文章目录
- 前言
- 一、生成器是什么?
- 二、生成器
- 总结
前言
生成器
一、生成器是什么?
生成器就是一个特殊的函数,实现异步编程。格式function *名称(){...}
(这个*靠近function写,靠近名称写,或者两边空格都不靠近均正确)
二、生成器
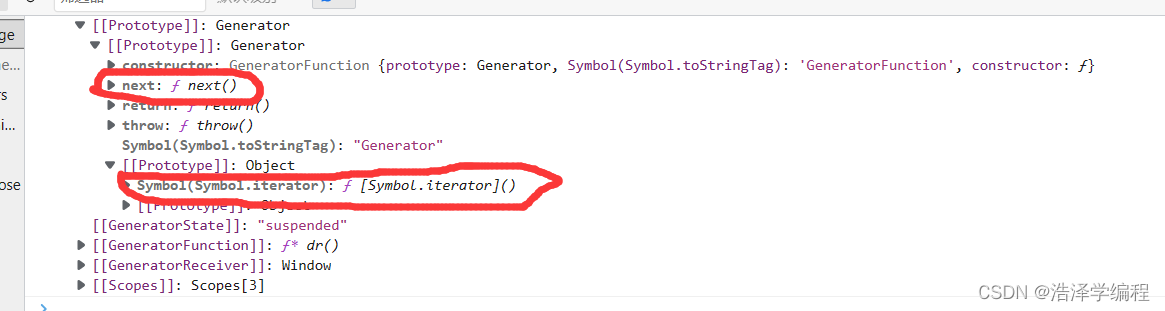
- 生成器函数声明比较特殊:特殊在声明用*,而且该函数有iterator实现接口,是迭代器对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function* dr() {
console.log("a");
}
let iterator = dr();
console.log(iterator);
</script>
</body>
</html>

- 生成器执行用next
function* dr() {
console.log("a");
console.log("b");
}
let iterator = dr();
iterator.next();

- 生成器函数执行后的返回对象
既然上面说它是迭代器对象,它调用next的工作原理跟迭代器的相似:next每调用一次,指针就往后移动一位;返回的是包含value,done属性的对象。
只不过它的next移动只有函数里设置yield时,才会实现next分层执行(可以理解为yield是函数代码分隔符,下面的代码:yield “111”,yield "222"把代码分成三部分,第一部分是yield "111"及上面,第二部分是yield "111"与yield “222"之间包括yield"222”,第三部分是yield "222"下面)。
否则默认全部为一次执行(即上面的图片执行结果)
(如果对迭代器不熟的,可以看我上篇文章)
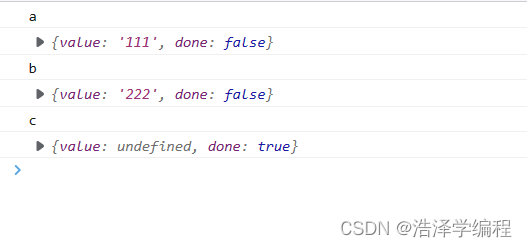
next的返回结果的value是yield的值
next调用时,就是每调用一次运行上面所说的分成的部分
function* dr() {
console.log("a");
yield "111";
console.log("b");
yield "222";
console.log("c");
}
let iterator = dr();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());

- 生成器传参(生成器函数传参和next传参)
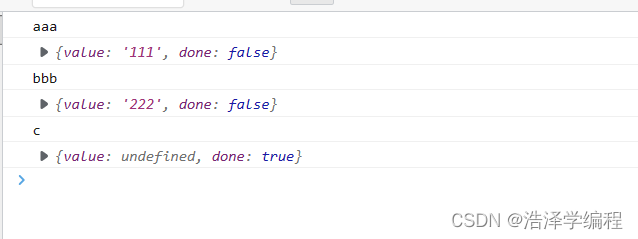
注意:next传参是改变上一个yield … 的返回结果
function* dr(arg) {
console.log(arg);
let one = yield "111";
console.log(one);
yield "222";
console.log("c");
}
let iterator = dr("aaa");
console.log(iterator.next());
console.log(iterator.next("bbb"));
console.log(iterator.next());

- 实例
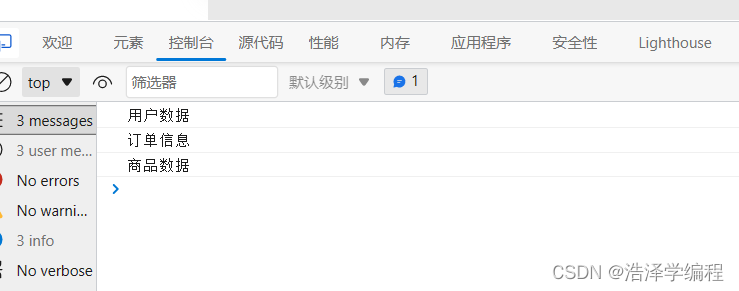
模拟:1s后获取用户数据,2s后获取订单信息,3s后获取商品信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getUsers() {
setTimeout(() => {
let data = "用户数据";
iterator.next(data);
}, 1000)
}
function getOrders() {
setTimeout(() => {
let data = "订单信息";
iterator.next(data);
}, 2000)
}
function getGoods() {
setTimeout(() => {
let data = "商品数据";
iterator.next(data);
}, 3000)
}
function* dr() {
let user = yield getUsers();
console.log(user);
let order = yield getOrders();
console.log(order);
let good = yield getGoods();
console.log(good);
}
let iterator = dr();
iterator.next();
</script>
</body>
</html>

总结
以上就是生成器的介绍,希望对大家有所帮助。
![[比赛简介]Parkinson‘s Freezing of Gait Prediction](https://img-blog.csdnimg.cn/dd70510ee47d41f09c316dfcaa87f64d.png)