目录
- 前言
- 一、模态窗口
- 1.Web页面模态框
- 2.Electron中的模态窗口
- 3.区分父子窗口与模态窗口
- 二、实际案例使用
- 总结
前言
模态框是一种常用的交互元素,无论是在 Web 网站、桌面应用还是移动 APP 中,都有其应用场景。模态框指的是一种弹出窗口,它显示在原有主界面的上方,通常使用于展示一些重要的信息或提供一些交互能力,增强用户体验。
那么在 Electron 中如何实现模态框呢?在 Electron 中是叫模态窗口,在 BrowserWindow 模块中。
一、模态窗口
1.Web页面模态框
模态框指的是一种弹出窗口,它显示在原有主界面的上方,通常使用于展示一些重要的信息或提供一些交互能力。
模态框的外部区域会被半透明遮罩覆盖,用户必须优先完成模态框的操作或关闭模态框,才可以返回到主界面进行其他操作。这种机制可以有效地防止用户在没有进行必要操作的情况下误操作或忽视重要信息,从而提升用户体验和效率。
模态框通常包含一个标题栏、一个内容区域以及一组操作按钮。标题栏用于显示模态框的名称或信息,内容区域用于展示相关信息或操作选项,操作按钮则用于响应用户的操作或关闭模态框等。
其实很多前端UI框架都提供了模块框,比如 Bootstrap 中的模态框:

是不是突然觉得很常见呀,原来就是它呀。
2.Electron中的模态窗口
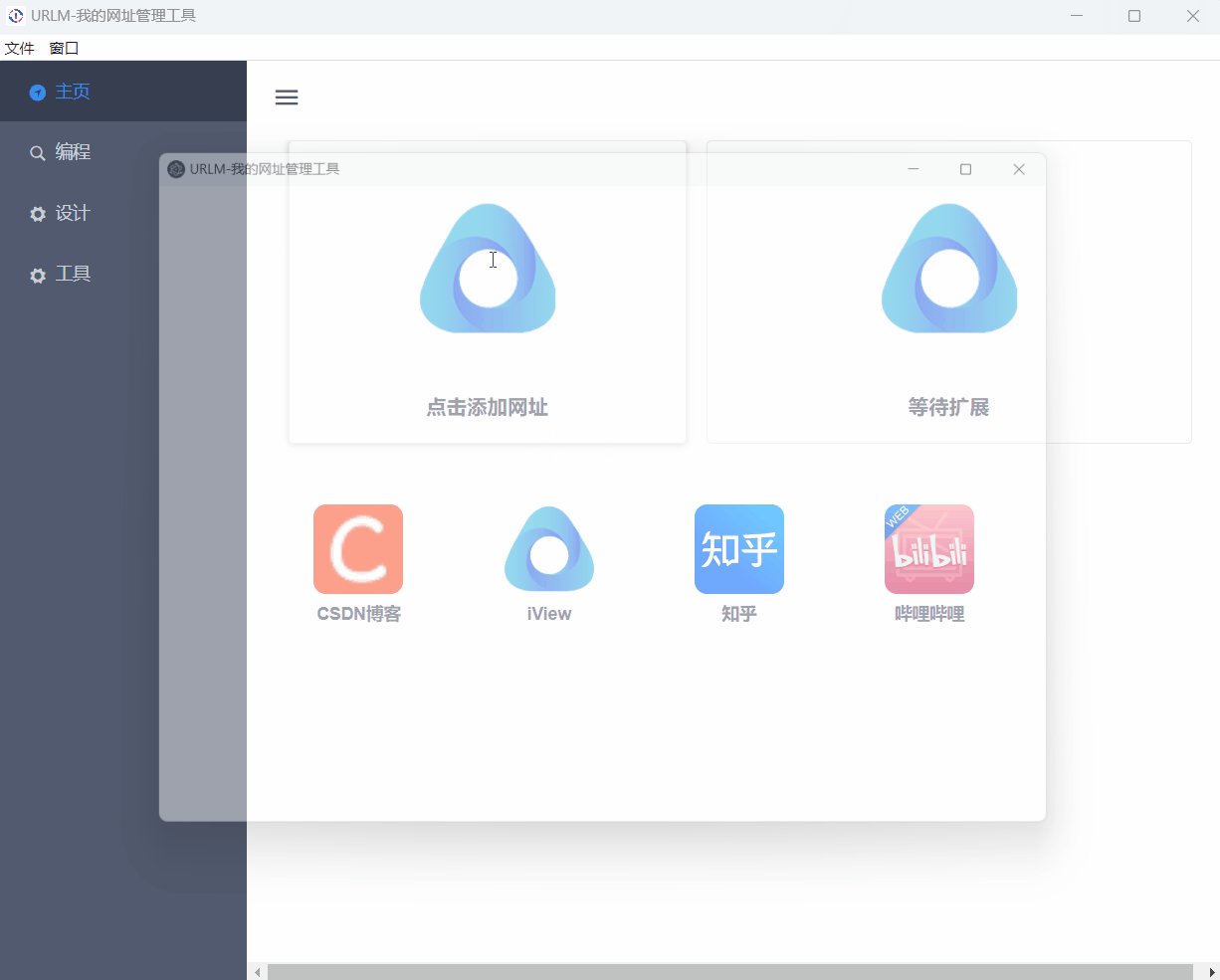
我们先来看实际效果,以下是使用官方入门案例的主界面:

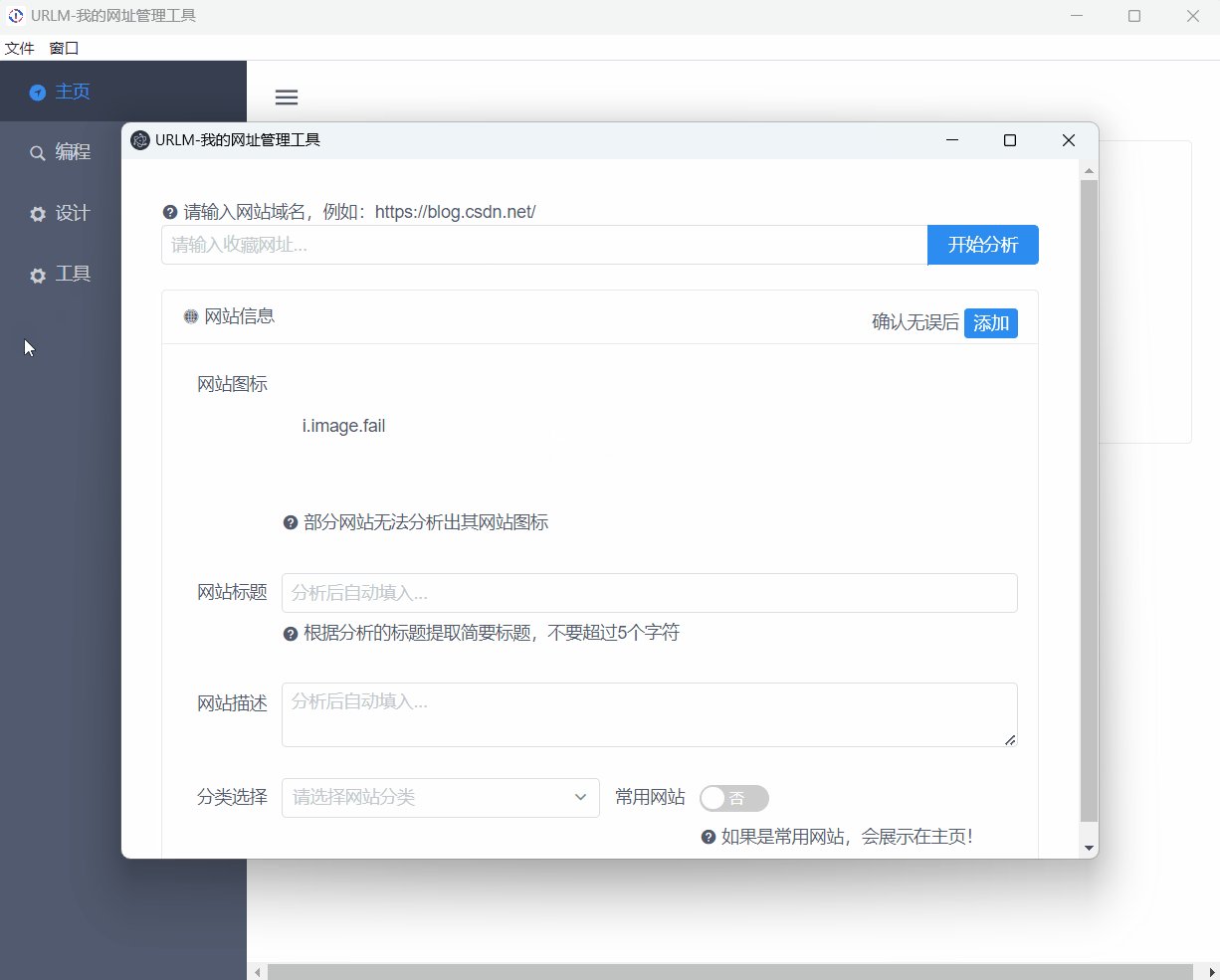
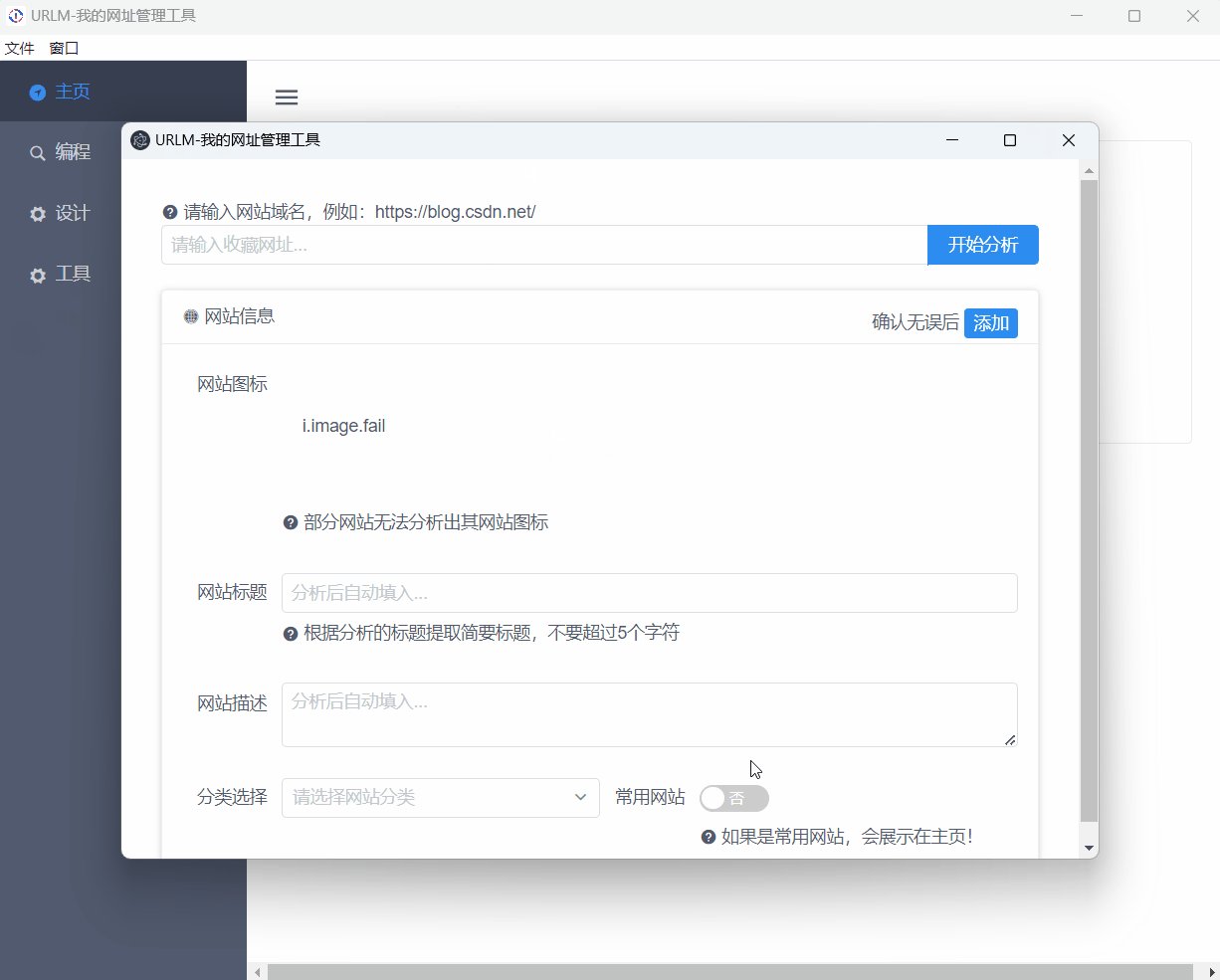
之后我们来看模态窗口效果,如下动图:

如何实现呢?其实官网说的很清楚。
首先在 Main Process 模块中,找到 BrowserWindow,它在主进程中负责创建和控制浏览器窗口。
我们在官方文档可以找到父子窗口和模态窗口API,如下:
父子窗口
通过使用parent选项,你可以创建子窗口。
官方示例代码如下:
const { BrowserWindow } = require('electron')
const top = new BrowserWindow() // 创建一个普通窗口
const child = new BrowserWindow({ parent: top })// 创建一个子窗口,并将top窗口设置为child窗口的父窗口
child.show() // 显示子窗口
top.show() // 显示父窗口
相信代码中的注释已经很明了了,这里最重要的是在创建窗口时配置是parent 选项,用于指定父窗口。要注意,child 窗口将总是显示在 top 窗口的顶部。
