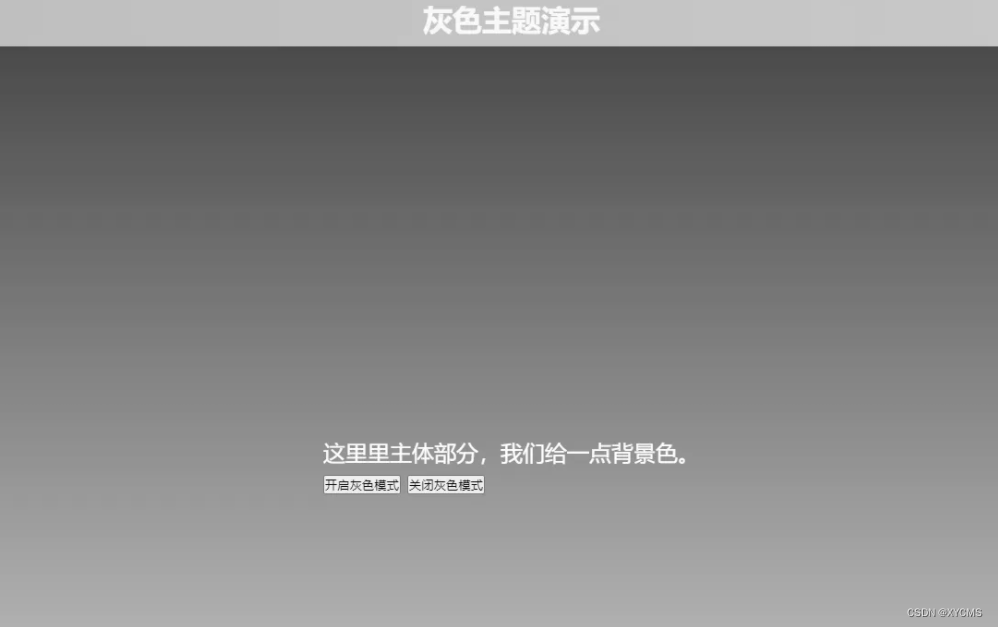
最近很多做网站前端的技术员是不是都接到了老板的任务,让网站的网页显示效果都变成灰色,这个也是随某些事件的发生或者某些专题内容觉得需要这样做的,大部分用于大家都不愿意看到的专题事件如某某烈士,逝去的伟人等;大家为纪念而表示尊重让网页彩色去除,所以,这个简单的网页前端技能大家要学会使用代码去解决,一般如何做呢?

下面我写段代码
body{-webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); filter:gray; }在网页中加入这样的CSS样式,整个网页body里面的内容都会显示灰黑色,原理就是利用CSS中的滤镜技术filter,那filter有哪些参数呢,我们如何使用,下面我写下参考值
滤镜说明:
Alpha:设置透明层次
blur:创建高速度移动效果,即模糊效果
Chroma:制作专用颜色透明
DropShadow:创建对象的固定影子
FlipH:创建水平镜像图片
FlipV:创建垂直镜像图片
glow:加光辉在附近对象的边外
gray:把图片灰度化
invert:反色
light:创建光源在对象上
mask:创建透明掩膜在对象上
shadow:创建偏移固定影子
wave:波纹效果
Xray:使对象变得像被x光照射一样
1、滤镜:Alpha
语法:STYLE="filter:Alpha(Opacity=opacity, FinishOpacity=finishopacity,Style=style, StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"
说明:
Opacity:起始值,取值为0~100, 0为透明,100为原图。
FinishOpacity:目标值。
Style:1或2或3
StartX:任意值
StartY:任意值
例子:filter:Alpha(Opacity="0",FinishOpacity="75",Style="2")
2、滤镜:blur
语法:STYLE="filter:Blur(Add = add, Direction = direction, Strength = strength)"
说明:
Add:一般为1,或0。
Direction:角度,0~315度,步长为45度。
Strength:效果增长的数值,一般5即可。
例子:filter:Blur(Add="1",Direction="45",Strength="5")
3、滤镜:Chroma
语法:STYLE="filter:Chroma(Color = color)"
说明:color:#rrggbb格式,任意。
例子:filter:Chroma(Color="#FFFFFF")
4、滤镜:DropShadow
语法:STYLE="filter:DropShadow(Color=color, OffX=offX, OffY=offY, Positive=positive)"
说明:Color:#rrggbb格式,任意。
Offx:X轴偏离值。
Offy:Y轴偏离值。
Positive:1或0。
例子:filter:DropShadow(Color="#6699CC",OffX="5",OffY="5",Positive="1")
5、滤镜:FlipH
语法:STYLE="filter:FlipH"
例子:filter:FlipH
6、滤镜:FlipV
语法:STYLE="filter:FlipV"
例子:filter:FlipV
7、滤镜:glow
语法:STYLE="filter:Glow(Color=color, Strength=strength)"
说明:
Color:发光颜色。
Strength:强度(0-100)
例子:filter:Glow(Color="#6699CC",Strength="5")
8、滤镜:gray
语法:STYLE="filter:Gray"
例子:filter:Gray
9、滤镜:invert
语法:STYLE="filter:Invert"
例子:filter:Invert
10、滤镜:mask
语法:STYLE="filter:Mask(Color=color)"
例子:filter:Mask (Color="#FFFFE0")
11、滤镜:shadow
语法:filter:Shadow(Color=color, Direction=direction)
说明:
Color:#rrggbb格式。
Direction:角度,0-315度,步长为45度。
例子:filter:Shadow (Color="#6699CC", Direction="135")
12、滤镜:wave
语法:filter: Wave(Add=add,Freq=freq,LightStrength=strength,Phase=phase,Strength=strength)
说明:
Add:一般为1,或0。
Freq:变形值。
LightStrength:变形百分比。
Phase:角度变形百分比。
Strength:变形强度。
例子:filter: wave(Add="0", Phase="4", Freq="5", LightStrength="5", Strength="2")
13、滤镜:Xray
语法:STYLE="filter:Xray"
例子:filter:Xray
可能也有的网页地方不需要全部这样显示灰黑色,你可以给定指定的标签
如
.show{-webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); filter:gray; }
<div class="show">内容</div>这样就对div标签class属性为show的样式限制,这样就可以了,作为门户网站的管理员,你这样维护网站可能会有点费工,你可以写一个JS文件,网页调用这个JS文件,里面写一些方法,在需要的时候用JS指定属性标签比较省事!下次有机会我写一个分享给大家




![[Android]Logcat调试](https://img-blog.csdnimg.cn/a98798faf3ca46eb8f6cbd786c1e2e22.png)



![[附源码]Python计算机毕业设计SSM开放性实验室网上预约管理(程序+LW)](https://img-blog.csdnimg.cn/7e29bbe36163462f9f8d66ccf66bc744.png)