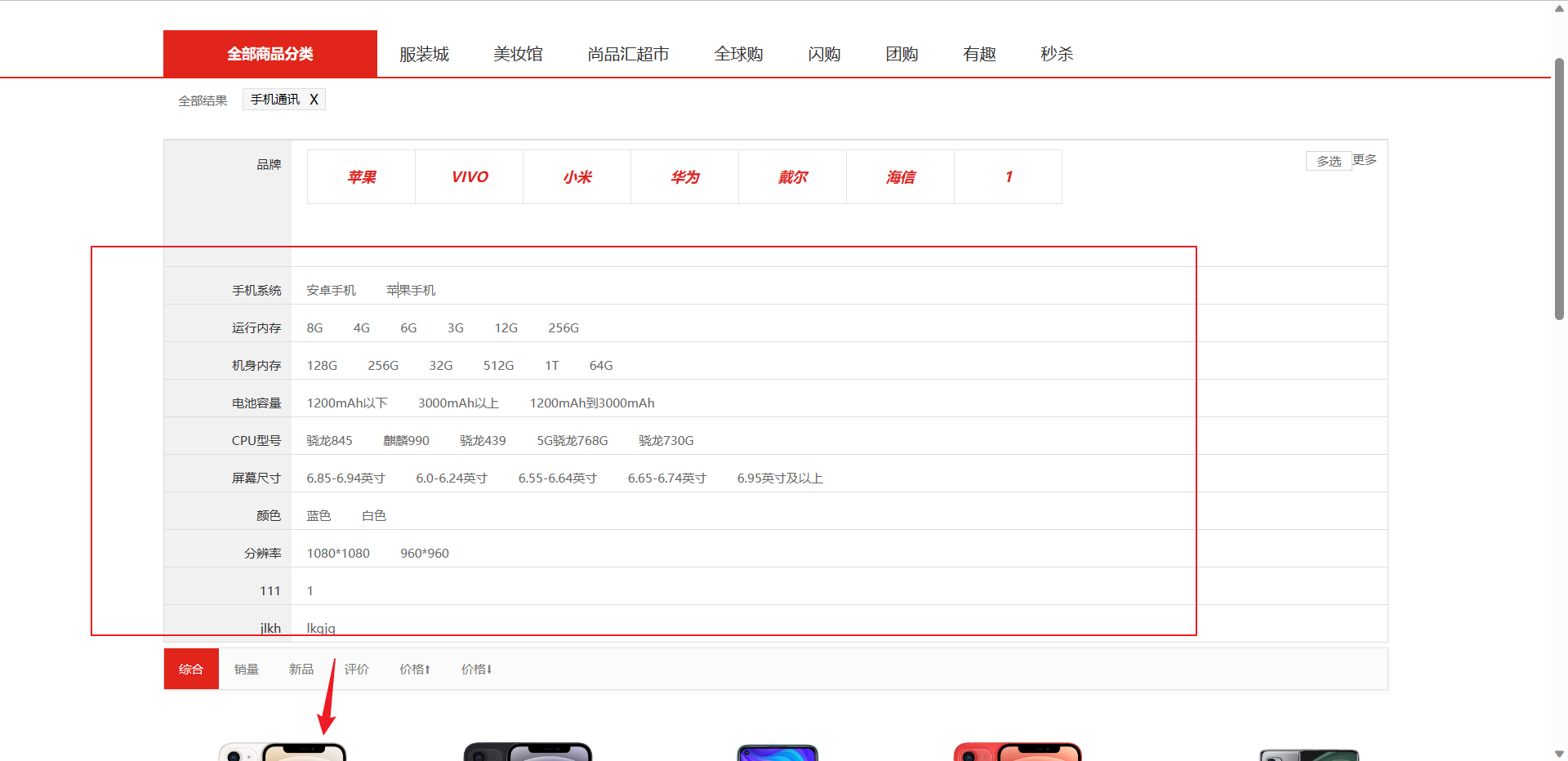
平台售卖属性的操作
 就是点击平台的售卖属性,下面显示对应的内容
就是点击平台的售卖属性,下面显示对应的内容

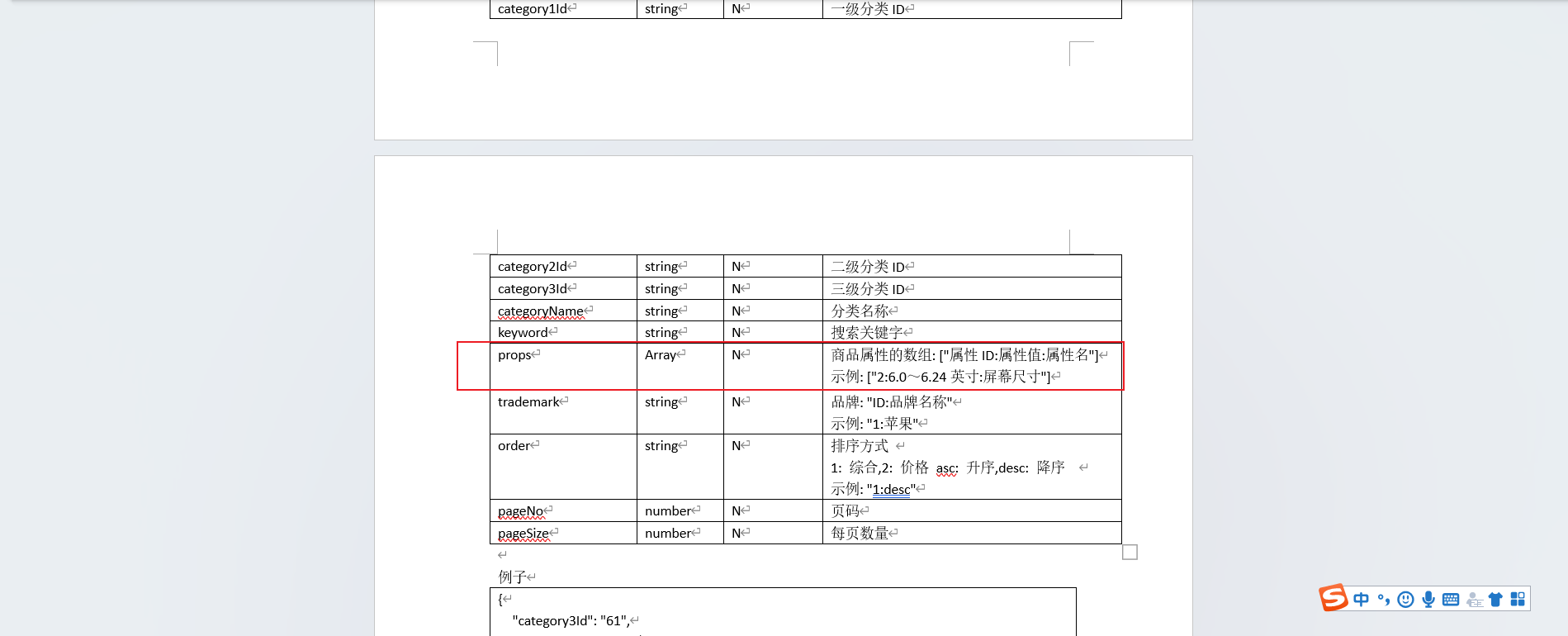
这里我们要借助这个props属性
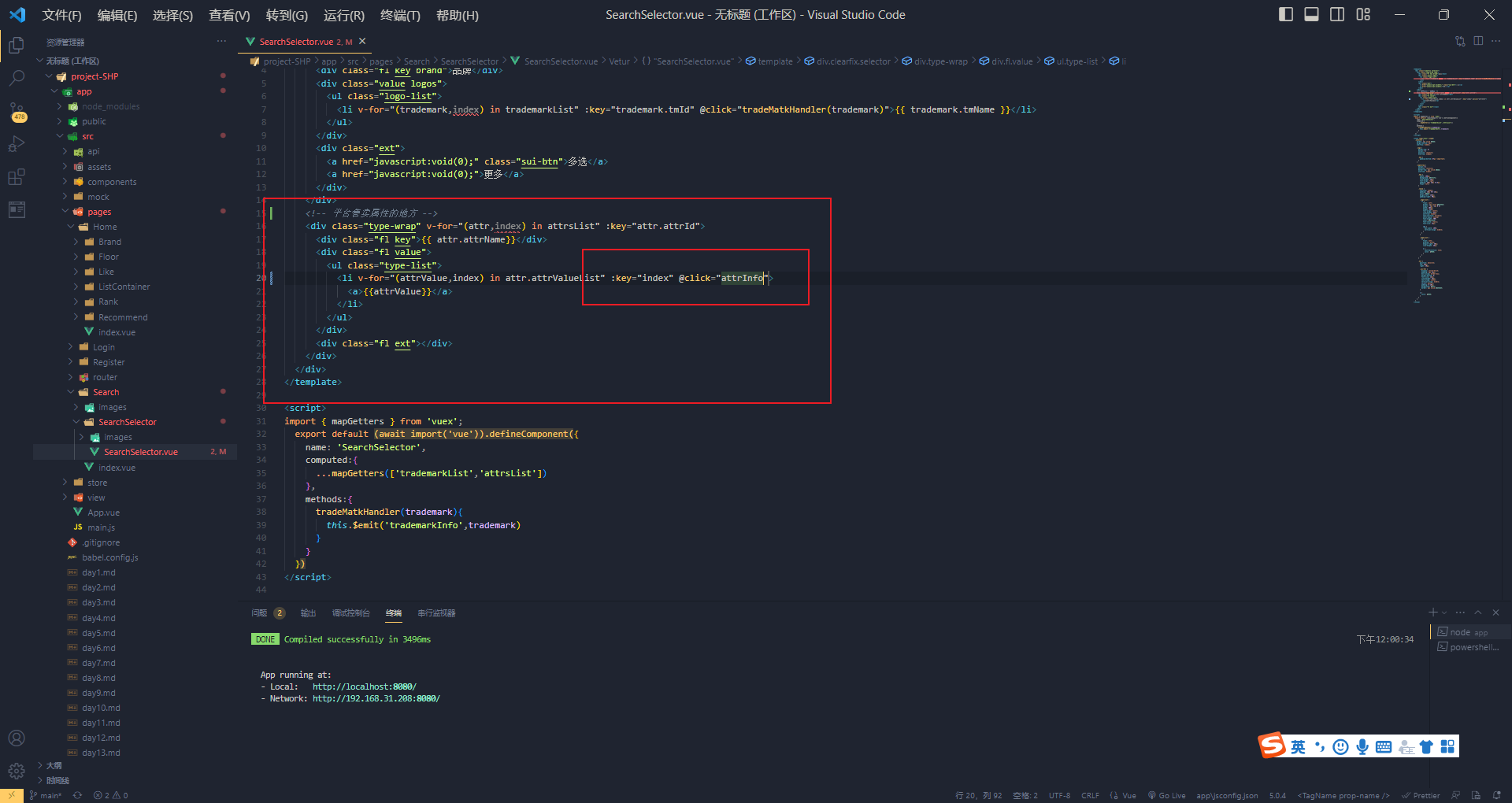
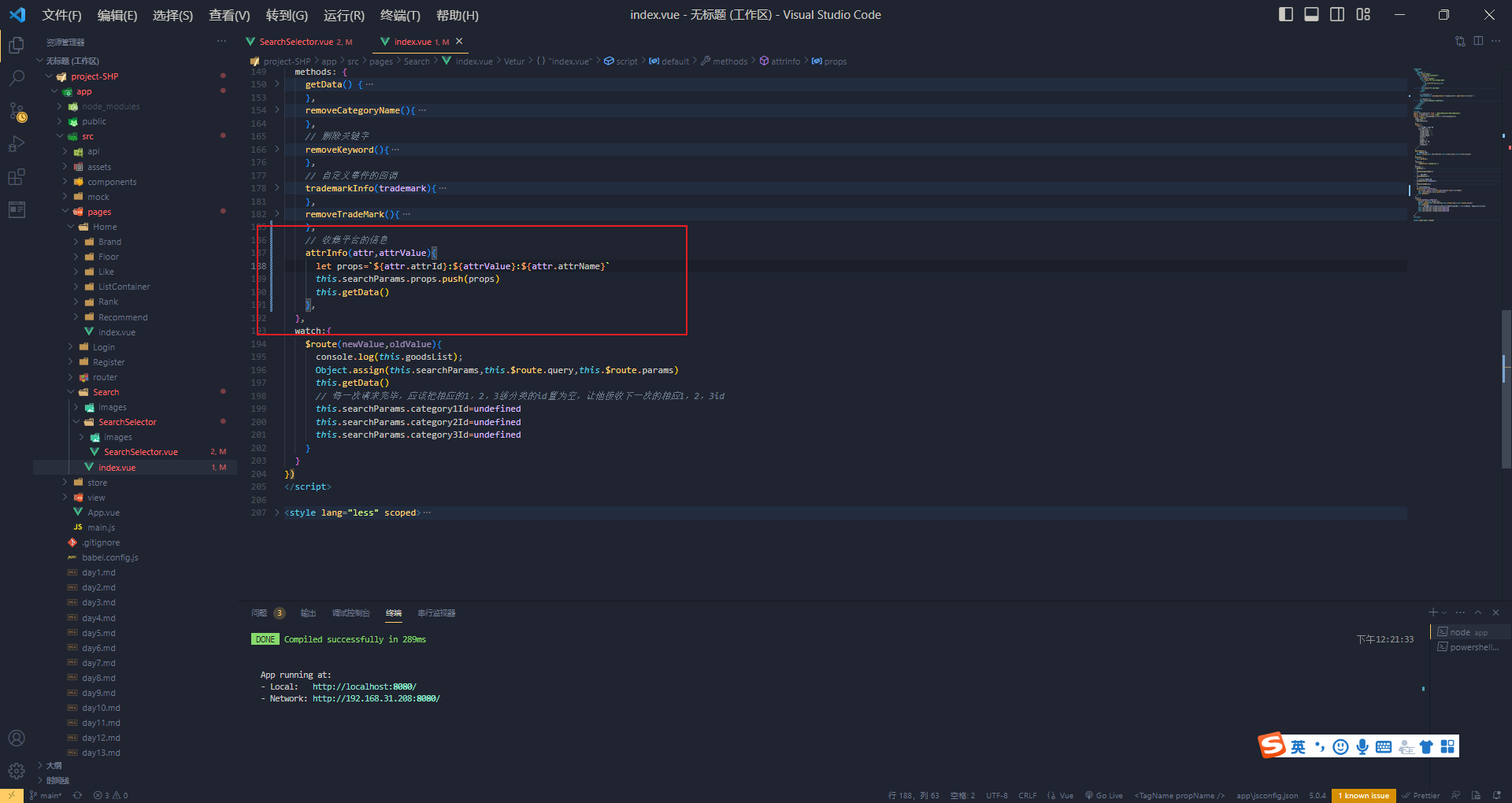
 这里块是平台的售卖属性,我们在这里绑定回调,一点击就把id传给父组件
这里块是平台的售卖属性,我们在这里绑定回调,一点击就把id传给父组件
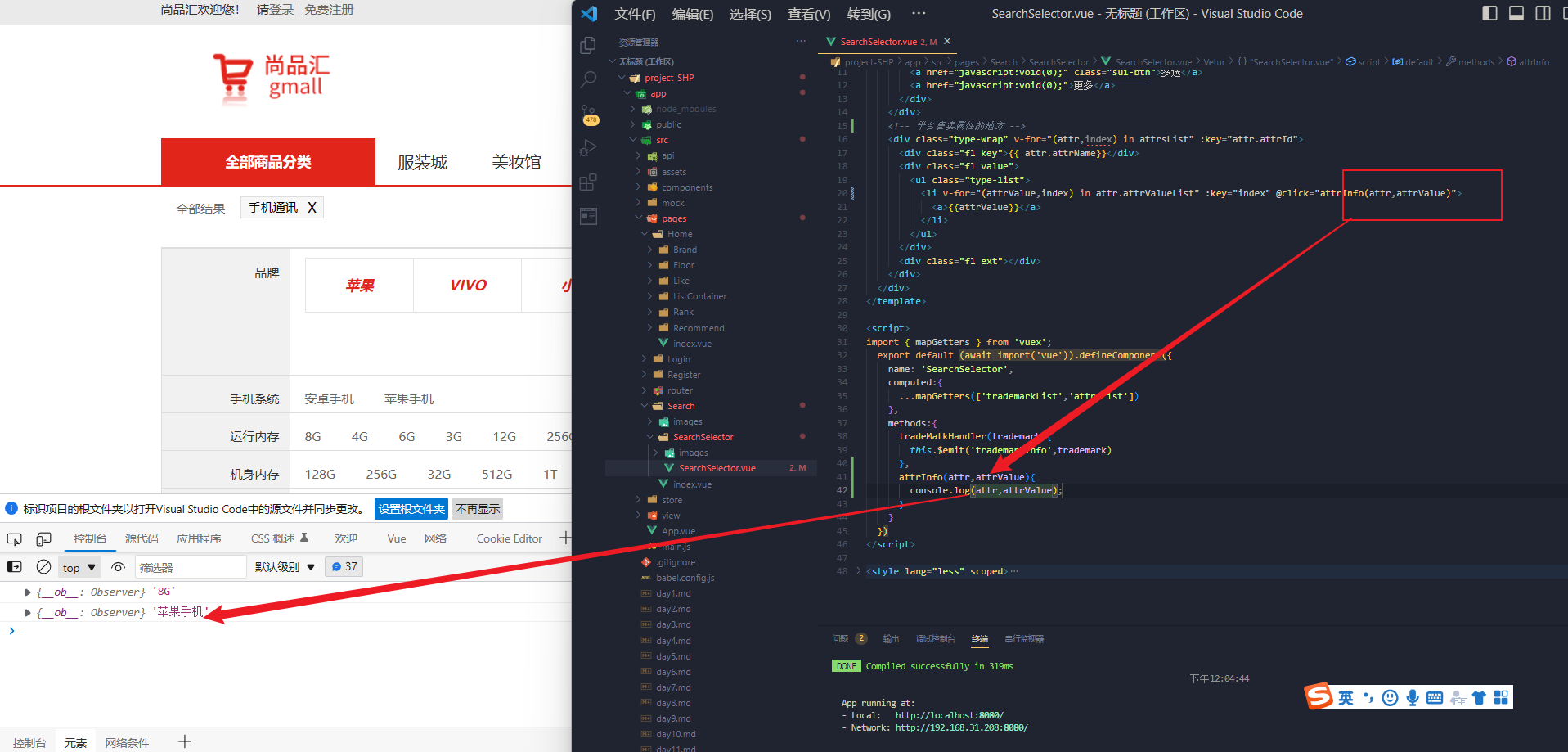
 我们需要把这俩个参数传进入
我们需要把这俩个参数传进入
