软件测试—Selenium01
- 🔎自动化测试
- 自动化测试的定义
- 自动化测试的分类
- 🔎Selenium
- Selenium 是什么
- Selenium 的特点
- Selenium 的原理
- Selenium + Java 的环境搭建
- Selenium 中常用的 API
- By.cssSelector()
- By.xpath()
- By.cssSelector() 与 By.xpath() 的比较
- 🔎操作测试对象
- click() 与 submit() 的区别
- 🔎结尾
🔎自动化测试
自动化测试的定义
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最
后评估运行结果
自动化测试是将人为驱动的测试行为转化为机器执行的过程
自动化测试的分类

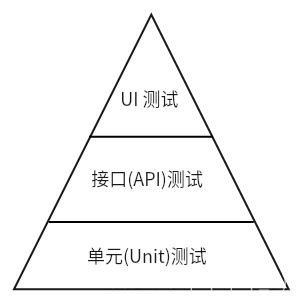
- 常见的自动化测试包括
- UI 自动化
- 接口自动化
- 单元测试自动化
🔎Selenium
Selenium 是什么
Selenium 是应用于 web 自动化测试的框架
Selenium 的特点
- 支持各种浏览器(Chrome, Edge, Firefox…)
- 支持各种语言(Java, Python, C#…)
- 有着较多的 API
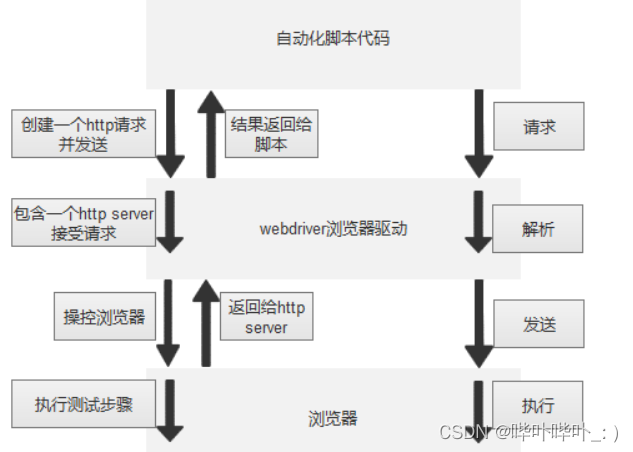
Selenium 的原理

Selenium + Java 的环境搭建
关于 Selenium + Java 的环境搭建
可以参考这篇文章
Selenium 中常用的 API
By.cssSelector()
| 元素的定位 | findElement |
|---|---|
| 标签选择器 | div, span, a... |
| 类选择器 | .class |
| id 选择器 | #id |
| 后代选择器 | 父级选择器 子级选择器 |
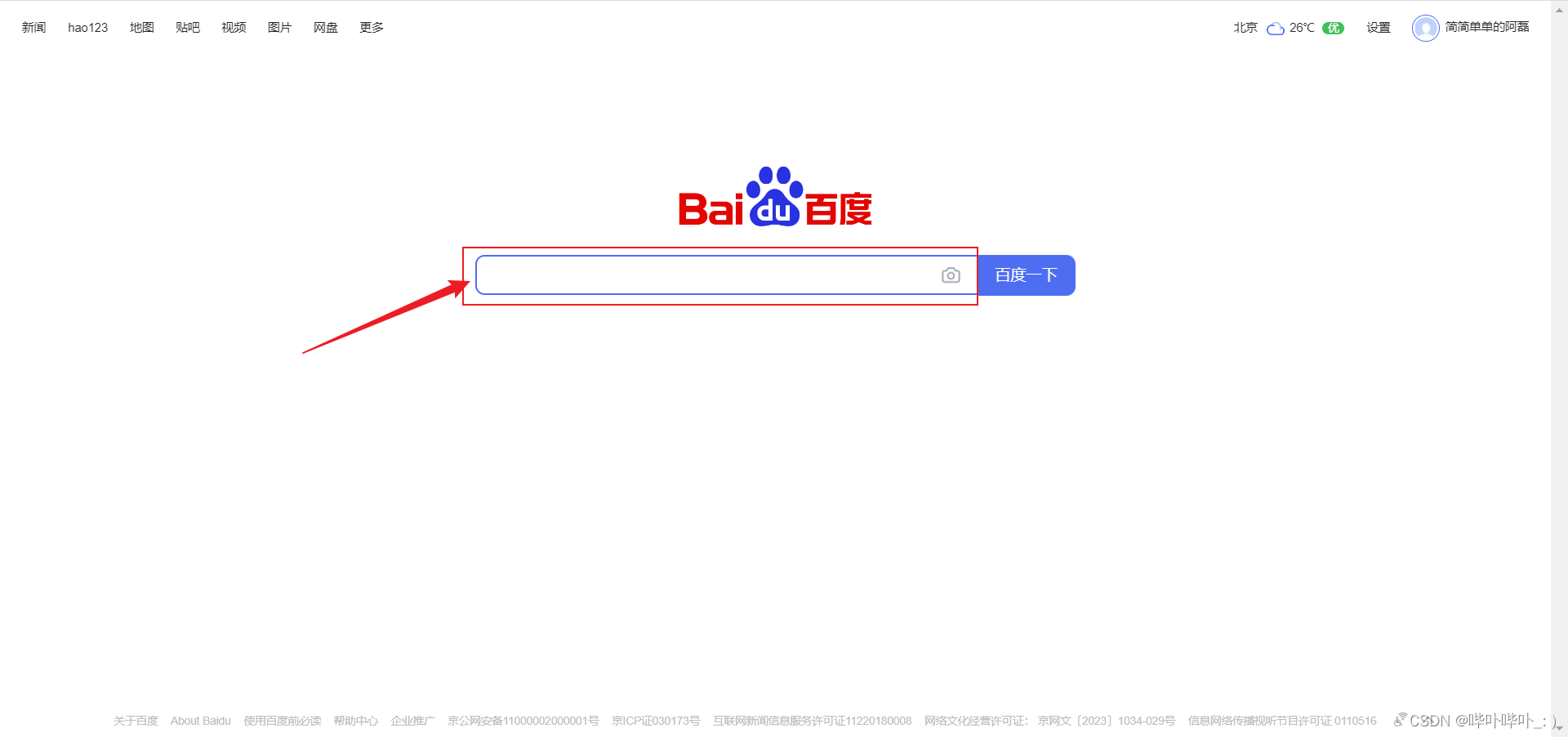
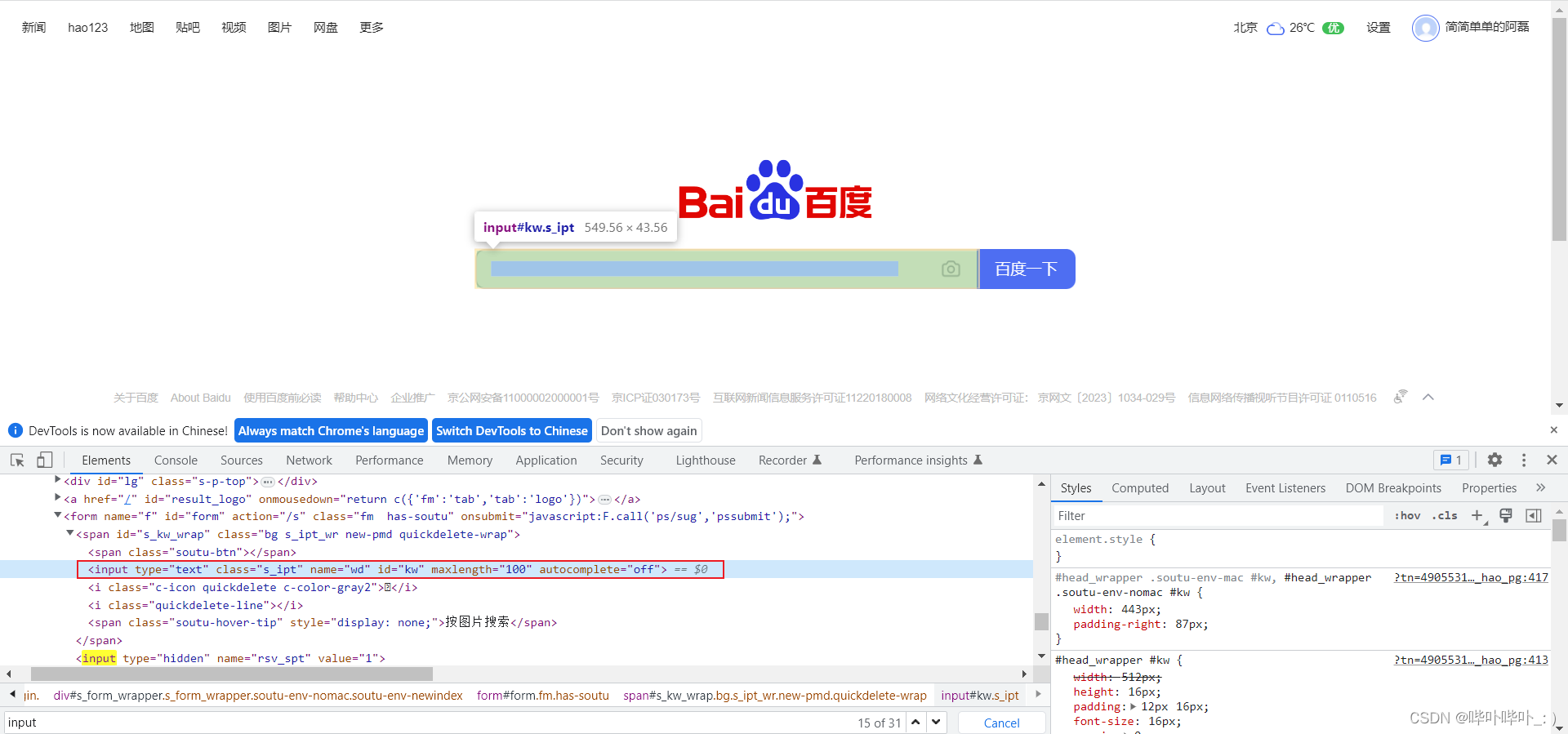
下面以百度的输入框为例
分别介绍元素的几种定位方式


(1) 标签选择器
通过标签名定位元素
WebElement element = webDriver.findElement(By.cssSelector("标签名"));
webDriver . findElement() 的返回值类型是 WebElement
