ChatGPT:4. 使用OpenAI API创建自己的AI网站:3. flask web框架将OpenAI 创作的图片显示在网页界面上
如果你还是一个OpenAI的小白,有OpenAI的账号,但想调用OpenAI的API搞一些有意思的事,那么这一系列的教程将仔细的为你讲解如何使用OpenAI的API制作属于自己的AI网站。博主只能利用下班时间更新,进度慢,请海涵🥳。
3. 🎖️flask web框架将OpenAI 创作的图片显示在网页界面上
🐒回顾:上一节,我们使用flask框架搭建了网站主体,按下网页按钮后,将界面文本框的文字传递给后端,后端接收内容后调用OpenAI API 向OpenAI请求一张图片,返回图片的url。跳转到上一节
🐹今天我们继续上一节内容,将返回的图片显示在界面上。
🐰1. 我们想要实现的是:输入请求的内容 → 按下按钮 → 界面刷新 → 显示图片。
🐇2. Html界面需要添加一个div标签,内容为{{ result }}。result是后端传来的变量,存放的是OpenAI返回的图片url。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/" method="post">
<input type="text" name="desc" placeholder="请输入描述信息">
<button>创作图画</button>
</form>
<!--显示图片-->
<div>
{{ result }}
</div>
</body>
</html>
🦇3. 后台代码如下。需要增加:return redirect(url_for(‘index’, result=image_url)) 该处目的是,前端按下按钮后,后端接收文本后请求,返回url,再刷新本页面,将result返回到前端界面上。
from flask import Flask, render_template, request, redirect, url_for
import openai
api_key = "sk-e4F4owyBicdBYKA9RuuMT3BlbkFJ7" # 此处是自己的API Key
openai.api_key = api_key
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
# 此处我们应该接收html界面的文本
if request.method == 'POST': # 接收表单处理
desc = request.form['desc']
print(desc)
# 此处为OpenAI的API代码
response = openai.Image.create(
prompt=desc,
n=1,
size="1024x1024"
)
image_url = response['data'][0]['url']
print(image_url)
return redirect(url_for('index', result=image_url)) # 跳转到当前界面下,并将image_url返回到页面中
return render_template('index.html')
@app.route('/debug')
def debug():
return 'I am Demo.'
if __name__ == '__main__':
app.run(debug=True, port=8888)
🐻4. 此时提交需求后,界面被刷新,等待几秒界面如下图。可以看到url并没有显示到界面,而是显示到了网址中。

🦔5. 图片的url传递到界面的网址里,是因为使用了url_for这个方法。执行:return redirect(url_for(‘index’, result=image_url)) 后,界面请求变为GET,因此在后端将不再执行 if request.method == ‘POST’: 下面的代码。此处增加GET请求的代码,将result传给前端界面的{{ result }}变量。
from flask import Flask, render_template, request, redirect, url_for
import openai
api_key = "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" # 此处是自己的API Key
openai.api_key = api_key
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
# 接收POST请求
if request.method == 'POST': # 接收表单处理
desc = request.form['desc']
print(desc)
# 此处为OpenAI的API代码
response = openai.Image.create(
prompt=desc,
n=1,
size="1024x1024"
)
image_url = response['data'][0]['url']
print(image_url)
return redirect(url_for('index', result=image_url)) # 跳转到当前界面下,并将image_url返回到页面中
# 接收GET请求
elif request.method == 'POST': # 接收表单处理
result = request.args.get("result")
return render_template('index.html', result=result)
@app.route('/debug')
def debug():
return 'I am Demo.'
if __name__ == '__main__':
app.run(debug=True, port=8888)
🦦6. 重新提交表单,可以看到界面显示了result值。