| 商品属性的数组: ["属性ID:属性值:属性名"] 示例: ["2:6.0~6.24英寸:屏幕尺寸"] |
然后回到父组件,还需要给他绑定事件
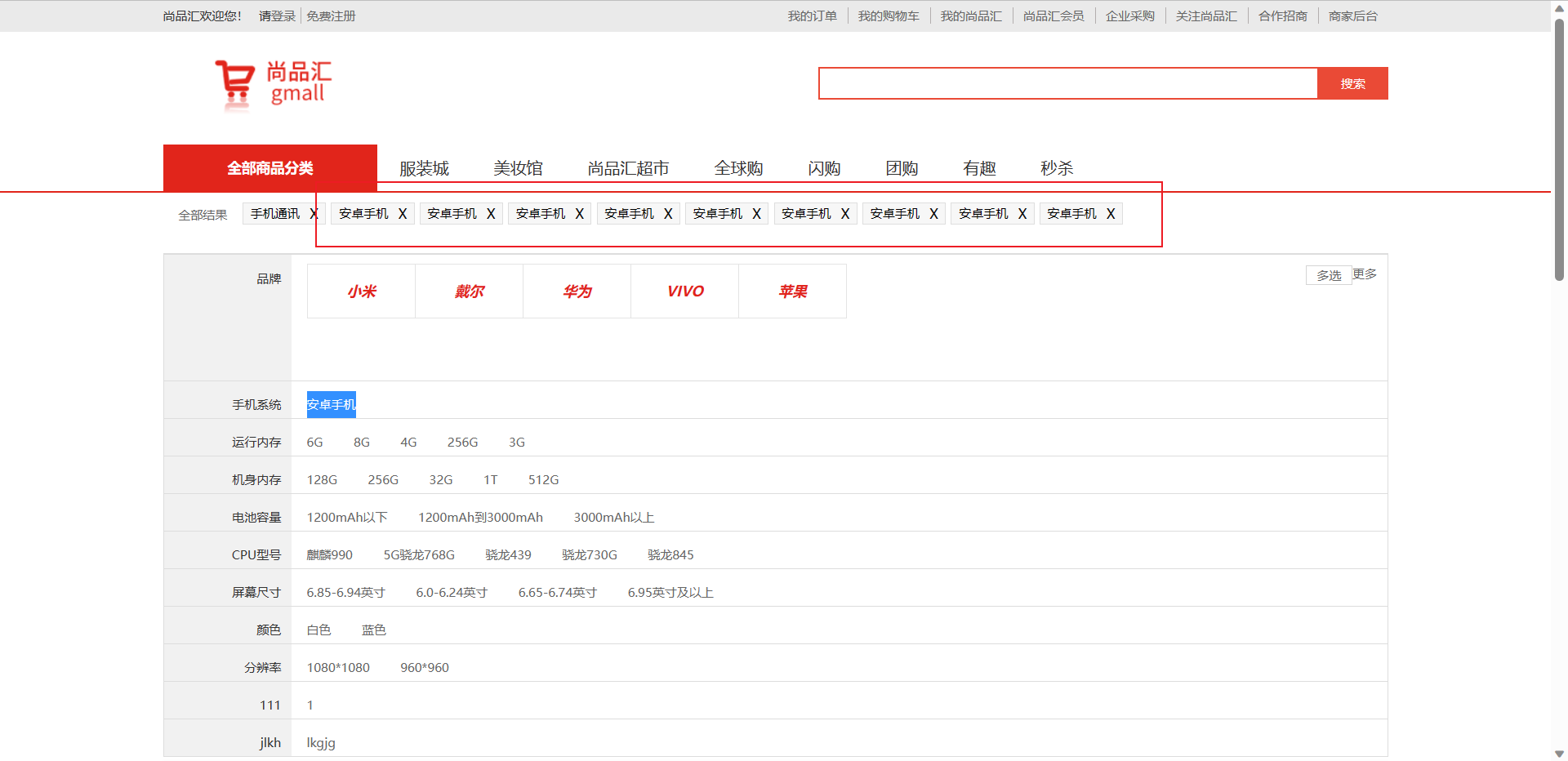
 这样页面就展示了相对应的数据了
这样页面就展示了相对应的数据了
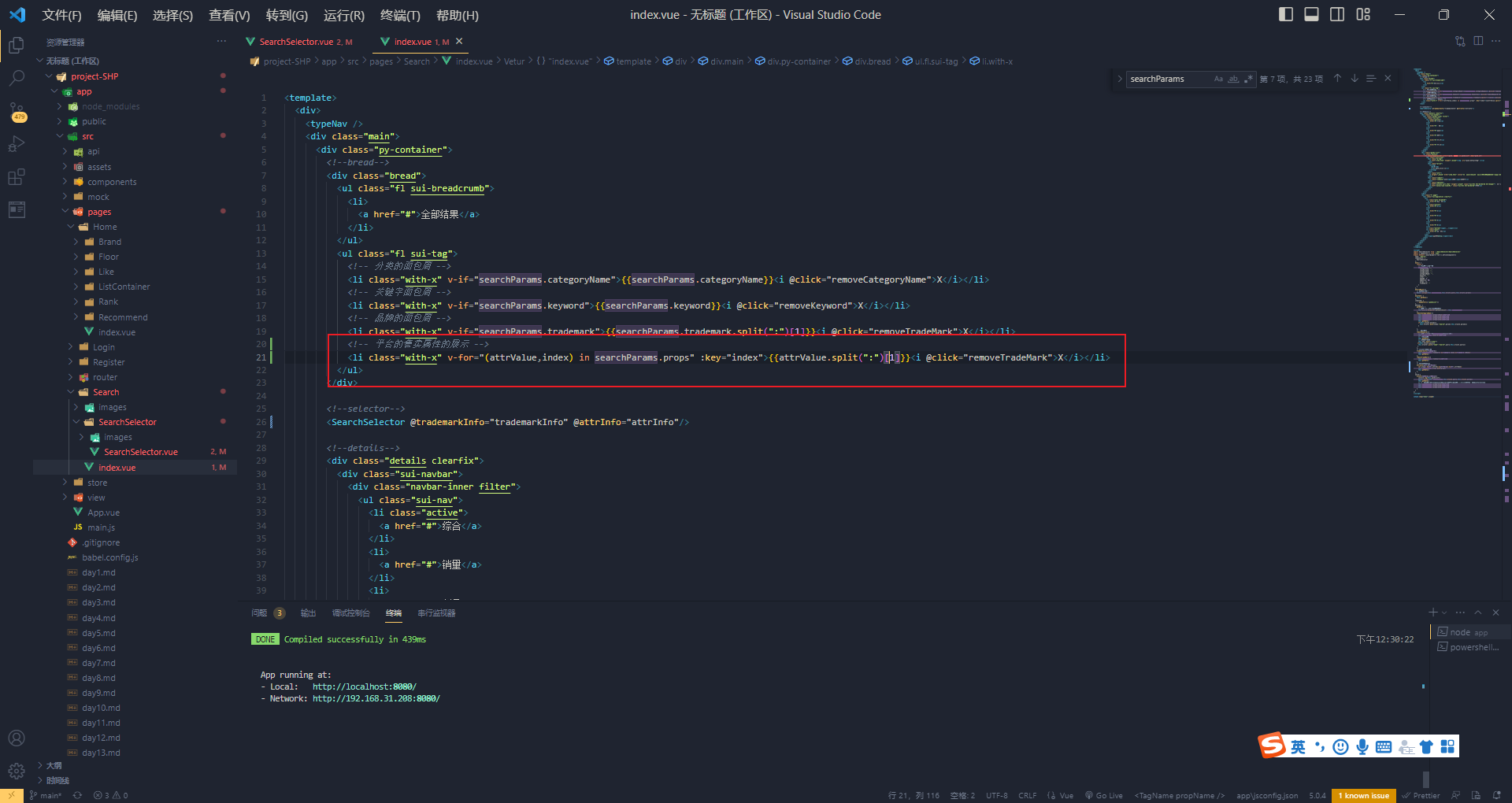
 平台的售卖属性的面包屑展示,但是这么写会有个bug
平台的售卖属性的面包屑展示,但是这么写会有个bug
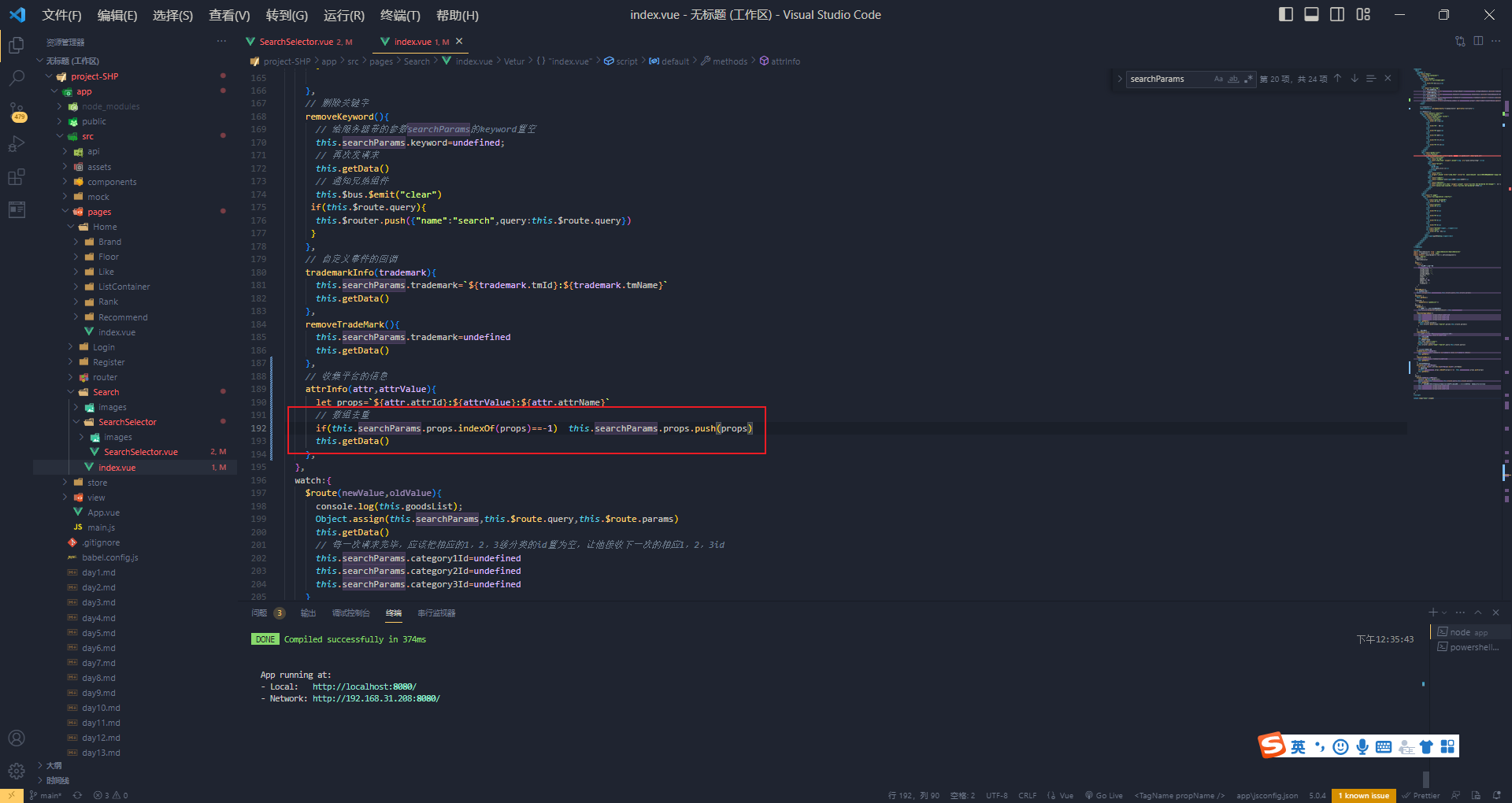
 没有考虑到数组去重
没有考虑到数组去重
 这样就能实现数据去重的功能开发了
这样就能实现数据去重的功能开发了
 删除数组的办法需要给数组传一个参数,例如4g告诉删除的就是这个4g的索引值
