电商项目9:新增商品
- 1、前端
- 1.1、修复前端组件通信问题
- 1.2、引入其他前端代码
- 1.3、会员等级列表
- 1.4、当前分类关联的所有品牌
- 2、后端
- 2.1、会员系统搭建(注册与发现)
- 2.2、当前分类关联的所有品牌
- 2.3、获取分类下所有分组&关联属性
1、前端
1.1、修复前端组件通信问题

这是组件通信没有引入依赖
npm i pubsub-js
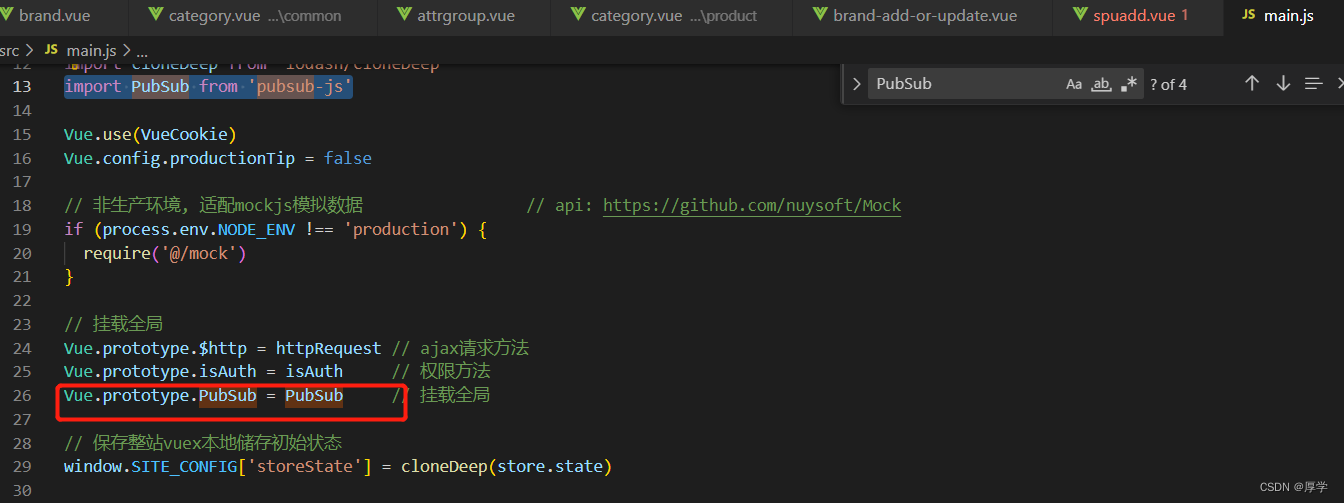
在main.js中引入
import PubSub from 'pubsub-js'
然后挂载全局就可以使用了

