
一、概述
JS中有六种简单数据类型:undefined、null、boolean、string、number、symbol,以及引用类型:object
但是我们在声明的时候只有一种数据类型,只有到运行期间才会确定当前类型
let name = y?'allen':'1'
上面代码中,name的值在编译阶段是无法获取的,只有等到程序运行时才能知道
虽然变量的数据类型是不确定的,但是各种运算符对数据类型是有要求的,如果运算子的类型与预期不符合,就会触发类型转换机制
常见的类型转换有:
- 强制转换(显示转换)
- 自动转换(隐式转换)
二、显示转换
显示转换,即我们很清楚可以看到这里发生了类型的转变,常见的方法有:
- Number()
- parseInt()
- String()
- Boolean()
Number()
将任意类型的值转化为数值
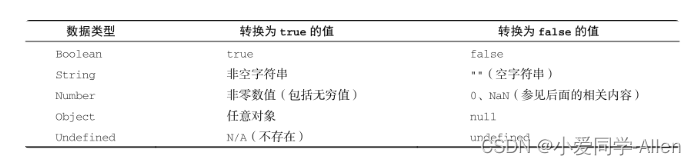
先给出类型转换规则:

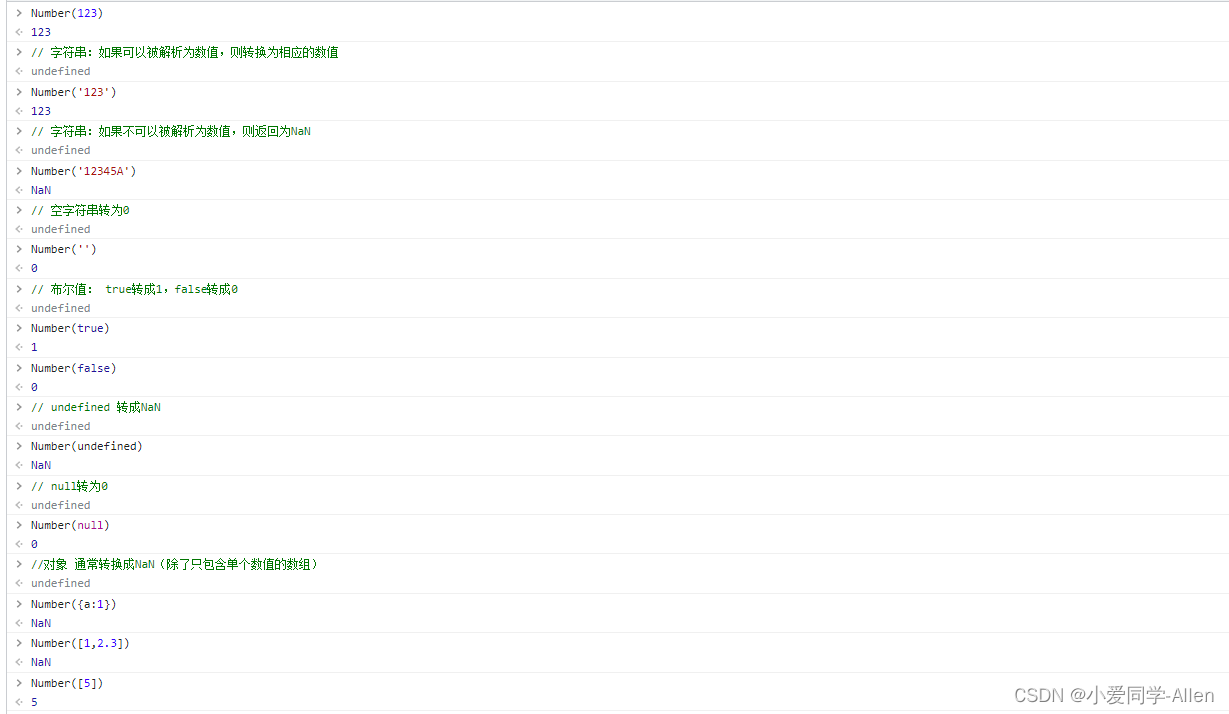
举个粟子:
Number(123)
123
// 字符串:如果可以被解析为数值,则转换为相应的数值
undefined
Number('123')
123
// 字符串:如果不可以被解析为数值,则返回为NaN
undefined
Number('12345A')
NaN
// 空字符串转为0
undefined
Number('')
0
// 布尔值: true转成1,false转成0
undefined
Number(true)
1
Number(false)
0
// undefined 转成NaN
undefined
Number(undefined)
NaN
// null转为0
undefined
Number(null)
0
//对象 通常转换成NaN(除了只包含单个数值的数组)
undefined
Number({a:1})
NaN
Number([1,2.3])
NaN
Number([5])
5