删除数组的办法需要给数组传一个参数,例如4g告诉删除的就是这个4g的索引值
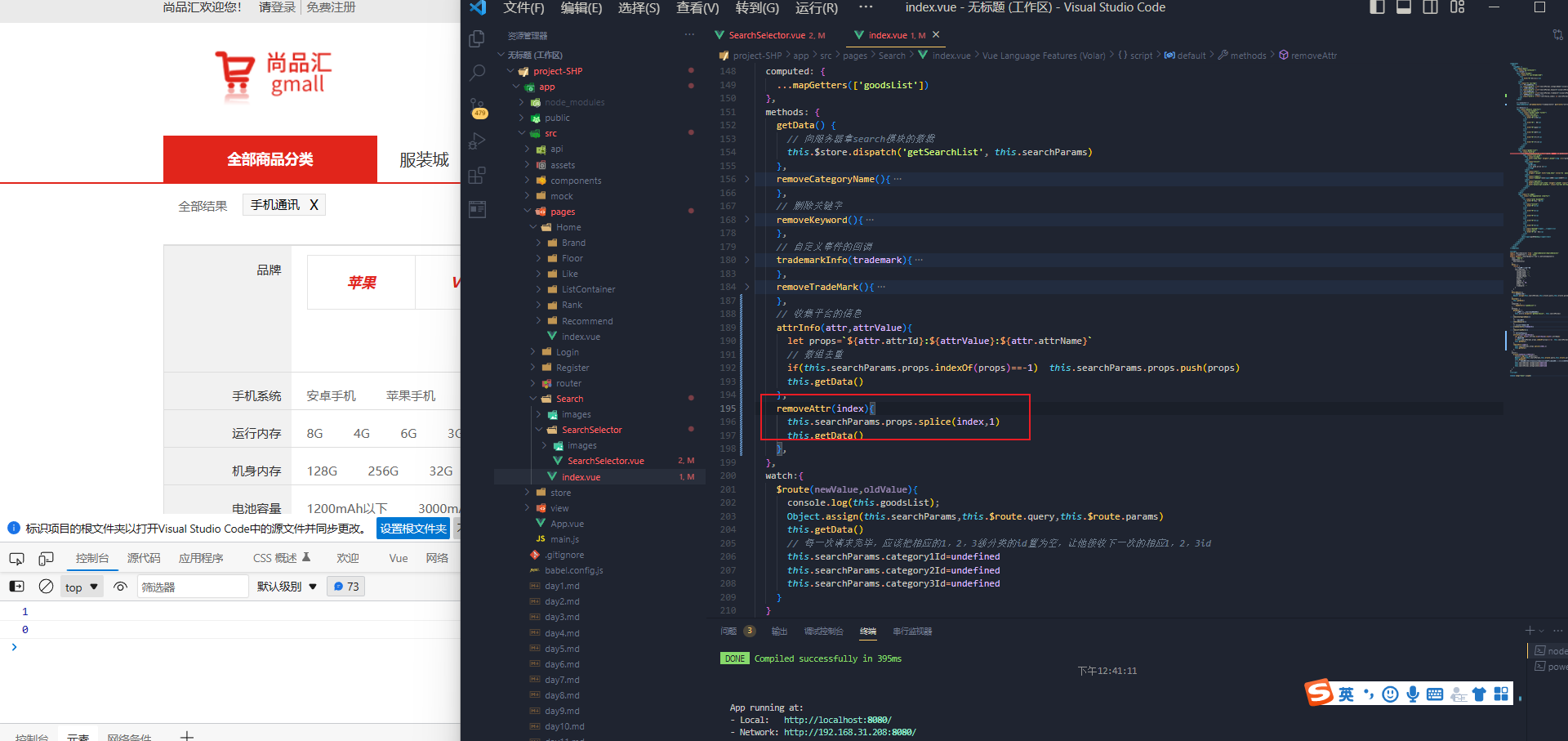
// 收集平台的信息
attrInfo(attr,attrValue){
let props=`${attr.attrId}:${attrValue}:${attr.attrName}`
// 数组去重
if(this.searchParams.props.indexOf(props)==-1) this.searchParams.props.push(props)
this.getData()
},
removeAttr(index){
this.searchParams.props.splice(index,1)
this.getData()
},排序操作上
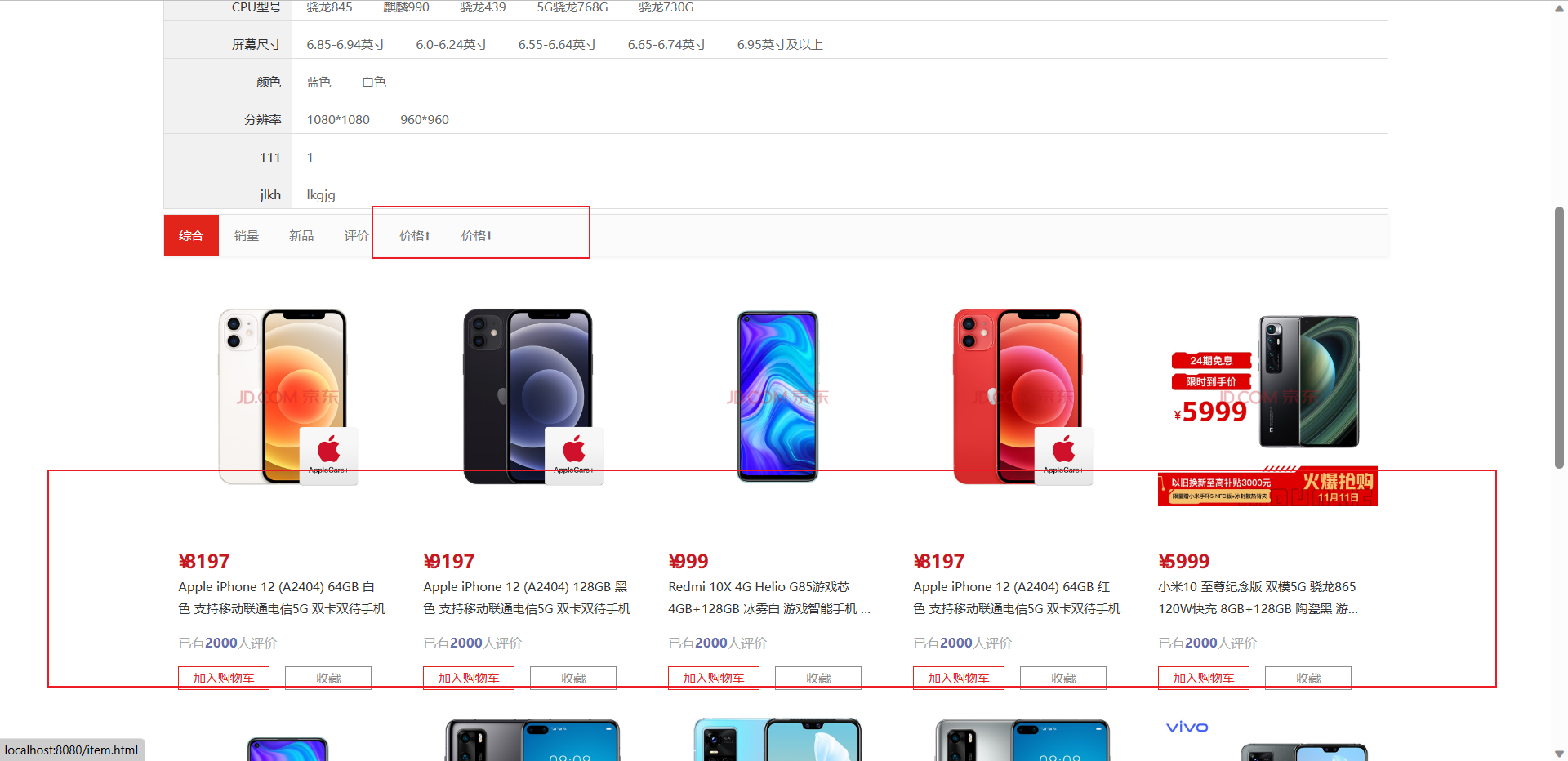
