1.检查系统版本
动画过渡Activity适用于*Android5.0(API21)*及以上,在代码增加中检查版本增强代码健壮性。
2.指定自定义过渡动画。
过渡可以在xml文件中指定,也可以直接在代码中指定。使用Window.requestFeature()声明启动窗口过渡,这里需要注意的是该声明要在setContentView()方法之前调用不然会报错。使用过渡动画一共有4个方法:
1.Window.setEnterTransition()设置Activity进入时的动画。
2.Window.setExitTransition()设置Activity退出时的动画
3.Window.setSharedElementEnterTransition()设置具有共享元素的Activity进入时的动画。
4.Window.setSharedElementExitTransition()设置具有共享元素的Activity退出时的动画。
切换的Activity和当前Activity中没有共享元素的时候使用1,2指定过渡动画,切换的Activity和当前Activity中有共享元素的时候使用3,4指定过渡动画
3.启动使用过渡动画的Activity
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
示例:直接利用系统自带的过渡效果
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:text="jump"
android:id="@+id/btn_main"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<ImageView
android:id="@+id/img_main"
android:src="@drawable/img_12"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6"
android:scaleType="fitXY"/>
</LinearLayout>
<!--Layout for MainActivity-->
第一个Activity的代码:
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){ //检查sdk版本是否大于等于5.0
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS); //通过getWindow()方法拿到window对象,设置启用过渡
//getWindow().setExitTransition(new Explode()); // 第一个Activity退出时,第二个启动因为第二个设置了启动动画,所以这里退出时的动画不启用。
getWindow().setEnterTransition(new Explode());
getWindow().setAllowEnterTransitionOverlap(true);
}
setContentView(R.layout.main);
btn = findViewById(R.id.btn_main);
btn.setOnClickListener(this); //设置点击事件
}
private void setTransition(Context context) {
Intent intent = new Intent();
intent.setClass(this, AnimationActivity.class);
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(this).toBundle()); //调用ActivityOptions.makeSceneTransitionAnimation()传入当前上下文
}
}
第二个Activity:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
getWindow().setEnterTransition(new Explode());
setContentView(R.layout.animation);
findViewById(R.id.btn_ani).setOnClickListener(this);
}
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(this, MainActivity.class);
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
}
效果:
也可以只设置第一个Acticity的过渡动画,不过此时第二个Activity要调用 Activity.finishAfterTransition() 方法,而非 Activity.finish()方法。第一个Activity退出时的过渡动画启用。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.animation);
findViewById(R.id.btn_ani).setOnClickListener(this);
}
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(this, MainActivity.class);
this.finishAfterTransition();
}
效果:

如果您发现哪里有错,感谢指正!
上官鑫 原文链接














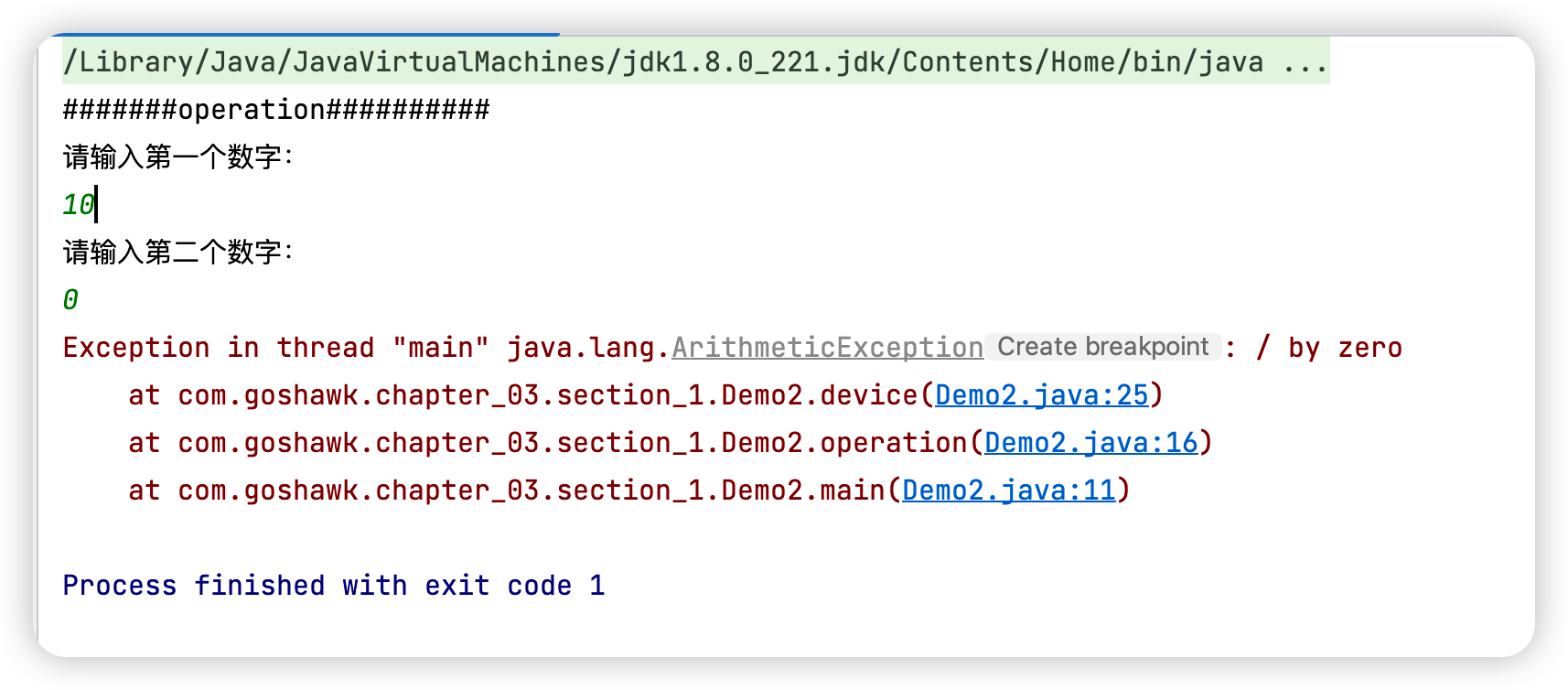
![[Android]Logcat调试](https://img-blog.csdnimg.cn/a98798faf3ca46eb8f6cbd786c1e2e22.png)



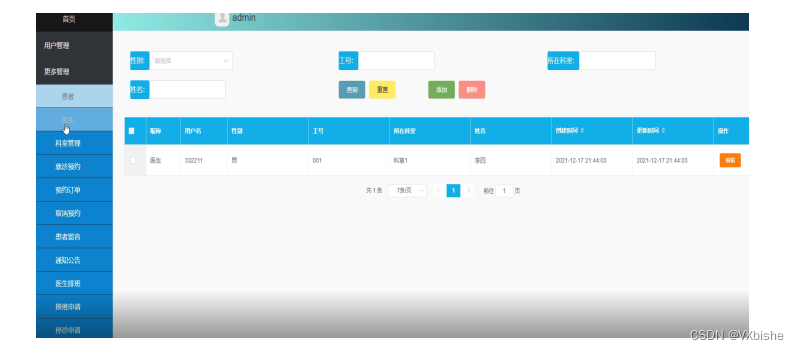
![[附源码]Python计算机毕业设计SSM开放性实验室网上预约管理(程序+LW)](https://img-blog.csdnimg.cn/7e29bbe36163462f9f8d66ccf66bc744.png)
