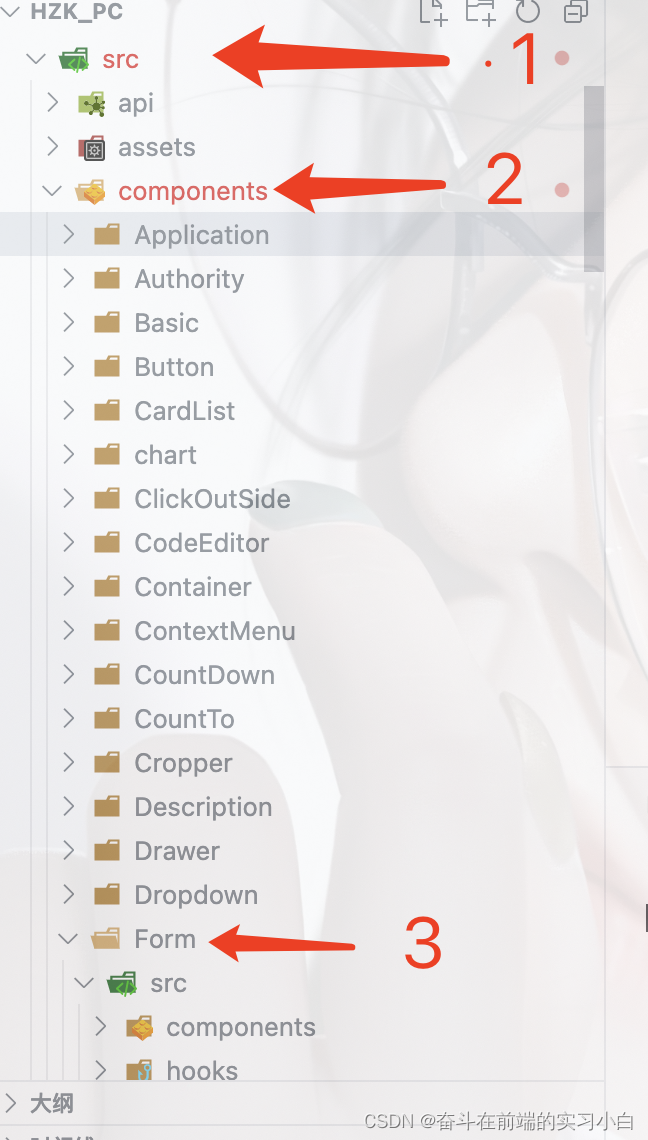
首先我们要知道 jeecgboot他前台的组件代码封装文件夹的位置在src-components中,这时我们其实可以观察他们代码的写法(个人感觉学习代码的最好的途径就是临摹他人高质量的代码、多看、多写)路径如图:

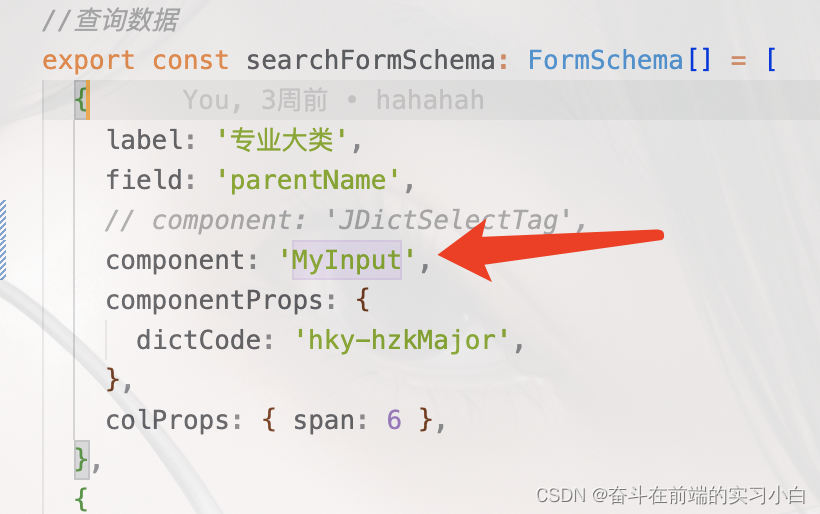
接下来我们会在标注3下实现一个简单的自定义组件

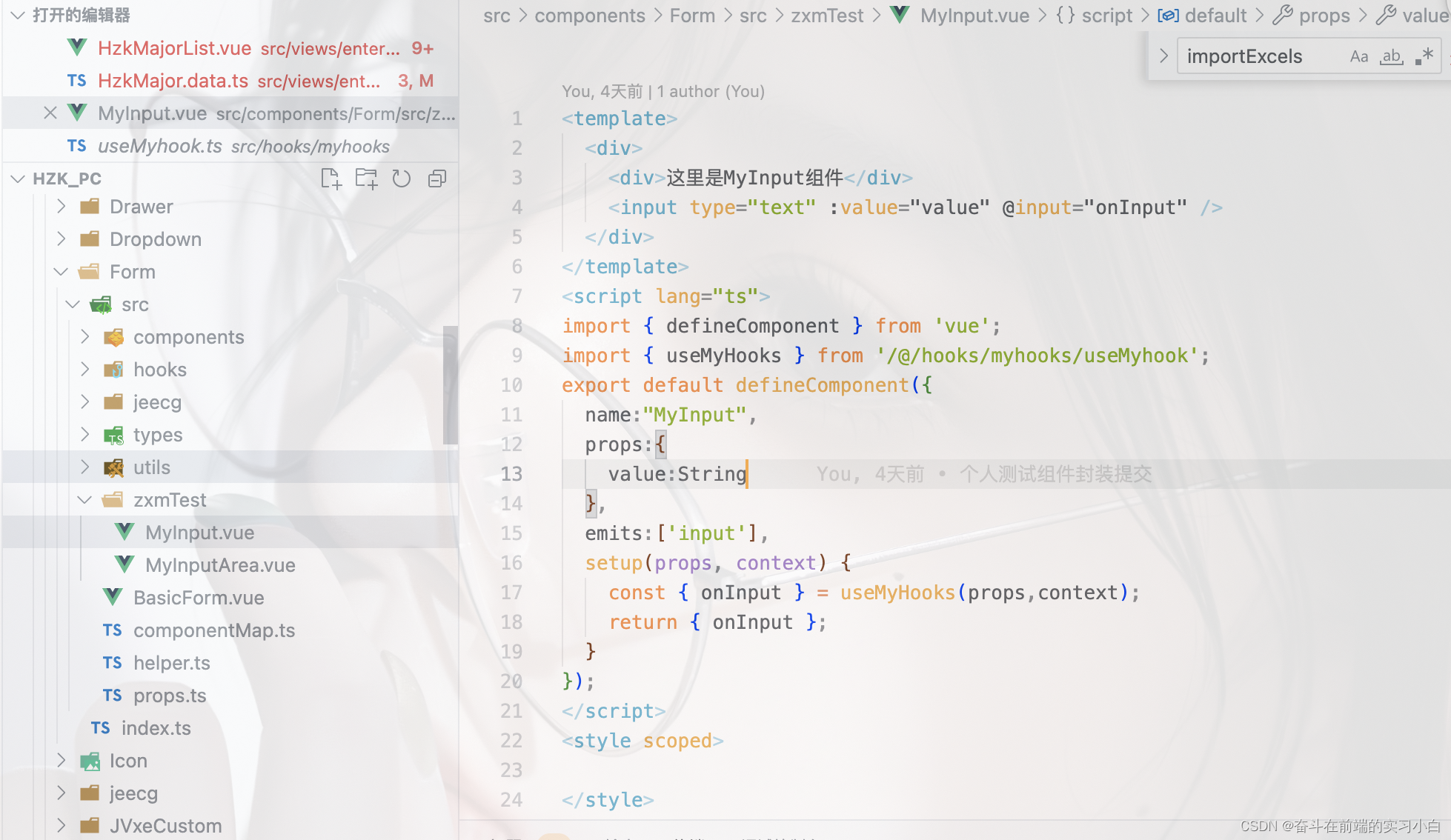
代码在这里哦
<template>
<div>
<div>这里是MyInput组件</div>
<input type="text" :value="value" @input="onInput" />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { useMyHooks } from '/@/hooks/myhooks/useMyhook';
export default defineComponent({
name:"MyInput",
props:{
value:String
},
emits:['input'],
setup(props, context) {
const { onInput } = useMyHooks(props,context);
return { onInput };
}
});
</script>
<style scoped>
</style>接下来我们回到hook这个封装方法中代码如下:
import { ref,computed } from 'vue';
export function useMyHooks(_props,context){
const { emit } = context;
const defaultValue = ref('hello word');
const innerValue = computed(()=>{
if(!_props.value){
return defaultValue.value;
}else{
return '|' + _props.value + '|';
}
});
function onInput(e){
emit('input',e.target.value);
}
return { onInput , defaultValue,innerValue};
}最后:撸完代码我们要记得按照他的规则注册下在componentMap.ts中
import MyInput from './zxmTest/MyInput.vue';
componentMap.set('MyInput',MyInput);
见证奇迹:接下来我们在需要的界面中引入我们写好的组件展示如下:


也是作为一个个人的学习记录了希望能帮助路过的各位~


![[Android]Logcat调试](https://img-blog.csdnimg.cn/a98798faf3ca46eb8f6cbd786c1e2e22.png)



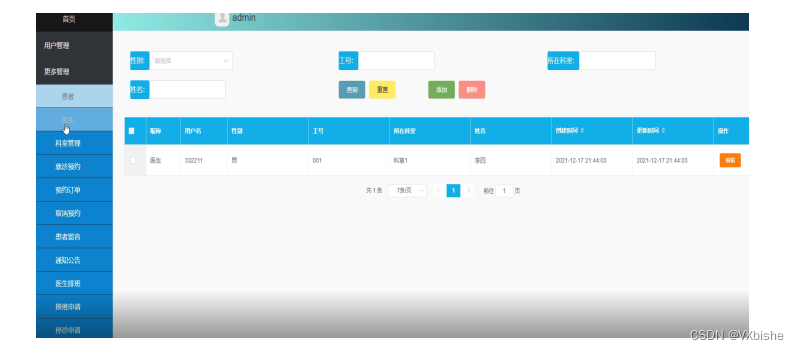
![[附源码]Python计算机毕业设计SSM开放性实验室网上预约管理(程序+LW)](https://img-blog.csdnimg.cn/7e29bbe36163462f9f8d66ccf66bc744.png)