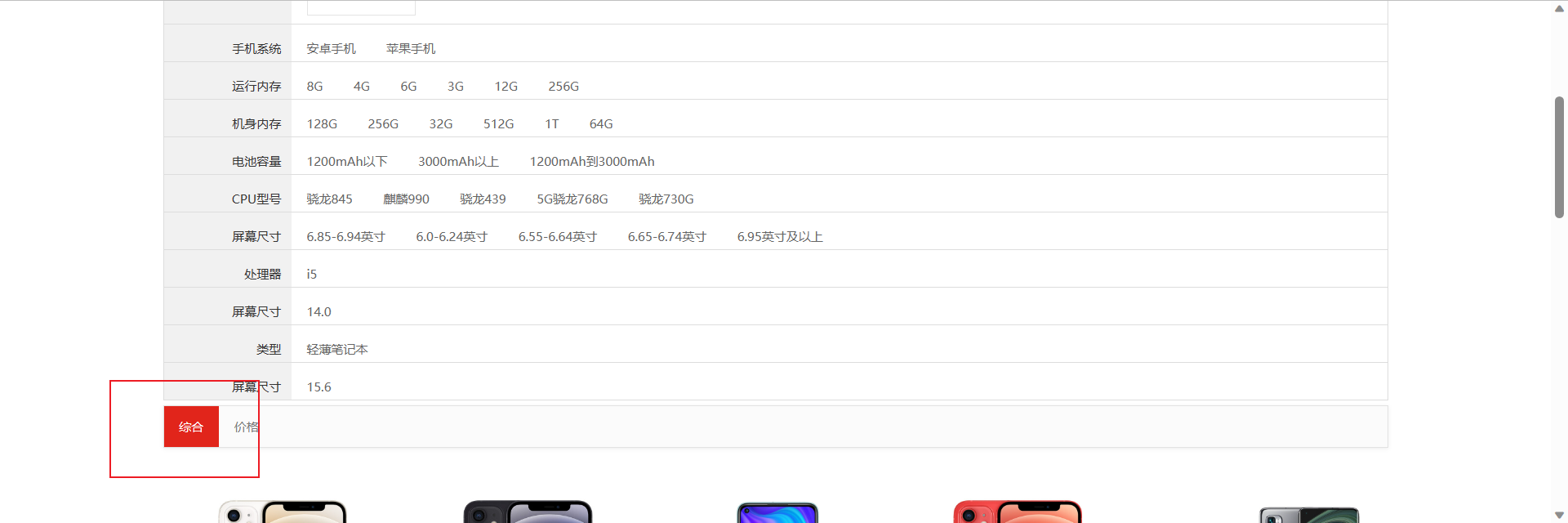
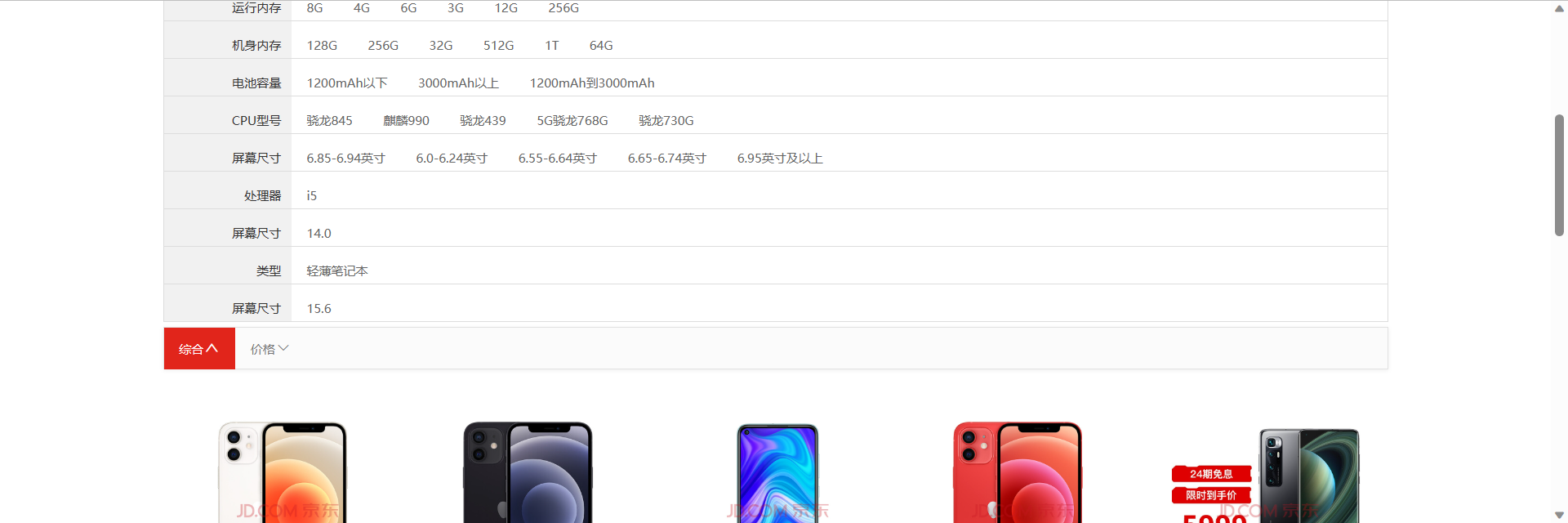
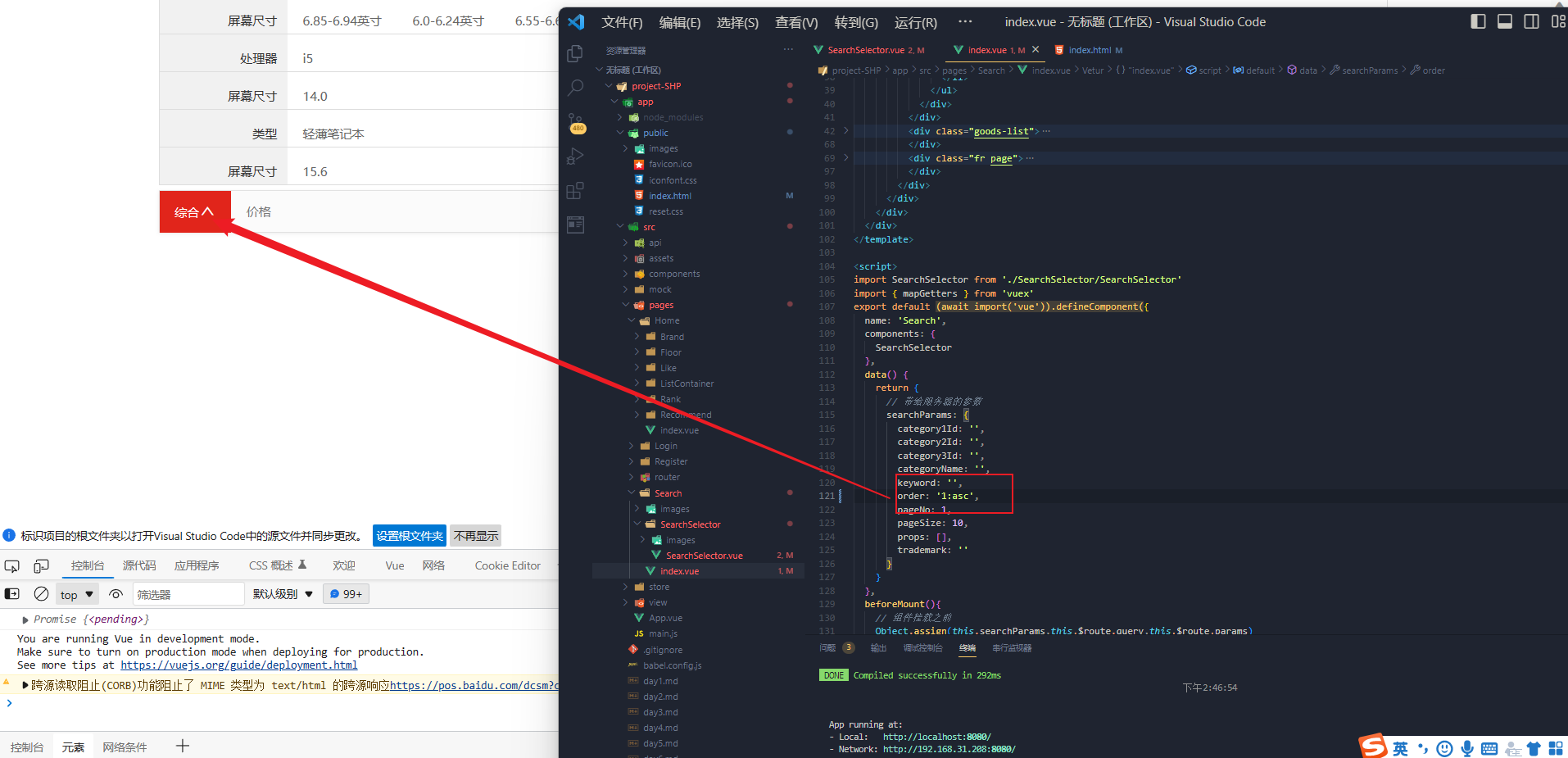
 大概的效果就是点击价格,可以按照价格升序或者降序。
大概的效果就是点击价格,可以按照价格升序或者降序。
这些价格不需要,我们来计算,只需要把参数传给后端服务器,让它帮我们搞
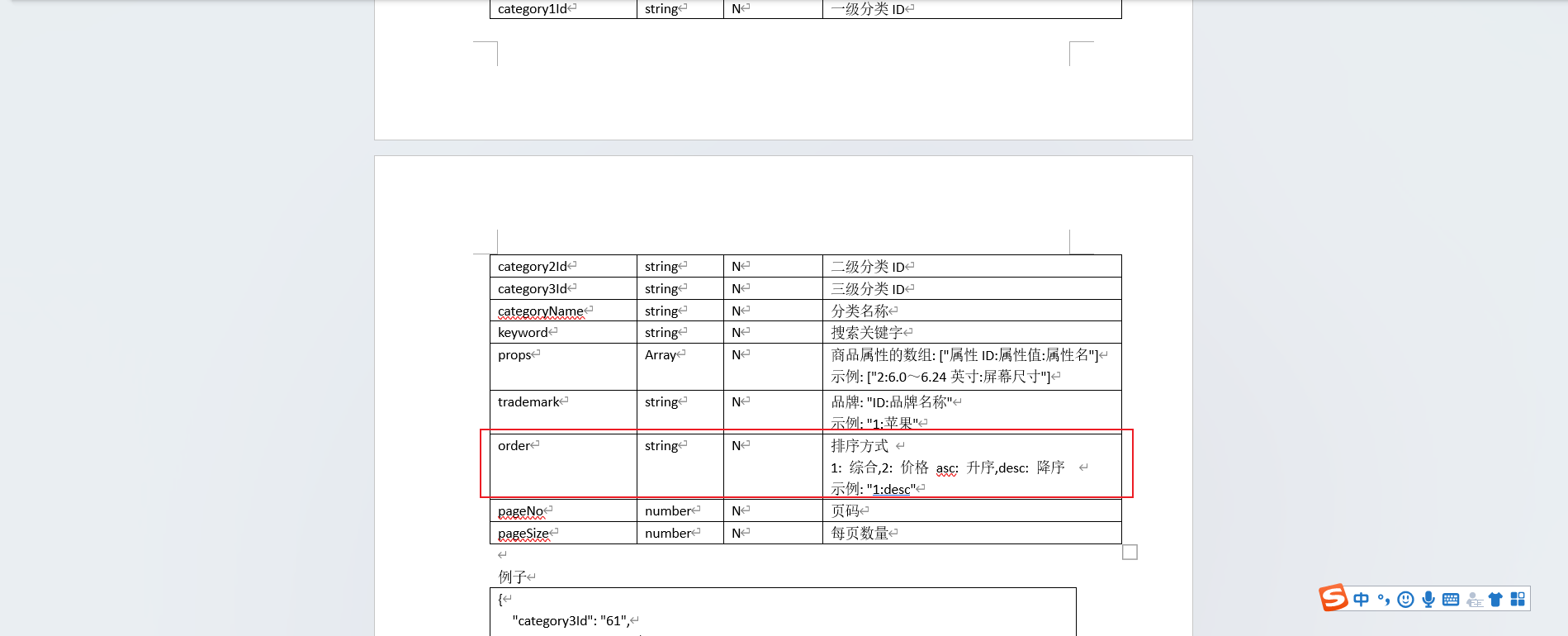
 排序方式
排序方式
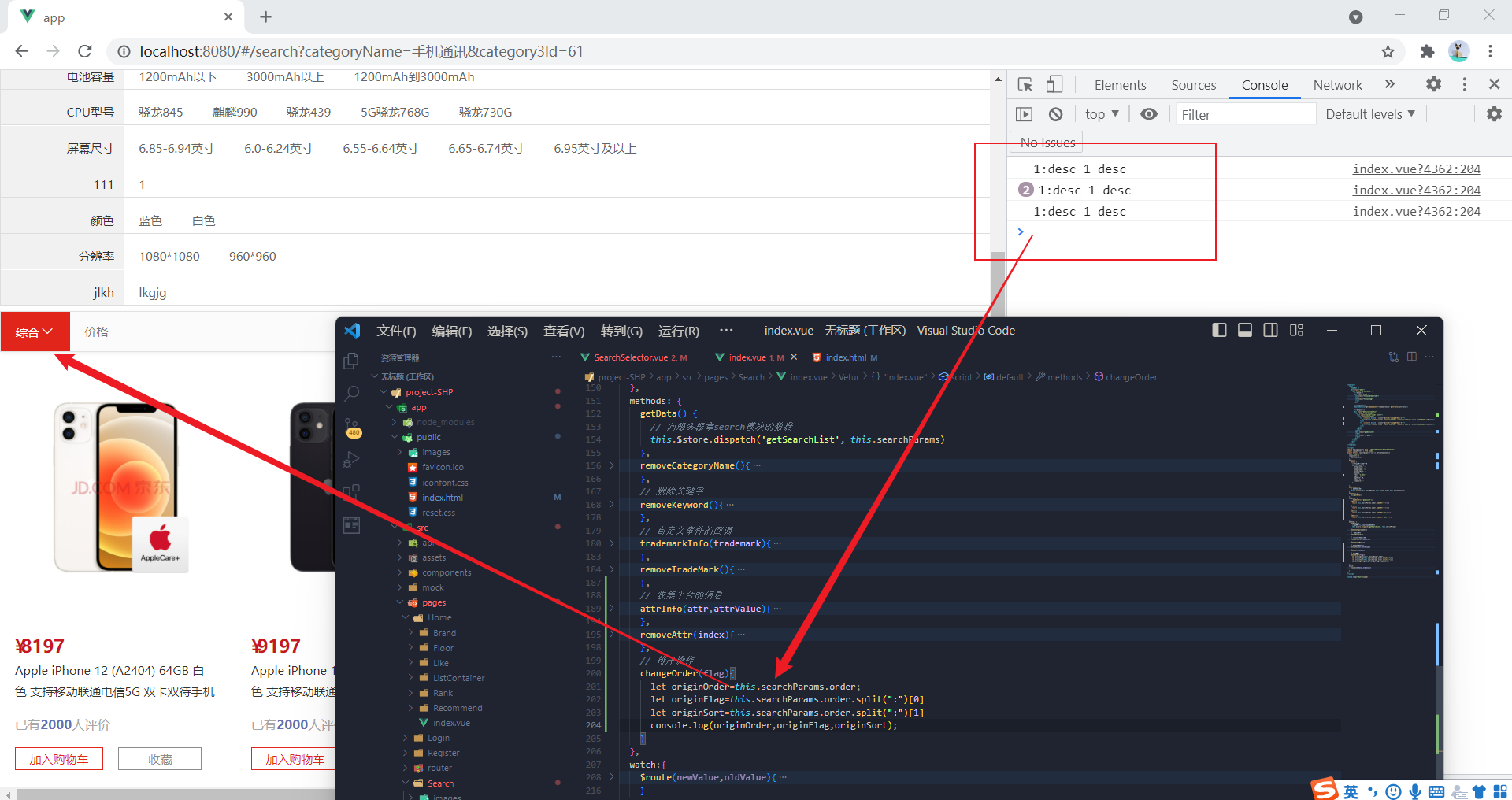
1: 综合,2: 价格 asc: 升序,desc: 降序
示例: "1:desc"
问题:order属性的属性值最多有多少中写法?
