1. 简介
Webpack 是 前端资源打包工具,它会根据模块之间的依赖关系进行静态分析,将模块按照指定的规则生成对应的静态资源。
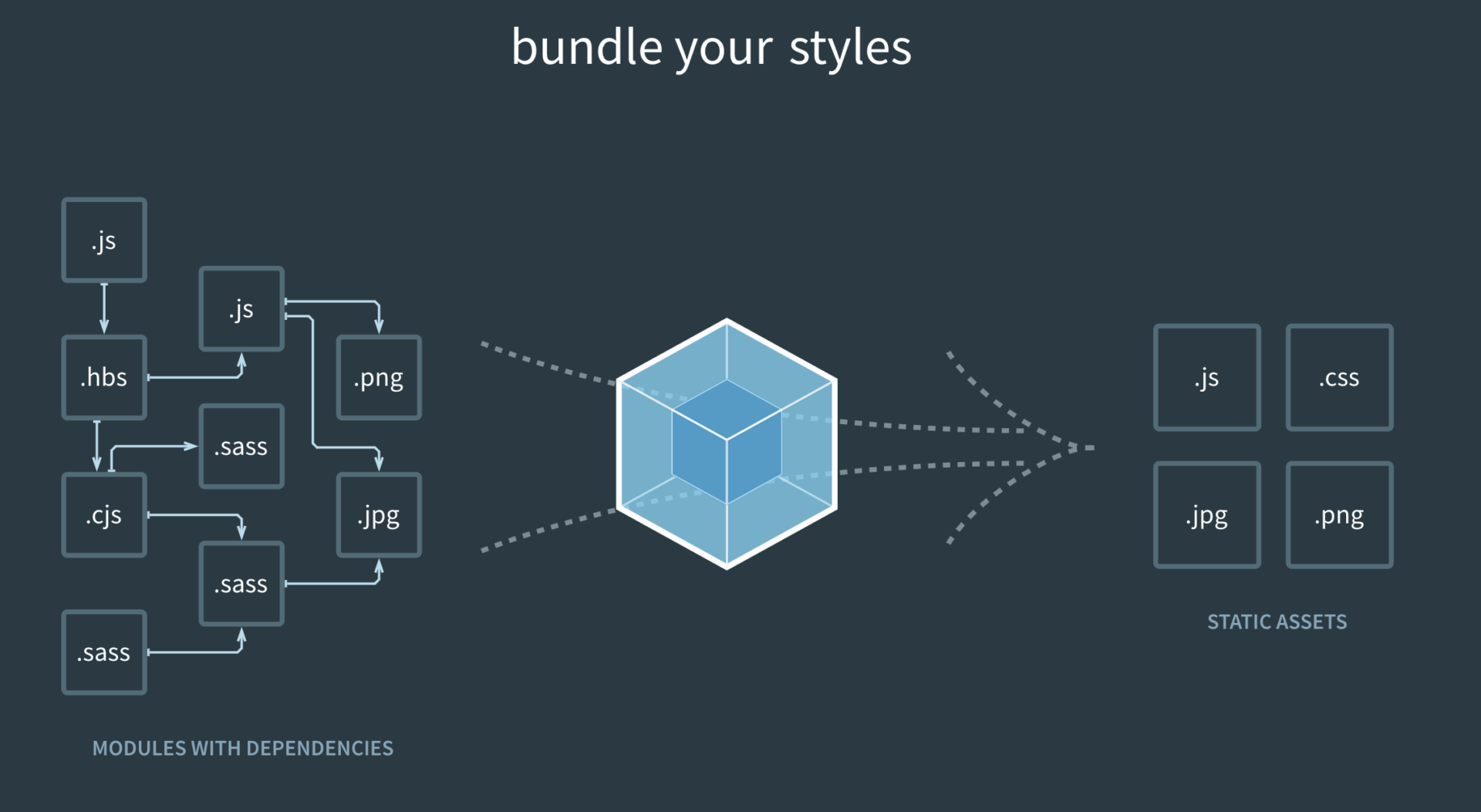
webpack会从入口文件开始打包,先形成依赖关系图,根据依赖图把不同的资源引进来形成一个chunk代码块, 然后根据chunk根据不同的资源进行处理,比如: less => css, 这个处理过程就是 打包,打包之后输出去,输出去的文件 就是 bundle。


