前言
差不多半年前趁着某云优惠,我买了5年的轻量级应用服务器。
拿着这个服务器原本打算做我的某个APP的服务端的,后来又觉得迁移数据好麻烦,所以随便搞了个博客上去。
选来选去,使用了 hugo 作为构建引擎。
正好,那时我刚从某流水线提桶跑路没多久,就琢磨着记录一下我的提桶生涯。
但是提桶生涯的文章太多了,足足有70多篇,如果每次更新都手动登录服务器构建或者在在本地构建完成后上传静态页面上去太麻烦了。
所以,我将所有文章托管到了 Gitee,然后利用 Gitee 的 Webhook 功能实现了 push 文章到 Gitee 后自动构建页面并复制到服务器指定目录的功能。
对了,别问我为啥不用 github 成熟的 Action 功能,问就是网络原因。
实现方法
准备工作
创建代码仓库
首先,我们需要将自己的文章包括 hugo 的完整代码托管到 Gitee,这样我们才能使用 webhook。
需要注意的是,因为 hugo 每次构建页面都是删除所有页面后完全重建的,为了减少 commit 到 git 时的工作量,记得在 .gitignore 中添加生成目录 public/
服务器环境搭建
然后,我们需要在服务搭建一个程序用于接收 webhook 并执行构建命令。
这里我选择使用 flask ,原因无他,纯粹因为 python 简单,flask 环境搭建也很简单。
而对于存放生成好的博客静态页面的程序,我直接使用了 nginx。
构建代码
在 flask 的入口文件中编写代码:
from flask import Flask, request
from webhook import webhook
app = Flask(__name__)
@app.route('/xxx/yyy/webhook', methods=["POST"])
def hugo_webhook():
return webhook.update_hugo(request)
if __name__ == '__main__':
app.run()
其中路径 /xxx/yyy/webhook 即为 webhook 需要请求的 URL 路径。
webhook.py 代码如下:
import os
def update_hugo(request):
try:
password = request.headers.get("X-Gitee-Token")
hook_name = request.headers.get("X-Gitee-Event")
if password != "push password" or hook_name != "Push Hook":
return '401 Unauthorized', 401, {}
os.system('sh xxx/fetch_hugo.sh '
'2>&1 | tee xxx/fetch_hugo.log')
return 'ok'
except Exception as e:
print(e)
return '400 Bad Request', 400, {}
在这段代码中,我们首先验证了请求头中的 X-Gitee-Token 字段,这个字段是我们在设置 Gitee 仓库 webhook 时自定义的验证密码。
而 X-Gitee-Event 这个字段则是触发 webhook 的事件类型,这里我们只接收 push 事件,即 Push Hook 。
验证请求没问题后执行 fetch_hugo.sh 脚本,并将执行脚本的输出内容写入到 fetch_hugo.log 文件中,方便我们有需要的时候查看日志用。
fetch_hugo.sh 的内容如下:
# 设置只要有一条命令执行失败就直接退出整个脚本
set -e
# 输出日志,下同
echo "cd to path..."
# 切换到 hugo 根目录
cd ~/xxx/likehide_home_hugo
echo "start pull..."
# 从仓库拉取最新代码
git pull
echo "delete old files..."
# 删除生成的页面文件,这里如果不删除的话即使在hugo中删除对应的文章或文件,实际服务器上还是会保留已删除的文件
sudo rm -rf /xxx/www/hugoHtml
sudo rm -rf ./public
echo "start build..."
# 调用hugo命令开始构建页面,如果这个命令失败则输出构建失败
hugo || echo "build fail!"
echo "create dir..."
# 创建 nginx 静态页面文件夹
sudo mkdir /xxx/www/hugoHtml
echo "start copy..."
# 复制hugo构建出的页面文件到nginx静态页面文件夹中
sudo cp -r ./public/* /xxx/www/hugoHtml
echo "all done!"