模态窗口
模态窗口是禁用父窗口的子窗口,创建模态窗口必须设置parent和modal选项。
const { BrowserWindow } = require('electron')
// 创建child窗口,并将top窗口设置为父窗口。通过modal选项将该子窗口设置为模态窗口,预先将窗口隐藏起来
const child = new BrowserWindow({ parent: top, modal: true, show: false })
// 子窗口加载github网页
child.loadURL('https://github.com')
// 当子窗口渲染完毕后再显示
child.once('ready-to-show', () => {
child.show()
})
其实就是在创建父子窗口的基础上,设置 modal 选项。将父子窗口变为模态窗口,并通过 show:false 提前将其隐藏起来,再通过一些事件等触发显示。
该窗口也是一个普通浏览器窗口,new BrowserWindow() 时的一些属性、方法等皆可以设置、调用。
现在贴出上面模态窗口的完整示例代码:
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
// 这里将创建的win窗口进行返回
return win;
}
app.whenReady().then(() => {
const win = createWindow()// 这里要拿到父窗口
const child = new BrowserWindow({ width: 600, height: 400, parent: win, modal: true, show: false })
child.loadURL('https://github.com')
child.once('ready-to-show', () => {
child.show()
})
})
该示例代码直接放在官网入门示例中 main.js 中运行即可,运行后会直接在窗口中显示模态窗口。
3.区分父子窗口与模态窗口
在 Electron 中,父子窗口和模态窗口是两种不同的窗口类型,它们具有不同的特点和用途。
- **父子窗口:**在一个父窗口中打开一个子窗口,子窗口具有和父窗口相同的特性,可以共享父窗口的一些信息和资源。父子窗口之间可以相互通信和交互,父窗口还可以控制子窗口的动态行为,比如打开、关闭等。