解决了这个问题
1.2、引入其他前端代码

1.3、会员等级列表

前端是写好了。需要后端写完接口
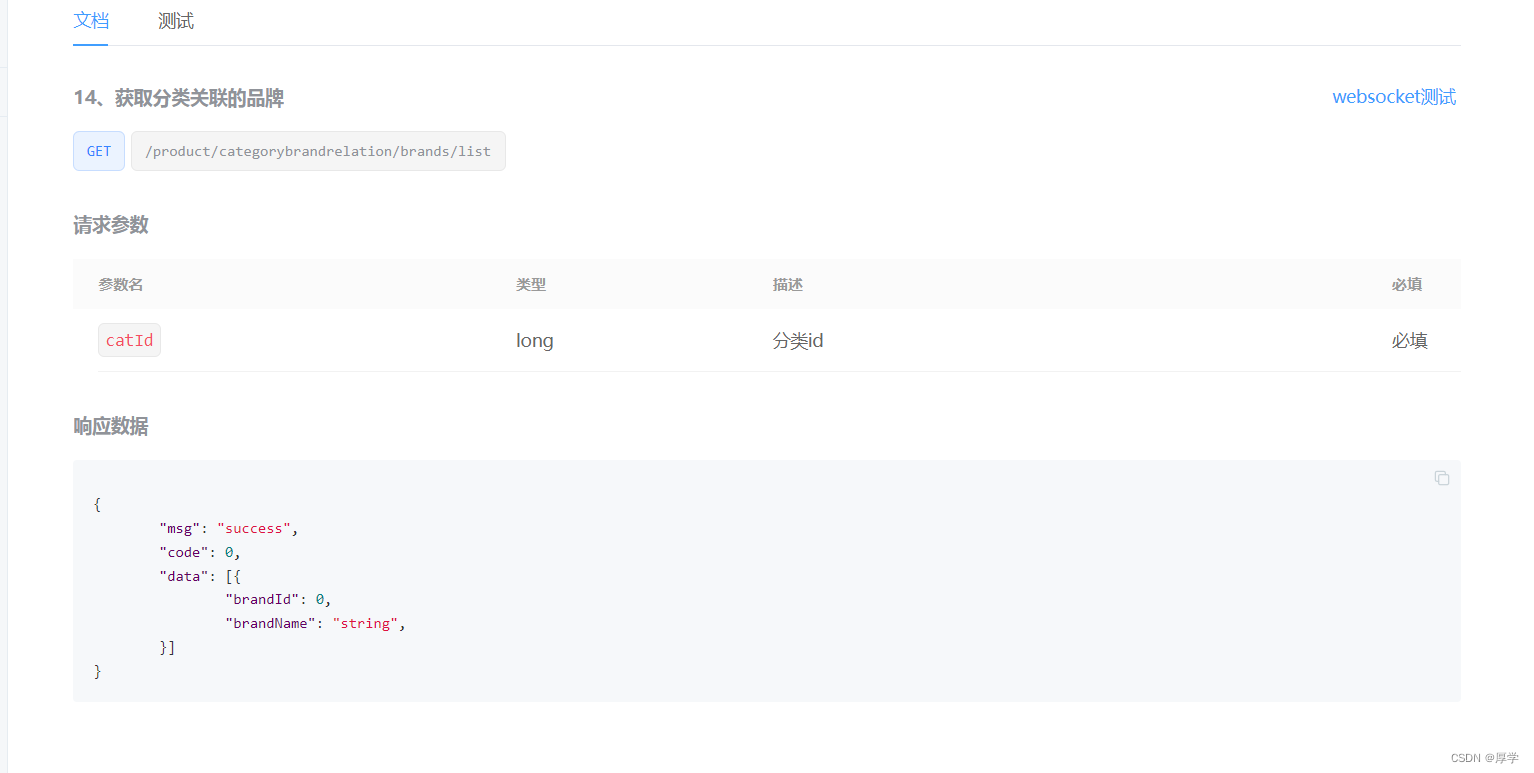
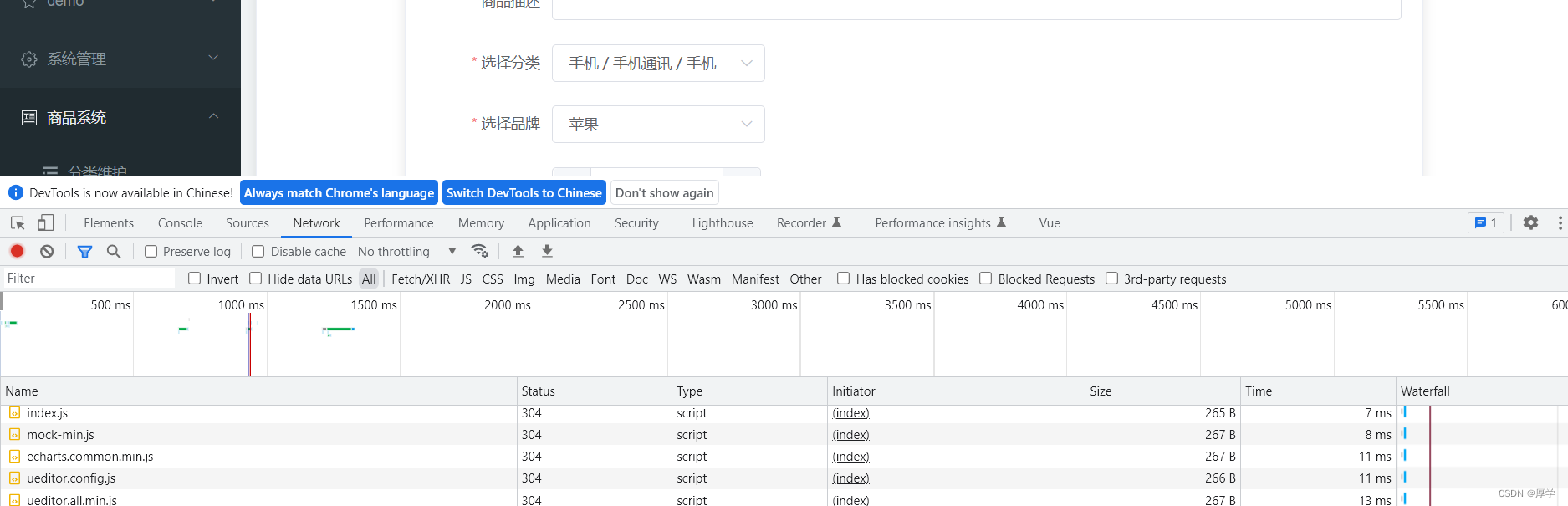
1.4、当前分类关联的所有品牌

