文章目录
- 实现页面要求强制登录
- 实现思路
- 1.约定前后端交互接口
- 2.实现后端代码
- 3.修改前端代码
实现页面要求强制登录
当用户访问列表页/详情页/编辑页的时候,要求用户已经是登录的状态了,
如果用户还没登录,就会强制跳转到登录页面。
实现思路
在页面加载的时候,专门发起一个新的 ajax 。(一个页面里可以发多个 ajax 请求)
如果以列表页为例,先发一个请求获取列表页,在获取列表页的时候再发个 ajax 获取用户的登录状态
如果用户已经登录,就不会发生什么是;如果没有登录,就会跳转到登录页面。
1.约定前后端交互接口
这里约定请求是 GET,路径是 /login。
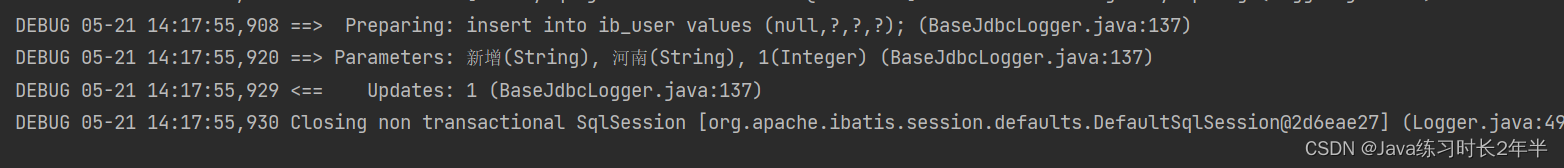
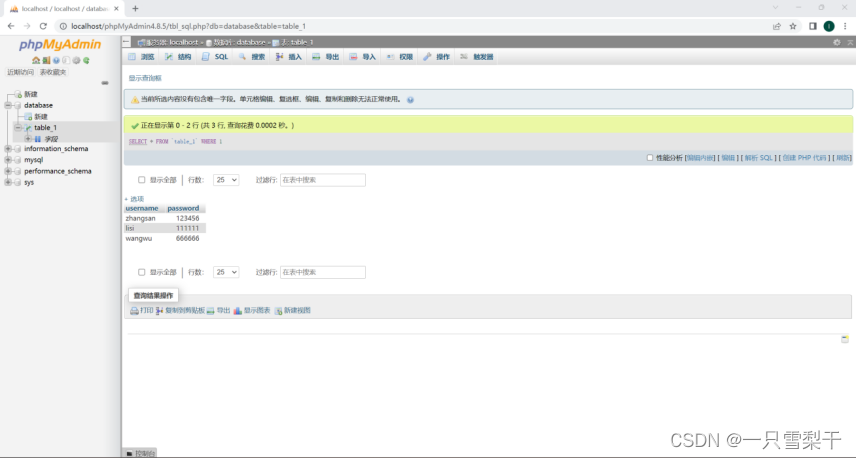
响应是 HTTP/1.1 200 OK 返回的是当前的登录的用户信息,如果未登录,就返回一个 userId 为 0 的user对象。
用户信息如下述图片所述。

2.实现后端代码
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json; charset=utf8");
// 如果用户未登录,这里的会话就拿不到
HttpSession session = req.getSession(false);
if (session == null) {
// 未登录,返回一个空的 user 对象
User user = new User();
String respJson = objectMapper.writeValueAsString(user);
resp.getWriter().write(respJson);
return;
}
User user = (User) session.getAttribute("user");
// 登录成功,确保拿到的回话不是空,再判定一次
if (user == null) {
user = new User();
String respJson = objectMapper.writeValueAsString(user);
resp.getWriter().write(respJson);
return;
}
// 确定了拿出了会话,也就是用户的信息,就直接返回即可
String respJaon = objectMapper.writeValueAsString(user);
resp.getWriter().write(respJaon);
}
3.修改前端代码
修改博客列表页的代码,将下列代码添加到列表页、编辑页、详情页。
function checkLogin() {
$.ajax({
type: 'get',
url: 'login',
success: function(body) {
if (body.userId && body.userId > 0) {
// 登录成功!
console.log("当前用户已经登录!!!");
} else {
// 当前未登录,跳转到登录页面
location.assign('blog.in.html');
}
}
});
}
checkLogin();
location.assign(‘blog.in.html’) 这条语句中填写的是登录页的路径。
此时如果是还没登陆的状态,在登陆了详情页、列表页以及编辑页的时候就会自动跳转到登录页。






![[CTF/网络安全]攻防世界unserialize3解题详析及php序列化反序列化实例讲解](https://img-blog.csdnimg.cn/1ed2328e9f68418d91a7228a4a2d87e6.png)