Webpack 处理是会构建出一个依赖图,该依赖图映射项目所需的每个模块,并将多种静态资源 js、css、less 转换成一个静态文件bundle.js,减少了页面的请求。
从 v4.0.0 开始,webpack 可以不用再引入一个配置文件来打包项目,然而,但它仍然有着 高度可配置性
1. Entry 入口
入口指示Webpack 以哪个文件为起点开始打包,分析构建内部 依赖图(dependency graph) 。默认是 './src/index.js', 可以通过配置指定 entry 属性,指定一个或多个 入口起点。
webpack.config.js
module.exports = {
entry: './src/index.js'
}2. Output
输出指示Webpack打包后的资源bundle 输出到哪里去,以及如何命名。
3. Loader
Loader 让 Webpack 能够去处理那些非 JavaScript 文件(Webpack 自身只理解JavaScript),把文件转成 webpack可以识别的 js 文件。
4. Plugins
插件(plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。
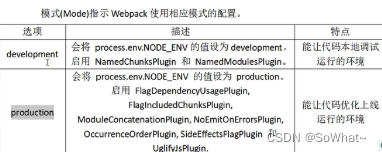
5. Model
通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。其默认值为 production。

2. webpack 体验
1. 新建文件夹, npm init
2. 引入 webpack webpack-cli, 先 -g 全局引入(这样可以直接用 webpack-cli 的命令),再 -D 引入
npm webpack webpack-cli -g
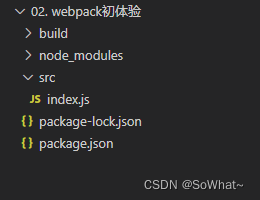
npm webpack webpack-cli -D3. 新建代码文件夹 src, 打包输出的文件夹 build

新建 index.js 入口文件
function add(x, y) {
return x+y;
}
console.log(add(1,2));/**
* index,js: webpack 入口起点文件
* 1. 运行指令
* 开发环境: webpack ./src/index.js -o ./build/built.js --mode=development
* webpack会以 ./src/index.js 为入口文件开始打包,打包输出到 ./build/built/main.js
* 整体打包环境,是开发环境
*
* 生产环境:webpack ./src/index.js -o ./build/built.js --mode=production
* webpack会以 ./src/index.js 为入口文件开始打包,打包输出到 ./build/built/main.js
* 整体打包环境,是生产环境
*/
1. 开发环境控制台 输入 指令:
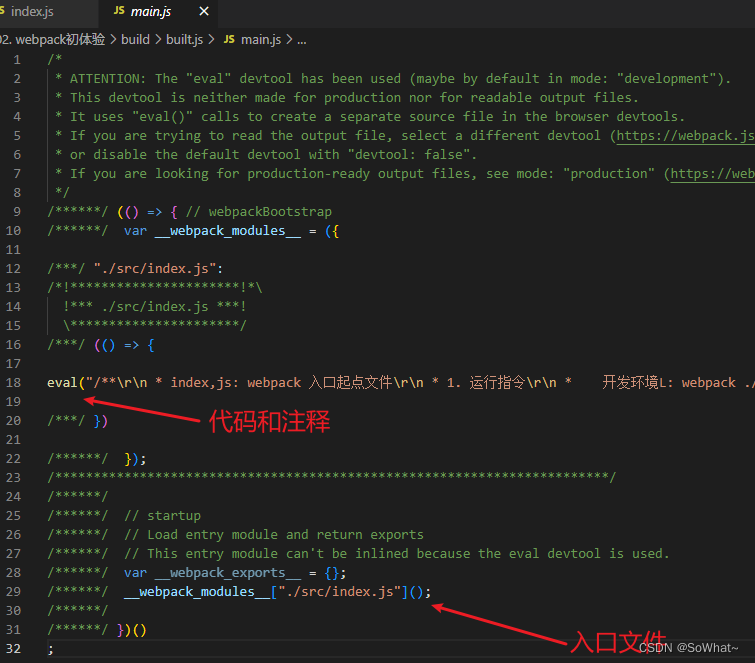
webpack ./src/index.js -o ./build/built.js --mode=development会生成built.js/main.js, main.js里面是 打包的内容 
main.js 文件 eval 函数 包含了 index.js 的所有内容,包括注释。 
2. 生产环境控制台 输入 指令:
webpack ./src/index.js -o ./build/built.js --mode=production文件 main.js 里面 是 webpack帮你压缩好的 代码了,我的是 webpack5, 好家伙,直接剩下一个运行语句

