🍓个人主页:bit..
🍒系列专栏:Linux(Ubuntu)入门必看 C语言刷题 数据结构与算法 HTML和CSS3
目录
1.盒子模型
1.2盒子模型(Box Model)组成
1.3边框(border)
1.4 表格的细线边框
1.5边框会影响盒子实际大小
1.6内边距(padding)
1.7新浪导航案例
盒子模型的作用:
- 能够准确阐述盒子模型的四个组成部分
- 能够利用边框复合写法给元素添加边框
- 能够计算盒子的实际大小
- 能够利用盒子模型布局模块案例
- 能够给盒子设置图角边框
- 能够给盒子添加阴影
- 能够给文字添加阴影
1.盒子模型
三大核心:盒子模型 浮动 定位
1.1看透网页布局的本质
网页布局过程:
- 先准备号相关的网页元素,网页元素基本都是盒子box。
- 利用CSS设置好盒子样式,然后摆放到相应位置。
- 王盒子里面装内容
网页布局核心本质:就是利用CSS摆盒子。
1.2盒子模型(Box Model)组成
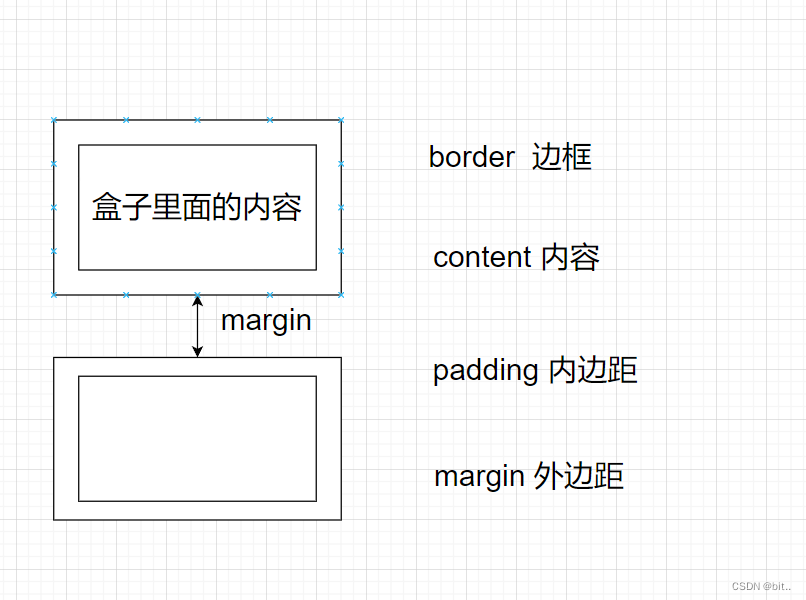
所谓盒子模型:就是把HTML页面的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型的本质上是一个盒子,封装周围的HTML元素。他包括:边框,外边距,内边距和实际内容。

1.3边框(border)
border 可以设置元素的边框,边框有三个部分组成:
边框宽度(粗细) 边框样式 边框颜色
语法:
border: border-width // border-style //border-color
| 属性 | 作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
border-style: solid 实线边框 dashed 虚线边框 dotted 点式虚线边框
边框的简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 值设定上边框,其余同理*/
1.4 表格的细线边框
border-collapse 属性控制浏览器 绘制表格边框的方式,他控制相邻单元格的边框。
语法:
border-collapse: collapse;
callapse单词是合并的意思。
border-collapse: collapse; 表示相邻边框合并在一起。
1.5边框会影响盒子实际大小
边框会额外增加和盒子的实际大小,因此我们有两种方案解决
- 测量盒子大小的时候,不测量边框。
- 如果测量的时候包含了边框则需要 width/height 减去边框宽度
1.6内边距(padding)
padding属性用于设置内边距,即边距与内容之间的间距。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表边意思 |
| padding: 5px; | 一个值,代表上下左右都有五个像素的边距 |
| padding: 5px 10px; | 两个值,代表上下内边距是五个像素,左右边距十个像素 |
| padding: 5px 10px 20px; | 三个值,上内行边距五像素,左右边距十像素,下内行边距二十像素 |
| padding: 5px 10px 20px 30px; | 四个值 上边距五像素,右边距十像素,下边距二十像素 左边距三十像素 (顺时针) |
当我们给盒子指定padding值之后,发生了两件事情:
- 内容和边距有了距离,添加了内边距。
- padding 影响盒子实际大小。
也就是说,如果盒子已经有了高多和宽度,此时再指定内边距,回撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让width/height 减去多出来的内边距即可。
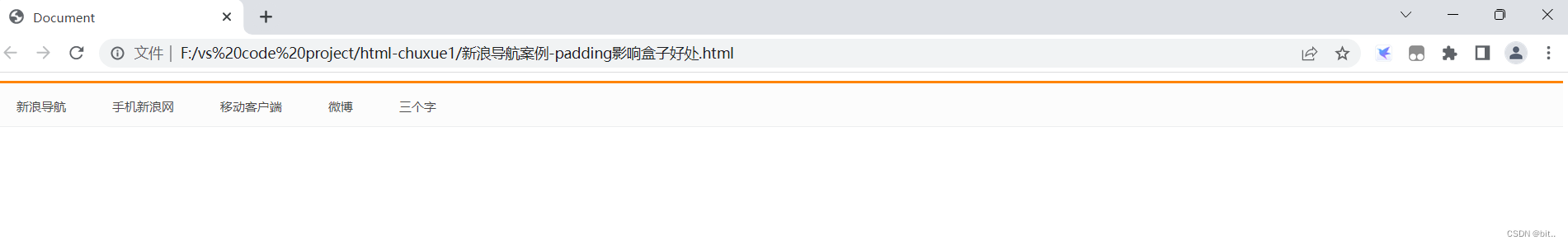
1.7新浪导航案例

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
/* a属于行内元素 此时必须转换 行内块元素 */
display: inline-block;
height: 41px;
padding: 0px 20px;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">三个字</a>
</div>
</body>
</html>




![[激光原理与应用-29]:典型激光器 -1- 固体激光器](https://img-blog.csdnimg.cn/img_convert/3c68ef503e77263219223b884a3937f7.png)







![[附源码]计算机毕业设计springboot校园生活服务平台](https://img-blog.csdnimg.cn/5823a6b4bceb42499543b2902645e9f9.png)