- **模态窗口:**指打开一个额外的窗口来进行一些必要的交互,但你不能在模态窗口外面进行任何操作。模态窗口打开后,你必须要完成其中需要的操作才能关闭它,否则无法操作其他窗口。模态窗口通常用于进行重要的提示、询问或操作确认等场景,以确保用户了解并明确自己的操作,避免一些不必要的错误发生。
需要注意的是,虽然父子窗口和模态窗口都可以用于打开新的窗口,并在其中进行一些操作,但它们有着不同的交互模式和使用场景。在使用时需要根据实际需求选择合适的窗口类型。
二、实际案例使用
我们先来看效果:

这里直接使用了 @中二少年学编程 导师的 electron+vue3 项目结构和基础代码,应用主窗口创建封装在 windows.js 中,部分代码如下:
const windowStateKeeper = require('electron-window-state');
const { BrowserWindow, app, Menu, Tray} = require('electron');
const path = require('path');
const {join} = require('path');
process.env.DIST = join(__dirname, '../../')
const indexHtml = join(process.env.DIST, 'dist/index.html')
/**
* 创建窗口类
*/
class Window {
win = null;
getWindowState() {
// 配置 electron-window-state 插件,获取窗口 option
let win;
const mainWindowState = windowStateKeeper({
defaultWidth: 1000,
defaultHeight: 800
});
let{width,height}=mainWindowState
const options = {
width,
height,
devTools: true,
show: false,
icon: path.resolve(__dirname, '../log.ico'),
webPreferences: {
// nodeIntegration:true, //集成node api
// contextIsolation:false //关闭上下文隔离,配合nodeIntegration,可以赋予在render进程中写node代码的能力
preload: path.resolve(__dirname, '../preload/preload.js') //预加载的js文件
}
}
win = new BrowserWindow(options)
mainWindowState.manage(win);