(2)类选择器
// 创建 Chrome 选项
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
// 创建驱动
WebDriver webDriver = new ChromeDriver(options);
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 找到百度搜索框
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
(3) id 选择器
// 创建 Chrome 选项
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
// 创建驱动
WebDriver webDriver = new ChromeDriver(options);
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 找到百度搜索框
WebElement element = webDriver.findElement(By.cssSelector("#kw"));
(4) 后代选择器
// 创建 Chrome 选项
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
// 创建驱动
WebDriver webDriver = new ChromeDriver(options);
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 找到百度搜索框
WebElement element = webDriver.findElement(By.cssSelector("span input"));
By.xpath()
绝对路径
// 创建 Chrome 选项
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
// 创建驱动
WebDriver webDriver = new ChromeDriver(options);
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 找到百度标题(百度一下, 你就知道)
WebElement element = webDriver.findElement(By.xpath("/html/head/title"));
绝对路径以 / 开头
相对路径
| 元素的定位 | findElement |
|---|---|
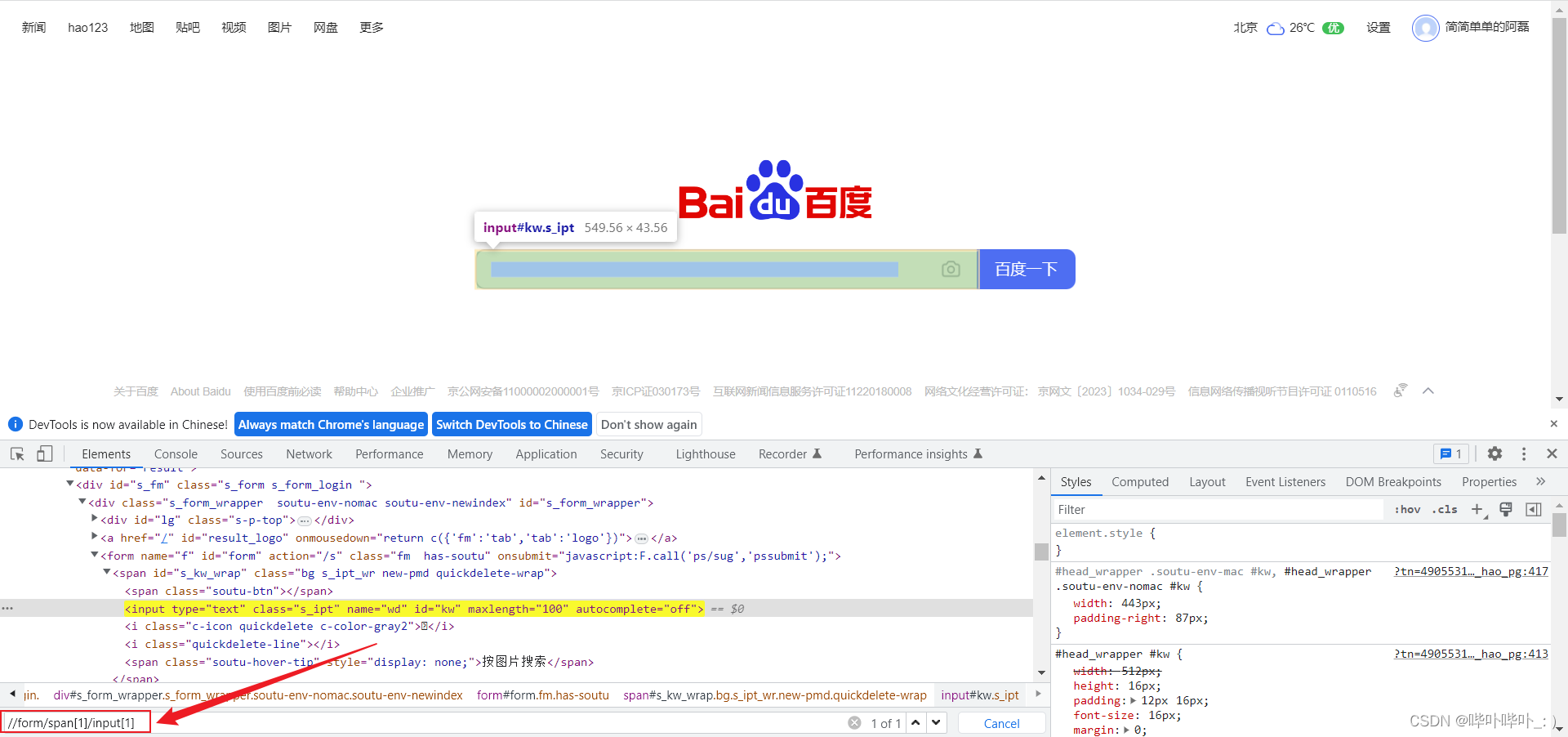
| 相对路径 + 索引 | //form/span[1]/input |
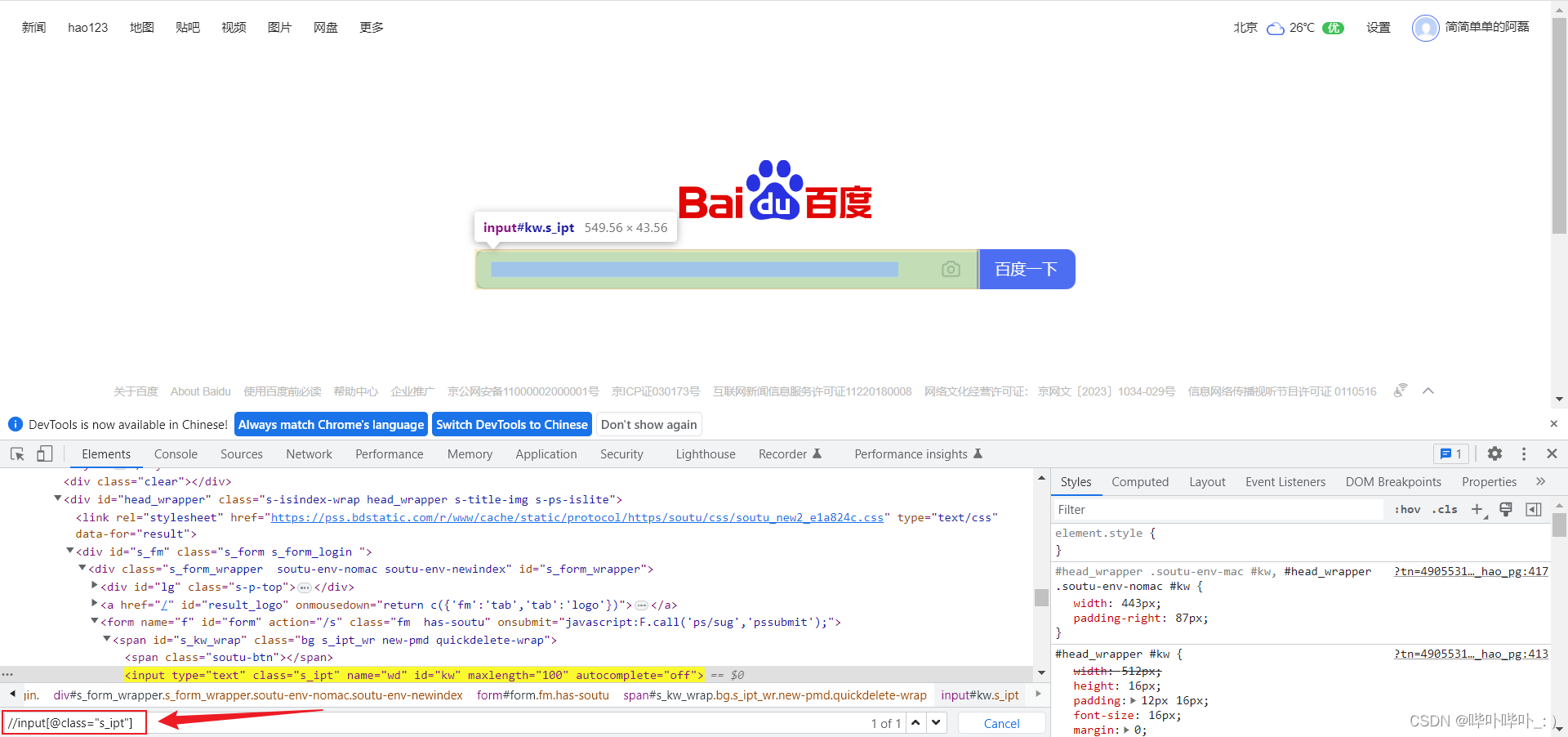
| 相对路径 + 属性值 | //input[@class="s_ipt"] |
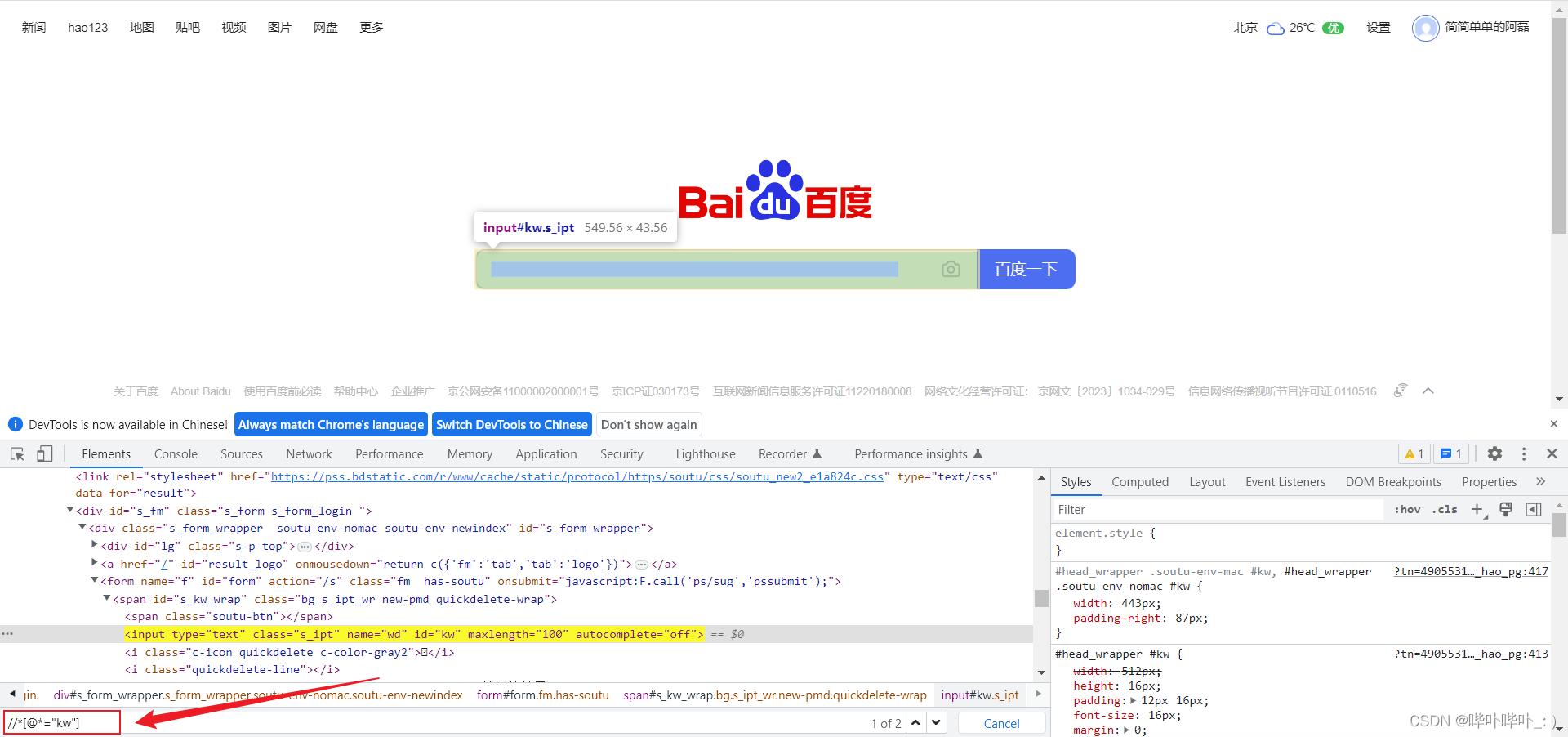
| 相对路径 + 通配符 | //*[@*="su"] |
| 相对路径 + 文本匹配 | //a[text()="新闻"] |
相对路径以 // 开头
(1) 相对路径 + 索引

WebElement element = webDriver.findElement(By.xpath("//form/span[1]/input"));
下标从1开始, 不是从0开始
span[1]表示第1个 span 标签
如果不写(span), 默认表示 span[1]
(2) 相对路径 + 属性值

WebElement element = webDriver.findElement(By.xpath("//input[@class=\"s_ipt\"]"));