🐨7. 为了把图片显示到界面,我们在html文件中增加一个图片标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/" method="post">
<input type="text" name="desc" placeholder="请输入描述信息">
<button>创作图画</button>
</form>
<!--显示图片-->
<div>
{{ result }}
{% if result %}
<img src="{{ result }}" alt="">
{% endif %}
</div>
</body>
</html>
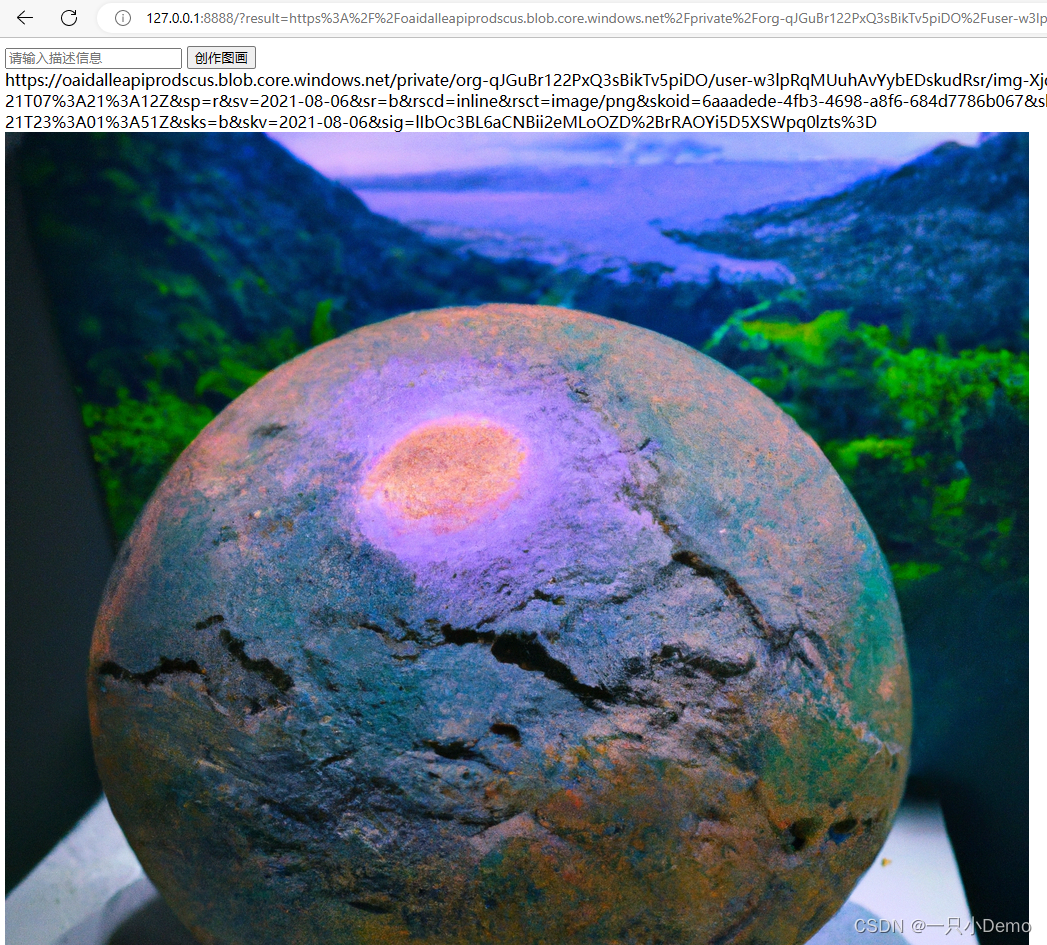
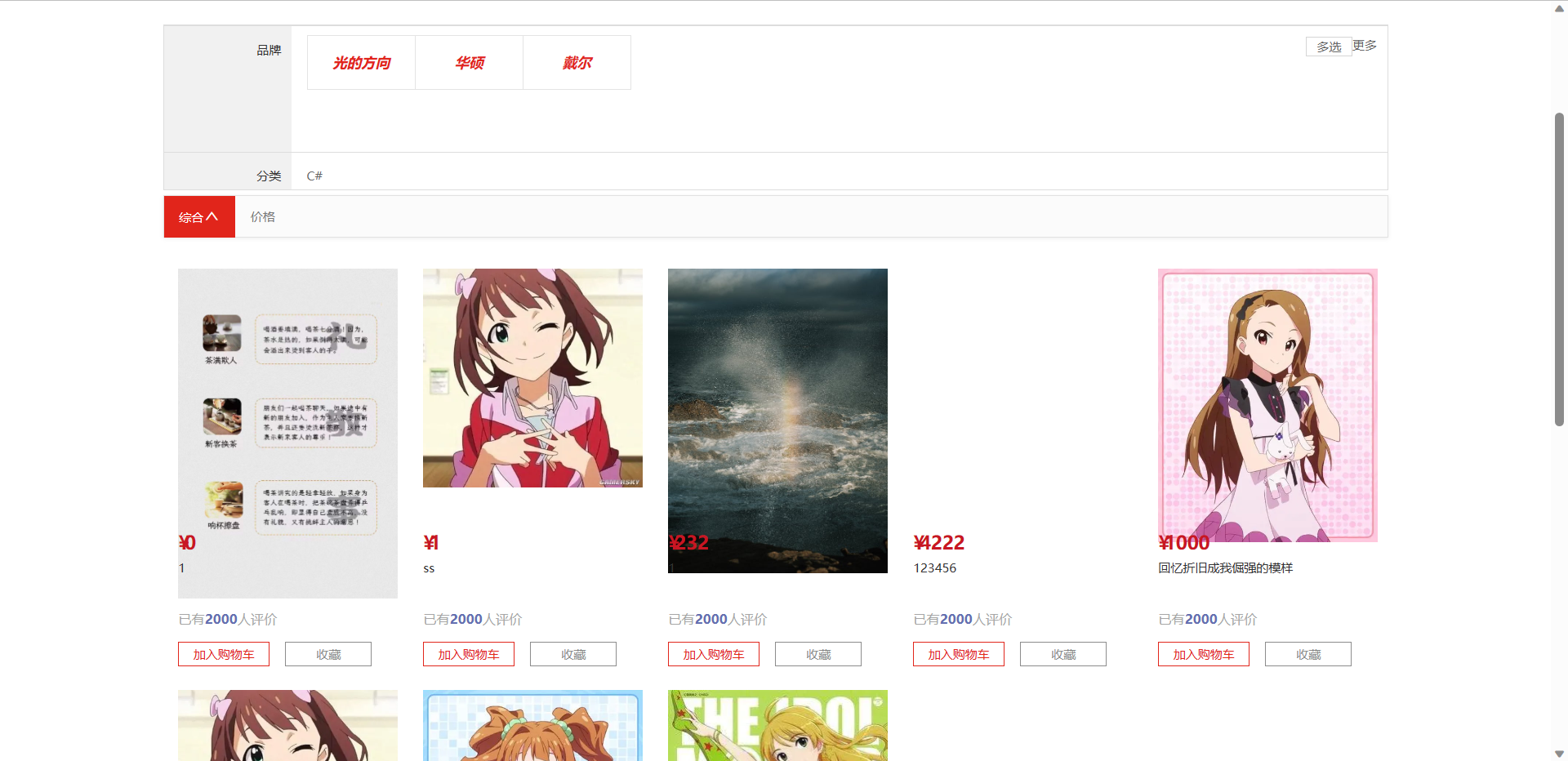
🐼8. 显示界面如下:

🦚9. 下一节,我们将增加图片下载按钮。未完待续,请持续关注~




















![[CTF/网络安全]攻防世界unserialize3解题详析及php序列化反序列化实例讲解](https://img-blog.csdnimg.cn/1ed2328e9f68418d91a7228a4a2d87e6.png)