后端未编写接口
2、后端
2.1、会员系统搭建(注册与发现)
application.yml
application:
name: gulimall-member
修改数据库连接地址和注册到注册中心的实例名称
网关修改路由地址:
- id: member_route
#负载均衡到member服务
uri: lb://gulimall-member
predicates:
- Path=/api/member/**
#网关重写
filters:
- RewritePath=/api/(?<segment>.*),/$\{segment}
启动项目
就可以查询了

会员等级初始化sql语句
INSERT INTO `ums_member_level` VALUES (1, '普通会员', 0, 0, 299.0000, 10, 0, 0, 1, '初级会员');
INSERT INTO `ums_member_level` VALUES (2, '铜牌会员', 3000, 0, 279.0000, 30, 0, 1, 1, '铜牌会员');
INSERT INTO `ums_member_level` VALUES (3, '银牌会员', 5000, 0, 229.0000, 50, 0, 1, 1, '银牌会员');

2.2、当前分类关联的所有品牌

CategoryBrandRelationController
/**
* 获取分类关联的品牌
*/
@GetMapping("/brands/list")
public R getBrandsList(@RequestParam("catId") Long catId){
List<BrandVo> brandVoList = categoryBrandRelationService.getBrandsList(catId);
List<BrandEntity> collect = brandVoList.stream().map(item -> {
BrandEntity brandEntity = new BrandEntity();
brandEntity.setBrandId(item.getBrandId());
brandEntity.setName(item.getBrandName());
return brandEntity;
}).collect(Collectors.toList());
return R.ok().put("data",collect);
}
CategoryBrandRelationService
List<BrandVo> getBrandsList(Long catId);
CategoryBrandRelationServiceImpl
@Override
public List<BrandVo> getBrandsList(Long catId) {
List<CategoryBrandRelationEntity> catelog = relationDao.selectList(new QueryWrapper<CategoryBrandRelationEntity>().eq("catelog_id", catId));
List<BrandVo> collect = catelog.stream().map(item -> {
BrandVo brandVo = new BrandVo();
Long brandId = item.getBrandId();
// 根据brandId查询商品信息
BrandEntity brandEntity = brandDao.selectById(brandId);
if (brandEntity == null) {
brandVo.setBrandId(item.getBrandId());
return brandVo;
}
brandVo.setBrandId(brandId);
brandVo.setBrandName(brandEntity.getName());
return brandVo;
}).collect(Collectors.toList());
return collect;
}

