一、Vue的概述
Vue 发音类似 view
Vue 游雨溪 鱿鱼须 鱿鱼须不懂Vue
Vue历史
Angular React Vue
2013 Seed
2013 Seed命名为Vue
2014 Vue正式发布 0.8 - 0.10
2015 6.13 0.12
2015下半年 vue-cli vueRouter vueX 版本好1.0 vue正式跨入大众 渐进式框架(JQuery)
2016国庆 2.0.0 Vue正式成为三大主流框架 2版本 借鉴了 React diff算法 虚拟dom
2019 vue 2.6.0 为3版本打下基础
2020 3.0正式问世
现在 vue 2.7版本 是2版本的最高版本 (很多很多老项目用的还是vue2.0得有人维护)
vue 3.0是当前的正式版本
Vue2全家桶 =》 Vue VueRouter VueX axios
Vue的官网:Vue.js (vuejs.org)
库与框架
库 Library 是一些封装好的东西 一般来说功能局限 库完全由开发者控制 更便向于单一工具
框架 Framework 是一套完整的功能集合 帮助开发者解决问题的一整套方案 操作在框架
Jquery 封装了js的一些操作
Vue => html css js 路由 状态机
Vue使用
<!-- 从三方网站 引入网上的vue 需要网络 --><!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script> --><!-- 本地引入 --><script src="./js/vue.js"></script>
<div id="app">{{title}}</div>
let vm = new Vue({el: '#app',data: {title : "蜗牛"}});
推荐使用这种let vm = new Vue({data() {return {title: "蜗牛"}}});vm.$mount('#app');
// 取消Vue提示你正在使用开发模式的VueVue.config.productionTip = false;
Vue devtools 点击扩展 获得扩展 搜索安装即可
但是这样开发效率不高 麻烦
我们一般采用脚手架来完成开发
Vue的脚手架使用
- 安装工具类的包 一般是全局安装
npm i -g @vue/cli 当前 vue2 => vue-cli 5.0.8
注意当前vue脚手架是webpack打包的
-
构建项目
-
vue create 项目名称(不可以是中文)
Vue CLI v5.0.8? Please pick a preset: Default ([Vue 3] babel, eslint) 默认vue3 babel, eslintDefault ([Vue 2] babel, eslint) 默认vue2 babel, eslint>Manually select features 自定义安装
Vue CLI v5.0.8? Please pick a preset: Manually select features? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)(*) Babel> 转化器 选择插件( ) TypeScript( ) Progressive Web App (PWA) Support( ) Router( ) Vuex(*) CSS Pre-processors css预处理器 sacc less( ) Linter / Formatter 语法校验 先不用 校验比较严格( ) Unit Testing( ) E2E Testing
Vue CLI v5.0.8? Please pick a preset: Manually select features? Check the features needed for your project: Babel, CSS Pre-processors? Choose a version of Vue.js that you want to start the project with (Use arrow keys)> 3.x2.x 选择2版本
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)> Sass/SCSS (with dart-sass) 选择预处理器LessStylus
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) 独立配置文件还是放在package.json中> In dedicated config filesIn package.json
-
vue ui 不建议使用







-
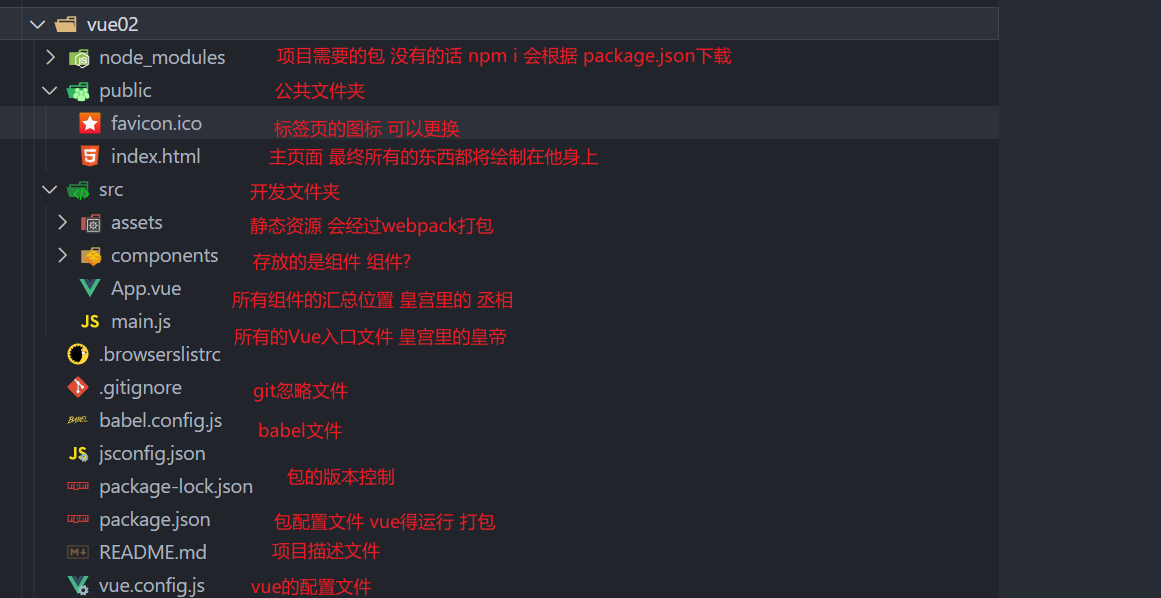
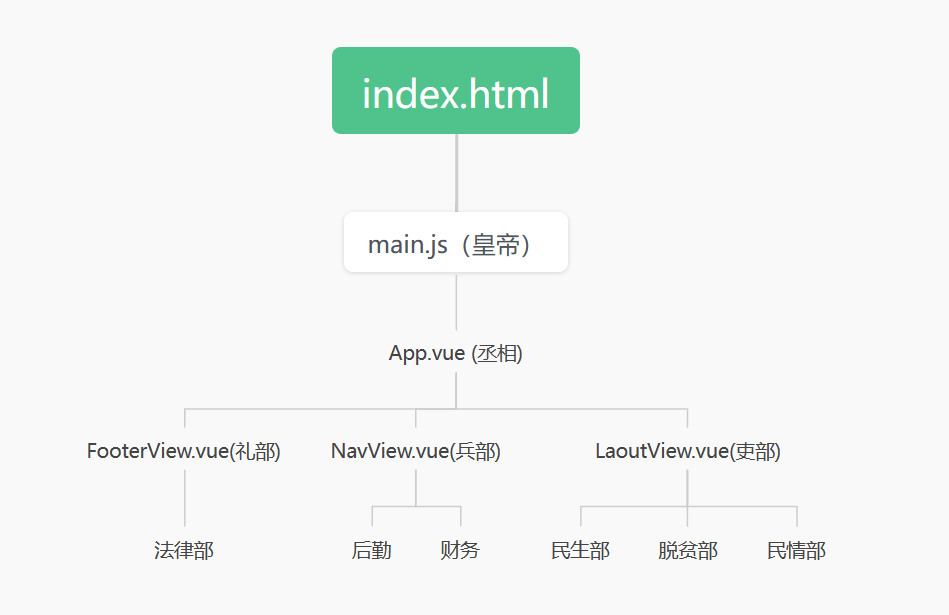
Vue的文件结构