从上面可以看到,Number转换的时候是很严格的,只要有一个字符无法转成数值,整个字符串就会被转为NaN
parseInt()
parseInt相比Number,就没那么严格了,parseInt函数逐个解析字符,遇到不能转换的字符就停下来
parseInt('123ab') // 123
String()
可以将任意类型的值转化成字符串
给出转换规则图:

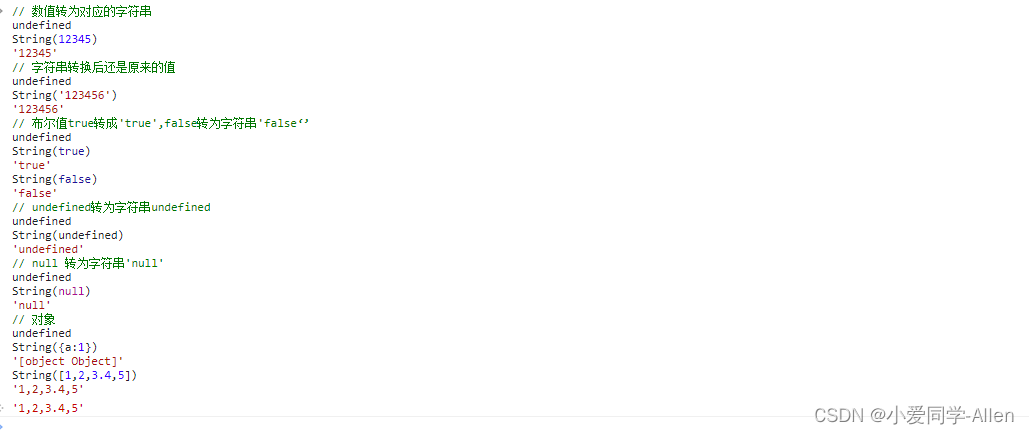
举个粟子:
// 数值转为对应的字符串
undefined
String(12345)
'12345'
// 字符串转换后还是原来的值
undefined
String('123456')
'123456'
// 布尔值true转成'true',false转为字符串'false‘’
undefined
String(true)
'true'
String(false)
'false'
// undefined转为字符串undefined
undefined
String(undefined)
'undefined'
// null 转为字符串'null'
undefined
String(null)
'null'
// 对象
undefined
String({a:1})
'[object Object]'
String([1,2,3.4,5])
'1,2,3.4,5'

Boolean()
可以将任意类型的值转为布尔值,转换规则如下:

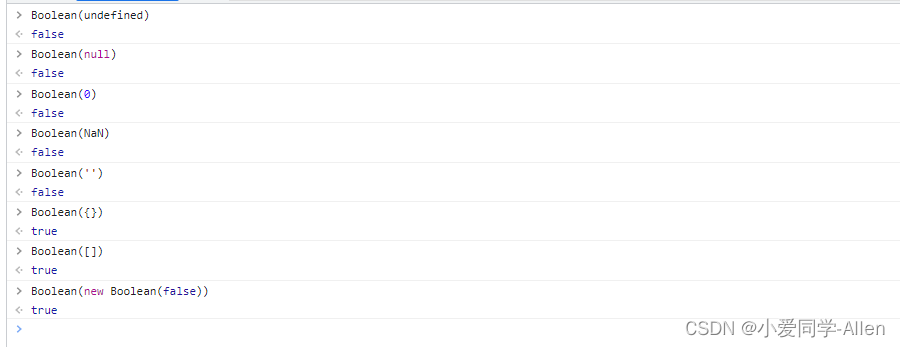
举个粟子:
Boolean(undefined)
false
Boolean(null)
false
Boolean(0)
false
Boolean(NaN)
false
Boolean('')
false
Boolean({})
true
Boolean([])
true
Boolean(new Boolean(false))
true