(3) 相对路径 + 通配符

WebElement element = webDriver.findElement(By.xpath("//*[@*=\"kw\"]"));
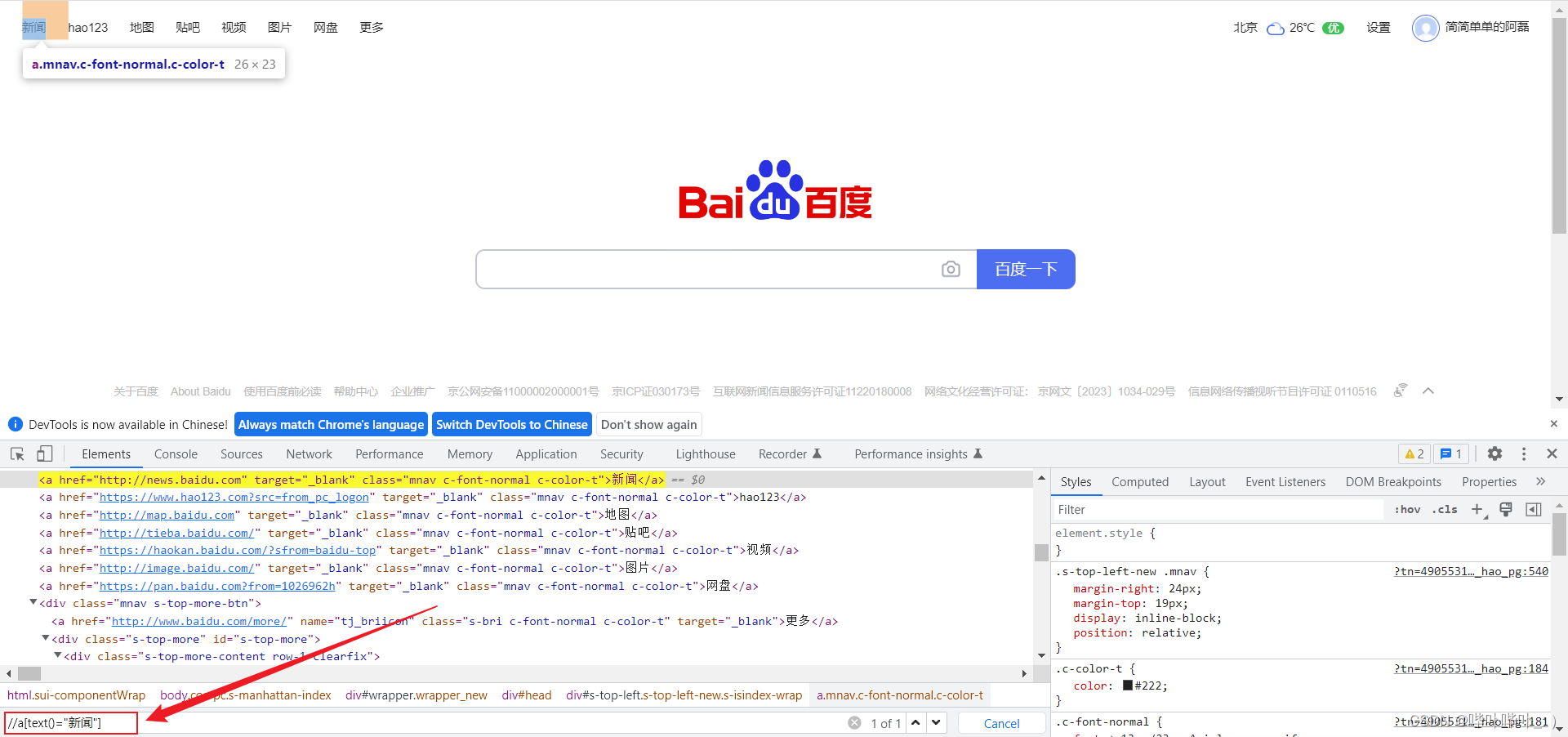
(4) 相对路径 + 文本匹配

webDriver.findElement(By.xpath("//a[text()=\"新闻\"]")).click();
By.cssSelector() 与 By.xpath() 的比较
cssSelector() 选择器定位元素效率更高
🔎操作测试对象
- click() 点击对象
- sendKeys() 在对象上模拟按键输入
- clear() 清空对象中的内容
- submit() 提交
- getText() 获取元素文本信息
- getAttribute() 将标签所对应的内容转换为字符串
- 以百度首页为例
String buttonValue = webDriver.findElement(By.cssSelector("#su")).getText();- 无法通过上述代码输出标签的内容