npm run serve 开发运行
注意 需要直到你当前是不是在vue项目中
DONE Compiled successfully in 12612ms 22:03:34App running at:- Local: http://localhost:8080/ 这个地址是本地地址 自己访问- Network: http://192.168.31.53:8080/ 这个地址是局域地址 统一局域网可以访问Note that the development build is not optimized.To create a production build, run npm run build.
停止项目运行 Ctrl + c
注意 千万不要 open with live server
npm run bulid 打包上线
DONE Compiled successfully in 13237ms 22:06:32File Size Gzippeddist\js\chunk-vendors.dad59269.js 86.25 KiB 30.63 KiBdist\js\app.37bcdf10.js 11.12 KiB 7.94 KiBdist\css\app.544ffb88.css 0.33 KiB 0.23 KiBImages and other types of assets omitted.Build at: 2023-05-09T14:06:32.391Z - Hash: 93f21783a64724c5 - Time: 13237msDONE Build complete. The dist directory is ready to be deployed.INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.htmlPS D:\凡云5期\02-codes\03-第三阶段-代码\0509\vue02>
打包完毕的不能直接运行 需要放在服务器上
二、Vue内部结构
Vue组件概述
- 非单页面组件 -> 没有独立文件的组件 暂时不讲(作为补充的时候在讲解)
- 单页面组件 -> xxx.vue
单页面组件 包括三部分 (html [<template></template>标签>] css [<style></style>])javascript [<script></script>]
vue2规定 组件只能有一个 根标签Component template should contain exactly one root element.标签都可以在vue中完美显示style scoped lang="scss"lang 是设计其语言的 less scss css stylus 看你css预处理器选择的是啥scoped是局部的意思 使用这个标识 在标签上会添加一个自定义属性 用来当做唯一标识 data-v-xxxxx局部生效

组件样式
css 中@import url("css样式文件路径")以上写法不管写不写scoped都是全局样式@import "css样式路径"这种写法 加scoped就是局部样式,不写就是全局样式 一般不使用这种写法jsimport "css样式路径"这种写法就是全局样式@ ==》 src这个文件夹
单页面组件的分类
1.布局组件 LayoutView.vue 主要负责 结构 样式2.功能组件 CtrlView.vue 主要负责的 小部分的功能 查询 表格 模态框 分页 ...
1. 单页面组件的命名 需要使用大驼峰命名 且两个单词以上 如果没有思路起名 名字+View TableView.vue2. 样式不是必须选项,js某种意义上说也是非必须得,但是没有不需要的时候,html必须存在
自定义组件过程
1. 创建组件创建一个 xxxView.vue<template><div>凡云</div></template><script>export default { // 将该组件导出name:"FanYunView"}</script><style lang="scss" scoped></style>2. 哪里需要使用组件 哪里需要导入import 组件名称 form "@/xxxx/xxxx/xxxx[.vue]"3. 需要在 export default中的 components 中注册组件export default {name: 'App',components: { // 注册组件HelloWorld,FanYunView}}4. 调用组件方法一 : 大驼峰方式调用方法二 : 蛇形方式 全小写注意 组件调用必须封闭 自封闭 或者 标签封闭都可以<fan-yun-view></fan-yun-view><FanYunView></FanYunView><fan-yun-view /><FanYunView />
组件数据定义data(){return {name : "张三",age : 18}}模版语法使用数据 {{}} Mustache 双大括号语法{{}}可以使用变量 常量 以及表达式(表达式一定会产生一个值)<div>{{ title }}</div><div>{{ 10 > 5 ? 10 : 5 }}</div><div>{{ "123" }}</div><div>{{ "123".substring(1,2) }}</div><div>{{ new Date() }}</div>
![[CTF/网络安全]攻防世界unserialize3解题详析及php序列化反序列化实例讲解](https://img-blog.csdnimg.cn/1ed2328e9f68418d91a7228a4a2d87e6.png)

















![学习open62541 --- [77] 修改String类型变量的注意点](https://img-blog.csdnimg.cn/c36b559c10354afd93dabfb60772fbb0.png)
