和多行文本
- 添加
\usetikzlibrary {decorations.pathmorphing} 库
使用 [decoration={snake}] 来添加蛇形线,也可以更改其他的参数,比如 [amplitude, segment length, post length] 等。 - 多行文本很简单,和
LateX 语法类似,使用 \\ 来换行。
也可以使用 [text width=3cm] 来让它按文本长度自动分段。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {decorations.pathmorphing}
\begin{document}
\begin{tikzpicture}
\draw [->,decorate,
decoration={snake,amplitude=.4mm,segment length=2mm,post length=1mm}]
(0,0) -- (3,0)
node [above,align=center,midway]
{
replacement of\\
the \textcolor{red}{capacity}\\
by \textcolor{red}{two places}
};
\end{tikzpicture}
\end{document}

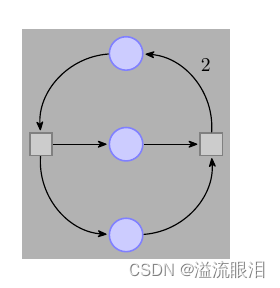
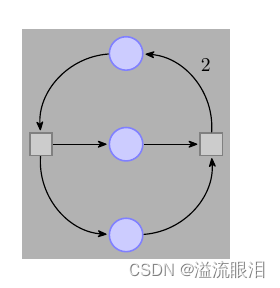
层图
- 在画完一个图之后,希望在该图背景后添加某个颜色的背景矩形。
由于图的大小是动态的,可以选择指定坐标绘制,也可以使用层图
层图需要导入 backgrounds 库,它使用了 fit 库,都需要导入 - 添加一个
scope ,指定 [on background layer] 绘制背景层
在其中使用 [fit = A B C D E] 来适应覆盖这些元素。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {arrows.meta,backgrounds,fit,positioning}
\begin{document}
\begin{tikzpicture}
[place/.style={circle,draw=blue!50,fill=blue!20,thick,
inner sep=0pt,minimum size=6mm},
transition/.style={rectangle,draw=black!50,fill=black!20,thick,
inner sep=0pt,minimum size=4mm},
bend angle=45,
pre/.style={<-,shorten <=1pt,>={Stealth[round]},semithick},
post/.style={->,shorten >=1pt,>={Stealth[round]},semithick}]
\node[place] (waiting) {};
\node[place] (critical) [below=of waiting] {};
\node[place] (semaphore) [below=of critical] {};
\node[transition] (leave critical) [right=of critical] {}
edge [pre] (critical)
edge [post,bend right] node[auto,swap] {2} (waiting)
edge [pre, bend left] (semaphore);
\node[transition] (enter critical) [left=of critical] {}
edge [post] (critical)
edge [pre, bend left] (waiting)
edge [post,bend right] (semaphore);
\begin{scope}[on background layer]
\node [fill=black!30,fit=(waiting) (critical) (semaphore)
(leave critical) (enter critical)] {};
\end{scope}
\end{tikzpicture}
\end{document}

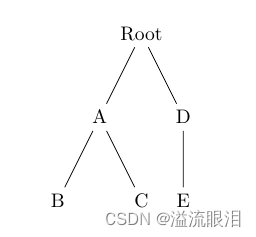
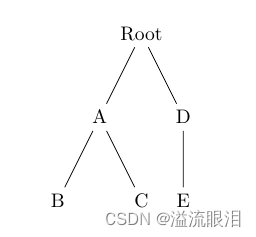
绘制一个简单的树
- 比较常用的,使用
\node {} 创建一个根节点
使用 child {node{}} 创建孩子节点
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary {arrows.meta,backgrounds,fit,positioning}
\begin{document}
\begin{tikzpicture}
\node {Root}
child { node{A}
child {node{B}}
child {node{C}}
}
child {node{D}
child {node{E}}
}
;
\end{tikzpicture}
\end{document}