正式上线需要上传营业执照,不知道怎么去申请一个。。。。。
使用沙箱测试,首先前往支付宝开放平台控制台可看到左下方的沙箱测试链接:

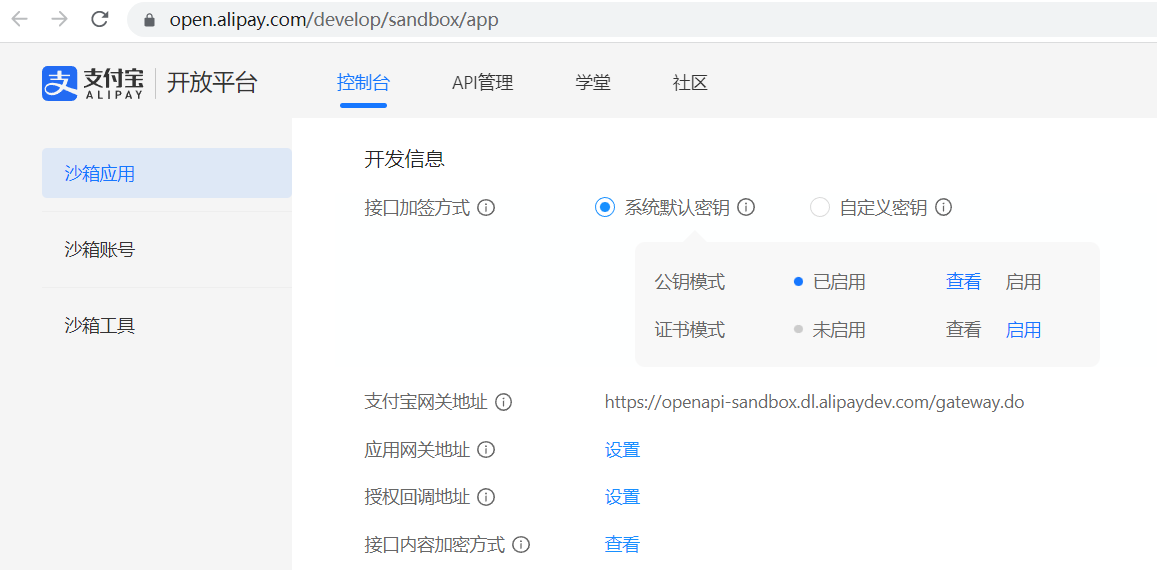
然后设置接口加签方式,选择系统默认密钥:

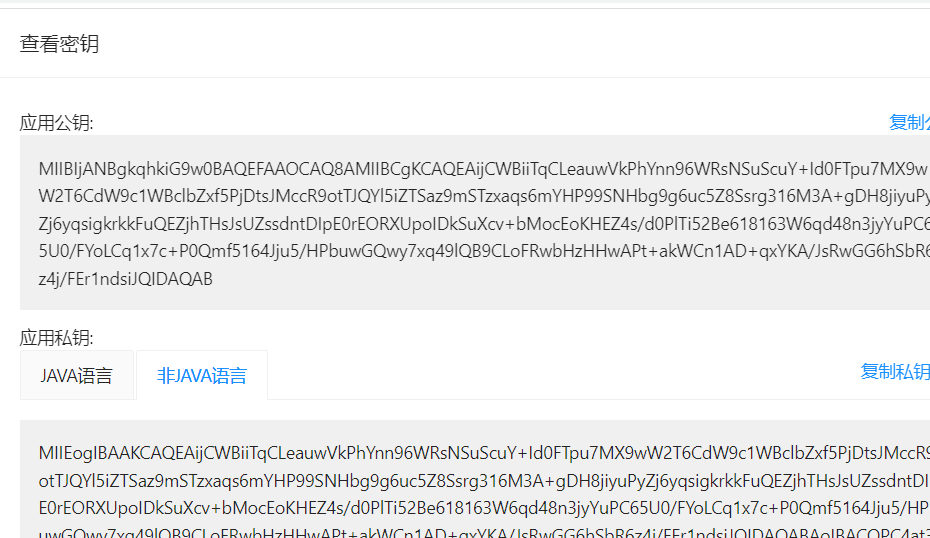
系统默认密钥 -> 公钥模式 -> 查看,相关密钥分3种:应用公钥,应用私钥(选择非Java语言),支付宝公钥,后面的 Node 工程里用到的是后两种:应用私钥和支付宝公钥。
(如果是非沙箱环境需要上传应用公钥)