三、隐式转换
在隐式转换中,我们可能最大的疑惑是 :何时发生隐式转换?
我们这里可以归纳为两种情况发生隐式转换的场景:
- 比较运算(==、!=、>、<)、if、while需要布尔值地方
- 算术运算(+、-、*、/、%)
除了上面的场景,还要求运算符两边的操作数不是同一类型
自动转换为布尔值
在需要布尔值的地方,就会将非布尔值的参数自动转为布尔值,系统内部会调用Boolean函数
可以得出个小结:
- undefined
- null
- false
- +0
- -0
- NaN
- “”
除了上面几种会被转化成false,其他都换被转化成true
自动转换成字符串
遇到预期为字符串的地方,就会将非字符串的值自动转为字符串
具体规则是:先将复合类型的值转为原始类型的值,再将原始类型的值转为字符串
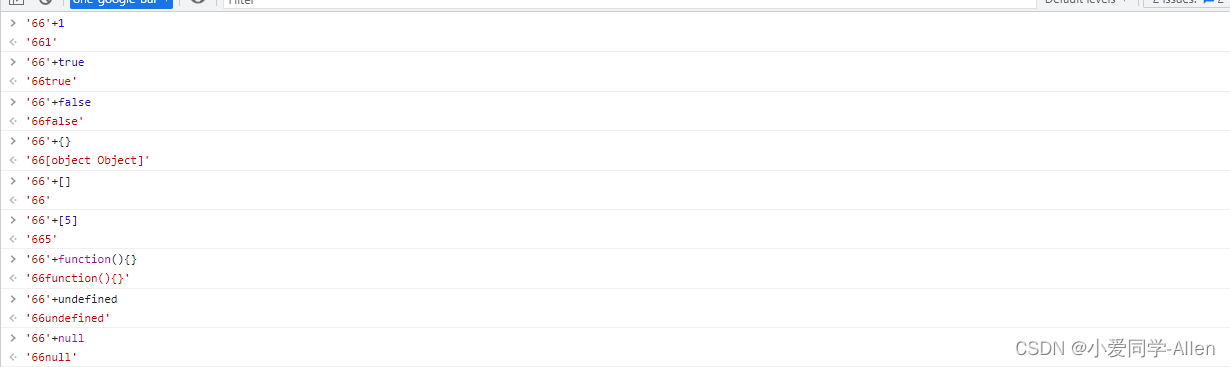
常发生在+运算中,一旦存在字符串,则会进行字符串拼接操作
'66'+1
'661'
'66'+true
'66true'
'66'+false
'66false'
'66'+{}
'66[object Object]'
'66'+[]
'66'
'66'+[5]
'665'
'66'+function(){}
'66function(){}'
'66'+undefined
'66undefined'
'66'+null
'66null'

自动转换成数值
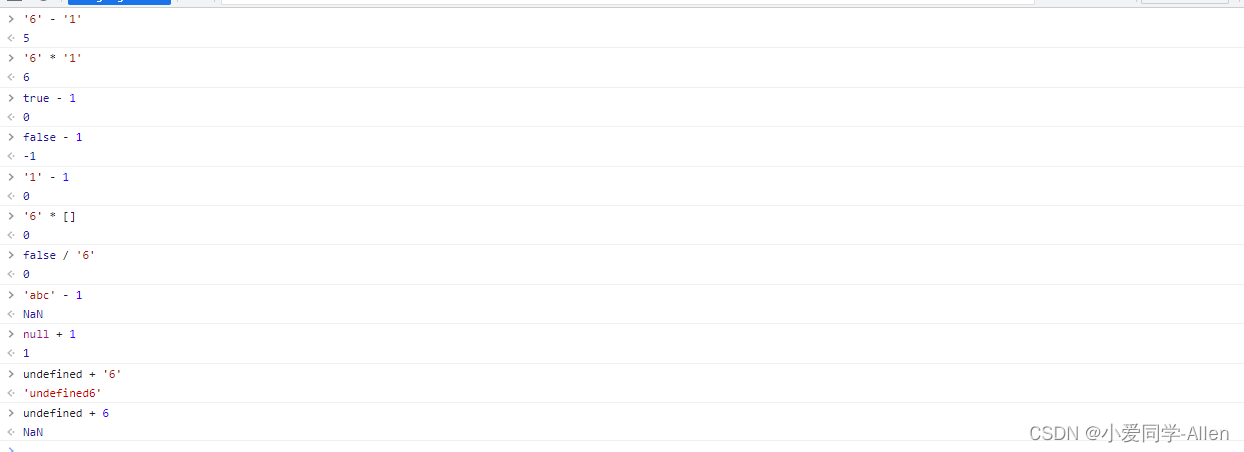
除了+有可能把运算子转为字符串,其他运算符都会把运算子自动转成数值
'6' - '1'
5
'6' * '1'
6
true - 1
0
false - 1
-1
'1' - 1
0
'6' * []
0
false / '6'
0
'abc' - 1
NaN
null + 1
1
undefined + '6'
'undefined6'
undefined + 6
NaN

null转为数值时,值为0 。undefined转为数值时,值为NaN