return win
}
// 创建窗口
createWindow () {
this.win = this.getWindowState()
// 应用被打包了,返回true
if(app.isPackaged){
this.win.loadFile(indexHtml)
}else{
this.win.loadURL('http://localhost:5173')
}
// 等待dom渲染后打开窗口
this.win.on('ready-to-show', () => {
this.win.show()
})
this.win.on('closed', () => {
this.win = null;
})
// webContents是一个EventEmitter. 负责渲染和控制网页, 是 BrowserWindow 对象的一个属性。(主进程)
let contents = this.win.webContents;
contents.openDevTools()
this.win.loadURL('http://localhost:5173/')
// this.win.loadFile('../../dist/index.html')
return this.win
}
}
module.exports = Window
我们可以看到在 Window 类中的 createWindow() 方法可以创建窗口,并返回该窗口实例。
我们在入口 main.js 中执行,完成窗口创建工作,部分代码如下:
const { app, BrowserWindow, ipcMain, dialog, globalShortcut } = require('electron')
const getWindow = require('./windows')
// 当Electron初始化完成
app.whenReady().then(() => {
let win = null
win = new getWindow().createWindow() // 创建窗口
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) win.createWindow()
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
});
在这段代码中,主进程(main.js)在应用启动时会创建一个浏览器窗口。但是对于需要显示模态窗口的场景,我们需要将该场景的实现放到业务代码中。在渲染器进程与主进程之间的通信过程中,渲染器进程负责渲染页面和执行预加载的js文件,而主进程负责实现模态窗口的功能。