每一行的作用都在注释中说明了。
需要注意的是,在构建新的页面之前一定要记得把旧文件删除,否则即使你在提交到 git 仓库时删除了某些文件,服务器上的文件依旧不会被删除。
但是这样有个弊端,就是如果删除文件后,接下来的命令出错了,那么服务器就会所有文件都没有了。
所以这里可以优化一下,不是删除,而是拷贝到某个私有目录备份,在这个脚本执行完毕后检测是否构建成功,如果失败则把备份文件拷贝回去。
这里我就不演示了,感兴趣的可以自己更改。
设置webhook
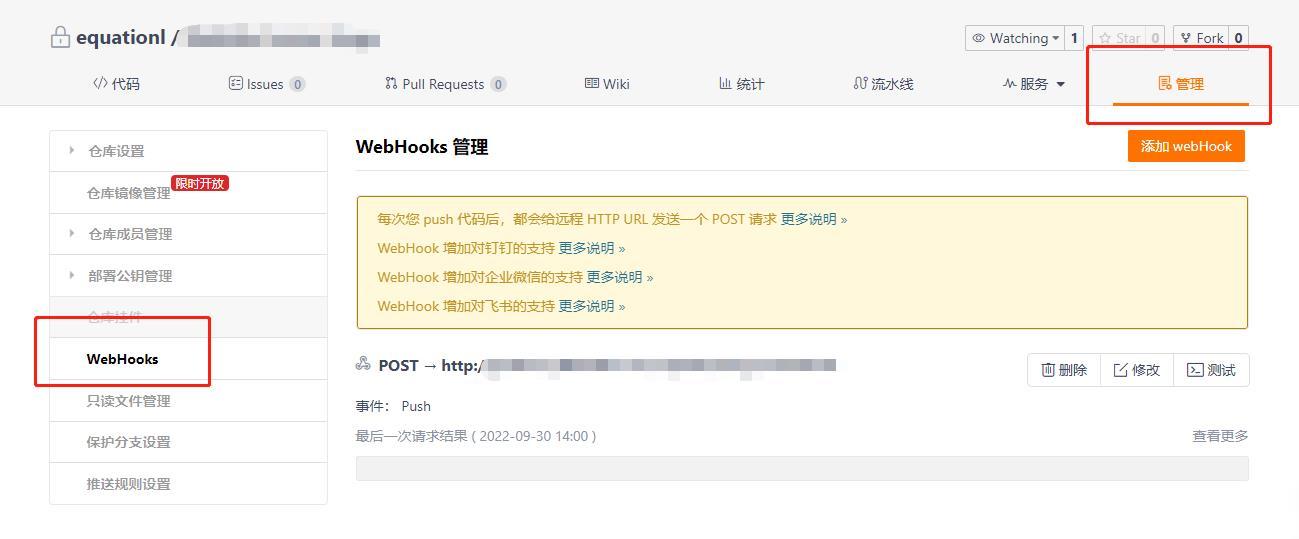
在 Gitee 你用于存放代码的仓库中依次选择 管理 - WebHooks - 添加 webHook 新建一个 webhook。

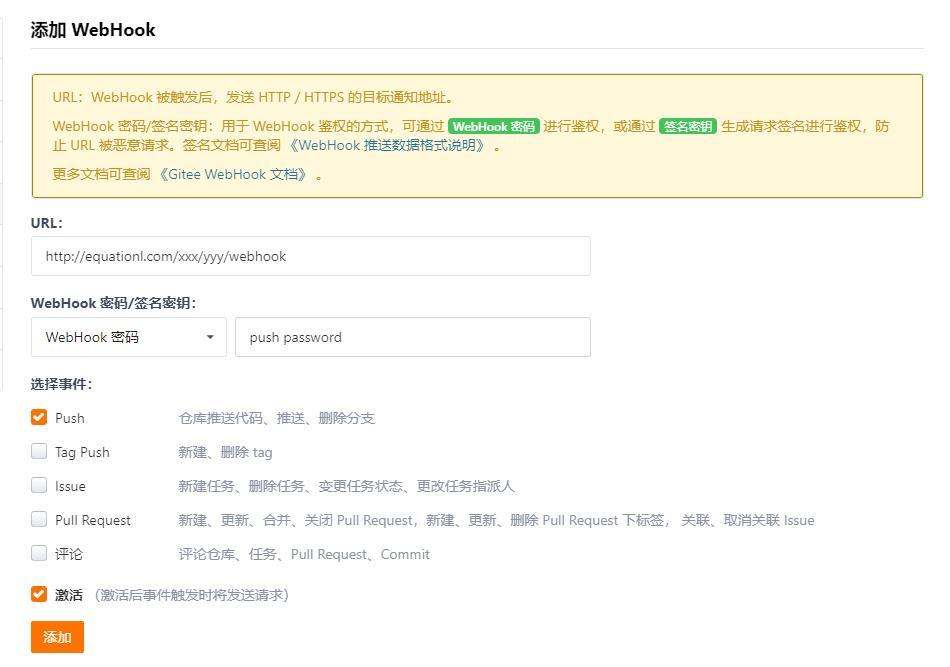
然后在这个界面中的 Url 一栏填上你自己写的接收 webhook 的地址,比如:http://equationl.com/xxx/yyy/webhook
按照需求选择 WebHook 密码或密钥,然后填写对应的值,这里我们为了简单直接选择密码。
根据需求勾选需要的 hook 事件,这里我只勾选了 push ,因为其他的我用不上。
记得勾上激活。
最后点击 添加 即可。

这样,每当这个仓库收到新的 push 后都会向我们填写的 url 发送一个 Post 请求,请求的内容我们无需担心,反正只要我们的服务器接收到请求后就验证请求头的密码和事件,符合就执行构建脚本即可。
总结
可以看到,其实添加自动构建非常简单,不过是一个脚本就能解决的事。
但是就是这么一个小脚本,却能给我们节约无数的宝贵时间。
对了,现在我博客的图片都是直接传到 Gitee 中,然后放到服务器的,虽然现在没问题,但是随着文章增大,要么是 Gitee 仓库达到限额,要么就是服务器被塞满图片或带宽被用完。
所以下次有机会我再写一篇文章说说怎么搭建图床或者将图片插入到已有图床。