1:asc
1:desc
2:asc
2:desc

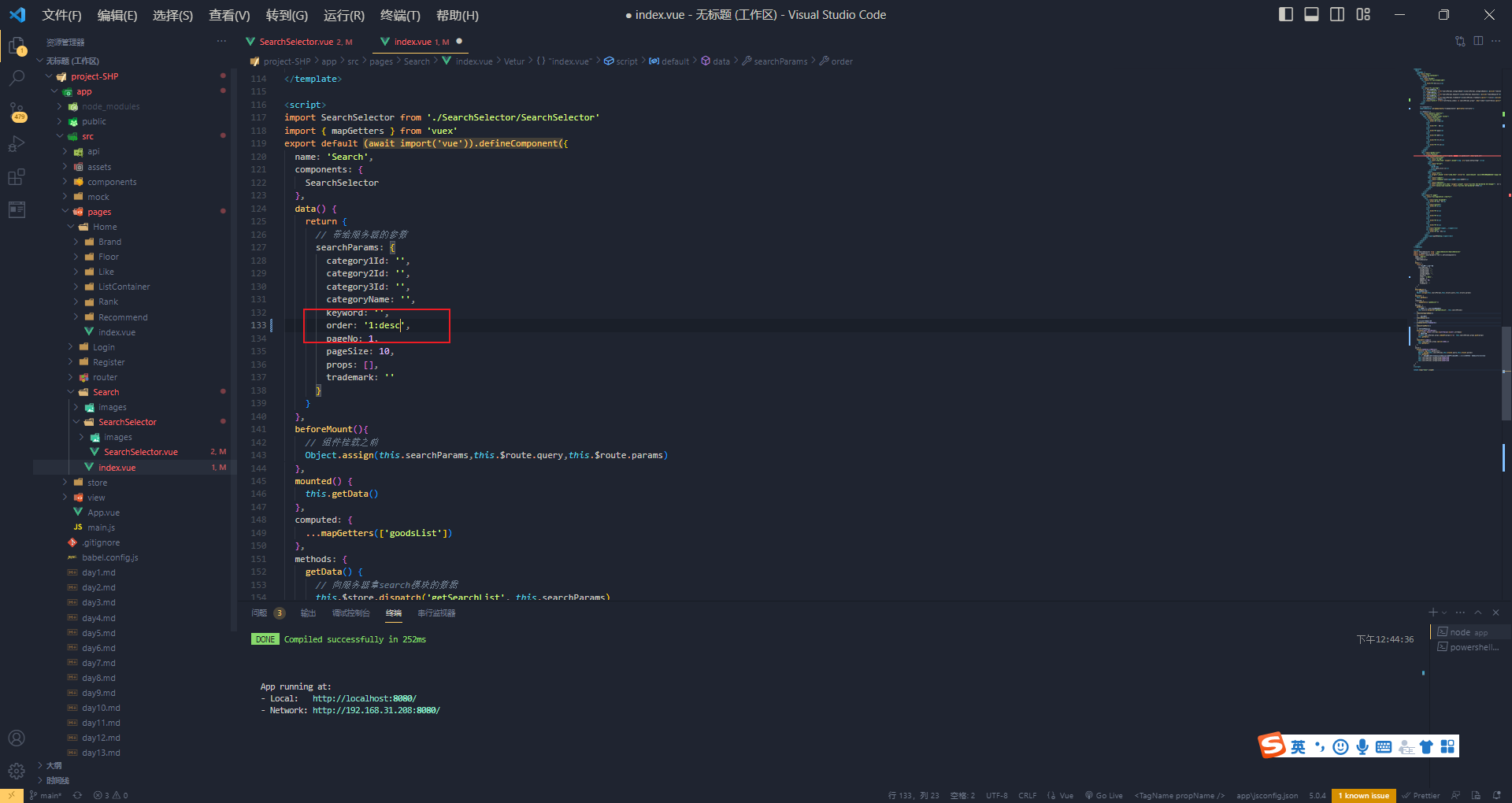
首先我们要有一个起始值,并且这个初始值应该是综合|降序
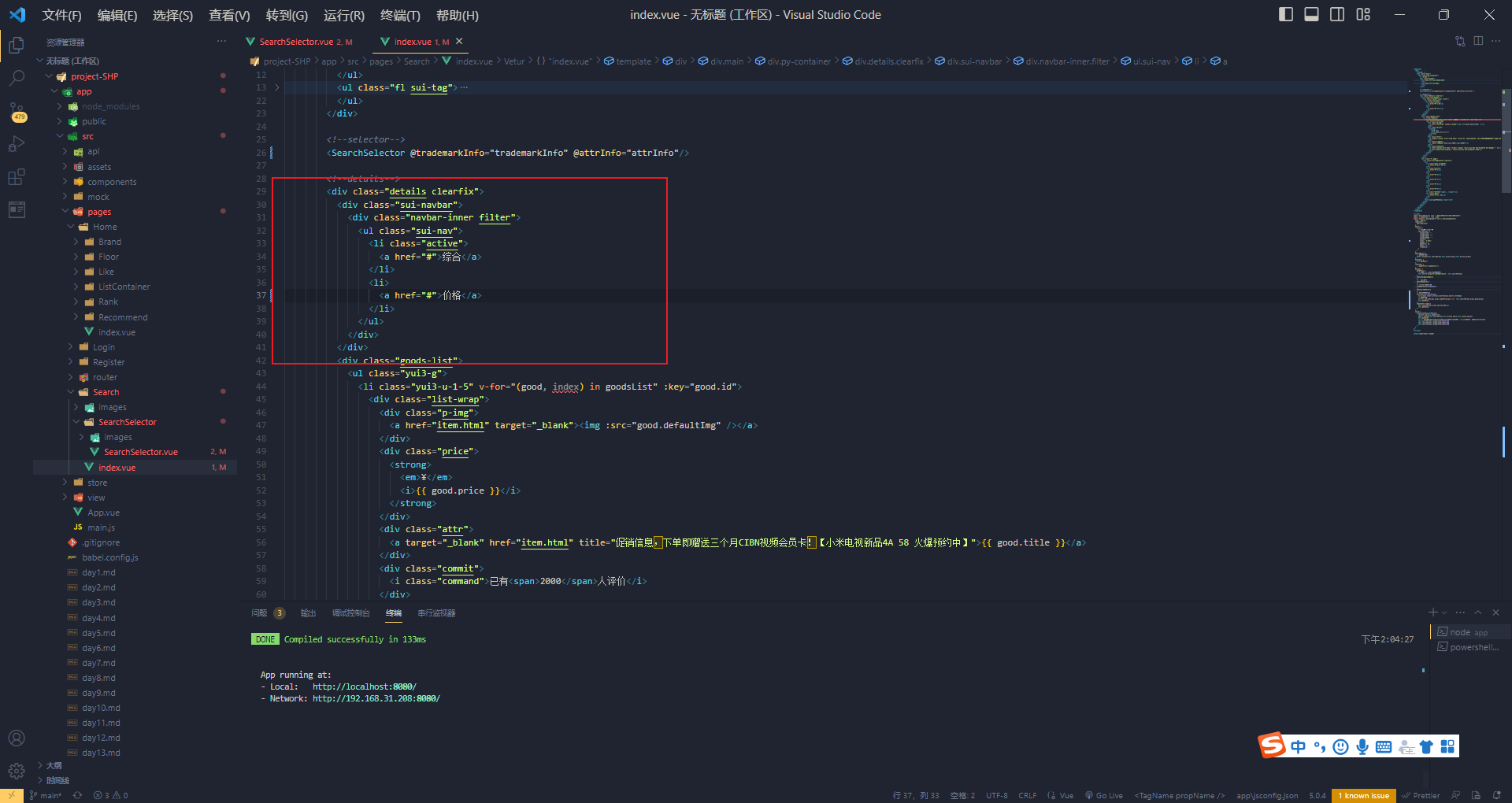
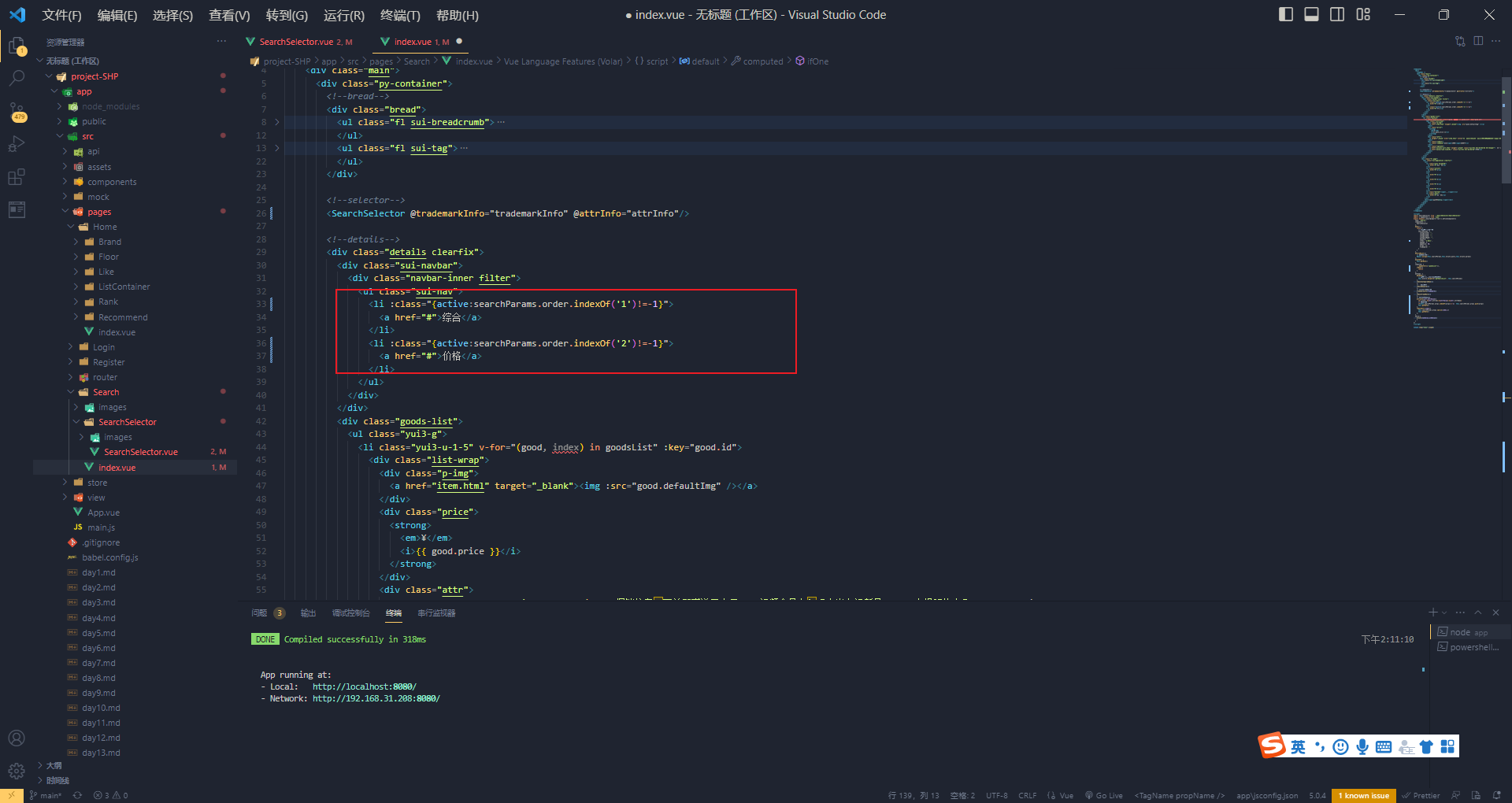
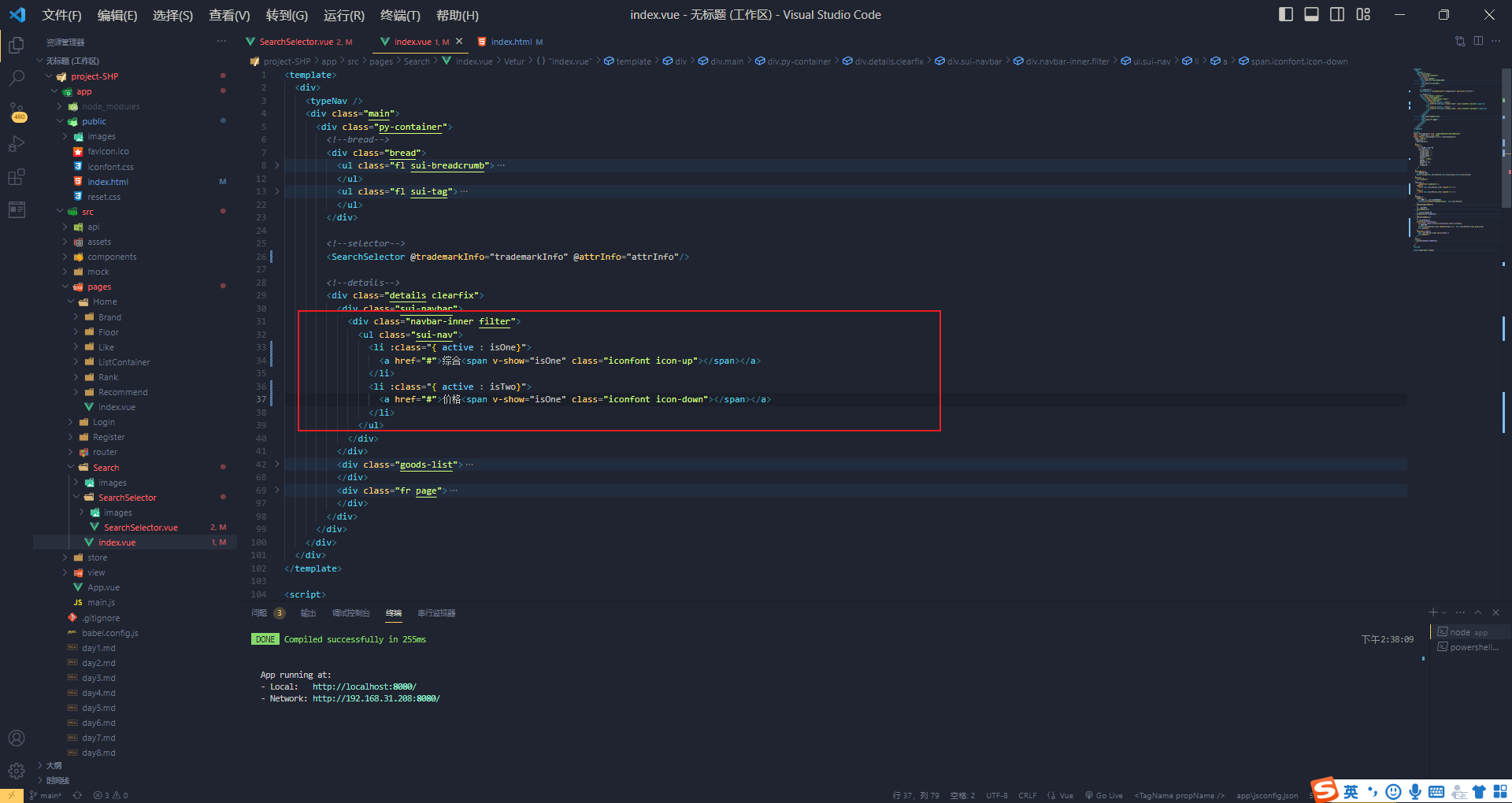
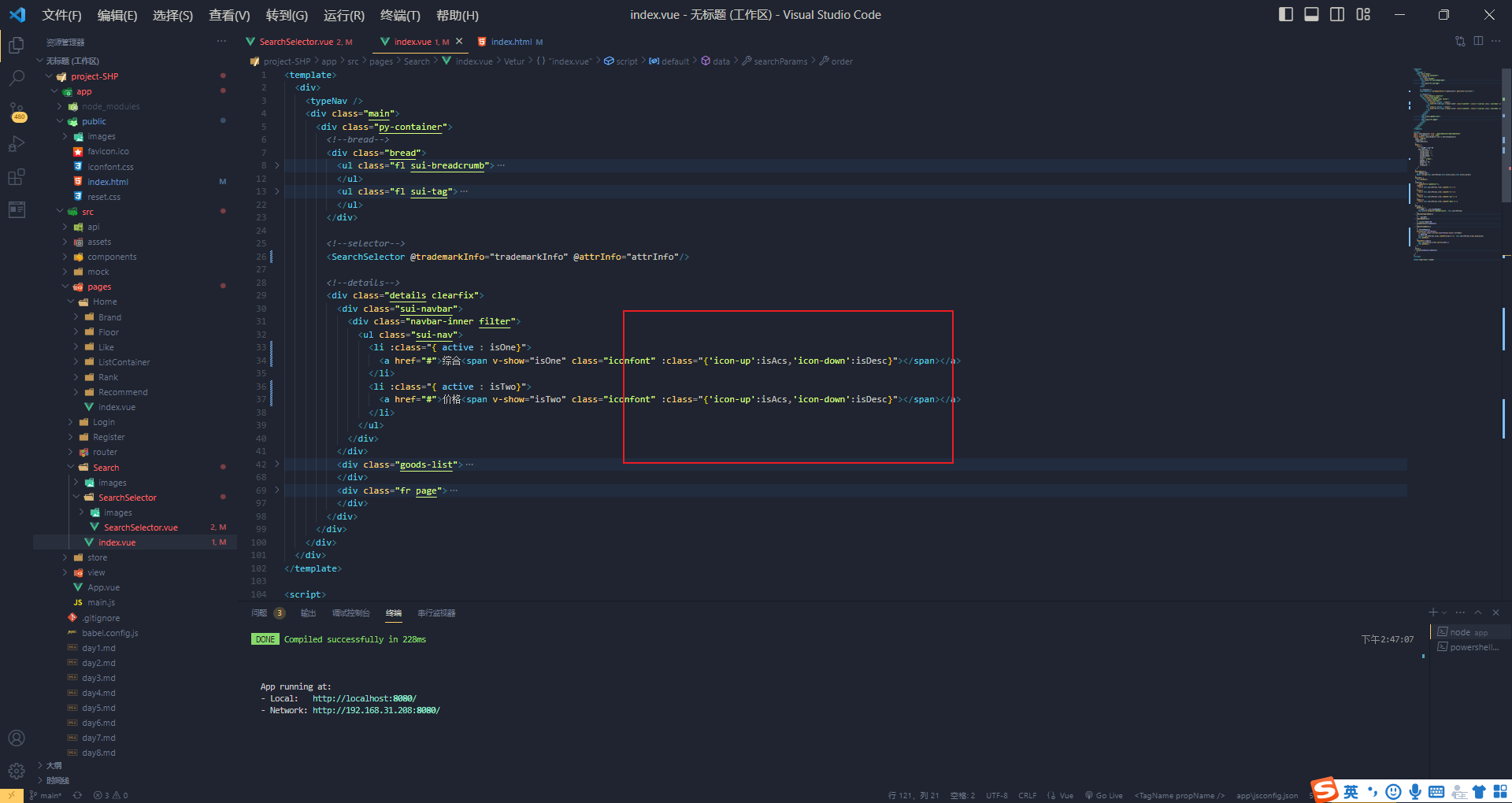
 修改结构成这样。这个有active类名就是有背景色
修改结构成这样。这个有active类名就是有背景色
考虑的问题
谁应该有类名:通过order属性当中包含1(综合)| 2(价格)

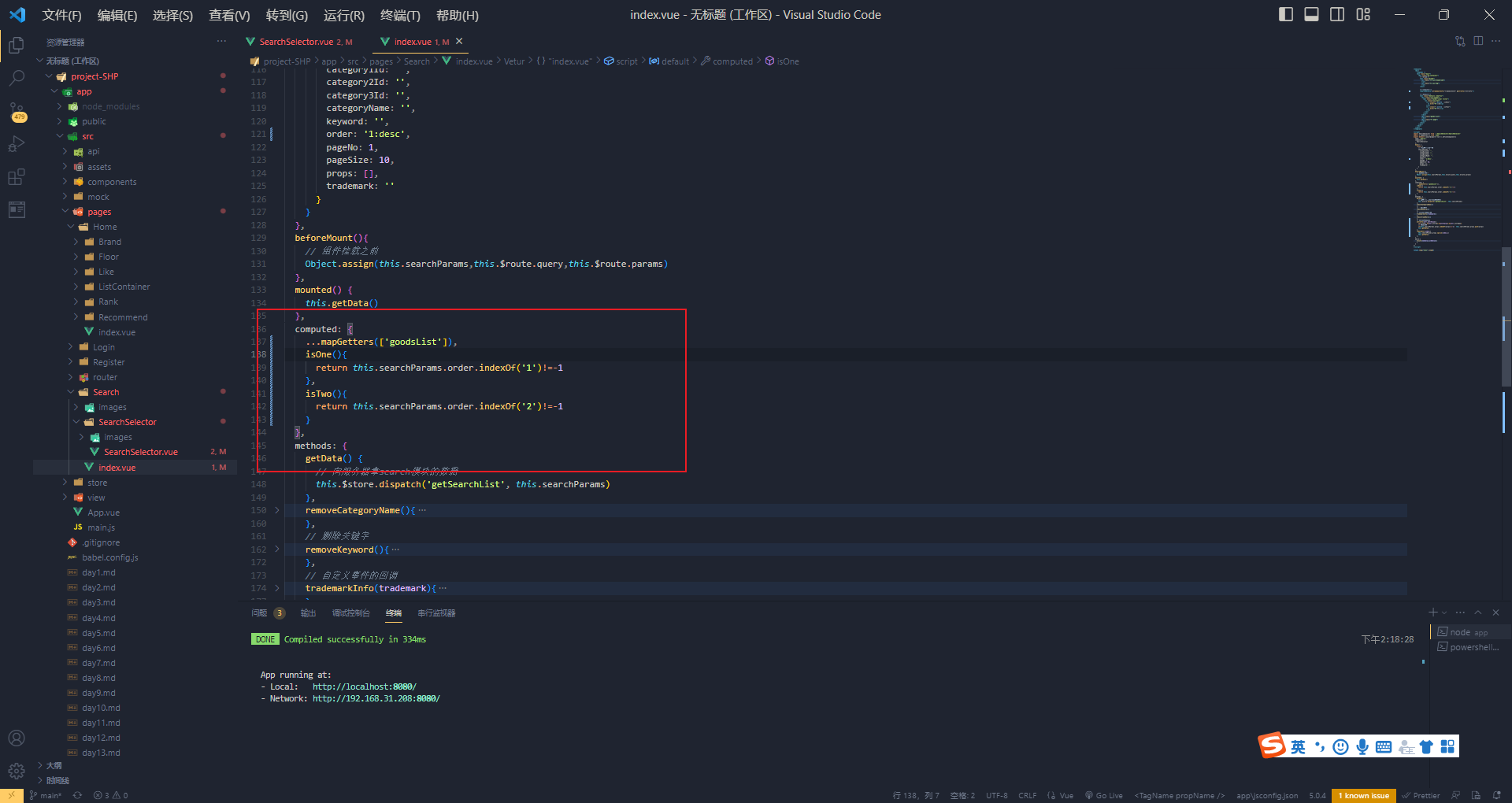
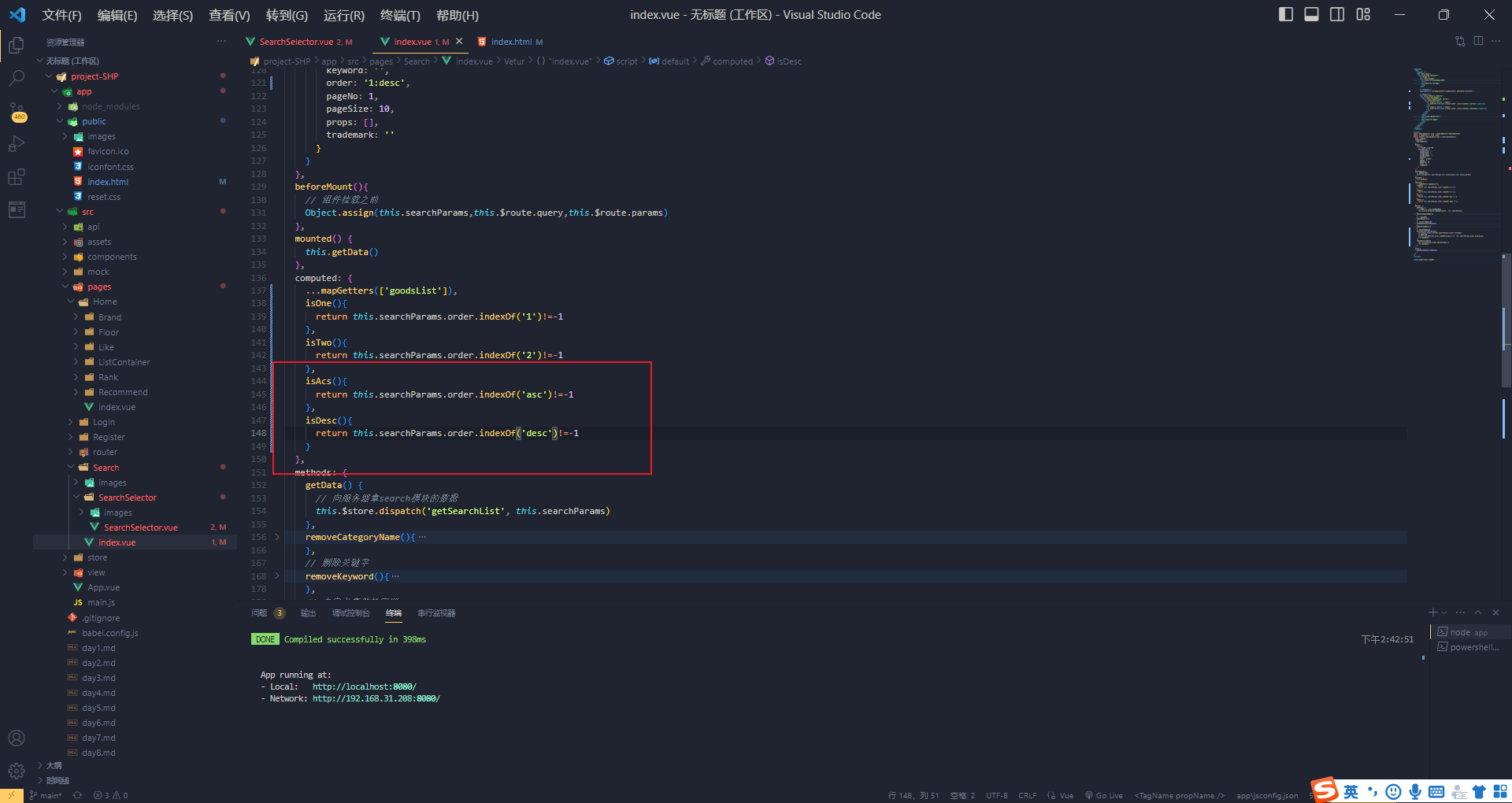
 为了避免冗余,我们直接在计算属性中封装这俩个办法
为了避免冗余,我们直接在计算属性中封装这俩个办法
 我们现要考虑箭头
我们现要考虑箭头
谁有类名,谁就有箭头
箭头用什么制作?
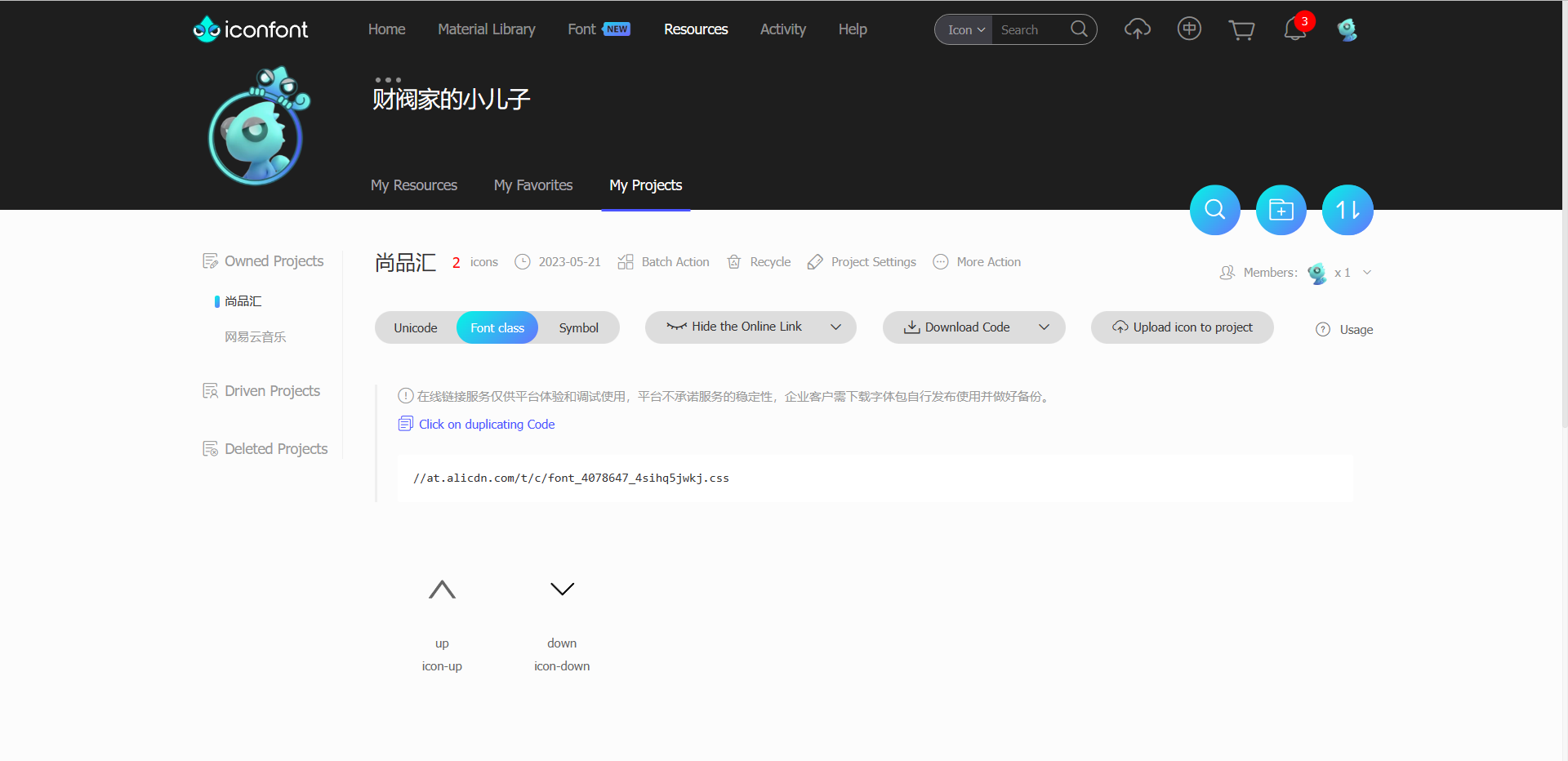