我们可以直接在业务代码中调用创建模态窗口的函数,但是需要注意的是,创建窗口的代码可能会被封装在 windows.js 等独立的模块中,在这种情况下,如何获取到父窗口是一个需要考虑的问题。我们再次调用创建窗口代码吗?不!
win = new getWindow().createWindow() // 创建窗口
如何解决这个问题呢?BrowserWindow 类中提供了一个名为getFocusedWindow() 的方法,该方法可用于获取当前应用程序中获得焦点的窗口。如果当前存在焦点窗口,则该方法将返回一个 BrowserWindow 对象,否则将返回 null。
使用getFocusedWindow()方法,我们可以方便地获取父窗口对象,所以在业务js中的实现代码是这样的:
const { ipcMain, BrowserWindow, dialog } = require('electron')
const path = require('path');
ipcMain.handle('go-add-url', (event, msg) => {
// 获取焦点窗口
const top = BrowserWindow.getFocusedWindow()
// 创建模态窗口
const child = new BrowserWindow({
parent: top,
modal: true,
autoHideMenuBar: true,
show: false,
webPreferences: {
preload: path.resolve(__dirname, '../../preload/preload.js') //预加载的js文件
}
})
// 模态窗口加载页面
child.loadURL('http://localhost:5173#addUrl')
child.once('ready-to-show', () => {
child.show()
})
})
总结
Electron 主进程中可以通过实例化 BrowserWindow 类来创建浏览器窗口。可以向构造函数中传入一些选项,如窗口大小、位置、URL等。如果传入 parent 选项,便可以将该窗口设置为子窗口,子窗口可以访问父窗口的一些属性和方法。在此基础上,还可以设置 modal 选项来创建模态窗口,模态窗口会锁定父窗口,防止用户在未完成当前窗口操作前操作其他窗口。
在某些情况下,我们需要使用主窗口对象作为参数传递给其他方法或模块中,可以使用 BrowserWindow.getFocusedWindow() 方法来获取当前焦点窗口的对象。这个方法非常有用,可以使我们很方便地获取到主窗口对象,进行各种操作。