步骤 1,初始化 node
npm i nodemon express alipay-sdk
步骤 2, 新建 server.js:
const express = require("express");
const app = express();
const AlipaySdk = require("alipay-sdk").default;
const alipaySdk = new AlipaySdk({
// 沙箱应用 -> 应用信息里可查看 APPID
appId: "202100012xxxxxxx",
gateway: "https://openapi-sandbox.dl.alipaydev.com/gateway.do",
// 前面的应用私钥
privateKey: "MIIEogIBAAKCAQEAijCWBixxxxxxxxxx1111",
// 前面的支付宝公钥
alipayPublicKey: "MIIBIjANBgkxxxxxxyyyyyyzzzzzzzz",
sign_type: "RSA2",
keyType: "PKCS1",
});
app.get("/", async (req, res) => {
const result = await alipaySdk.pageExec("alipay.trade.page.pay", {
bizContent: {
// 订单号,每次测试都要改一次,不能重复
out_trade_no: "111111222223344cc",
// 支付金额
total_amount: "6666",
subject: "测试订单",
product_code: "FAST_INSTANT_TRADE_PAY",
},
});
res.send(result);
});
app.listen(80, () => {
console.log("listening at port 80");
});
步骤 3, 测试
package.json -> 增加 "dev": "nodemon server.js", 然后运行 :npm run dev
浏览器打开 localhost,可看到如下界面:

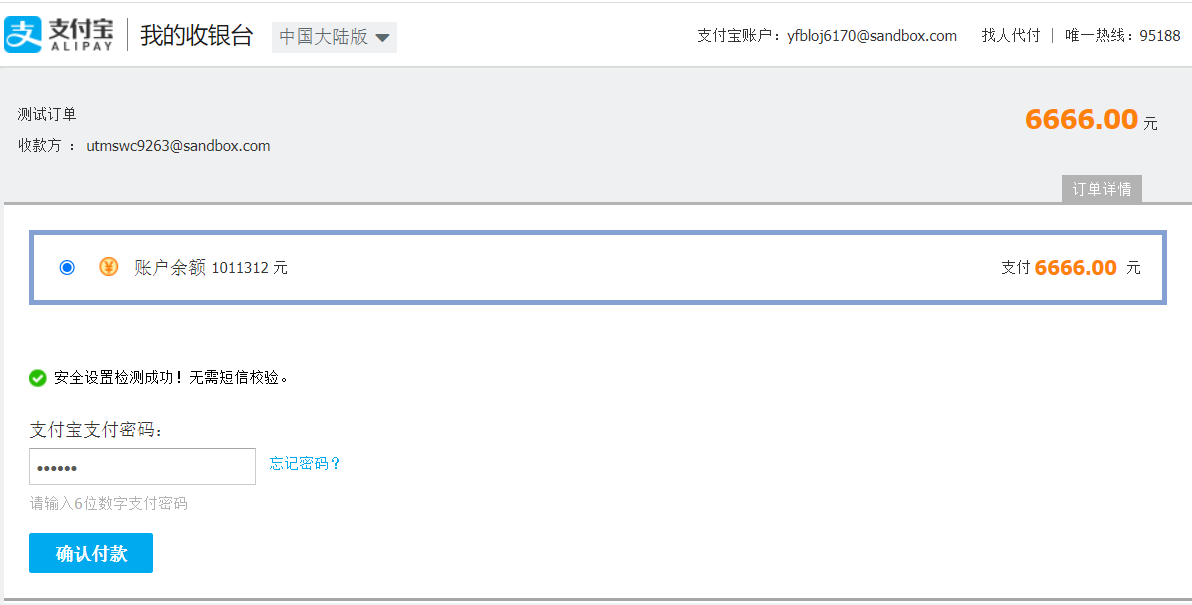
输入"沙箱帐号" 里对应的买家帐号、支付密码,可以看到如下界面:

付款成功,从“沙箱帐号”可看到商家和买家的帐号里的钱都有对应的变动。