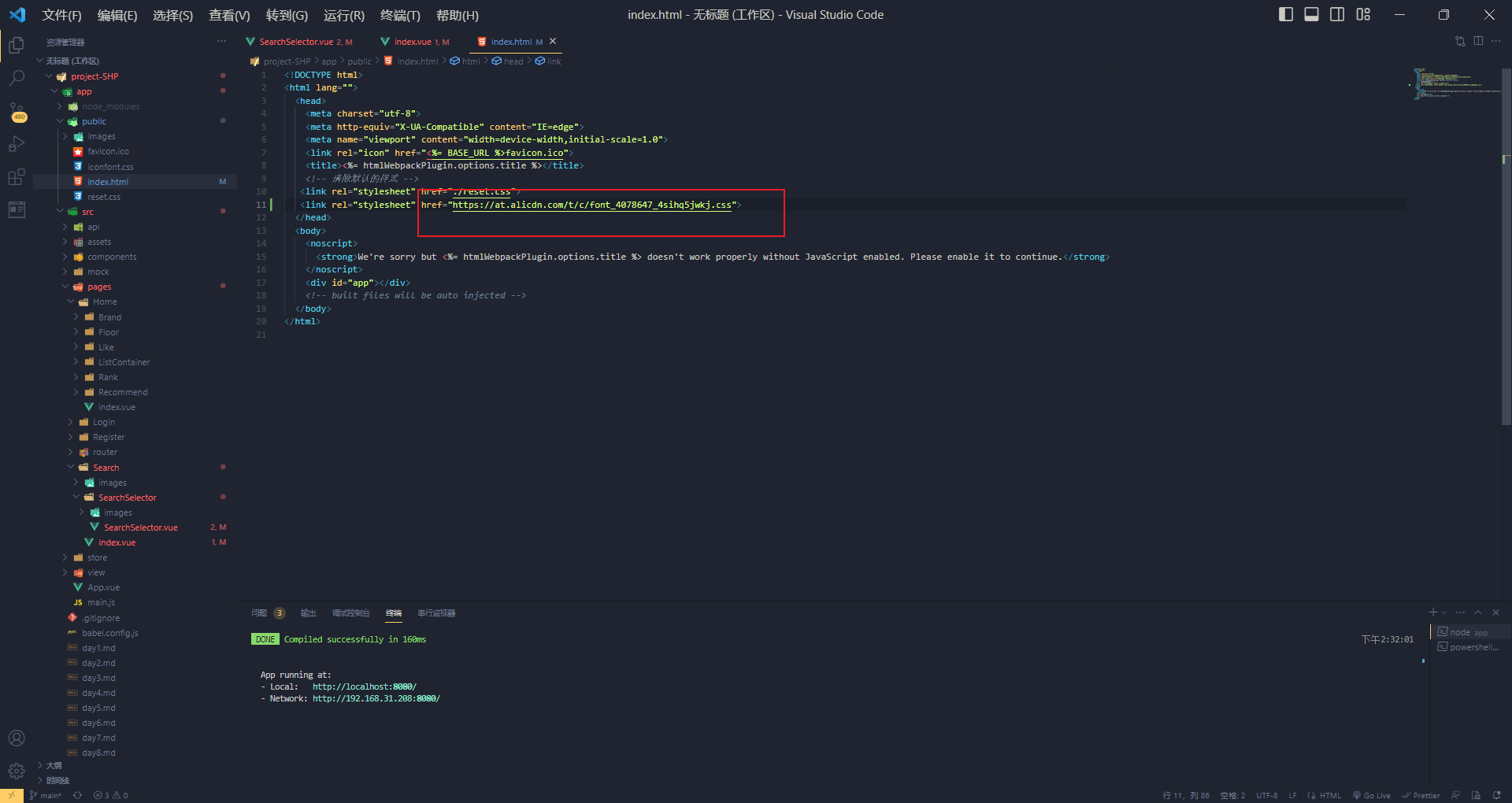
 直接去阿里找,然后复制它的url,当然如果我们要在页面中去引用它,需要加https
直接去阿里找,然后复制它的url,当然如果我们要在页面中去引用它,需要加https
https://at.alicdn.com/t/c/font_4078647_4sihq5jwkj.css

然后引用它,就有箭头了

那这个箭头是上还是下,这个取决于这个desc这个属性



<ul class="sui-nav">
<li :class="{ active : isOne}">
<a href="#">综合<span v-show="isOne" class="iconfont" :class="{'icon-up':isAcs,'icon-down':isDesc}"></span></a>
</li>
<li :class="{ active : isTwo}">
<a href="#">价格<span v-show="isTwo" class="iconfont" :class="{'icon-up':isAcs,'icon-down':isDesc}"></span></a>
</li>
