使用esp-idf里面的esptool_py工具集吧.首先切换到工具所在目录.
比如WROOM设置(默认ttyUSB0或者ttyACM0):
espefuse.py set_flash_voltage 3.3V
对于WROVER设置(默认ttyUSB0或者ttyACM0):
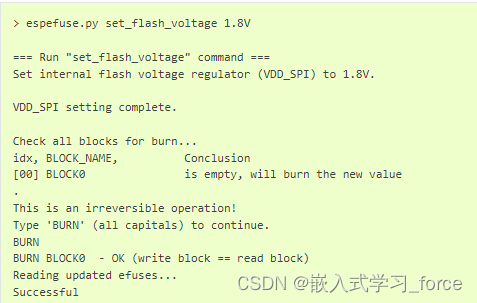
espefuse.py set_flash_voltage 1.8V
运行后会提示你输入BURN,然后确认才能写,因为是一次性的.
这样IO45就释放了.又多一个IO可以用了.
注意:非root用户,无法直接使用/dev/ttyUSB0或者/dev/ttyACM0. 需要增加用户的执行权限。
一般这样做:
sudo chmod 777 /dev/ttyUSB0 或者 sudo chmod 777 /dev/ttyACM0
修改权限为可读可写可执行,但是这种设置电脑重启后,又会出现这种问题,还要重新设置.因此查询资料,可以用下面这条指令:
sudo usermod -aG dialout ${USER}
其中${USER}是用户名,换成你想用USB的用户名即可.把此用户名加入dialout用户组,然后注销下电脑,即可.这样下次重启也不用修改权限了
具体详细设置电压说明看官网路径文档如下
ESP32S3设置VDD_SPI电压














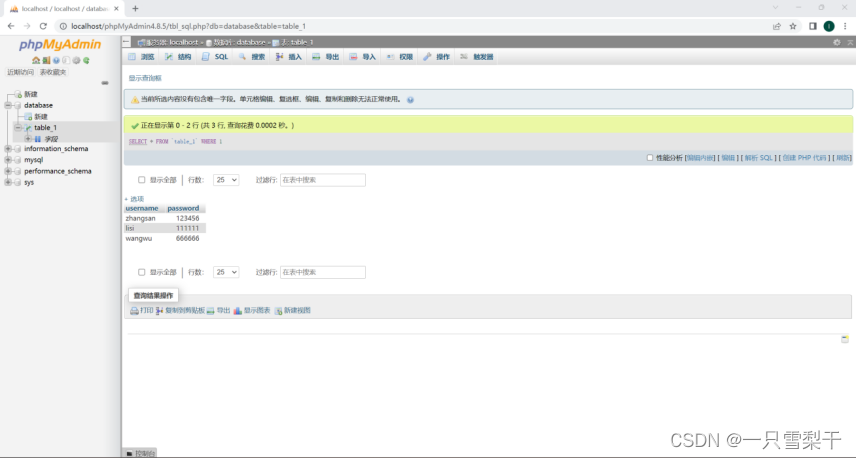
![[CTF/网络安全]攻防世界unserialize3解题详析及php序列化反序列化实例讲解](https://img-blog.csdnimg.cn/1ed2328e9f68418d91a7228a4a2d87e6.png)