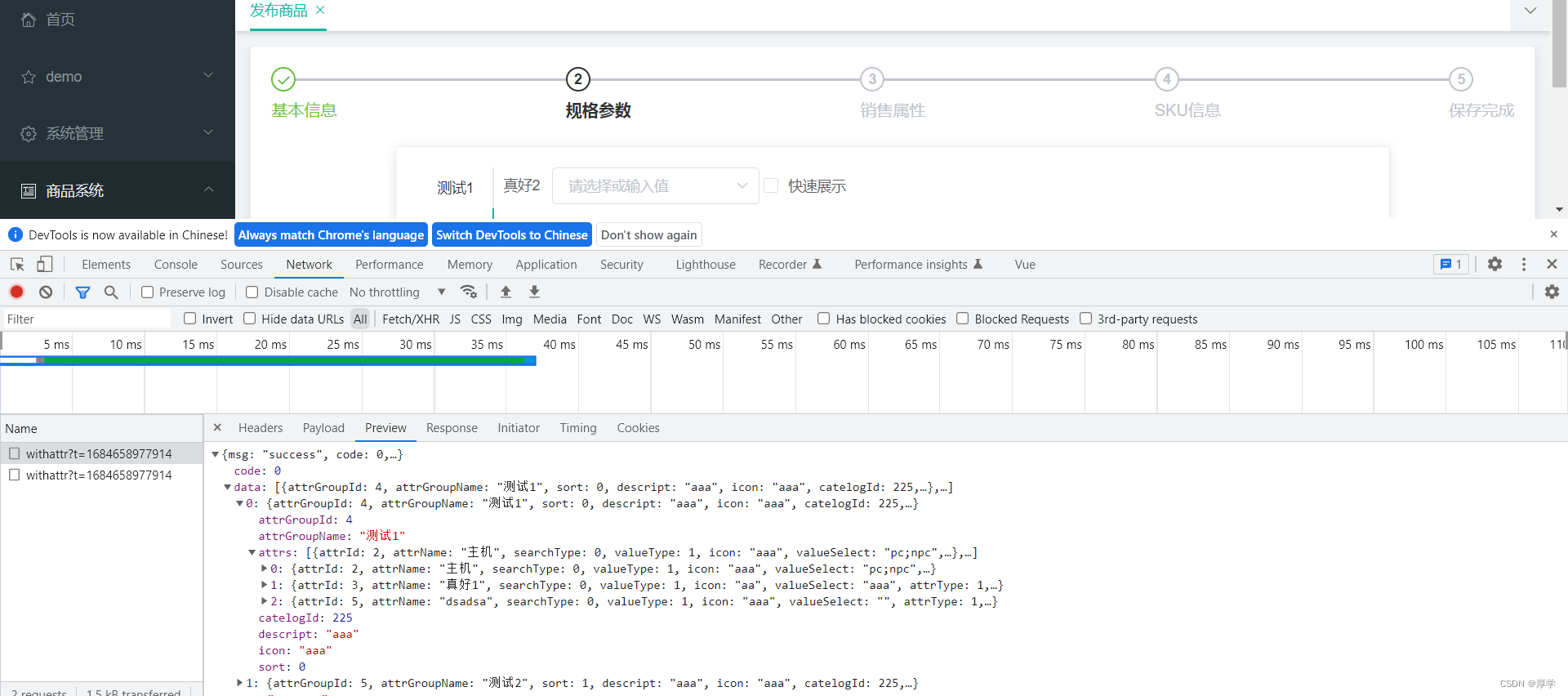
2.3、获取分类下所有分组&关联属性


AttrGroupController
/**
* 获取分类下所有分组&关联属性
*
* @param catelogId catelogId
* @return R
*/
// /product/attrgroup/{catelogId}/withattr
@GetMapping("/{catelogId}/withattr")
public R getAttrGroupAndAttr(@PathVariable Long catelogId){
List<AttrGroupAndAttrVo> attrGroupAndAttrVos = attrGroupService.getAttrGroupAndAttr(catelogId);
return R.ok().put("data",attrGroupAndAttrVos);
}
AttrGroupService
List<AttrGroupAndAttrVo> getAttrGroupAndAttr(Long catelogId);
AttrGroupServiceImpl
@Override
public List<AttrGroupAndAttrVo> getAttrGroupAndAttr(Long catelogId) {
// 1、查出当前分类下的所有属性分组
List<AttrGroupEntity> groupEntities = this.baseMapper.selectList(new QueryWrapper<AttrGroupEntity>().eq("catelog_id", catelogId));
// 2、查出每个属性分组的所有属性
List<AttrGroupAndAttrVo> collect = groupEntities.stream().map(item -> {
AttrGroupAndAttrVo attrGroupAndAttrVo = new AttrGroupAndAttrVo();
BeanUtils.copyProperties(item,attrGroupAndAttrVo);
Long attrGroupId = item.getAttrGroupId();
List<AttrEntity> attrEntities = attrService.getRelationByAttrGroupId(attrGroupId);
attrGroupAndAttrVo.setAttrs(attrEntities);
return attrGroupAndAttrVo;
}).collect(Collectors.toList());
return collect;
}












![[2019“好贷杯“风控能力挑战赛一等奖] 基于神经网络算法的A股市场多因子选股的研究](https://img-blog.csdnimg.cn/0fc42a8482b74ea09d198d301adc71a8.png)