</ul>
isOne(){
return this.searchParams.order.indexOf('1')!=-1
},
isTwo(){
return this.searchParams.order.indexOf('2')!=-1
},
isAcs(){
return this.searchParams.order.indexOf('asc')!=-1
},
isDesc(){
return this.searchParams.order.indexOf('desc')!=-1
}排序操作下
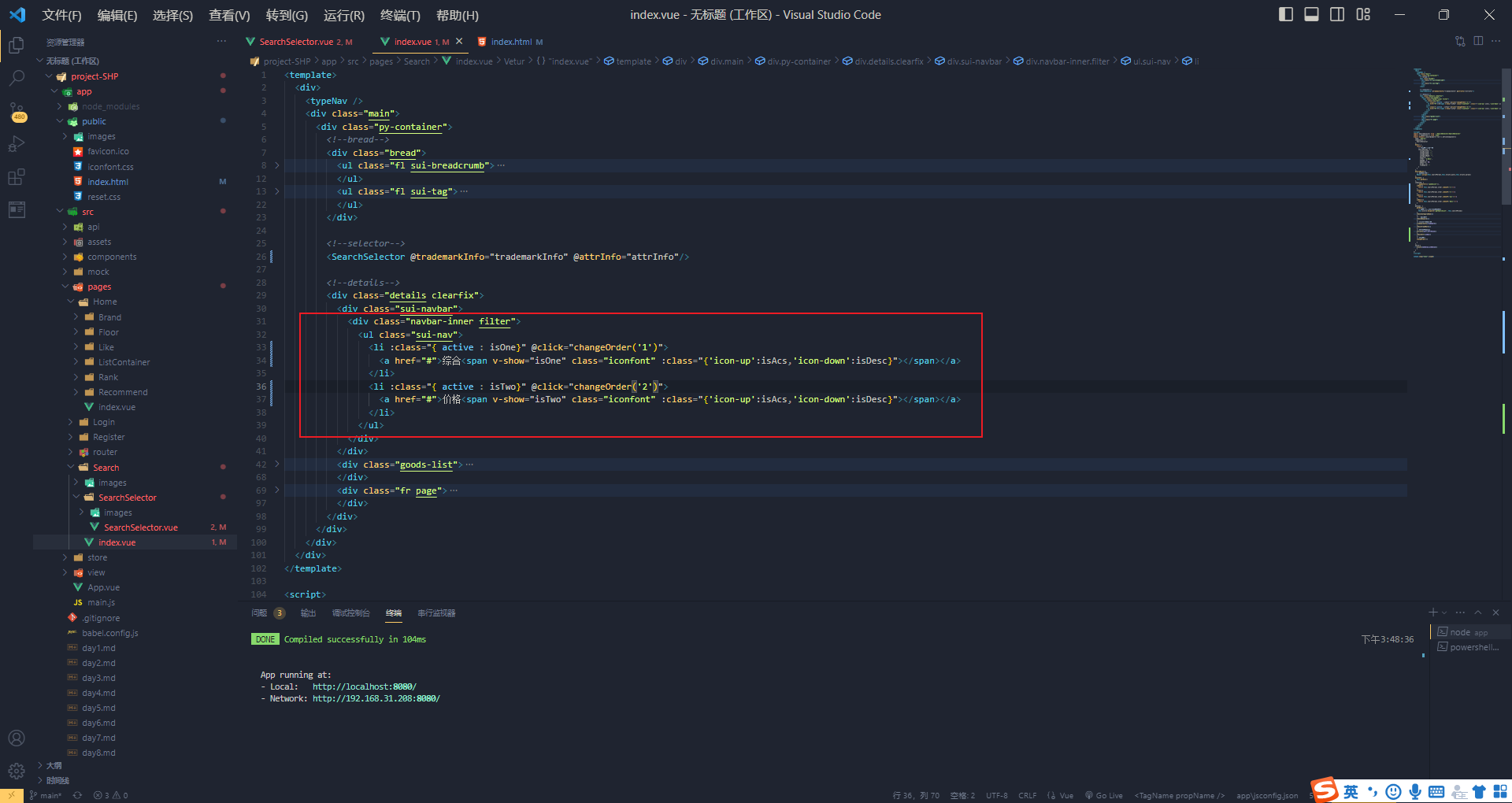
完成了上部分的逻辑,现在实现点击实现排序操作的功能
因为,我们要判断到底是综合还是价格,因此我们需要传参

这个形参相到与是一个标记,代表用户点击的是综合(1)价格(2)
 将这个1:desc进行分割。这样好进行取反操作
将这个1:desc进行分割。这样好进行取反操作
做if()语句能确定点击的一定是综合或价格

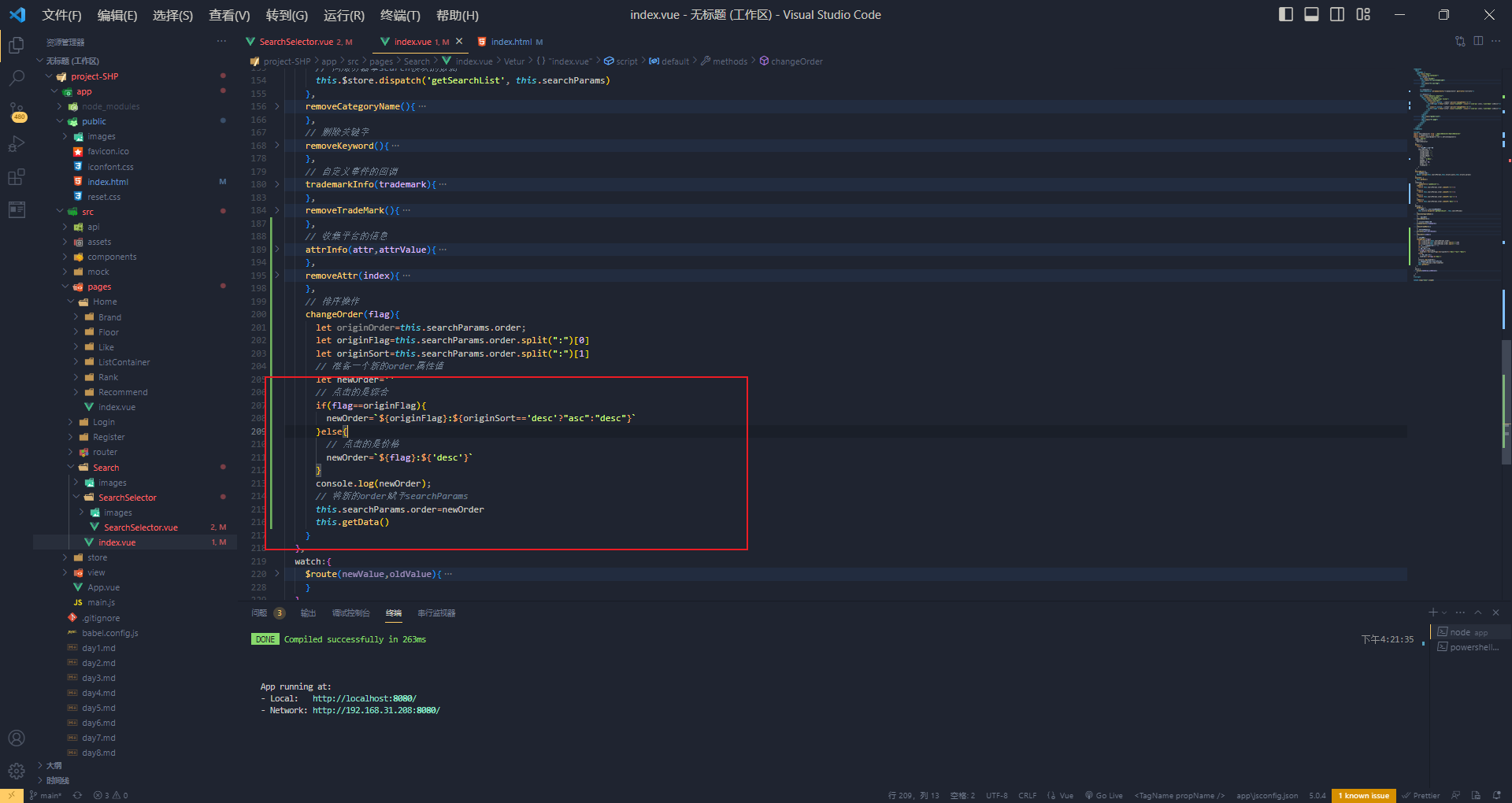
changeOrder(flag){
let originOrder=this.searchParams.order;
