一、模板(template)与渲染
- 模板其实就相当于一个简历模板,上面的格式都是已经确定了的
- 渲染就是往对应的地方填写相应的数据
二、模板
- 模板文件通常定义为.tmpl和.tpl为后缀(也可以使用其他的后缀),必须使用UTF8编码。
- 模板文件中使用
{{.}}包裹和标识需要传入的数据,用点号(.)来替换传入的数据,如果数据是复杂类型的数据,可以通过{ { .FieldName }}来访问它的字段。但是输出的结果中,不会显示{{.}},只会显示传入的数据。
三、模板的使用
Go语言模板引擎的使用可以分为三部分:定义模板文件、解析模板文件和模板渲染.
1. 定义模板文件
其中,定义模板文件时需要我们按照相关语法规则去编写。
2. 解析模板文件
上面定义好了模板文件之后,可以使用下面的常用方法去解析模板文件,得到模板对象:
func (t *Template) Parse(src string) (*Template, error)
func ParseFiles(filenames ...string) (*Template, error)
func ParseGlob(pattern string) (*Template, error)
当然,你也可以使用func New(name string) *Template函数创建一个名为name的模板,然后对其调用上面的方法去解析模板字符串或模板文件。
3. 模板渲染
渲染模板简单来说就是使用数据去填充模板,当然实际上可能会复杂很多。
func (t *Template) Execute(wr io.Writer, data interface{}) error
func (t *Template) ExecuteTemplate(wr io.Writer, name string, data interface{}) error
四、代码示例
1. 定义模板文件
<!DOCTYPE html>
<head>
<title>Hello</title>
</head>
<body>
<p>Hello, {{.}}</p>
</body>
</html>
2. 解析和渲染模板文件
以下代码会启动一个HTTP服务器,监听本地的8080端口,并使用helloHandler函数处理所有的HTTP请求,当浏览器访问8080端口时,服务器会对这些HTTP请求使用helloHandler函数做相应的处理,最后通过响应体返回给浏览器。
package main
import (
"fmt"
"html/template"
"net/http"
)
func hellohandler(w http.ResponseWriter, r *http.Request) {
// 解析模板
t, err := template.ParseFiles("./hello.tmpl") // ./表示当前目录下,是相对路径的一种表示方法
if err != nil {
fmt.Println("Parse template failed, err:%v", err)
}
// 渲染模板
name := "小王子"
err = t.Execute(w, name)
if err != nil {
fmt.Println("render template failed,err:%v", err)
return
}
}
func main() {
http.HandleFunc("/", hellohandler) // 不会开启一个HTTP服务器,而是当输入/时,会触发helloHandler函数来处理所有的HTTP请求
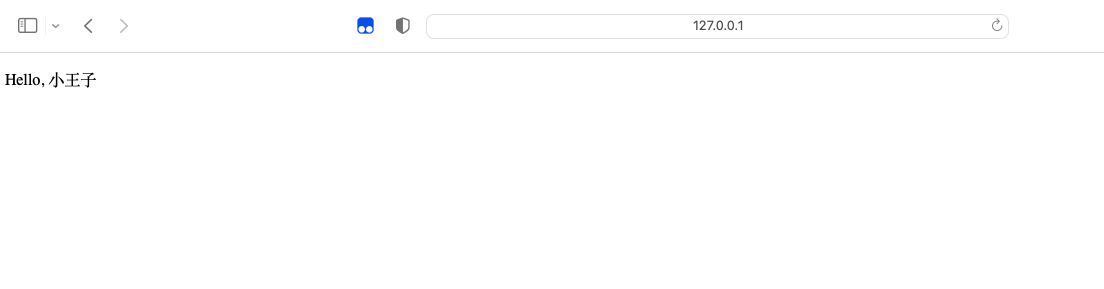
err := http.ListenAndServe(":9000", nil) // 会开启一个HTTP服务器,去监听9000端口,当浏览器中输入127.0.0.1:9000/ 的时候,服务器就会返回hellohandler中处理的结果
if err != nil {
fmt.Println("HTTP server start failed, err:%v", err)
return
}
}

通过go build将其解析成二进制文件,然后./gin_lesson运行一下。
3. 查看结果

五、参考文章
https://www.liwenzhou.com/posts/Go/template/









![[CTF/网络安全]攻防世界unserialize3解题详析及php序列化反序列化实例讲解](https://img-blog.csdnimg.cn/1ed2328e9f68418d91a7228a4a2d87e6.png)