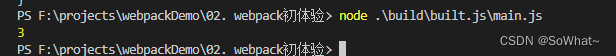
3.node 运行这个文件,输出 3
node .\build\built.js\main.js
结论:
1. webpack 能处理 js/json文件,不能处理css/img等其他资源
2. 生产环境和开发环境将 ES6 模块化编译成浏览器能识别的模块化
3. 生产环境比开发环境多一个压缩 js 代码。
3. webpack 打包样式资源
src 文件夹 下建 index.js(入口文件), index.css 样式文件, index.less 样式
build 文件夹,建 index.html
根目录新建一个 webpack.config.js 文件
初始配置模板:
/**
* webpack.config.js webpack的配置文件
*
* 作用: 指示webpack 干哪些活( 当运行 webpack 指令时,会加载里面的配置)
*
* 所有构建工具都是基于 node.js 平台运行的 —— 模块化默认采用 common.js
*/
// resolve 用来拼接绝对路径的方法
const { resolve } = require('path');
module.exports = {
// 入口
entry: './src/index.js',
// 输出
output: {
// 输出文件名
filename: 'built.js',
// 输出路径,绝对路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
// loader 的配置
module: {
rules: [
// 详细 loader 配置
// 不同文件必须配置不同loader 配置
{
// test 匹配哪些文件
test: /\.css$/,
//使用哪些 loader 进行处理
use: [
// use 数组中 loader 执行顺序: 从右到左,从下到上,依次执行
// 创建style 标签,将 js 中的样式资源插入进去,添加到 head 中生效
'style-loader',
// 将css文件变成commonjs模块加载 js 到中,里面内容是样式字符串
'css-loader'
]
},
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
// 将less文件编译成 css文件
'less-loader'
]
}
]
},
// plugins 的配置
plugins: [
// 详细 plugins 的配置
],
// 模式
mode: 'development', // 或 'production'
}注意:__dirname 是两个 _ , 写少一个 bug找半天
控制台输入 webpack 即可 运行打包,并且 index.css的样式 生效于 index.html中
4. 打包 html资源
/**
* loader : 1.下载 2. 使用(配置loader)
* plugins: 1. 下载 2. 引入 3. 使用
*/
plugins 引入 html-webpack-plugins
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: []
},
plugins: [
// html-webpack-plugin
// 功能: 默认会创建一个空的 html,自动引入打包输出的所有资源(JS/CSS)
// 需要有结构的html文件
new HtmlWebpackPlugin({
// 复制 ./src/index.html 文件, 并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
mode: 'development'
} 5. 打包图片资源
webpack5 自带图片处理, webpack4 的话 就要 加上 url-loader, 有的还需要 加 file-loader.
在index.less 文件中 引入 图片
body,html {
margin: 0;
padding:0;
}
.one {
height: 100px;
width: 200px;
background-image: url('./1.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
}
.tow {
height: 200px;
width: 200px;
background-image: url('./2.png');
background-repeat: no-repeat;
background-size: 100% 100%;
}
.three {
height: 300px;
width: 300px;
background-image: url('./3.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
}index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打包图片资源</title>
</head>
<body>
<div id="app">
<div class="one"></div>
<div class="tow"></div>
<div class="three"></div>
<img src="./1.jpg" alt="图片">
</div>
</body>
</html>
url-loader: webpack5的 不用 加该loader, webpack5会自动处理.
{
// 处理图片资源
test: /\.(jpg|png|gif)$/,
// 下载url-loader file-loader
loader: 'url-loader',
options: {
// 图片大小小于 300kb, 就会被 base64处理
// 优点:减少请求数量(减轻服务器压力)
// 优点: 图片体积会更大(文件请求速度更慢)
limit: 200 * 1024,
// 问题: 因为url-loader默认使用 es6 模块化解析,而 html-loader 引入图片是 commonjs
// 解析时会出现问题: [object Module]
// 解决: 关闭 url-loader 的 es6 模块化, 使用 commonjs 解析
esModule: false,
// 给图片进行重命名(没必要)
// [hash:10] 取图片的hash 的前 10位
// [ext] 取文件原来扩展名
// name: '[hash:10].[ext]'
}
}
html-loader: 处理html文件的img 图片(负责引入img,从而被 url-loader 进行处理)
{
test: /\.html$/,
// 处理html文件的img 图片(负责引入img,从而被 url-loader 进行处理)
loader: 'html-loader'
}

















![[附源码]JAVA毕业设计计算机散件报价系统(系统+LW)](https://img-blog.csdnimg.cn/046c6da2f7bf43d6bcadb2fa6c01c649.png)