String buttonValue = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");- 可以通过 getAttribute() 方法将 id = su 对应的标签中的内容转换为字符串
click() 与 submit() 的区别
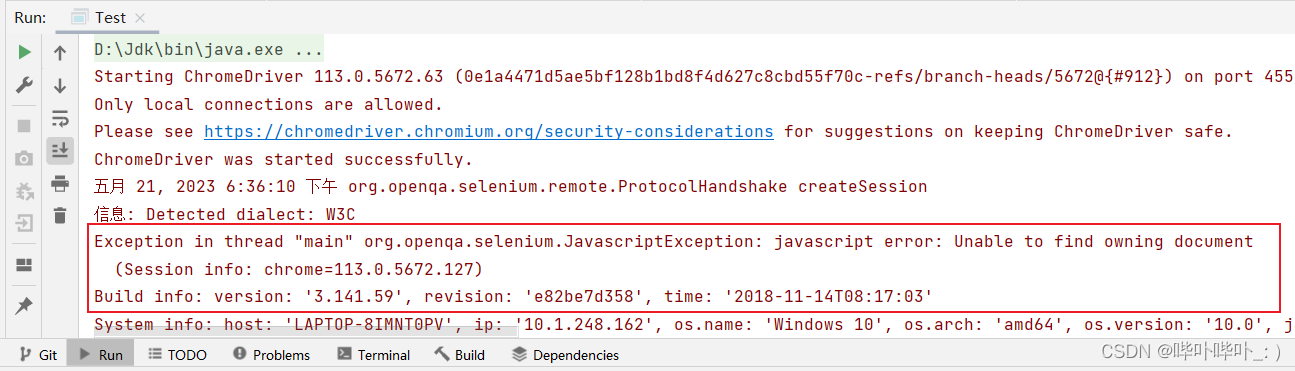
submit() 无法提交标签在 form 表单之外的内容
click() 可以提交标签在 form 表单之外的内容
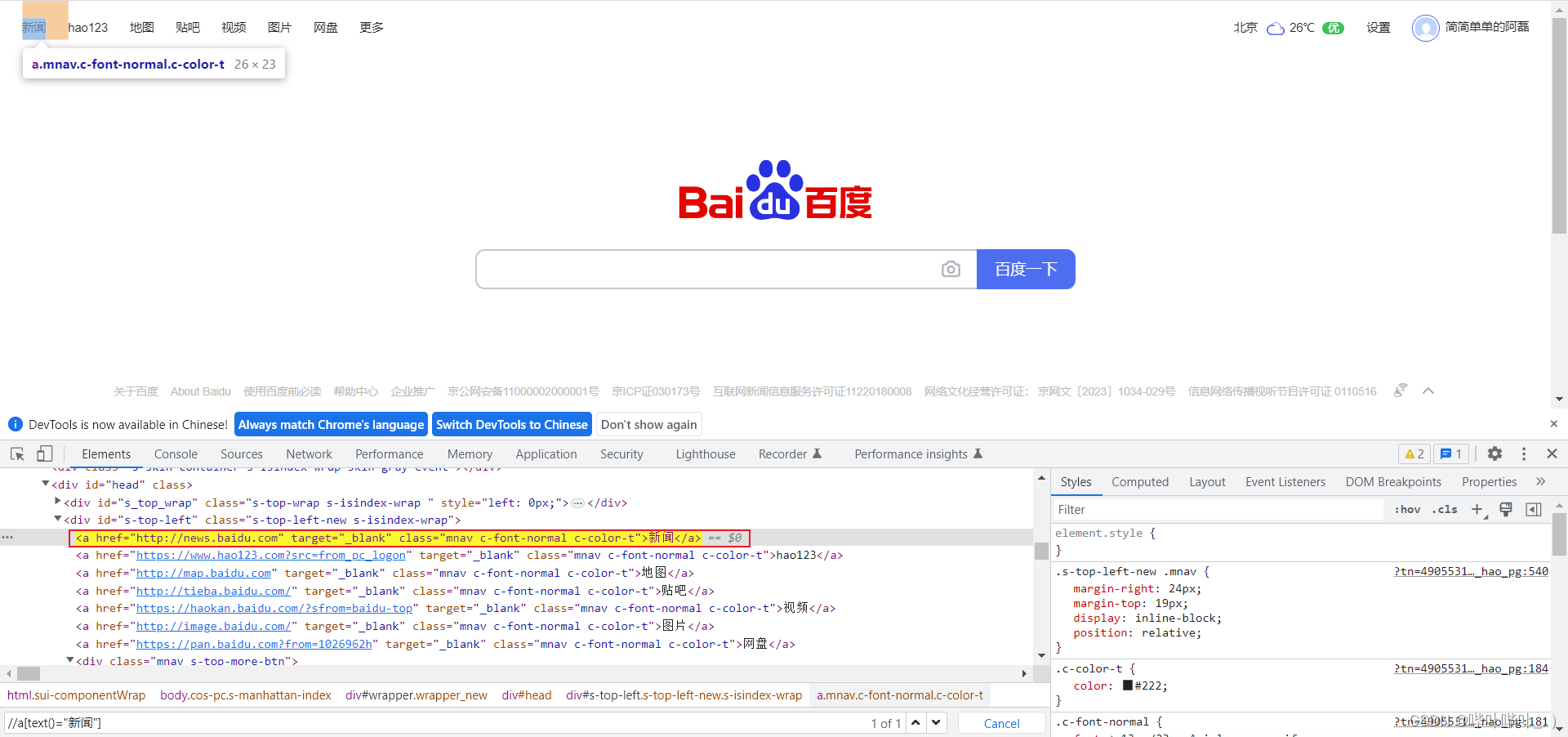
以百度首页为例
新闻标签在 form 表单之外

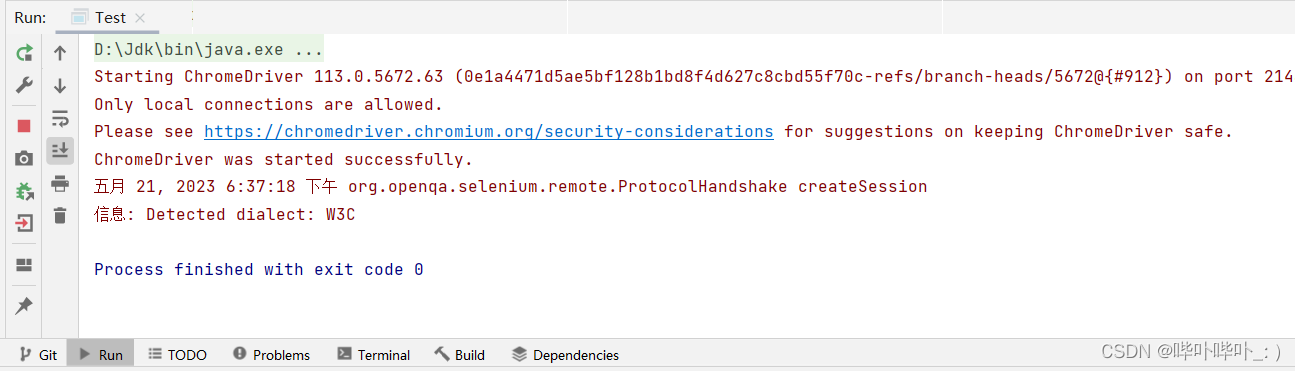
(1) 使用 click()
public static void main(String[] args) {
// 创建 Chrome 选项
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
// 创建驱动
WebDriver webDriver = new ChromeDriver(options);
// 打开百度首页
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.xpath("//a[text()=\"新闻\"]")).click();
}


(2) 使用 submit()
public static void main(String[] args) {
// 创建 Chrome 选项
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
// 创建驱动
WebDriver webDriver = new ChromeDriver(options);
// 打开百度首页
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.xpath("//a[text()=\"新闻\"]")).submit();
}

🔎结尾
创作不易,如果对您有帮助,希望您能点个免费的赞👍
大家有什么不太理解的,可以私信或者评论区留言,一起加油









![[2019“好贷杯“风控能力挑战赛一等奖] 基于神经网络算法的A股市场多因子选股的研究](https://img-blog.csdnimg.cn/0fc42a8482b74ea09d198d301adc71a8.png)