文章题目有点长,叫 《前端岗位初入职场后的最初一段时间需要做什么》,说下写这篇文的初衷,在前端自学团里有很多刚毕业或者是刚从培训班出来的同学,在群里天天讨论着找工作和面试的事情,面试的题在很多app或者小程序可以找得到,但很多同学不知道刚进入公司的最初一段时间是做什么事情,所以本文以此为出发点,讲一些刚进入公司需要注意的点
需要注意的是,由于每个人的环境适应力不同,所以标题中的最初一段时间,可能是一天,也可能是三天,但一般不会超过一周

前端岗位初入职场后的最初一段时间需要做什么
- 配置开发环境
- 开发环境一般包括哪些?需要注意什么?
- 熟悉文件目录
- 阅读package.json
- 熟悉模块文件和组件文件
- 熟悉全局公共样式
- 熟悉接口文件
- 熟悉路由router
- 熟悉静态文件存放文件
- 人之常情
- 早到问好
- 送礼
- 参加公司下午茶
配置开发环境
入职第一天一般是配置开发环境,如果公司配给你的电脑还没有组装的话,那么自己就需要组装电脑
开发环境一般包括哪些?需要注意什么?
重点!重点!重点!
无论是配置说明开发环境,都必须注意版本问题,都必须以公司目前的开发环境为准!
博主在这里写一下常用的开发环境清单,有需要的可以收藏本文便以查找
①编译器:vscode,hbuilderX,webstorm,微信开发者工具等
有同学问一定要使用vscode吗?起因是这同学在大学里习惯用webstorm,这里博主的建议是选择喜欢用的就行,同个公司使用不同的编译器不会产生什么影响
②浏览器:chrome,火狐,IE等
需要注意的是,不同的浏览器有不同的浏览器内核,会对开发产生影响,所以要看公司开发使用的浏览器是什么再安装对应的浏览器

③API调试工具:postman,Apipost,Apxfox等
API调试工具也需要看公司目前项目组使用的是哪一款再进行安装,因为API调试工具是可以团队协作的,不能说我用惯了postman就一定要用postman
④SourceTree:可视化git操作,现在公司都基本用这个进行代码的拉取推送
⑤翻译软件:有道词典,百度翻译等
有些公司对文件目录或者代码有一定的英文规范,比如购买有些人的就写buy,而有些人写purchase,如果不规范对代码的管理也是不好的事情
⑥腾讯会议:远程会议用
⑦记事本软件:Typora,文本文档,语雀等
每天都要对进行工作的事情进行一个记录,对项目的进程进行一个记录,所以一个记事本软件是必不可少的

重点!重点!重点!
无论是配置说明开发环境,都必须注意版本问题,都必须以公司目前的开发环境为准!
熟悉文件目录
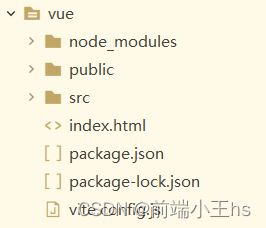
配置完开发环境以后,就必须对目前项目的文件目录进行一个梳理,例vue的脚手架为例,我们需要知道每一个文件是对应的是什么,只需要大致了解就行,不需要每一个文件写的什么都认真看,等到具体开发哪个模块再细看

阅读package.json
学过vue的同学知道,package.json文件里面是一些依赖的名字和版本,阅读此文件的必要性在于知道本项目使用了哪些插件,看有没有是属于自己知识盲点也就是自己没用过不了解的,然后提前了解不清楚的依赖是做什么怎么用的,然后在开发的时候便不会生疏

熟悉模块文件和组件文件
一个项目一定是分模块进行开发的,所以要知道每一个模块是对应的哪个页面,一般模块是放在module文件夹中(每家公司不一样),同时也要对每一个模块下面的components组件进行熟悉,因为一般来说有些组件是可以复用的
熟悉全局公共样式
对于公司开发的项目来说,每一个模块内的公共样式几乎是统一的,比如我这个页面的按钮是width:50px;height:50px,那么其他的页面的按钮也一定是width:50px;height:50px,不会说我这个就宽度变成60px
熟悉全局公共样式有两个好处,一是对公司的项目风格有一个了解,二是在开发时不会出现说引入的组件样式跟想象的不一样,关于第二点,就是如果在全局设定了样式,比如我在全局设定了按钮的样式是width:50px;height:50px,但是你引入的官方文档中的按钮默认是width:100px;height:100px,你会发现怎么突然按钮变成50px了呢?问题就出在已经在全局中设定了样式

当然具体问题具体分析,有些时候我们必须根据页面的具体的情况,必要时使用样式穿透去修改已经在全局定义了的样式
熟悉接口文件
一个项目一般都有几十个至上百个的接口,接口可能分不同的js文件进行存放,所以需要对接口文件进行一个了解,知道哪个项目的哪个功能的接口放在哪个文件夹,这样在处理与后端的数据进行交互的时候可以更快上手
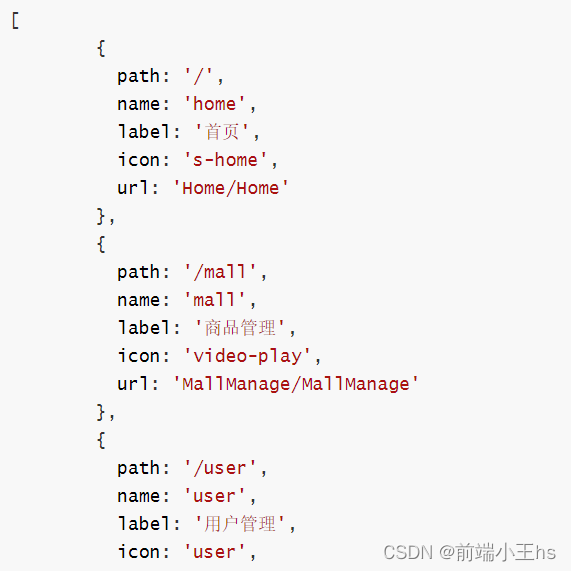
熟悉路由router
路由是一个项目的页面路径核心,熟悉路由router不言而喻,目的是为了以后增加项目页面的时候更快上手

熟悉静态文件存放文件
静态文件一般用来存放要使用到的图片等资源,知道放在哪里就好,这样在开发的时候就知道引用图片的路径怎么写了

人之常情
早到问好
进去公司后的最初一段时间,建议都早到公司,不是给老板看你勤奋,而是每天早到之后,见到其他公司的前端同事问个好,增加前辈对你的印象和好感
送礼
如果有资金,贵的键盘鼠标不谈,可以给前辈买点鼠标垫,天气冷了保温杯等,这样前辈也会更有心去教你,大家都是领工资干活,前辈没有必要浪费时间去教你,所以一定要懂得感恩
参加公司下午茶
公司有下午茶活动多参加,跟其他部门的同事建立起一定的友谊,这样会使得你在公司的热度升高,大家对你也会有个好印象
未完待续,感谢各位大佬的阅读
喜欢作者的可以点个关注,再次感谢!