let originFlag=this.searchParams.order.split(":")[0]
let originSort=this.searchParams.order.split(":")[1]
// 准备一个新的order属性值
let newOrder=''
// 点击的是综合
if(flag==originFlag){
newOrder=`${originFlag}:${originSort=='desc'?"asc":"desc"}`
}else{
// 点击的是价格
newOrder=`${flag}:${'desc'}`
}
console.log(newOrder);
// 将新的order赋予searchParams
this.searchParams.order=newOrder
this.getData()
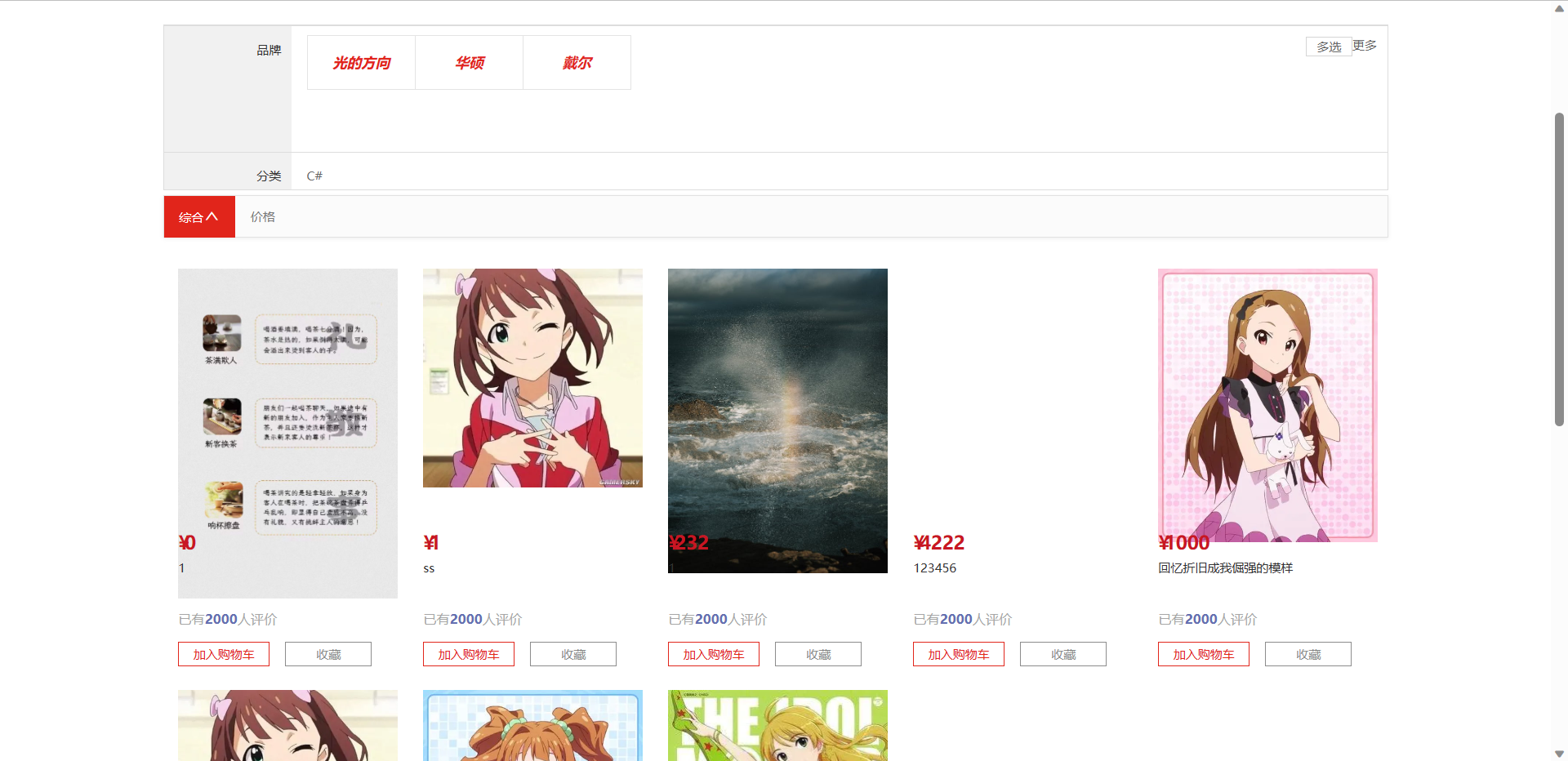
}效果实现














![[CTF/网络安全]攻防世界unserialize3解题详析及php序列化反序列化实例讲解](https://img-blog.csdnimg.cn/1ed2328e9f68418d91a7228a4a2d87e6.png)